Varnish Cache est un accélérateur d'applications Web gratuit, open source et puissant conçu pour les sites Web dynamiques à forte charge. Le cache de vernis se trouve derrière le serveur Web et peut accélérer votre site Web d'un facteur compris entre environ 300 et 1000 fois. Il peut également être utilisé comme équilibreur de charge si vous utilisez plusieurs serveurs. Varnish Cache fonctionne en mettant en cache les pages Web demandées en mémoire et en servant une page demandée sans avoir à créer du contenu à partir de zéro lorsque les mêmes informations sont demandées plusieurs fois.
Dans ce didacticiel, nous allons vous montrer comment configurer Varnish Cache en tant que serveur proxy pour Nginx sur Ubuntu 18.04 VPS.
Prérequis
- Un nouveau VPS Ubuntu 18.04 sur la plate-forme cloud Atlantic.Net.
- Un mot de passe root configuré sur votre serveur.
Étape 1 - Créer un serveur cloud Atlantic.Net
Tout d'abord, connectez-vous à votre serveur Atlantic.Net Cloud. Créez un nouveau serveur en choisissant Ubuntu 18.04 comme système d'exploitation avec au moins 2 Go de RAM. Connectez-vous à votre serveur cloud via SSH et connectez-vous à l'aide des informations d'identification mises en évidence en haut de la page.
Une fois connecté à votre serveur Ubuntu 18.04, exécutez la commande suivante pour mettre à jour votre système de base avec les derniers packages disponibles.
apt-get update -y
Étape 2 - Installer le cache de vernis
apt-get install varnish -y
Après une installation réussie, le service de cache Varnish a été démarré automatiquement. Vous pouvez vérifier l'état du service Varnish avec la commande suivante :
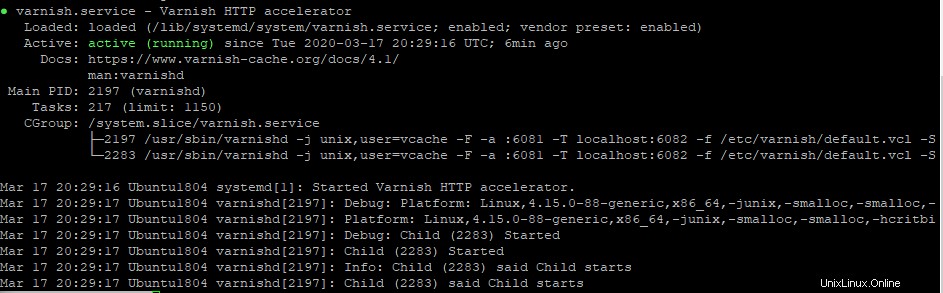
systemctl status varnish
Vous devriez obtenir le résultat suivant :

Vous pouvez également vérifier la version installée de Varnish avec la commande suivante :
varnishd -V
Vous devriez voir le résultat suivant :

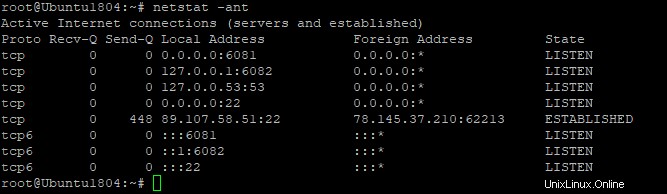
netstat -ant
Vous devriez voir le résultat suivant :

