
Graphite est un outil de surveillance gratuit et open source pour stocker des données numériques de séries chronologiques et leur graphique en temps réel.
Graphite ne collecte pas de données par lui-même, mais reçoit plutôt des données d'autres outils. Dès que Graphite reçoit des données, il peut créer des graphiques dans l'application Web.
Dans ce didacticiel, nous apprenons à installer Graphite et Graphite Web sur Ubuntu 20.04 en utilisant docker . Le moyen le plus simple d'avoir une instance Graphite en cours d'exécution est d'utiliser docker.
Comment fonctionne Graphite ?
La vue d'ensemble de l'architecture Graphite montre qu'elle se compose de trois composants logiciels :
- Carbone :démon tordu qui écoute passivement les données de séries chronologiques pour la collecte de données.
- Murmure :bibliothèque de base de données simple pour stocker des données de séries chronologiques
- Application Web graphite :Django WebApp qui rend les graphiques à la demande en utilisant Cairo.
L'application envoie les données au backend de traitement de Graphite, Carbon, qui stocke les données dans la base de données Whisper de Graphite. Ensuite, les données peuvent être visualisées via l'interface Web Graphite, Graphite Web App.
Étape 1 :Installez Docker sur Ubuntu
Tout d'abord, nous allons installer Docker sur Ubuntu. En utilisant Docker, vous pouvez exécuter Grapgitue en quelques secondes.
Pour installer docker, vous devrez installer quelques pré-requis :
$ sudo apt install apt-transport-https ca-certificates curl software-properties-commonAjoutons maintenant la clé GP du référentiel docker :
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -Ajoutez maintenant Docker aux sources APT. Il mettra automatiquement à jour le cache.
$ sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu focal stable"Installez maintenant docker à l'aide de la commande suivante :
$ sudo apt install docker-ceAjoutez l'utilisateur au groupe docker afin qu'il puisse utiliser la commande docker sans privilèges sudo :
$ sudo usermod -aG docker usernameEnsuite, quittez et reconnectez-vous pour que l'action prenne effet
Étape 2 :Exécutez graphite avec Docker
Il est très rapide d'exécuter du graphite avec docker. Cette fois, il aura besoin d'autres composants que ceux par défaut que nous avons vus précédemment :
- Nginx :proxys inverses le tableau de bord graphite
- Graphite :tableau de bord frontal
- Carbone :backend
- Statistiques :Proxy principal basé sur UDP
Vous devrez également vérifier si les différents ports dont le graphite a besoin seront disponibles. De plus, pendant le processus, un mappage de port sera effectué entre l'hôte et le conteneur afin que vous puissiez modifier certaines configurations de mappage de votre côté si cela ne convient pas à votre configuration actuelle. Vous pouvez avoir plus d'informations sur le dépôt officiel Github de graphite.
