Ce tutoriel va vous montrer comment activer le protocole HTTP/2 et utiliser le serveur push avec Apache sur Ubuntu 20.04. Comme vous le savez peut-être, HTTP/2 est beaucoup plus rapide que le protocole HTTP/1.1, principalement parce que le premier permet à un navigateur Web d'envoyer plusieurs requêtes au serveur Web en même temps sur une seule connexion TCP (multiplexage) et de recevoir des réponses dans le désordre. .
De nos jours, la bande passante de l'internaute moyen est beaucoup plus élevée qu'auparavant, ce qui permet de charger les pages Web plus rapidement. Cependant, une fois que la bande passante atteint 5 Mbps, cela a peu d'impact sur le temps de chargement de la page. Que vous utilisiez 5 Mbps ou 10 Mbps, les pages Web sont chargées presque dans le même laps de temps. De nos jours, ce qui peut grandement affecter les temps de chargement des pages, c'est la latence et le nombre d'allers-retours. C'est l'un des problèmes que le multiplexage HTTP/2 résout.
Prérequis
La spécification HTTP/2 autorise le HTTP en texte brut, mais en pratique, tous les navigateurs Web traditionnels implémentent HTTP/2 d'une manière qui nécessite HTTPS. Donc, avant d'activer le protocole HTTP/2, vous devez activer HTTPS sur votre site Web. Vous pouvez lire le guide détaillé suivant pour activer HTTPS
- Comment activer correctement HTTPS sur Apache avec Let's Encrypt sur Ubuntu.
HTTP/2 dans Apache est prêt pour la production à partir de la version 2.4.26. Vous aurez donc besoin d'Apache 2.4.26 ou supérieur construit avec mod_http2 , le module Apache HTTP/2. Ubuntu 20.04 est livré avec Apache 2.4.41, qui peut être vérifié avec :
apache2 -v
Exemple de sortie :
Server version: Apache/2.4.41 (Ubuntu) Server built: 2020-04-13T17:19:17
Une fois que vous remplissez les deux conditions ci-dessus, suivez les instructions ci-dessous pour activer HTTP/2 dans Apache.
Activer le protocole HTTP/2 sur l'hôte virtuel Apache
Tout d'abord, vous devez activer le module HTTP/2.
sudo a2enmod http2
Modifiez ensuite votre fichier d'hôte virtuel Apache. Si vous avez activé HTTPS avec Let's Encrypt, l'hôte virtuel SSL est créé en tant que fichier séparé se terminant par le-ssl.conf .
sudo nano /etc/apache2/sites-enabled/your-site-le-ssl.conf
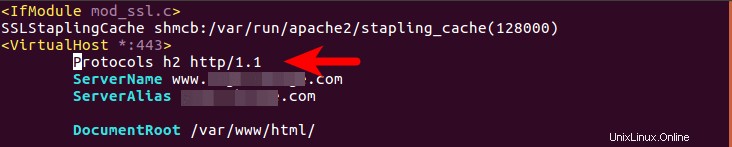
Mettez la directive suivante après l'ouverture <VirtualHost *:443> balise.
Protocols h2 http/1.1

Enregistrez et fermez le fichier. Redémarrez ensuite Apache pour que les modifications prennent effet.
sudo systemctl restart apache2
Si vous utilisez mod_php
Si vous utilisez mod_php module avec Apache, alors vous utilisez le module prefork MPM. Malheureusement Mod_http2 ne prend pas en charge le préfork. Vous pouvez utiliser le module event MPM afin de prendre en charge HTTP/2 et cela vous oblige à exécuter PHP avec FastCGI car l'événement MPM n'est pas compatible avec mod_php . Suivez les étapes ci-dessous pour passer de la préfork à l'événement MPM.
Désactiver le module PHP7.
sudo a2dismod php7.4
Désactiver le module MPM préfork.
sudo a2dismod mpm_prefork
Activez le module Event MPM, Fast_CGI et setenvif.
sudo a2enmod mpm_event proxy_fcgi setenvif
Installer PHP-FPM
sudo apt install php7.4-fpm
Démarrer PHP-FPM
sudo systemctl start php7.4-fpm
Activez PHP-FPM pour qu'il démarre au démarrage.
sudo systemctl enable php7.4-fpm
Définissez PHP-FPM comme gestionnaire PHP d'Apache à l'aide de la commande suivante, qui activera /etc/apache2/conf-available/php7.4-fpm .conf fichier.
sudo a2enconf php7.4-fpm
Redémarrez Apache pour que les modifications prennent effet.
sudo systemctl restart apache2
Tester
Comment savez-vous que votre site utilise réellement le protocole HTTP2 ?
