Rédiger des sites Web à partir de zéro peut être bénéfique pour l'apprentissage, mais cela prend du temps. Et il y a des projets simples ou personnels qui doivent être réalisés rapidement. Pour résoudre ce problème, il existe des constructeurs de sites Web statiques. Aujourd'hui, vous apprendrez à installer Hugo sur Ubuntu 20.04, qui est peut-être l'un des créateurs de sites Web les plus populaires.
Présentation d'Hugo
Hugo est un constructeur de site Web statique, c'est-à-dire qu'il n'inclut ni PHP ni aucun langage de programmation pour traiter les données, il est open source et créé en langage GO.
Grâce à Hugo et son grand nombre de thèmes, on peut déployer un site web statique très rapidement. Hugo vous permet d'écrire du contenu dans un langage de balisage léger comme Markdown et d'obtenir des sites Web pouvant être publiés sur n'importe quel serveur . La chose intéressante est qu'une fois les documents Web générés, aucune application spéciale n'est nécessaire pour les lire. Ce sont des contenus statiques.
Aussi facile à utiliser qu'il soit, avec Hugo, nous pouvons créer de très bons sites Web avec un minimum d'effort. Comme il est créé en langage Go, le temps de construction des pages est ridiculement bas ce qui permet de générer de gros sites sans aucun problème.
Alors, installons-le.
Installer Hugo sur Ubuntu 20.04
Heureusement, Hugo est disponible dans les dépôts officiels d'Ubuntu 20.04.
Donc, pour l'installer, tout ce que nous avons à faire est d'exécuter cette paire de commandes dans le terminal.
sudo apt update sudo apt install hugo
Cela installera le paquet hugo qui est suffisant pour démarrer le travail.
Cependant, ce processus, bien que trop simple, ne nous fournit pas la dernière version stable d'Hugo, nous passerions donc à côté de bon nombre de ses nouvelles fonctionnalités et corrections de bogues.
L'alternative à cela est d'installer la version d'Hugo à partir des dépôts officiels.
sudo apt remove hugo
Et puis installez la version snap qui vous donnera la dernière version stable sans trop de problèmes-
sudo snap install hugo
Vous pouvez maintenant avoir une version mise à jour de Hugo sur votre système. Ce processus est sûr car snap est la propre technologie de Canonical afin que l'intégration avec le système soit garantie.
Alors, vérifiez la version installée de Hugo avec la commande suivante
hugo version hugo v0.88.1 linux/amd64 BuildDate=2021-09-04T13:52:29Z
Premiers pas avec Hugo
Créer un nouveau site Web avec Hugo est assez facile. Pour ce faire, exécutez simplement la commande suivante
hugo new site [site-name]
Dans ce cas, je vais créer un site appelé atechexample .
hugo new site atechexample
Cela générera un écran de sortie similaire à celui-ci.
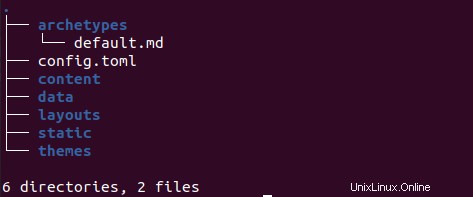
Cela générera un nouveau dossier avec le nom de votre site Web, dans ce cas, atechexample auquel nous devrons accéder.
cd atechexample
Utilisation de l'tree commande nous pouvons avoir la structure du répertoire du site qui a été créé par hugo.
tree .

