Cloud IDE est une plate-forme de développement intégrée (IDE) basée sur le Web. Il s'agit d'un environnement de programmation conçu pour les développeurs et livré avec un éditeur de code, un compilateur, un débogueur et une interface utilisateur graphique. Le principal avantage de Cloud IDE est que vous pouvez y accéder de n'importe où, à partir de n'importe quel appareil compatible, ce qui permet une installation facile et une collaboration en temps réel entre les équipes de développeurs.
code-server est un projet open-source qui vous permet d'exécuter Visual Studio Code sur un serveur distant accessible directement depuis votre navigateur. Visual Studio Code fournit un éditeur de code avec prise en charge intégrée de Git, un débogueur de code et une saisie semi-automatique intelligente.
Dans ce tutoriel, nous allons apprendre à installer une plate-forme Cloud IDE serveur de code sur Ubuntu 20.04.
Prérequis
- Un nouveau VPS Ubuntu 20.04 sur la plate-forme cloud Atlantic.net
- Un mot de passe root configuré sur votre serveur
Étape 1 - Créer un serveur cloud Atlantic.Net
Tout d'abord, connectez-vous à votre serveur Atlantic.Net Cloud. Créez un nouveau serveur en choisissant Ubuntu 20.04 comme système d'exploitation avec au moins 1 Go de RAM. Connectez-vous à votre serveur cloud via SSH et connectez-vous à l'aide des informations d'identification mises en évidence en haut de la page.
Une fois que vous êtes connecté à votre serveur Ubuntu 20.04, exécutez la commande suivante pour mettre à jour votre système de base avec les derniers packages disponibles.
apt-get update -y
Étape 2 - Installer l'IDE du serveur de code
Tout d'abord, vous devrez télécharger la dernière version du serveur de code à partir du référentiel Git Hub. Au moment de la rédaction de ce tutoriel, la dernière version du serveur de code est la v3.4.0. Vous pouvez le télécharger avec la commande suivante :
wget https://github.com/cdr/code-server/releases/download/v3.4.0/code-server-3.4.0-linux-amd64.tar.gz
Une fois le téléchargement terminé, extrayez le fichier téléchargé avec la commande suivante :
tar -xvzf code-server-3.4.0-linux-amd64.tar.gz
Ensuite, déplacez le répertoire extrait vers le répertoire /usr/lib :
cp -r code-server-3.4.0-linux-amd64 /usr/lib/code-server
Ensuite, créez un lien symbolique du binaire code-server vers le répertoire /usr/bin/ :
ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server
Ensuite, créez un répertoire pour stocker les données de l'utilisateur :
mkdir /var/lib/code-server
Une fois que vous avez terminé, vous pouvez passer à l'étape suivante.
Étape 3 - Créer un fichier d'unité Systemd pour code-server
Ensuite, vous devrez créer un fichier de service systemd pour gérer le service code-server. Vous pouvez le créer avec la commande suivante :
nano /lib/systemd/system/code-server.service
Ajoutez les lignes suivantes :
[Unit]Description=code-serverAfter=nginx.service[Service]Type=simpleEnvironment=PASSWORD=secure-passwordExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user- data-dir /var/lib/code-server --auth passwordRestart=always[Install]WantedBy=multi-user.target
Enregistrez et fermez le fichier lorsque vous avez terminé. Ensuite, rechargez le démon systemd avec la commande suivante :
rechargement du démon systemctl
Ensuite, démarrez le service code-server et activez-le au démarrage avec la commande suivante :
systemctl start code-serversystemctl enable code-server
Vous pouvez maintenant vérifier l'état du service code-server avec la commande suivante :
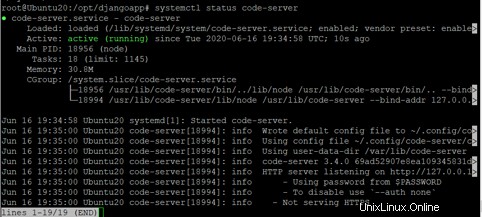
systemctl status code-server
Vous devriez voir le résultat suivant :

À ce stade, code-server est démarré et écoute sur le port 8080. Vous pouvez maintenant passer à l'étape suivante.
Étape 4 - Configurer Nginx en tant que proxy inverse
C'est une bonne idée de configurer Nginx en tant que proxy inverse pour accéder au serveur de code sans spécifier le port 8080.
Tout d'abord, installez le serveur Nginx avec la commande suivante :
apt-get install nginx -y
Une fois Nginx installé, créez un nouveau fichier de configuration d'hôte virtuel pour code-server :
nano /etc/nginx/sites-available/code-cloud.conf
Ajoutez les lignes suivantes :
server_names_hash_bucket_size 64;server {listen 80;server_name code.example.com;location / {proxy_pass http://localhost:8080/;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection upgrade;proxy_set_header Accept-Encoding gzip ;}}
Enregistrez et fermez le fichier puis, activez l'hôte virtuel Nginx avec la commande suivante :
ln -s /etc/nginx/sites-available/code-cloud.conf /etc/nginx/sites-enabled/
Ensuite, vérifiez Nginx pour toute erreur de syntaxe avec la commande suivante :
nginx -t
Vous devriez obtenir le résultat suivant :
nginx :la syntaxe du fichier de configuration /etc/nginx/nginx.conf est oknginx :le test du fichier de configuration /etc/nginx/nginx.conf est réussi
Enfin, redémarrez le service Nginx pour appliquer les modifications :
systemctl redémarrer nginx
Étape 5 – Accéder à l'IDE du serveur de code
Maintenant, ouvrez votre navigateur Web et tapez l'URL http://code.example.com. Vous serez redirigé vers la page de connexion de l'IDE code-server :

Fournissez votre mot de passe que vous avez défini dans les étapes précédentes et cliquez sur SOUMETTRE bouton. Vous devriez voir l'interface graphique du serveur de code dans l'écran suivant :

Conclusion
Toutes nos félicitations! Vous avez installé et configuré avec succès l'IDE du serveur de code sur Ubuntu 20.04.
Vous pouvez maintenant commencer à coder directement dans Cloud IDE sur votre serveur privé virtuel depuis Atlantic.Net.