
C'est le rêve de tout développeur d'avoir un code propre et sans problème qui peut être facilement déployé dans des environnements de mise en scène et de production. SonarQube est un outil qui peut vous aider à atteindre cet objectif dans votre pipeline CI/CD. SonarQube est un outil Web multiplateforme utilisé pour l'inspection continue du code source. Il est écrit en Java. SonarQube vous permet d'écrire un code plus propre et plus sûr en inspectant le code et en détectant les bogues et autres incohérences.
SonarQube peut être intégré à des plates-formes telles que GitHub, Gitlab, BitBucket et Azure DevOps, pour ne citer que quelques plates-formes. Il est disponible en différentes éditions, notamment les éditions Community, Developer, Enterprise et Datacenter.
Dans ce didacticiel, nous apprenons à installer SonarQube sur Ubuntu 20.04 . Nous allons installer l'édition communautaire car il est gratuit de télécharger et d'activer le certificat SSL (https) avec Let's Encrypt en définissant Nginx comme proxy inverse.
Prérequis
Avant de commencer, assurez-vous que vous remplissez les conditions suivantes :
- Ubuntu 20.04 LTS avec un utilisateur sudo configuré.
- Assurez-vous que votre système dispose d'au moins 4 Go de RAM et de 2 cœurs vCPU
Vous devrez installer quelques outils
$ sudo apt update
$ sudo apt install net-tools unzip vim curlDe plus, vous devez augmenter le noyau de mémoire virtuelle
$ sudo sysctl -w vm.max_map_count=262144avec le nombre maximum de fichiers ouverts
$ sudo sysctl -w fs.file-max=65536et les limites de ressources
$ ulimit -n 65536$ ulimit -u 4096
Vous pouvez rendre les modifications persistantes en modifiant les paramètres système dans le /etc/sysctl.conf fichier de configuration
$ sudo vim /etc/sysctl.confAjoutez les lignes suivantes.
vm.max_map_count=262144
fs.file-max=65536
ulimit -n 65536
ulimit -u 4096
Sauvegarder et quitter. Par la suite, ouvrez le limits.conf fichier
$ sudo vim /etc/security/limits.confTout en bas, ajoutez les lignes suivantes
sonarqube - nofile 65536
sonarqube - nproc 4096Sauvegarder et quitter. Pour que les modifications entrent en vigueur, redémarrez votre serveur.
Étape 1 :Installez OpenJDK
Puisqu'il est écrit en Java, SonarQube dépend de Java pour fonctionner. Nous allons installer OpenJDK 11 qui fournit java.
$ sudo apt install openjdk-11-jdkUne fois installé, vous pouvez vérifier la version de Java.
$ java -versionÉtape 2 :Installer la base de données PostgreSQL
À partir de 2016, SonarQube a abandonné la prise en charge de MySQL et ne prend désormais en charge que PostgreSQL. En tant que tel, nous devons installer la base de données PostgreSQL.
Pour commencer, téléchargez et ajoutez la clé PostgreSQL GPG.
$ wget -q https://www.postgresql.org/media/keys/ACCC4CF8.asc -O - | sudo apt-key add -Ajoutez ensuite le dépôt PostgreSQL.
$ sudo sh -c 'echo "deb http://apt.postgresql.org/pub/repos/apt/ `lsb_release -cs`-pgdg main" >> /etc/apt/sources.list.d/pgdg.list'Mettez ensuite à jour l'index du package pour synchroniser le nouveau référentiel.
$ sudo apt updateUne fois que vous avez terminé de mettre à jour les listes de packages, installez la base de données PostgreSQL et ses dépendances.
$ sudo apt install postgresql postgresql-contribPar défaut, le service PostgreSQL démarre après l'installation, s'il n'est pas démarré, exécutez la commande suivante.
$ sudo systemctl start postgresqlJuste pour confirmer que tout fonctionne comme prévu, vérifiez son état de fonctionnement.
