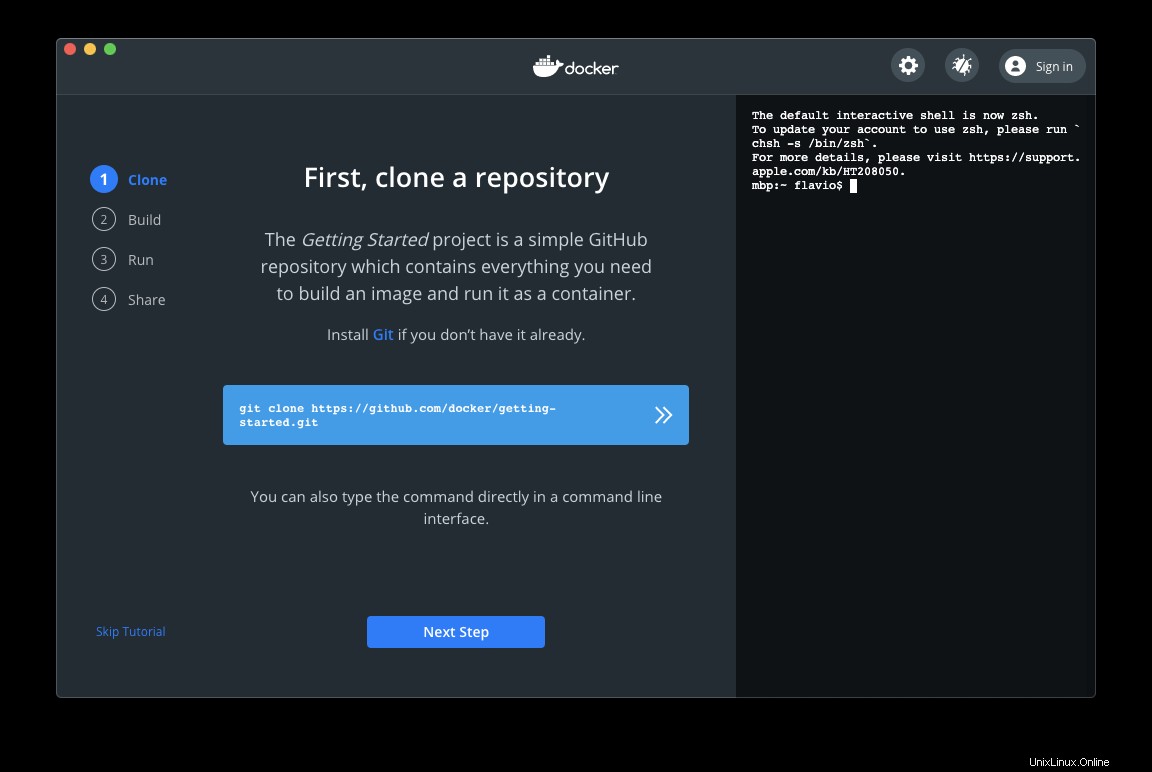
Après avoir terminé l'installation de Docker, vous devriez avoir une nouvelle fenêtre qui vous guidera à travers les premières étapes de création d'images et de conteneurs avec Docker :

C'est un moyen intéressant de vous familiariser avec le téléchargement de votre première image et de l'exécuter en tant que conteneur.

Vous pouvez exécuter les commandes dans le terminal à droite intégré à cette application, mais je préfère l'exécuter dans mon propre shell.