L'une des choses qui rendent Hugo si populaire est le grand nombre de thèmes disponibles que nous pouvons rapidement ajouter une touche à notre site. La prochaine étape consiste donc à télécharger un thème pour votre site.
Donc, avec l'aide de git démarrer un référentiel de notre site Web.
git init Initialized empty Git repository in /home/user/atechexample/.git/
Installer un nouveau thème et créer un nouveau post sur le site
Ensuite, jetez un œil à l'énorme quantité de thèmes disponibles pour Hugo. Dans ce cas, je choisirai tale .
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale
Et maintenant nous devons éditer le fichier de configuration config.toml pour spécifier la langue, le titre et le thème.
nano config.toml
baseURL = "http://atechtown.com/" languageCode = "en" title = "Example" theme = "tale"
Enregistrez les modifications et fermez l'éditeur.
Nous devons maintenant ajouter quelques informations au nouveau site. Créer un nouveau message avec Hugo se résume à cette commande
hugo new posts/[postname.md]
Par exemple
hugo new posts/sample.md /home/user/atechexample/content/posts/sample.md created
Bien sûr, vous pouvez remplacer post avec un autre menu que vous souhaitez créer.
Cela générera un fichier que nous devrons modifier et ajouter du contenu au format Markdown.
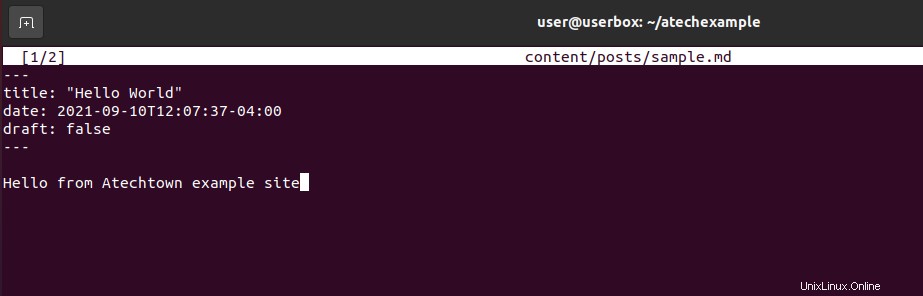
nano content/posts/sample.md
Tout d'abord, définissez les informations sur le fichier
title: "Hello world" date: 2021-09-10T12:07:37-04:00 draft: false ---

Et ci-dessous le contenu. N'oubliez pas que la valeur draft: false indique que le message n'est pas un brouillon et peut être publié.
Enregistrez vos modifications et fermez l'éditeur.
Voyons maintenant les résultats. Pour ce faire, nous allons lancer le site Web avec la commande
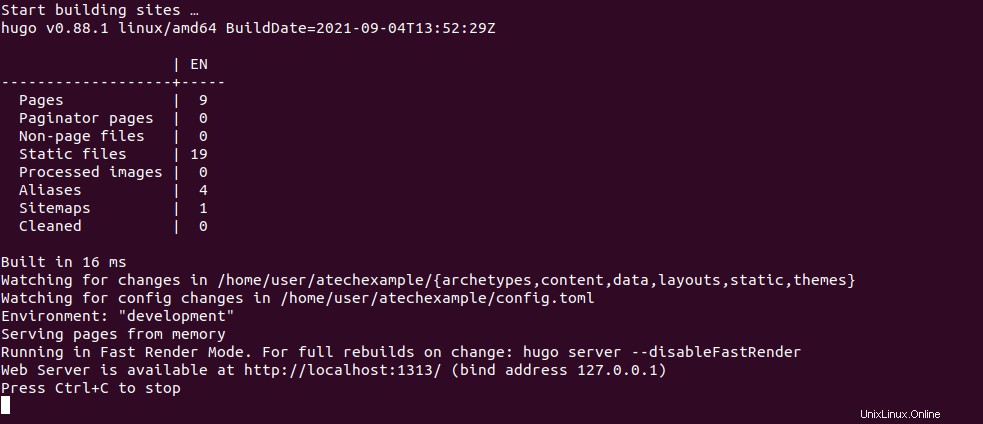
hugo server -D

Et l'écran de sortie nous dira que nous devons accéder à http://localhost:1313 pour accéder à notre site.

Comme vous pouvez le voir, nous pouvons rapidement rendre notre site opérationnel.
Pour le mettre en production, lancez la commande
hugo -D
Et il construira tout ce dont vous avez besoin. Surtout le public dossier que vous pouvez télécharger sur votre serveur et mettre en production.
Notez que les documents avec draft: true sont considérés comme des brouillons et ne sont pas publiés.
Conclusion
Hugo est un constructeur de site Web statique fiable et assez facile à utiliser. L'installation d'Hugo sur Ubuntu 20.04 est un processus simple, tout comme la création d'un site Web avec. Maintenant que vous le savez, vous pouvez l'essayer pour vos projets.
Partagez nos publications et aidez-nous à grandir.