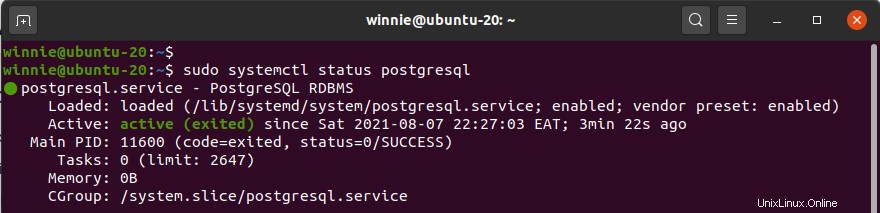
$ sudo systemctl status postgresql
Vous pouvez également confirmer le port sur lequel il écoute :
$ sudo netstat -pnltu | grep 5432tcp 0 0 127.0.0.1:5432 0.0.0.0:* LISTEN 7768/postgres
tcp6 0 0 ::1:5432 :::* LISTEN 7768/postgres Activez PostgreSQL pour qu'il démarre automatiquement au démarrage :
$ sudo systemctl enable postgresqlJusqu'à présent, notre PostgreSQL est opérationnel sans aucun problème.
Étape 3 :Configurer PostgreSQL
Ensuite, nous allons définir le mot de passe de l'utilisateur Postgres qui est généralement fourni par défaut lors de l'installation de PostgreSQL. Pour cela, lancez la commande :
$ sudo passwd postgresSaisissez le mot de passe et confirmez-le. Ensuite, passez à l'utilisateur Postgres.
$ su - postgresEnsuite, continuez et créez un nouvel utilisateur de base de données.
$ createuser sonarUne fois cela fait, passez à l'invite PostgreSQL à l'aide de la commande :
$ psqlAvec l'accès au shell PostgreSQL, créez un mot de passe pour l'utilisateur que vous venez de créer.
ALTER USER sonar WITH ENCRYPTED PASSWORD 'strong_password';Ensuite, créez une base de données SonarQube avec l'utilisateur que vous avez créé en tant que propriétaire
CREATE DATABASE sonarqube OWNER sonar;Ensuite, attribuez ou accordez tous les privilèges à l'utilisateur de la base de données afin qu'il ait tous les privilèges pour modifier la base de données.
GRANT ALL PRIVILEGES ON DATABASE sonarqube to sonar;Quittez maintenant la base de données.
\qÉtape 4 :Téléchargez et configurez SonarQube
Ensuite, nous allons télécharger le dernier fichier zip binaire SonarQube. À l'heure actuelle, la dernière version de Community Edition, qui est une version de service à long terme (LTS), est la version 9.0.1 de SonarQube. Vous pouvez vous diriger vers la page de téléchargement de SonarQube pour les derniers téléchargements.
Pour télécharger le fichier zip, lancez la commande :
$ wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-9.0.1.46107.zip Ensuite, décompressez le fichier compressé.
$ unzip sonarqube-9.0.1.46107.zipEt déplacez-le vers le chemin /opt/.
$ sudo mv sonarqube-9.0.1.46107 /opt/sonarqubeÉtape 5 :Créer un nouvel utilisateur et un nouveau groupe
Ensuite, nous allons créer un nouvel utilisateur et un groupe qui exécuteront le service SonarQube. Alors, créez le groupe.
$ sudo groupadd sonarEnsuite, créez l'utilisateur avec le répertoire personnel défini sur /opt/sonarqube lorsque vous ajoutez l'utilisateur au groupe nouvellement créé.
$ sudo useradd -c "SonarQube - User" -d /opt/sonarqube/ -g sonar sonarDéfinissez ensuite la propriété sur le répertoire /opt/sonarqube.
$ sudo chown -R sonar:sonar /opt/sonarqube/Étape 6 :Configurer SonarQube
Configurons maintenant SonarQube. Ouvrez le fichier de configuration SonarQube.