- Dans Firefox ou Google Chrome, chargez une page de votre site, puis appuyez sur
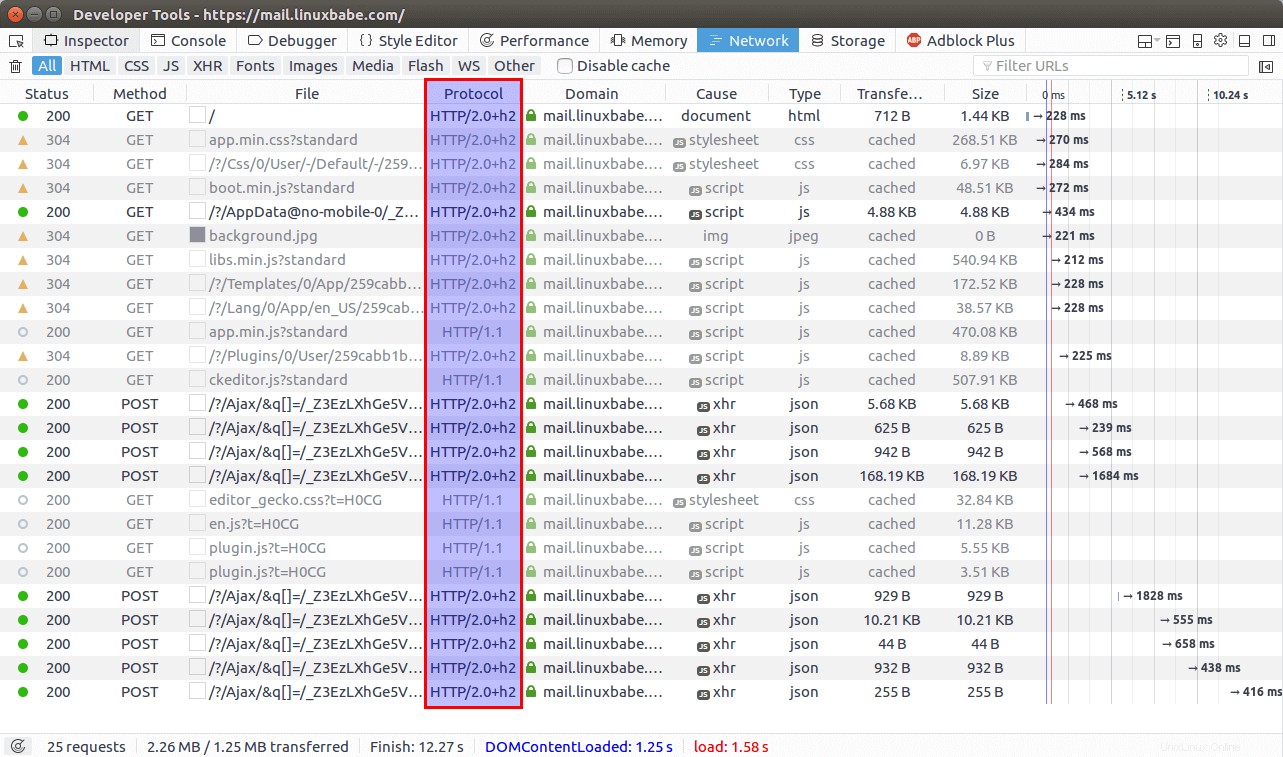
Ctrl+Shift+Ipour ouvrir les outils de développement , cliquez sur Réseau languette. Vous pouvez voir le protocole utilisé pour votre domaine. - Vous pouvez également installer l'extension HTTP/2 et SPDY Indicator dans Google Chrome.
- Installez l'extension HTTP/2 Indicator dans Firefox.
- L'outil de test HTTP/2 en ligne de KeyCDN peut vous dire si HTTP/2 et ALPN sont pris en charge sur votre site.
Notez que vous devrez peut-être vider le cache de votre navigateur car les objets mis en cache peuvent être marqués par erreur avec le protocole HTTP/1.1.

Comment activer le serveur push
HTTP/2 est livré avec une fonctionnalité appelée "serveur push", qui permet au serveur Web d'envoyer des ressources que le navigateur Web n'a pas demandées, mais qui sont nécessaires pour charger des pages Web. Par exemple, si le navigateur Web demande un document HTML, le serveur Web sait que le client aura besoin du fichier CSS associé et l'enverra avec le document HTML, éliminant ainsi la nécessité pour le navigateur Web d'envoyer la demande de CSS, donc un tour le voyage est réduit.
