Au cours de la dernière année environ, j'ai commencé à me remettre à utiliser Emacs et le package du mode Org (pour prendre des notes, vous organiser, etc.). J'ai aussi commencé à plonger mes orteils dans l'eau pour donner de courtes présentations. Je me demandais comment combiner Emacs et donner des conférences.
Plus de ressources Linux
- Aide-mémoire des commandes Linux
- Aide-mémoire des commandes Linux avancées
- Cours en ligne gratuit :Présentation technique de RHEL
- Aide-mémoire sur le réseau Linux
- Aide-mémoire SELinux
- Aide-mémoire sur les commandes courantes de Linux
- Que sont les conteneurs Linux ?
- Nos derniers articles Linux
Vous vous demandez probablement Qu'est-ce que la présentation a à voir avec un éditeur de texte ? Un peu, en fait !
Comme beaucoup d'orateurs, j'utilise des diapositives lors de la présentation. Les miens sont assez minimes, soit quelques mots, soit une image par diapositive. J'utilise Reveal.js pour créer ces diapositives, ce qui me donne également une chance d'embrasser un peu mon geek intérieur et de coder à la main du HTML.
Alors, où se passe la fusion d'Emacs et de Reveal.js ? Cela se présente sous la forme d'un package Emacs appelé Org-Reveal. Voyons comment utiliser Emacs, Org-Reveal et Reveal.js pour créer des diapositives de présentation simples.
Démarrer
Je suppose que vous avez installé le mode Emacs et Org sur votre ordinateur. Sinon, récupérez Emacs pour votre système d'exploitation et téléchargez la version la plus récente du mode Org. Le site Web du mode Org explique également comment l'installer.
Vous devrez également installer Org-Reveal et récupérer une copie de l'archive Reveal.js. Vous pouvez décompresser Reveal.js où vous voulez. Je l'ai mis dans le dossier ~/slides/reveal.js , où je stocke mes diapositives.
Une fois que vous avez fait tout cela, ajoutez ce qui suit à votre .emacs fichier pour intégrer Org-Reveal dans Emacs :
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)
Dans ce qui précède, path-to-reveal.js est l'endroit où vous avez décompressé l'archive Reveal.js. Dans ma configuration, cette entrée est file:///home/scott/slides/reveal.js .
C'était un peu de travail. Heureusement, vous n'avez besoin de le faire qu'une seule fois. Maintenant, vous êtes prêt à partir.
Création de votre diaporama et de vos diapositives
Lancez Emacs et créez un nouveau fichier. Nommez le fichier comme vous le souhaitez, mais assurez-vous qu'il porte l'extension .org . L'extension indique à Emacs qu'il s'agit d'un fichier en mode Org. Chaque fois que vous ouvrez un fichier avec cette extension, Emacs applique la coloration syntaxique correcte et rend le menu Org disponible dans la barre de menus.
Ajoutez les informations suivantes en haut du fichier :
#+OPTIONS: num:nil toc:nil
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter Handle
Ce bloc est comme des métadonnées pour votre diaporama. Examinons les trois premiers éléments de ce bloc :
num:nilettoc:nilsupprimer la numérotation des titres et la création d'une table des matières lors de la génération de vos slides#REVEAL_TRANScontrôle l'effet de transition lorsque vous vous déplacez entre les diapositives. Je choisis généralement Aucun, mais n'hésitez pas à expérimenter#REVEAL_THEMEcontrôle l'apparence des diapositives. Je m'en tiens généralement au noir ou au blanc, mais, encore une fois, n'hésitez pas à expérimenter
Ajoutez un titre après le bloc de métadonnées en tapant un astérisque, suivi d'un espace, suivi d'un texte. Ce sera la diapositive de titre. (Faites en sorte que le titre soit bon !)
Si vous souhaitez ajouter votre nom sous le titre, appuyez sur Entrée. Emacs ajoute un espace vide et indenté sous le titre. Tapez votre nom et toute autre information dans cet espace.
Ajoutez de nouvelles diapositives au jeu en ajoutant des titres (texte avec un astérisque et un espace devant, vous vous souvenez ?) au fichier. Simple, n'est-ce pas ?