$ sudo vim /opt/sonarqube/conf/sonar.properties
Localisez et décommentez les lignes suivantes
sonar.jdbc.username=
sonar.jdbc.password=Ceux-ci représentent l'utilisateur et le mot de passe de la base de données SonarQube que nous avons créés dans le serveur de base de données PostgreSQL. Par conséquent, remplissez les valeurs en conséquence.
sonar.jdbc.username=sonar_user
sonar.jdbc.password=strong_passwordEnsuite, modifiez ces lignes pour qu'elles ressemblent à ce qui est fourni
sonar.jdbc.url=jdbc:postgresql://localhost:5432/sonarqubesonar.search.javaOpts=-Xmx512m -Xms512m -XX:MaxDirectMemorySize=256m -XX:+HeapDumpOnOutOfMemoryErrorEnsuite, modifiez les lignes suivantes pour qu'elles apparaissent telles qu'elles sont.
sonar.web.host=0.0.0.0sonar.web.port=9000sonar.web.javaAdditionalOpts=-serversonar.log.level=INFOsonar.path.logs=logsEnsuite, modifiez l'utilisateur qui exécutera le service SonarQube en modifiant le fichier affiché.
$ sudo vim /opt/sonarqube/bin/linux-x86-64/sonar.shFaites défiler vers le bas et assurez-vous que la ligne ci-dessous apparaît comme indiqué.
RUN_AS_USER=sonarÉtape 7 :Créer un fichier de service Systemd pour SonarQube
Pour le moment, notre système n'a aucun moyen de démarrer le service SonarQube. Par conséquent, nous devons créer un service systemd. Pour cela, lancez la commande :
$ sudo vim /etc/systemd/system/sonarqube.serviceAjoutez les lignes suivantes.
[Unit]
Description=SonarQube service
After=syslog.target network.target
[Service]
Type=forking
ExecStart=/opt/sonarqube/bin/linux-x86-64/sonar.sh start
ExecStop=/opt/sonarqube/bin/linux-x86-64/sonar.sh stop
User=sonar
Group=sonar
Restart=always
LimitNOFILE=65536
LimitNPROC=4096
[Install]
WantedBy=multi-user.targetEnregistrez les modifications et quittez le fichier.