J'ouvre le terminal macOS, lance cd dev aller chez moi dev dossier, et je crée un docker sous-répertoire, où j'hébergerai toutes les expériences Docker. Je lance cd docker pour y entrer, puis je cours
git clone https://github.com/docker/getting-started
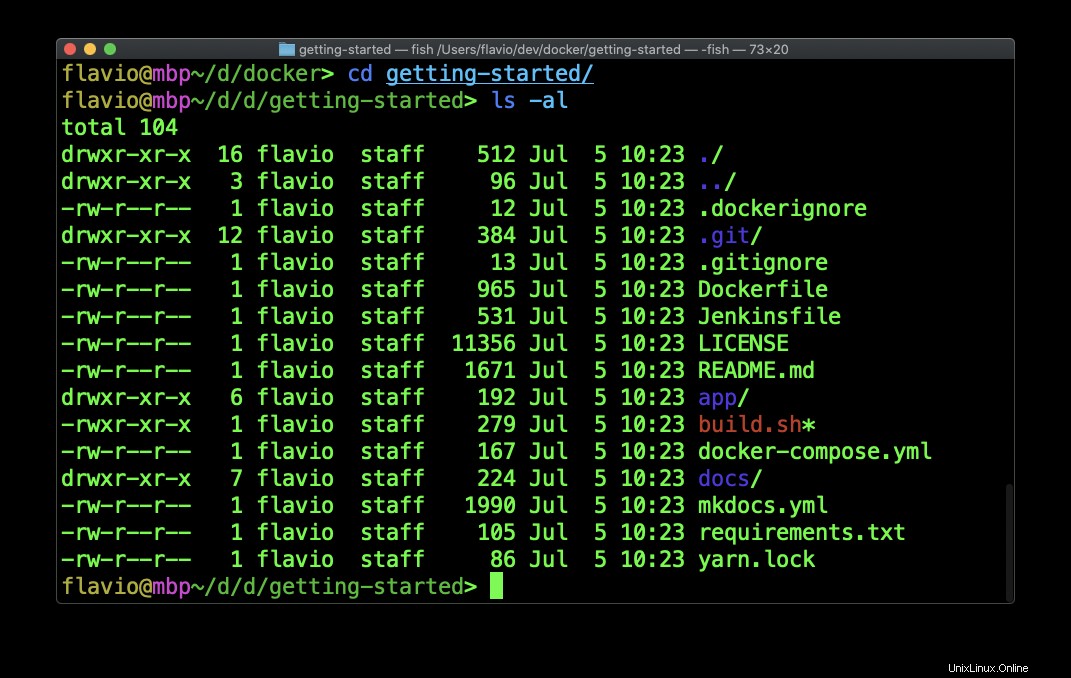
Cette commande a créé un nouveau getting-started dossier avec le contenu du dépôt https://github.com/docker/getting-started :

Maintenant, à partir de ce dossier, exécutez la commande docker build de cette manière :
docker build -t docker101tutorial .
Cela va construire l'image à partir du contenu du dossier actuel dans lequel vous vous trouvez, avec le nom de balise docker101tutorial .
Ceci est le fichier Docker
*# Install the base requirements for the app.*
*# This stage is to support development.*
FROM python:alpine AS base
WORKDIR /app
COPY requirements.txt .
RUN pip install -r requirements.txt
*# Run tests to validate app*
FROM node:12-alpine AS app-base
WORKDIR /app
COPY app/package.json app/yarn.lock ./
RUN yarn install
COPY app/spec ./spec
COPY app/src ./src
RUN yarn test
*# Clear out the node_modules and create the zip*
FROM app-base AS app-zip-creator
RUN rm -rf node_modules && \
apk add zip && \
zip -r /app.zip /app
*# Dev-ready container - actual files will be mounted in*
FROM base AS dev
CMD ["mkdocs", "serve", "-a", "0.0.0.0:8000"]
*# Do the actual build of the mkdocs site*
FROM base AS build
COPY . .
RUN mkdocs build
*# Extract the static content from the build*
*# and use a nginx image to serve the content*
FROM nginx:alpine
COPY --from=app-zip-creator /app.zip /usr/share/nginx/html/assets/app.zip
COPY --from=build /app/site /usr/share/nginx/html
Comme vous pouvez le voir, il crée notre image à partir non pas d'une, mais de 3 images de base :python:alpine , node:12-alpine et nginx:alpine .