Ici, j'utilise WordPress comme exemple. Les ressources suivantes sont généralement nécessaires pour le site WordPress.
- style.css :la feuille de style principale, située à la racine du répertoire du thème.
- jquery.js :bibliothèque JQuery
- jquery-migrate.min.js :l'ancien JQuery
- wp-embed.min.js :pour l'intégration de vidéos
Pour pousser ces ressources vers les clients, ajoutez les directives suivantes dans <VirtualHost> bloc. Remplacez vingt-sept par votre propre nom de thème WordPress.
Header add Link "</wp-content/themes/twentyseventeen/style.css>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery.js>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery-migrate.min.js>;rel=preload" Header add Link "</wp-includes/js/wp-embed.min.js>;rel=preload"
Enregistrez et fermez le fichier. Redémarrez ensuite Apache pour que les modifications prennent effet.
sudo systemctl restart apache2
Notez que vous devez ajouter le code suivant dans functions.php fichier pour supprimer le numéro de version des fichiers WordPress CSS et JavaScript. Lors des mises à jour de WordPress, le push du serveur ne fonctionnera pas si le numéro de version est ajouté à ces fichiers.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Tester le push du serveur
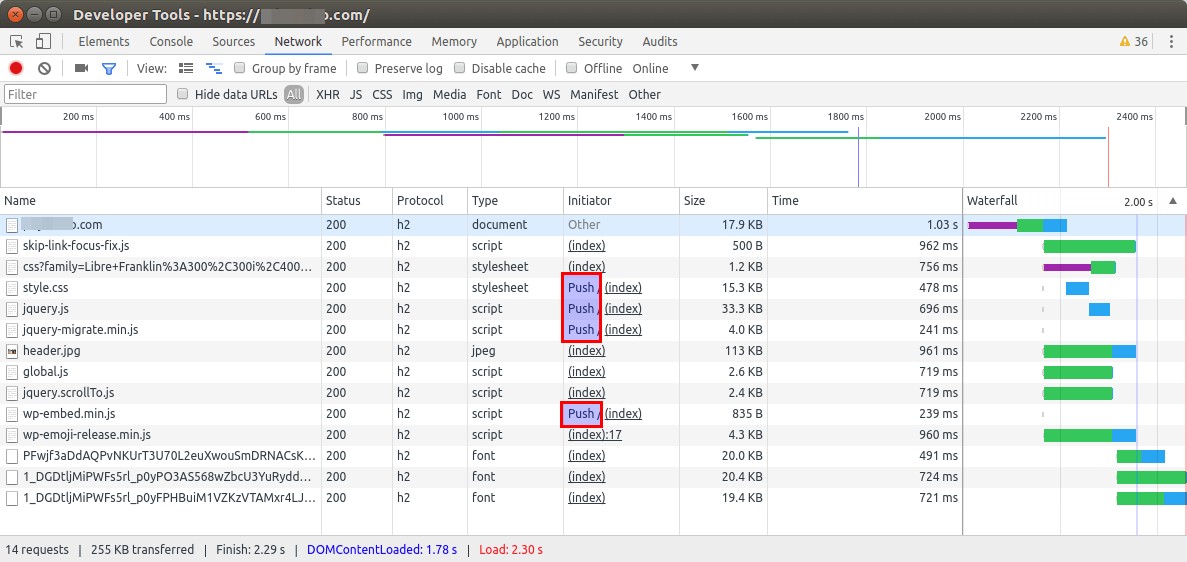
Dans le navigateur Google Chrome, chargez votre page, puis appuyez sur Ctrl+Shift+I pour ouvrir les outils de développement et cliquez sur l'onglet Réseau. Appuyez sur F5 pour recharger. Comme vous pouvez le voir sur la capture d'écran ci-dessous, le serveur push fonctionne sur l'un de mes sites Web. Si vous voyez "à partir du cache de la mémoire", cliquez dessus avec le bouton droit de la souris, effacez le cache du navigateur et rechargez.

Étape suivante
C'est ça! J'espère que ce tutoriel vous a aidé à activer HTTP/2 dans Apache sur Ubuntu 20.04 et à utiliser le serveur push. Vous pouvez également configurer le pare-feu d'application Web ModSecurity pour protéger votre site contre le piratage.
- Comment configurer ModSecurity avec Apache sur Debian/Ubuntu
Comme toujours, si vous avez trouvé cet article utile, abonnez-vous à notre newsletter gratuite.