Activer le service SonarQube pour qu'il démarre au démarrage
$ sudo systemctl enable sonarqubeEt démarrez le service SonarQube.
$ sudo systemctl start sonarqubePour vous assurer que le service SonarQube est en cours d'exécution, exécutez la commande :
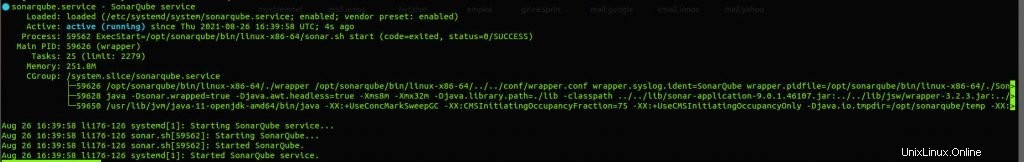
$ sudo systemctl status sonarqube
Assurez-vous également que le port 9000 est ouvert
$ sudo ufw allow '9000'Rules updated
Rules updated (v6)Vérifiez si le service écoute sur le port 9000
$ sudo netstat -pnltu | grep 9000tcp6 0 0 :::9000 :::* LISTEN 65140/java
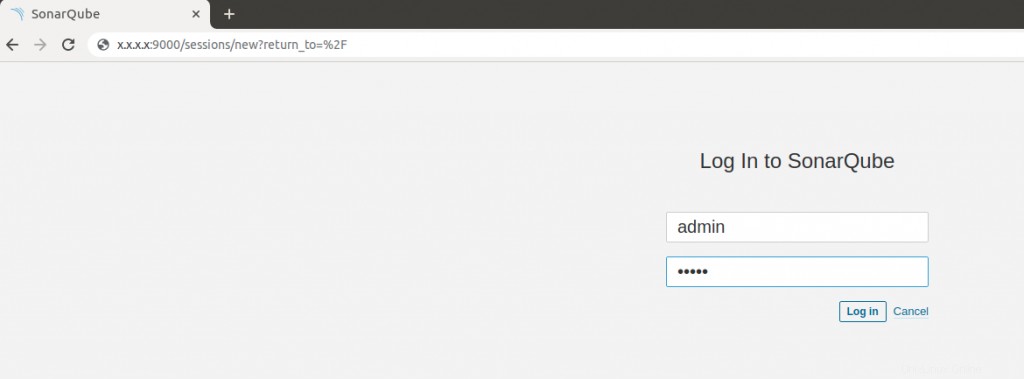
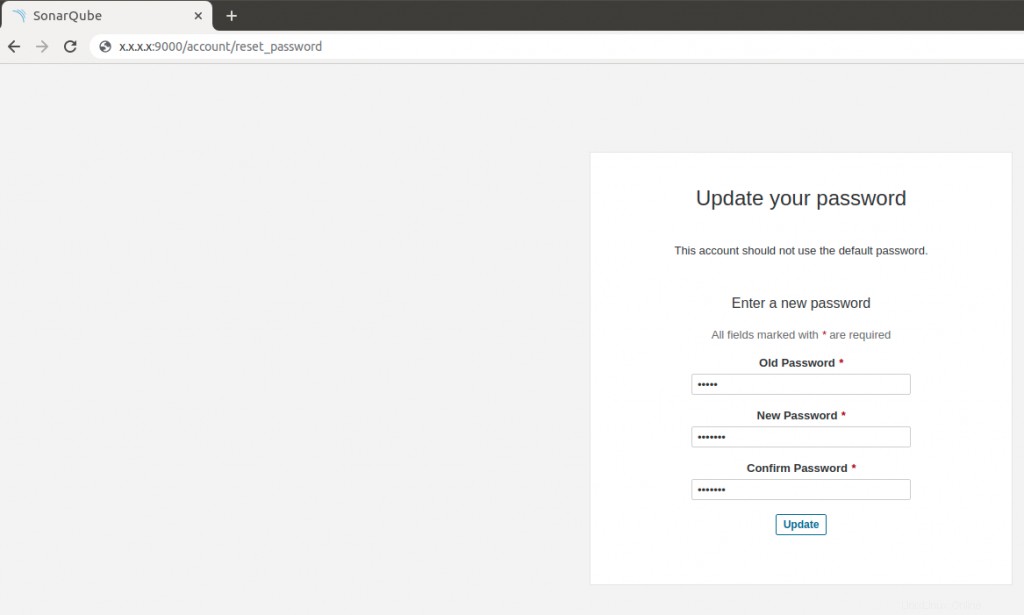
Vous pouvez maintenant essayer de vérifier si vous pouvez accéder à la page de connexion en entrant l'adresse IP publique de votre serveur et le numéro de port de votre navigateur, c'est-à-dire http://<server-ip>:9000/ . Le nom d'utilisateur par défaut de l'administrateur est 'admin' et le mot de passe est 'admin'.

Sonarqube vous demandera de mettre à jour le mot de passe afin de changer celui par défaut.

Étape 8 :Installer et configurer Nginx avec SSL (facultatif)
Pour accéder à votre Sonarqube avec un nom de domaine compatible SSL, vous devrez installer un proxy inverse comme Nginx. Le serveur Web transmettra les connexions proxy à SonarQube afin que les développeurs puissent y accéder à partir d'un nom de domaine sécurisé.
L'installation de Nginx est simple et directe et peut être effectuée en une seule commande.
$ sudo apt install nginxAprès l'installation, activez le serveur Web Nginx pour qu'il démarre au démarrage.
$ sudo systemctl enable nginxEt démarrez le service
$ sudo systemctl start nginxPour que le serveur Web soit au courant de SonarQube, nous allons créer un fichier de configuration illustré.
