Hugo est un framework gratuit et open-source écrit en langage Go qui peut être utilisé pour créer facilement des sites Web. C'est un générateur de site statique simple, rapide et sécurisé, vous n'avez besoin d'aucune base de données pour l'exécuter. Hugo prend en charge un nombre illimité de types de contenu, de taxonomies, de menus, de contenu dynamique piloté par API, etc., le tout sans plugins. Hugo est livré avec un riche ensemble de fonctionnalités, notamment une gestion de contenu robuste, des modèles intégrés, des codes courts, des sorties personnalisées, multilingues et bien d'autres.
Dans ce tutoriel, nous allons apprendre à installer Hugo sur le serveur Ubuntu 18.04 LTS.
Exigences
- Un serveur exécutant Ubuntu 18.04.
- Une adresse IP statique 136.243.240.39 est configurée sur votre serveur.
- Un mot de passe root est configuré sur votre serveur.
Mise en route
Avant de commencer, vous devrez mettre à jour votre système avec la dernière version. Vous pouvez le faire en exécutant la commande suivante :
apt-get update -y
apt-get upgrade -y
Une fois votre serveur mis à jour, redémarrez votre serveur pour appliquer les modifications.
Installer Hugo
Par défaut, la dernière version de Hugo n'est pas disponible dans le référentiel par défaut d'Ubuntu 18.04. Vous devrez donc le télécharger à partir du référentiel Git. Vous pouvez le télécharger avec la commande suivante :
wget https://github.com/gohugoio/hugo/releases/download/v0.58.2/hugo_0.58.2_Linux-64bit.deb
Une fois le téléchargement terminé, installez Hugo avec la commande suivante :
dpkg -i hugo_0.58.2_Linux-64bit.deb
Si vous obtenez une erreur de dépendance, exécutez la commande suivante pour résoudre la dépendance :
apt-get install -f
Ensuite, vous pouvez vérifier la version Hugo avec la commande suivante :
hugo version
Vous devriez obtenir le résultat suivant :
Hugo Static Site Generator v0.58.2-253E5FDC linux/amd64 BuildDate: 2019-09-13T08:05:59Z
Vous pouvez également voir une liste des options disponibles avec Hugo en exécutant la commande suivante :
hugo --help
Vous devriez obtenir le résultat suivant :
hugo is the main command, used to build your Hugo site.
Hugo is a Fast and Flexible Static Site Generator
built with love by spf13 and friends in Go.
Complete documentation is available at http://gohugo.io/.
Usage:
hugo [flags]
hugo [command]
Available Commands:
config Print the site configuration
convert Convert your content to different formats
deploy Deploy your site to a Cloud provider.
env Print Hugo version and environment info
gen A collection of several useful generators.
help Help about any command
import Import your site from others.
list Listing out various types of content
mod Various Hugo Modules helpers.
new Create new content for your site
server A high performance webserver
version Print the version number of Hugo
Flags:
-b, --baseURL string hostname (and path) to the root, e.g. http://spf13.com/
-D, --buildDrafts include content marked as draft
-E, --buildExpired include expired content
-F, --buildFuture include content with publishdate in the future
--cacheDir string filesystem path to cache directory. Defaults: $TMPDIR/hugo_cache/
--cleanDestinationDir remove files from destination not found in static directories
--config string config file (default is path/config.yaml|json|toml)
--configDir string config dir (default "config")
-c, --contentDir string filesystem path to content directory
--debug debug output
-d, --destination string filesystem path to write files to
--disableKinds strings disable different kind of pages (home, RSS etc.)
--enableGitInfo add Git revision, date and author info to the pages
-e, --environment string build environment
--forceSyncStatic copy all files when static is changed.
--gc enable to run some cleanup tasks (remove unused cache files) after the build
-h, --help help for hugo
--i18n-warnings print missing translations
--ignoreCache ignores the cache directory
--ignoreVendor ignores any _vendor directory
-l, --layoutDir string filesystem path to layout directory
--log enable Logging
--logFile string log File path (if set, logging enabled automatically)
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
--path-warnings print warnings on duplicate target paths etc.