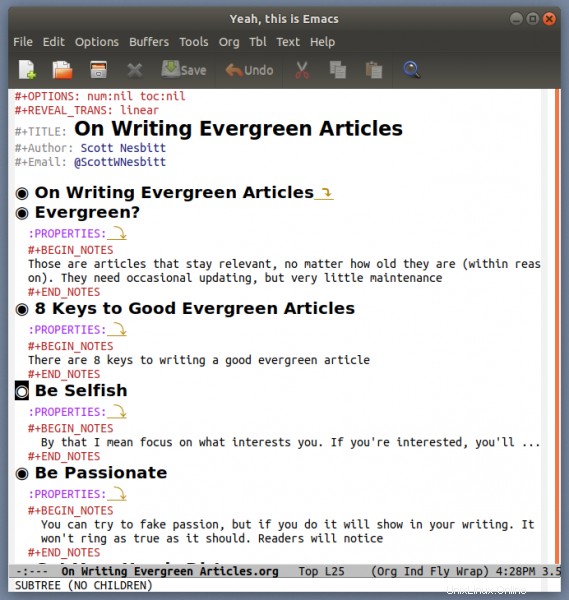
Voici à quoi ressemble une présentation simple dans Emacs :

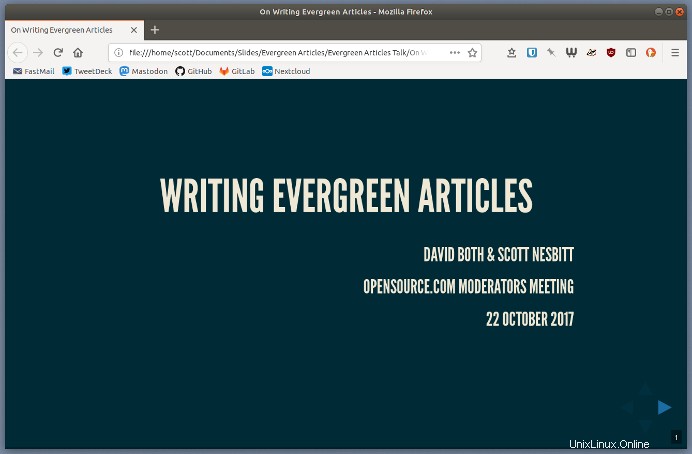
Et voici à quoi cela ressemble dans un navigateur Web :

Cela fonctionne bien si vous souhaitez créer des diapositives contenant uniquement du texte. Qu'en est-il des diapositives avec des images ?
Ajout d'images
J'utilise des images avec mes diapositives autant que j'utilise du texte. Ces images ne sont pas là pour éblouir ou distraire mon public. Ils offrent un contexte visuel et agissent comme une invite visuelle pour moi. Cela ne fonctionne pas pour toutes les diapositives ou tous les discours, mais utiliser la bonne image peut être efficace. Et ça peut être amusant.
Pour ajouter des images à vos diapositives, créez d'abord un sous-dossier pour vos images dans le dossier où vous avez enregistré votre fichier de diapositive. J'appelle généralement ce dossier images , qui, bien que sans imagination, fait ce qu'il dit sur l'étain. Déposez les images que vous souhaitez utiliser dans vos diapositives dans ce dossier.
Ensuite, créez un titre vide dans votre fichier de diapositives, un avec un astérisque et sans texte. Appuyez sur Entrée pour ajouter un espace vide sous ce titre, puis ajoutez ce bloc de texte à l'espace :
:PROPERTIES:
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:
Remplacer name-of-image avec le nom de fichier de l'image (y compris son extension). Remplacer width-of-image avec la largeur de l'image en pixels, par exemple, 640px . Assurez-vous que vos images ne sont pas trop larges, sinon elles dépasseront les bords de votre écran. J'essaie de faire en sorte que les images de mes diapositives aient une largeur inférieure à 1 000 pixels.
Ajout de commentaires du présentateur
Reveal.js a une fonctionnalité astucieuse qui vous permet d'afficher les notes du présentateur sur l'ordinateur qui diffuse vos diapositives. Vous seul voyez ces notes, et elles n'apparaissent que lorsque vous appuyez sur les s touche de votre clavier.
Pour ajouter des notes à vos diapositives, appuyez sur Entrée pour créer un espace vide sous un titre, puis ajoutez ce bloc de texte à cet espace :
#+BEGIN_NOTES
Your note
#+END_NOTES
Remplacez Your note avec un texte qui vous rappelle ou vous invite à connaître les points clés de cette diapositive.
Générer vos diapositives
Vous avez conçu chaque diapositive de votre présentation. Maintenant quoi? Vous voudrez générer la version HTML de votre diaporama. Pour ce faire, appuyez sur Ctrl+c Ctrl+e sur votre clavier. Cela ouvre le tampon d'exportation du mode Org. Ensuite, tapez R+R . Emacs crée un seul fichier HTML dans le dossier où vous avez enregistré votre fichier de diapositive.
Ouvrez ce fichier HTML dans un navigateur Web. Vous pouvez vous déplacer dans les diapositives en appuyant sur les touches fléchées de votre clavier.
Réflexion finale
Il y a beaucoup plus que vous pouvez faire avec Reveal.js et Org-Reveal. Je n'ai pas exploré cela en profondeur parce que j'aime garder mes diapositives simples.
Utiliser le mode Emacs et Org avec Reveal.js pour créer des diapositives de présentation peut sembler exagéré. Et, pour être honnête, je n'utilise pas ce combo pour toutes mes présentations de diapositives. Mais quand j'ai besoin de rassembler rapidement un jeu de diapositives, ils font un excellent travail.
Et, parce que je m'en soucie, j'ai créé un simple modèle de diapositives Org-Reveal que vous pouvez télécharger et utiliser ou modifier à votre guise. De rien.