Étape 3 - Installer et configurer Nginx
Dans cette section, nous allons installer et configurer Nginx pour qu'il s'installe derrière le serveur de cache Varnish. Par défaut, Nginx s'exécute sur le port 80, vous devrez donc configurer Nginx pour écouter sur le port 8088.
Tout d'abord, installez le serveur Web Nginx avec la commande suivante :
apt-get install nginx -y
Après avoir installé le serveur Web Nginx, modifiez le fichier de configuration de l'hôte virtuel par défaut Nginx :
nano /etc/nginx/sites-available/default
Modifiez le port par défaut de 80 à 8088, comme indiqué ci-dessous :
server {
listen 8088 default_server;
listen [::]:8088 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
} Remarque :Assurez-vous d'avoir supprimé ou commenté toutes les entrées par défaut dans les fichiers, assurez-vous que seul le contenu ci-dessus est enregistré. Si vous ne le faites pas, le service nginx refusera de démarrer
Enregistrez et fermez le fichier lorsque vous avez terminé. Ensuite, redémarrez le service Nginx pour appliquer la configuration :
systemctl restart nginx
Étape 4 - Configurer le cache de vernis
Ensuite, vous devrez configurer Varnish pour qu'il utilise le port 80 afin qu'il puisse acheminer le trafic vers le serveur Web Nginx via le serveur de cache Varnish.
Vous pouvez le faire en éditant le fichier /lib/systemd/system/varnish.service :
nano /lib/systemd/system/varnish.service
Modifiez le port par défaut de Varnish de 6081 à 80 comme indiqué ci-dessous :
[Unit] Description=Varnish HTTP accelerator Documentation=https://www.varnish-cache.org/docs/4.1/ man:varnishd [Service] Type=simple LimitNOFILE=131072 LimitMEMLOCK=82000 ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m ExecReload=/usr/share/varnish/varnishreload ProtectSystem=full ProtectHome=true PrivateTmp=true PrivateDevices=true [Install] WantedBy=multi-user.target
Enregistrez et fermez le fichier lorsque vous avez terminé. Ensuite, rechargez le démon systemd avec la commande suivante :
systemctl daemon-reload
Ensuite, vous devrez configurer Nginx en tant que serveur principal pour Varnish. Vous pouvez le faire en éditant le fichier /etc/varnish/default.vcl :
nano /etc/varnish/default.vcl
Modifiez le port de 8080 à 8088, comme indiqué ci-dessous :
backend default {
.host = "127.0.0.1";
.port = "8088";
} Enregistrez et fermez le fichier lorsque vous avez terminé.
Remarque :Remplacez 127.0.0.1 par l'adresse IP de votre serveur Nginx si votre serveur Web Nginx est installé sur l'autre hôte.
Enfin, redémarrez le serveur de cache Varnish avec la commande suivante :
systemctl restart varnish
Étape 5 – Vérifier le serveur de cache de vernis
À ce stade, le cache Varnish est configuré pour fonctionner avec le serveur Web Nginx. Il est temps de le tester.
Vous pouvez vérifier le cache Varnish avec la commande curl comme indiqué ci-dessous :
curl -I your-server-ip
Vous devriez obtenir le résultat suivant :
HTTP/1.1 200 OK Server: nginx/1.14.0 (Ubuntu) Date: Sun, 01 Dec 2019 06:46:18 GMT Content-Type: text/html Last-Modified: Sun, 01 Dec 2019 06:41:28 GMT ETag: W/"5de36098-264" Vary: Accept-Encoding X-Varnish: 32770 3 Age: 17 Via: 1.1 varnish (Varnish/5.2) Accept-Ranges: bytes Connection: keep-alive
La sortie ci-dessus indique clairement que vous utilisez le serveur Nginx avec Varnish Cache.
Vous pouvez également vérifier les statistiques de mise en cache de Varnish avec la commande suivante :
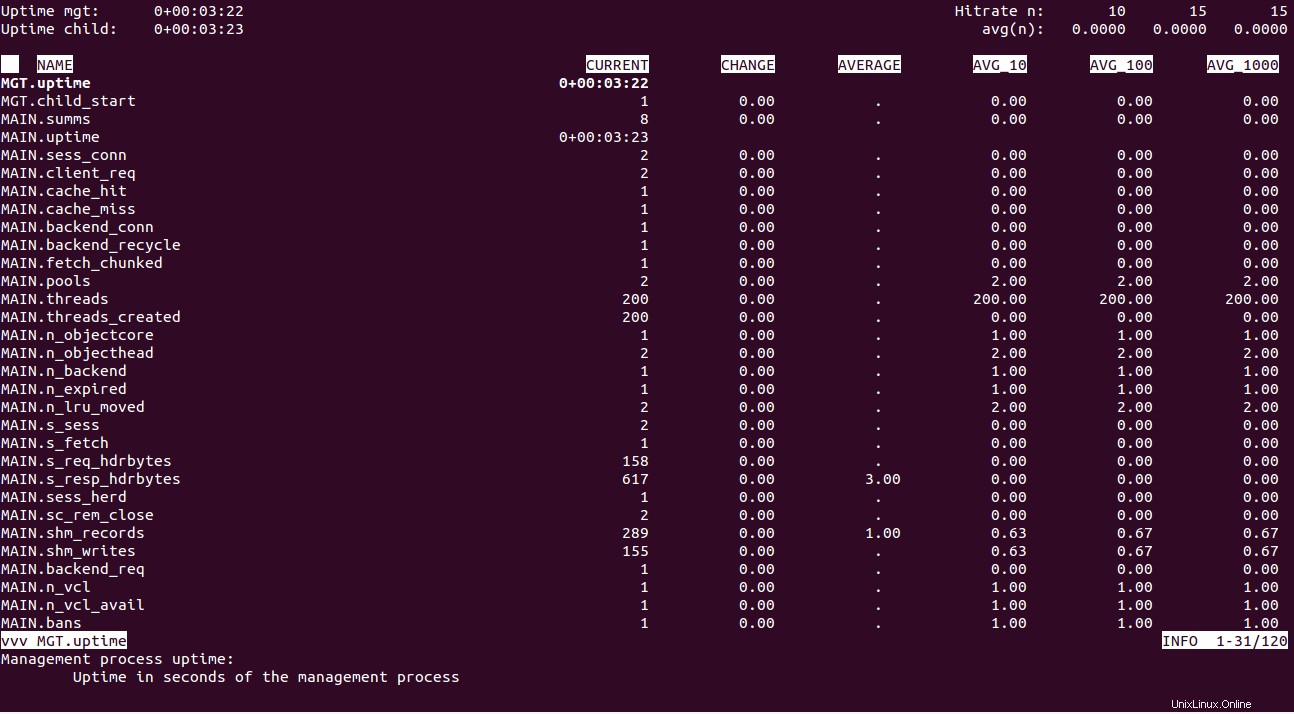
varnishstat
Vous devriez voir l'écran suivant :

Vous pouvez également voir le classement des entrées de journal Varnish avec la commande suivante :
varnishtop
Sortie :

Si vous rencontrez des problèmes avec le cache Varnish, vous pouvez consulter le journal Varnish avec les commandes suivantes :
tail -f varnishncsa.log
Conclusion
Toutes nos félicitations! Vous avez installé et configuré avec succès le serveur Varnish Cache avec Nginx sur Ubuntu 18.04 VPS. Vous pouvez vous référer à la documentation Varnish pour optimiser votre configuration selon vos besoins.