--quiet build in quiet mode
--renderToMemory render to memory (only useful for benchmark testing)
-s, --source string filesystem path to read files relative from
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
--trace file write trace to file (not useful in general)
-v, --verbose verbose output
--verboseLog verbose logging
-w, --watch watch filesystem for changes and recreate as needed
Une fois que vous avez terminé, vous pouvez passer à l'étape suivante.
Créer un site Web avec Hugo
Hugo est maintenant installé, il est temps de créer un site web et du contenu avec Hugo.
Vous pouvez créer un nouveau site Web nommé test.example.com en exécutant la commande suivante :
hugo new site test.example.com
Une fois le site Web créé avec succès, vous devriez obtenir le résultat suivant :
Congratulations! Your new Hugo site is created in /root/test.example.com. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme" command. 2. Perhaps you want to add some content. You can add single files with "hugo new / . ". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
Vous pouvez également lister tous les fichiers créés sous votre site Web avec la commande suivante :
ls test.example.com/
Vous devriez voir le résultat suivant :
archetypes config.toml content data layouts static themes
Créer une page À propos et un article de blog
Maintenant, changez le répertoire de votre site Web et créez une page about.md avec la commande suivante :
cd test.example.com
hugo new about.md
Vous devriez voir le résultat suivant :
/root/test.example.com/content/about.md created
Ensuite, ouvrez un fichier about.md et ajoutez du contenu :
nano content/about.md
Effectuez les modifications suivantes :
--- title: "About" date: 2019-09-10T06:57:08Z draft: false --- I am hitesh jethva working as a technical writer.
Enregistrez et fermez le fichier lorsque vous avez terminé. Ensuite, créez votre premier article avec la commande suivante :
hugo new post/first.md
Vous devriez voir le résultat suivant :
/root/test.example.com/content/post/first.md created
Ensuite, ouvrez le fichier first.md et ajoutez du contenu :
nano content/post/first.md
Effectuez les modifications suivantes :
--- title: "First" date: 2019-09-10T06:58:51Z draft: false --- ## This is my first blog post Hi How are you!
Configurer votre premier thème
Votre page à propos et votre article de blog sont maintenant créés, il est temps de configurer votre premier thème.
Tout d'abord, changez le répertoire en thèmes et téléchargez le thème hugo-strata avec la commande suivante :
cd themes
wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Une fois téléchargé, extrayez le thème téléchargé avec la commande suivante :
unzip master.zip
Ensuite, renommez le thème extrait comme indiqué ci-dessous :
mv hugo-strata-theme-master hugo-strata-theme
Ensuite, vous devrez copier le contenu du fichier d'exemple config.toml de themes/hugo-strata-theme vers le fichier config.toml de votre site situé à /root/test.example.com/config.toml.
Vous pouvez le faire avec la commande suivante :
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Ensuite, mettez à jour la variable baseurl et incluez également votre nouvelle page à propos dans la navigation de ce thème dans le fichier config.toml comme indiqué ci-dessous :
nano ../config.toml
Mettez à jour l'URL de base comme indiqué ci-dessous :
baseurl = "/"
Ajoutez également les lignes suivantes pour inclure votre nouvelle page À propos :
[[menu.main]] name = "About" url = "about" weight = 5
Enregistrez et fermez le fichier lorsque vous avez terminé.
Ensuite, vous devrez également mettre à jour la mise en page de votre page de destination avec la mise en page du modèle de thème située dans themes/hugo-strata-theme/layouts/index.html vers test.example.com/layouts/index.html :
nano /root/test.example.com/layouts/index.html
Ajoutez le contenu suivant :
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }}
Enregistrez et fermez le fichier lorsque vous avez terminé.
Une fois que vous avez terminé, vous pouvez passer à l'étape suivante.