$ sudo vim /etc/nginx/sites-available/sonarqube.confCollez ensuite le contenu fourni.
server {
listen 80;
server_name example.com or SERVER-IP;
access_log /var/log/nginx/sonar.access.log;
error_log /var/log/nginx/sonar.error.log;
proxy_buffers 16 64k;
proxy_buffer_size 128k;
location / {
proxy_pass http://127.0.0.1:9000;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto http;
}
}Sauvegarder et quitter. Activez ensuite le site Sonarqube :
$ sudo ln -s /etc/nginx/sites-available/sonarqube.conf /etc/nginx/sites-enabled/sonarqube.confVérifiez si la configuration est correcte
$ sudo nginx -tnginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulRedémarrez ensuite le serveur Web Nginx pour que les modifications soient appliquées.
$ sudo systemctl restart nginxNous devons maintenant configurer le pare-feu UFW pour autoriser nginx. Pour ce faire, exécutez les commandes
$ sudo ufw allow 'Nginx Full'Rechargez ensuite le pare-feu pour appliquer les modifications.
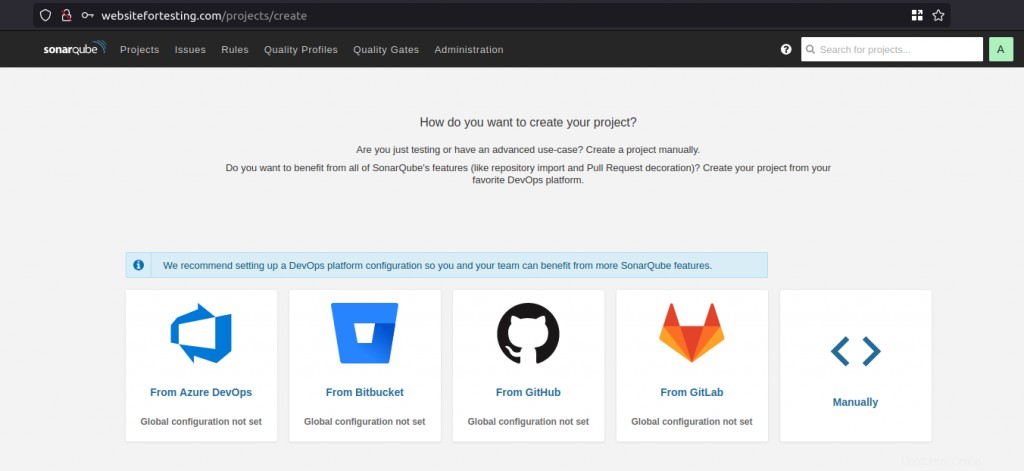
$ sudo ufw --reloadVous pouvez désormais accéder à votre SonarQube via son nom de domaine

Ici, nous allons utiliser le certificat gratuit let's encrypt. Pour configurer cela, nous devons exécuter cerbot pour Nginx :
$ sudo certbot --nginxSaving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): [email protected] Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory (A)gree/(C)ancel: A Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. (Y)es/(N)o: NSaving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Which names would you like to activate HTTPS for? 1: websitefortesting.com Select the appropriate numbers separated by commas and/or spaces, or leave input blank to select all options shown (Enter 'c' to cancel): 1 Obtaining a new certificate Performing the following challenges: http-01 challenge for websitefortesting.com Waiting for verification… Cleaning up challenges Deploying Certificate to VirtualHost /etc/nginx/sites-enabled/sonarqube.conf Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access. 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2 Redirecting all traffic on port 80 to ssl in /etc/nginx/sites-enabled/sonarqube.conf Congratulations! You have successfully enabled https://websitefortesting.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=websitefortesting.com IMPORTANT NOTES: Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/websitefortesting.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/websitefortesting.com/privkey.pem Your cert will expire on 2021-11-27. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew all of your certificates, run "certbot renew" If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Par défaut, let's encrypt ajoutera quelques lignes dans le fichier de bloc du serveur Nginx.
