Présentation :
React est une bibliothèque JavaScript frontale très puissante qui peut être utilisée pour définir des interfaces utilisateur et des composants associés. Il s'agit d'une bibliothèque open source gérée par Facebook. L'article d'aujourd'hui vous apprendra la méthode d'installation de ReactJS sur votre système Ubuntu 20.04.
Méthode d'installation de ReactJS sur votre système Ubuntu 20.04 :
Pour installer ReactJS et exécuter les applications respectives sur votre système Ubuntu 20.04, vous devez effectuer les étapes suivantes :
Étape 1 :Ajoutez le référentiel PPA pertinent à votre système Ubuntu 20.04 :
Vous devez ajouter le référentiel NodeJS PPA à votre système Ubuntu 20.04 car une application ReactJS ne peut s'exécuter sur votre système que si NodeJS est installé sur votre système. Ledit référentiel peut être ajouté avec la commande suivante :
$ curl –sL https://deb.nodesource.com/setup_14.x | sudo bash -

L'ajout réussi dudit référentiel à votre système Ubuntu 20.04 affichera les messages affichés dans l'image ci-dessous sur le terminal :

Étape 2 :Installez NodeJS sur votre système Ubuntu 20.04 :
Après cela, vous pouvez installer NodeJS sur votre système Ubuntu 20.04 avec la commande suivante :
$ sudo apt install nodejs –y

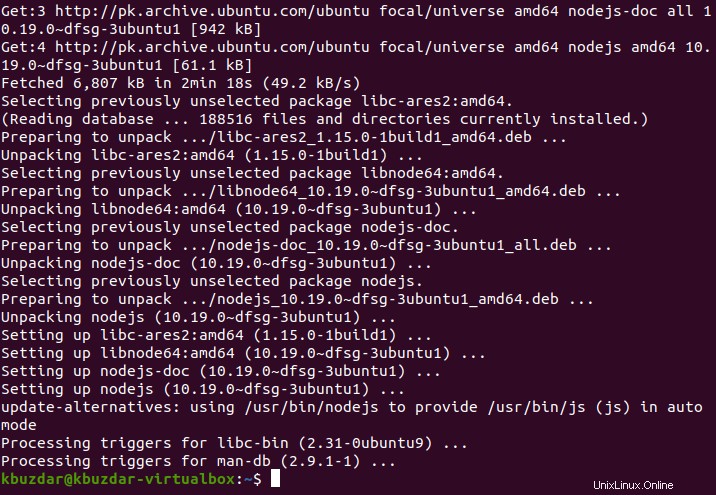
Une fois NodeJS installé sur votre système Ubuntu 20.04, vous recevrez les messages de réussite indiqués dans l'image ci-dessous :

Étape 3 :Vérifiez la version installée de NodeJS sur votre système Ubuntu 20.04 :
Vous pouvez vérifier l'installation réussie de NodeJS sur votre système Ubuntu 20.04 en vérifiant sa version avec la commande suivante :
$ node –v

La version de NodeJS installée sur notre système Ubuntu 20.04 est 10.19.0 comme indiqué dans l'image ci-dessous :

Étape 4 :Installez Yarn sur votre système Ubuntu 20.04 :
Vous devez maintenant installer Yarn sur votre système Ubuntu 20.04, avec la commande suivante :
$ sudo npm install –g yarn

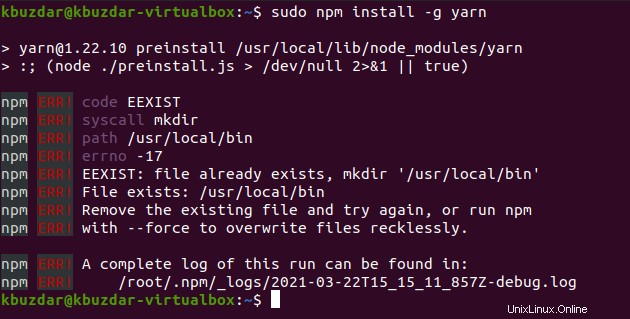
Avec l'installation réussie de Yarn sur votre système Ubuntu 20.04, vous obtiendrez les messages affichés dans l'image ci-dessous sur le terminal :

Étape n° 5 :Créez votre première application ReactJS sur Ubuntu 20.04 :
Vous pouvez maintenant créer votre première application ReactJS sur Ubuntu 20.04 avec la commande suivante :
$ sudo npm init react-app myfirstreactapp

Alternativement, vous pouvez également créer une application ReactJS avec la commande suivante :
$ yarn create react-app myfirstreactapp
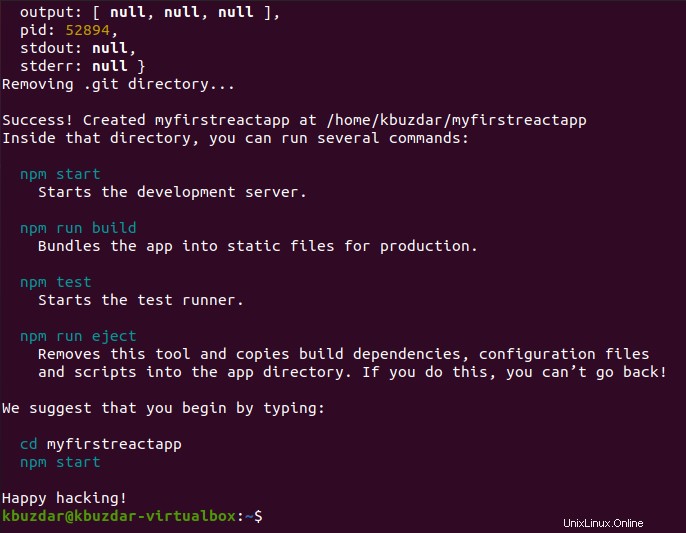
Il faudra quelques minutes pour réussir la création d'une application ReactJS comme le montre l'image ci-dessous :

Étape 6 :Accédez à votre répertoire de projet ReactJS :
Après avoir créé votre application ReactJS avec succès, vous devez vous déplacer dans son répertoire de projet avec la commande suivante :
$ cd myfirstreactapp

Étape 7 :Démarrez votre application ReactJS dans Ubuntu 20.04 :
Vous devez maintenant démarrer votre application ReactJS avec la commande ci-dessous :
$ npm start

Le démarrage du serveur de développement prendra un certain temps, comme illustré dans l'image suivante :

Vous pourrez voir votre application ReactJS dans votre navigateur Web par défaut en donnant votre adresse d'hôte local suivie du numéro de port " :3000" comme indiqué dans l'image ci-dessous :

Conclusion :
Dans ce guide, nous vous avons appris la bonne méthode d'utilisation de ReactJS sur un système Ubuntu 20.04 en installant NodeJS et les dépendances requises. Enfin, nous vous avons démontré l'utilisation de ReactJS en créant un exemple d'application.