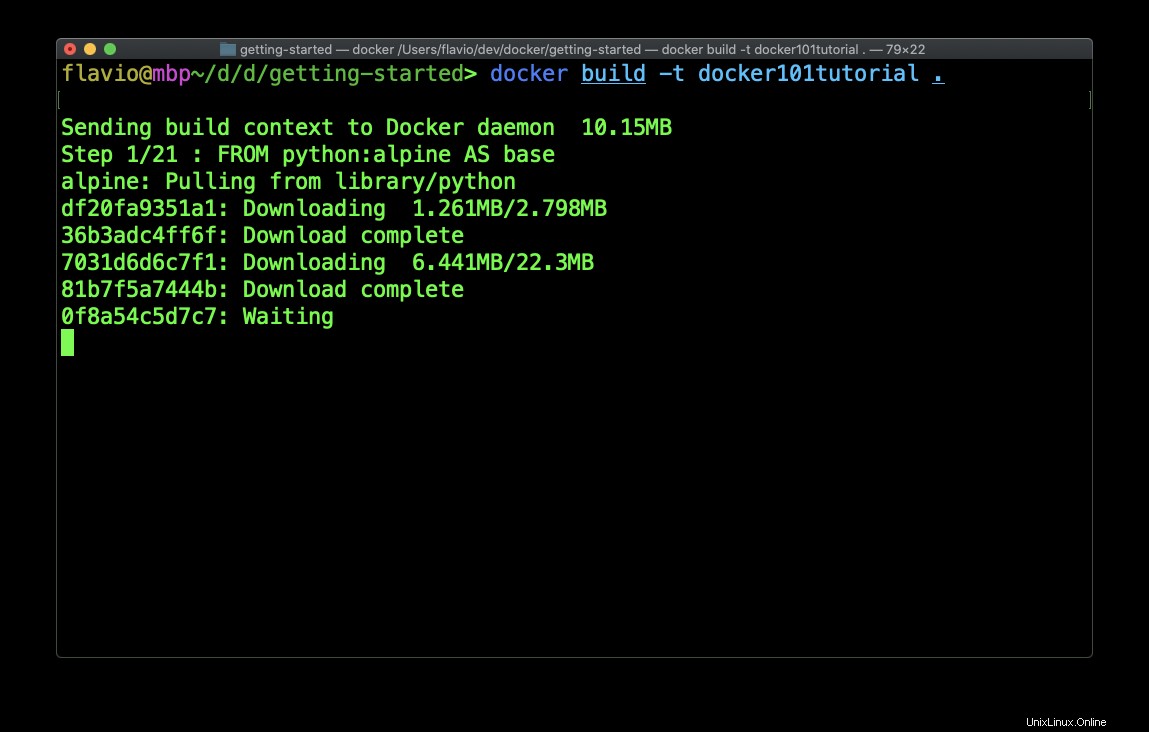
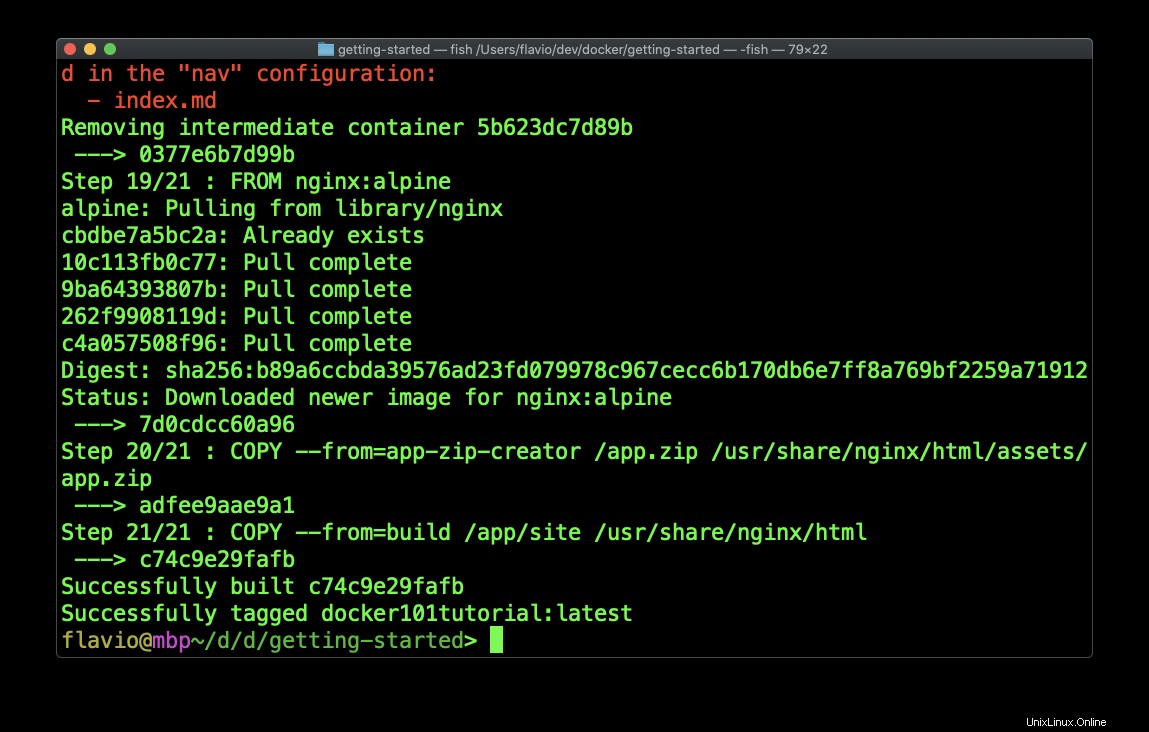
Lorsque vous exécutez docker build -t docker101tutorial . , il commencera par télécharger la première image de base :

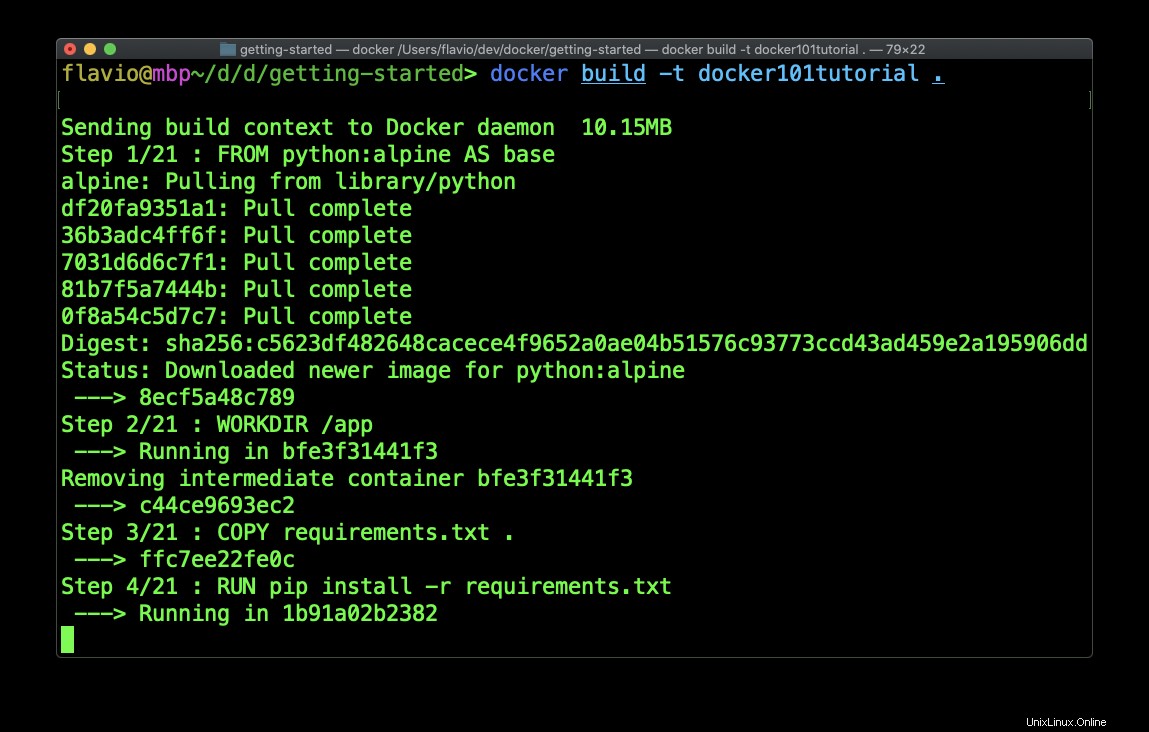
Ensuite, il exécutera toutes les commandes que nous avons définies dans le Dockerfile.

Cela continue jusqu'à ce que nous atteignions la fin :

Nous avons maintenant l'image docker101tutorial et nous pouvons exécuter un conteneur basé sur cette image.
Exécutez la commande docker run avec ces attributs :
docker run -d -p 80:80 --name docker-tutorial docker101tutorial
Nous utilisons l'option -d pour exécuter le conteneur en arrière-plan et imprimer l'ID du conteneur. Si vous manquez cet indicateur, vous ne reviendrez pas immédiatement au shell jusqu'à la sortie du conteneur (mais s'il est de longue durée, par exemple s'il exécute un service comme une application Node ou quelque chose, il ne se fermera pas automatiquement).
Le -p est utilisée pour mapper le port 80 du conteneur au port 80 de la machine hôte. Le conteneur expose un serveur Web sur le port 80, et nous pouvons mapper les ports de notre ordinateur aux ports exposés par le conteneur.