Vous devriez avoir quelque chose comme ça
server { server_name websitefortesting.com; add_header Strict-Transport-Security max-age=2592000; #rewrite ^ https://$server_name$request_uri? permanent; access_log /var/log/nginx/sonarqube.access.log; error_log /var/log/nginx/sonarqube.error.log; proxy_buffers 16 64k; proxy_buffer_size 128k; location / { proxy_pass http://127.0.0.1:9000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto http; } listen 443 ssl; # managed by Certbot ssl_certificate /etc/letsencrypt/live/websitefortesting.com/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/websitefortesting.com/privkey.pem; # managed by Certbot include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot } server { if ($host = websitefortesting.com) { return 301 https://$host$request_uri; } # managed by Certbotlisten 80;server_name websitefortesting.com; return 404; # managed by Certbot }
Étape 10 :Accéder à SonarQube avec HTTPS
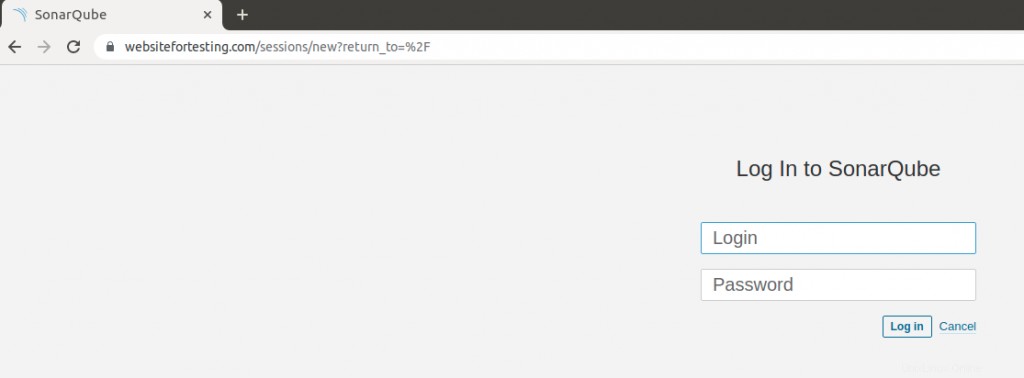
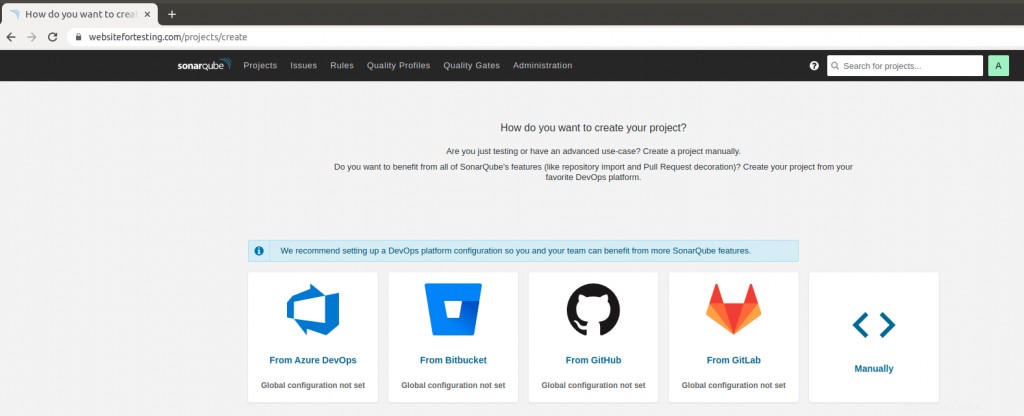
Vous pouvez désormais accéder à SonarQube en toute sécurité avec l'URL HTTPS configurée avec Let's Encrypt.
https://domain-name
Après la connexion, la page de destination s'affichera.

Conclusion
Dans ce tutoriel, nous avons appris à installer SonarQube sur Ubuntu 20.04. Nous avons activé Sonarqube avec SSL en utilisant le certificat Let's Encrypt en utilisant Nginx comme proxy inverse.