Créer votre site Web
Votre thème est maintenant configuré pour votre site Web. Il est temps de créer votre site Web. Pour ce faire, modifiez le répertoire de votre site Web et créez le site avec la commande suivante :
cd /root/test.example.com
hugo
Vous devriez voir le résultat suivant :
| EN +------------------+----+ Pages | 17 Paginator pages | 0 Non-page files | 0 Static files | 26 Processed images | 0 Aliases | 5 Sitemaps | 1 Cleaned | 0 Total in 18 ms
Maintenant, démarrez votre serveur Hugo et liez-le avec l'adresse IP de votre serveur en exécutant la commande suivante :
hugo server --bind=0.0.0.0 --baseUrl=http://136.243.240.39 -D -F
Une fois le serveur démarré avec succès, vous devriez voir la sortie suivante :
| EN
+------------------+----+
Pages | 17
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 5
Sitemaps | 1
Cleaned | 0
Total in 28 ms
Watching for changes in /root/test.example.com/{content,data,layouts,static,themes}
Watching for config changes in /root/test.example.com/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://136.243.240.39:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
Une fois que vous avez terminé, vous pouvez accéder à l'interface Web Hugo.
Accéder au serveur Hugo
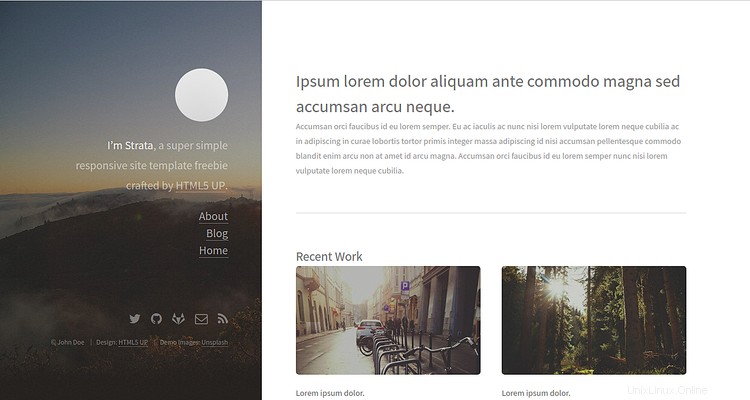
Votre serveur Hugo est maintenant démarré et écoute sur le port 1313. Ensuite, ouvrez votre navigateur Web et tapez l'URL http://136.243.240.39:1313. Vous serez redirigé vers le tableau de bord de votre serveur Hugo comme indiqué ci-dessous :

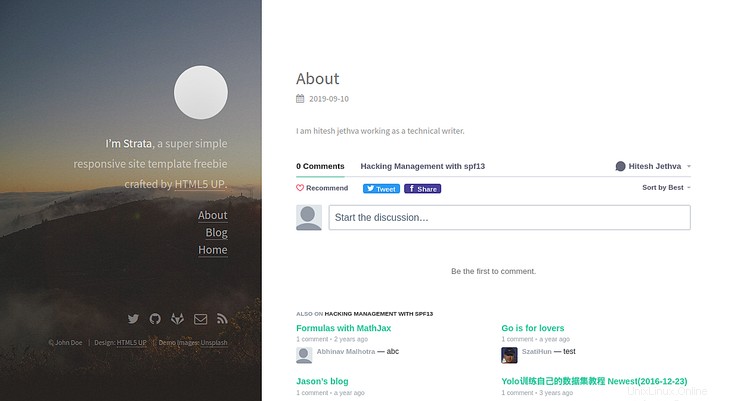
Maintenant, cliquez sur À propos dans le volet de gauche. Vous devriez voir votre page À propos dans l'image suivante :

Maintenant, cliquez sur le Blog bouton dans le volet de gauche. Vous devriez voir votre article de blog dans l'image suivante :

Conclusion
Dans le didacticiel ci-dessus, nous avons appris à installer le serveur Hugo sur le serveur Ubuntu 18.04. Nous avons également appris à créer un site avec une page à propos et un thème avec Hugo. Pour plus d'informations sur Hugo, vous pouvez consulter la documentation officielle d'Hugo sur Hugo Doc. N'hésitez pas à me demander si vous avez des questions.