--name attribue un nom au conteneur, et enfin nous avons le nom de l'image (docker101tutorial ) que nous devrions utiliser pour créer le conteneur.
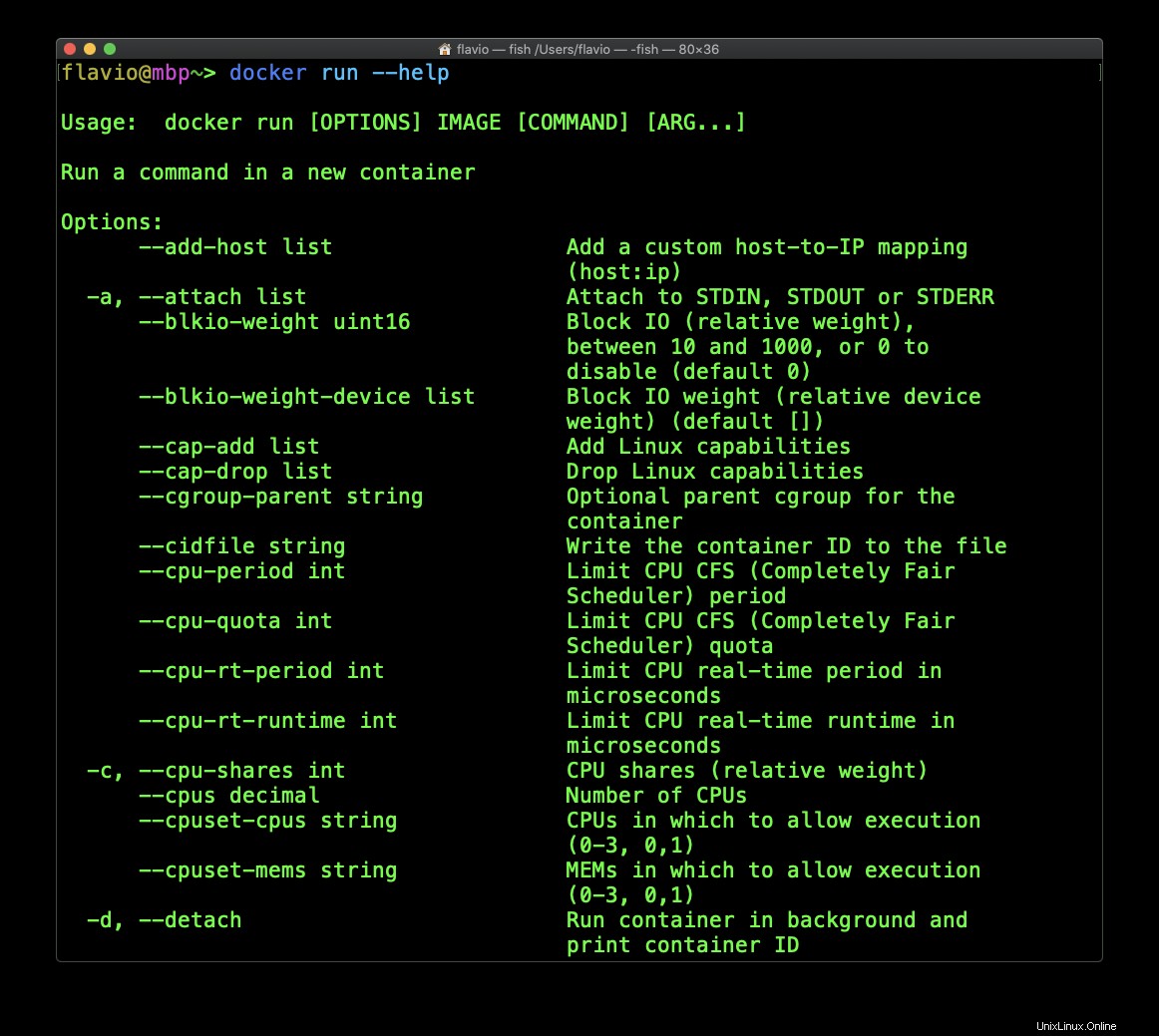
Si vous avez un doute sur une option de commande, exécutez docker <command> --help , dans ce cas docker run --help et vous obtiendrez une explication très détaillée :

Cette commande est très rapide et vous récupérerez l'ID du conteneur :