| Hôte | Conteneur | Service |
| 80 | 80 | nginx |
| 2003 | 2003 | récepteur carbone - texte en clair |
| 2004 | 2004 | récepteur carbone - cornichon |
| 2023 | 2023 | agrégateur de carbone - texte clair |
| 2024 | 2024 | Agrégateur de carbone - cornichon |
| 8080 | 8080 | Port gunicorn interne en graphite (sans proxy Nginx). |
| 8125 | 8125 | statsd |
| 8126 | 8126 | administrateur statsd |
Exécuter nginx docker
Dans notre cas, nous exécuterons un conteneur indépendant en tant que proxy inverse Nginx.
$ docker run -d --name nginx -p 80:80 -p 443:443 -v /etc/nginx/htpasswd:/etc/nginx/htpasswd -v /etc/nginx/vhost.d:/etc/nginx/vhost.d:ro -v /etc/nginx/certs:/etc/nginx/certs -v /var/run/docker.sock:/tmp/docker.sock:ro etopian/nginx-proxy
Cela nous aidera à rediriger tout le trafic HTTP par défaut vers HTTPS lorsque vous intégrerez vos certificats. Vous devriez remarquer le volume mappé pour intégrer vos certificats qui est /etc/nginx/certs
Ouvrez maintenant les ports 80 et 443 sur le pare-feu :
$ sudo ufw allow 80,443/tcpÉtape 3 :Graphite - Intégrez votre certificat SSL à nginx
Nous considérons que vous possédez déjà vos certificats SSL. Vous devrez le copier dans le volume mappé configuré pour ce cas dans Nginx. Nous nommerons notre clé et notre certificat comme ci-dessous :
- domaine.com.crt
- clé de domaine.com
Et nous allons copier les deux fichiers dans le volume mappé. Copiez le certificat
$ cp websitefortesting.com.crt /etc/nginx/certsCopiez la clé
$ cp websitefortesting.com.key /etc/nginx/certsExécuter du graphite
Pour exécuter graphite, nous utiliserons également la commande docker run avec quelques options. Dans notre cas, nous indiquerons le nom de domaine de notre service avec le paramètre -e VIRTUAL_HOST=domain.com en le démarrant
$ docker run -d\
--name graphite\
--restart=always\
-e VIRTUAL_HOST=websitefortesting.com\
-p 2003-2004:2003-2004\
-p 2023-2024:2023-2024\
-p 8125:8125/udp\
-p 8126:8126\
graphiteapp/graphite-statsd
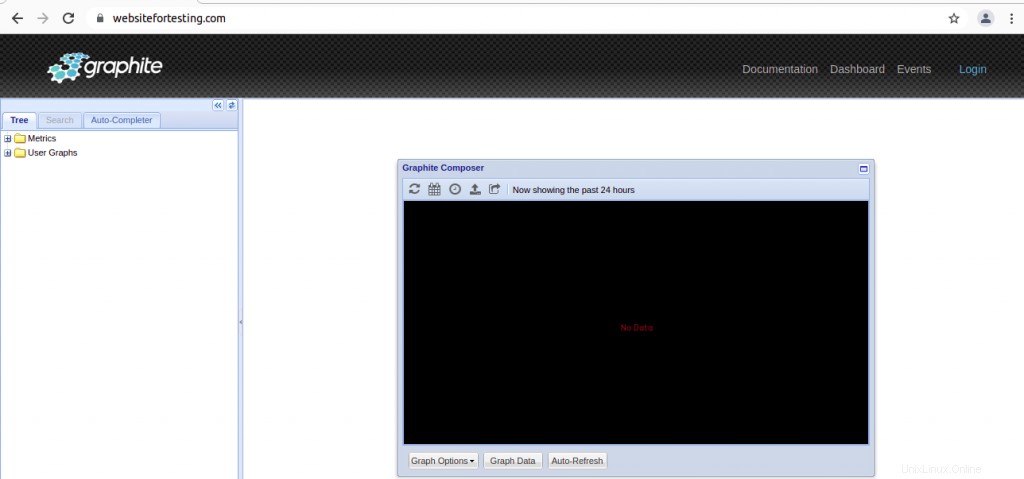
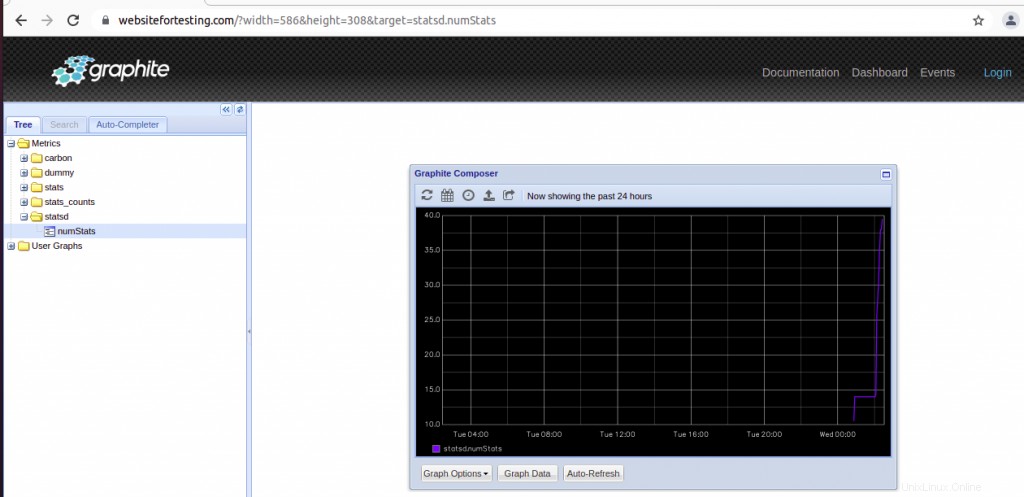
Comme vous pouvez le voir, il n'est pas nécessaire de mapper le port 80 de Nginx car il est déjà en cours d'exécution. Essayez maintenant d'accéder à graphite par l'URL https://domain.com

Vous pouvez consulter les statistiques.

Le nom d'utilisateur de connexion par défaut de Graphite est root et connectez-vous avec le mot de passe root.

Vous devez modifier le mot de passe par défaut du profil racine pour le rendre plus sécurisé en utilisant https://domain.com/admin/password_change/

Vous pouvez y accéder avec votre nouveau mot de passe.
Conclusion
Dans ce didacticiel, nous avons appris à exécuter graphite sur Ubuntu 20.04 en utilisant docker. Vous pouvez désormais facilement surveiller et représenter graphiquement des données numériques de séries chronologiques.