Présentation
Développé par Facebook en 2011, Réagir (également appelé ReactJS ) est une bibliothèque Javascript utilisée pour créer des interfaces utilisateur rapides et interactives. Donc, au moment de la rédaction, c'est la bibliothèque Javascript la plus populaire pour développer des interfaces utilisateur. React bat ses homologues - Angular et Vue JS en termes de fonctionnalité et de popularité.
Sa popularité découle de sa flexibilité et de sa simplicité, ce qui en fait le premier choix dans le développement d'applications mobiles et d'applications Web. Plus de 90 000 les sites utilisent React y compris des géants de la technologie tels que Facebook , Netflix , Instagram , Airbnb , et Twitter pour en énumérer quelques-uns.
Dans cet article, vous apprendrez à installer ReactJS sur Ubuntu 21.04 et Ubuntu 20.04 .
Étape 1 :Installer NPM dans Ubuntu
Nous commençons l'installation de React JS en installant npm – abréviation de node package manager, c'est deux choses. Premièrement, il s'agit d'un outil de ligne de commande utilisé pour interagir avec les packages Javascript, ce qui permet aux utilisateurs d'installer, de mettre à jour et de gérer des outils et des bibliothèques Javascript.
Deuxièmement, npm est un registre de logiciels open source en ligne qui héberge plus de 800 000 Node.JS paquets. Npm est gratuit et vous pouvez facilement télécharger des applications logicielles accessibles au public.
Pour installer npm sur Ubuntu Linux , connectez-vous à votre serveur en tant que sudo utilisateur et appelez la commande ci-dessous :
$ sudo apt install npm -y
Une fois l'installation terminée, vous pouvez vérifier la version de npm installé à l'aide de la commande :
$ npm --version
La dernière version au moment de la rédaction est v7.5.2 comme capturé dans la sortie.
L'installation de npm installe également node.js et vous pouvez confirmer la version de node installé à l'aide de la commande :
$ node --version
Étape 2 :Installation de l'utilitaire create-react-app
create-react-app est un utilitaire qui vous permet de configurer tous les outils nécessaires pour créer un React Application. Cela vous fait gagner beaucoup de temps et d'énergie en repartant de zéro et vous donne l'avance nécessaire.
Pour installer l'outil, exécutez la commande npm suivante commande :
$ sudo npm -g install create-react-app
Une fois installé, vous pouvez confirmer la version d'installé en exécutant :
$ create-react-app --version
Étape 3 :Créez et lancez votre première application React
Créer une réaction l'application est assez simple et directe. Nous allons créer une application de réaction appelée tecmint-app comme suit.
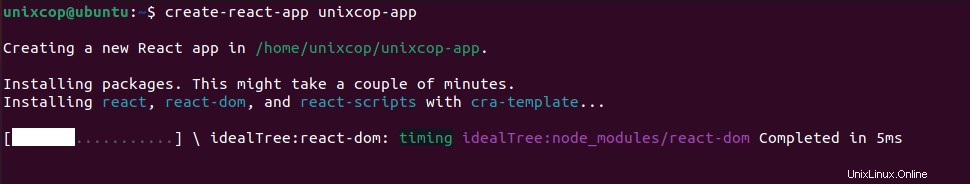
$ create-react-app unixcop-appCela prend environ 5 minutes pour installer tous les packages, bibliothèques et outils nécessaires à l'application. Un peu de patience vous sera utile.

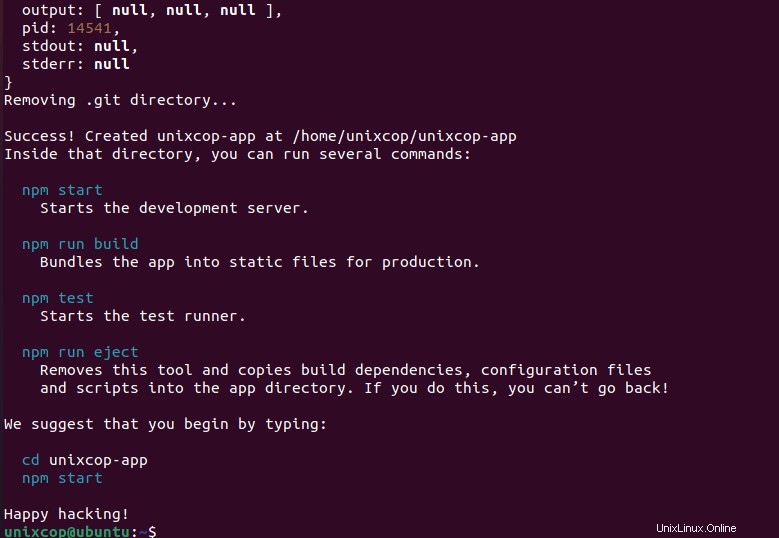
Si la création de l'application a réussi, vous recevrez la notification ci-dessous indiquant les commandes de base que vous pouvez exécuter pour commencer à gérer l'application.

Si la création de l'application a réussi, vous recevrez la notification ci-dessous indiquant les commandes de base que vous pouvez exécuter pour commencer à gérer l'application.
Pour exécuter l'application, accédez à l'application répertoire
$ cd unixcop-appExécutez ensuite la commande :
$ npm start

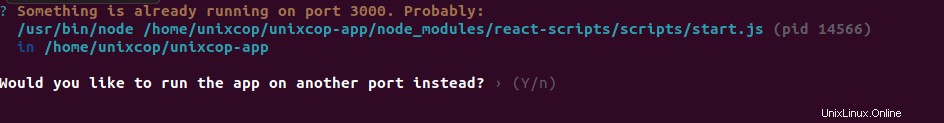
Vous finirez par obtenir la sortie vous indiquant comment accéder à l'application sur le navigateur, mais si vous avez le message affiché ci-dessous, vous devez entrer Y pour changer le port d'écoute car le port par défaut 3000 est pris et quelque chose est déjà en cours d'exécution dessus.

Lancez votre navigateur et parcourez l'adresse IP de votre serveur
http://server-ip:3000
or
http://localhost:3000
Dans mon cas, je laisse l'application choisir un autre port que le port par défaut.
C'était 3001 comme indiqué
Conclusion
Cela montre que la valeur par défaut Réagir l'application est opérationnelle. Dans ce guide, nous avons installé avec succès React JS et créé une application dans React .