Ce tutoriel va vous montrer comment activer correctement HTTPS sur Apache avec Let's Encrypt sur Ubuntu. Google Chrome et Firefox ont déjà commencé à marquer les pages Web non cryptées avec une zone de saisie de mot de passe comme étant non sécurisées. Finalement, toutes les pages Web HTTP seront marquées comme non sécurisées. HTTPS deviendra la valeur par défaut pour n'importe quel site Web. C'est également une exigence si vous souhaitez utiliser le protocole HTTP/2 pour accélérer votre site Web.
Comme vous le savez probablement, Let's Encrypt est une autorité de certification gratuite, automatisée et ouverte. La documentation officielle décrit les étapes simples que vous pouvez suivre pour activer HTTPS avec Let's Encrypt, mais il y a plus que cela. Si vous suivez la doc officielle, vous obtiendrez un A sur le test SSL Labs. Si vous suivez mes étapes, vous obtiendrez un score A+ . Si vous avez déjà déployé un certificat Let's Encrypt auparavant, vous pouvez toujours suivre ce tutoriel pour renouveler et remplacer votre certificat existant.
Avant de vous montrer les étapes pour activer HTTPS avec Let's Encrypt, je veux d'abord parler de enregistrement CAA, en-têtes de sécurité et agrafage OCSP . Ces choses sont ce qui peut vous aider à obtenir A+. Je vous montrerai également comment gérer le service CDN CloudFlare à la fin de ce didacticiel.
Remarque :Ce didacticiel fonctionne sur toutes les versions actuelles d'Apache et d'Ubuntu (y compris 16.04, 18.04 et 20.04).
Création d'un enregistrement CAA pour votre nom de domaine
L'autorisation d'autorité de certification (CAA) est un enregistrement de ressource DNS qui spécifie quelles autorités de certification (CA) sont autorisées à émettre un certificat pour un nom de domaine particulier. Depuis septembre 2017, toutes les autorités de certification sont mandatées pour vérifier les enregistrements CAA avant de délivrer un certificat pour un nom de domaine particulier. Si aucun enregistrement CAA n'est trouvé pour un nom de domaine, n'importe quelle autorité de certification peut émettre un certificat pour ce nom de domaine. Si une autorité de certification n'est pas répertoriée dans votre enregistrement CAA, cette autorité de certification ne peut pas délivrer de certificat pour votre nom de domaine.
Pour créer un enregistrement CAA permettant à Let's Encrypt d'émettre un certificat pour votre nom de domaine, ajoutez l'entrée suivante dans votre serveur DNS ou votre gestionnaire DNS.
exemple.com. DANS CAA 0 issue "letsencrypt.org"
Vous pouvez également utiliser iodef pour que l'autorité de certification signale une demande de problème de certificat malveillant à votre adresse e-mail.
exemple.com. IN CAA 0 iodef "mailto:votre-adresse-e-mail"
Le format des enregistrements ci-dessus est pour les fichiers de zone. Voici quelques conseils pour vous.
- Vous pouvez utiliser SSLMate CAA Record Helper pour générer un enregistrement CCA pour votre nom de domaine.
- Si vous utilisez GoDaddy DNS, suivez ce message pour ajouter un enregistrement CAA.
Vous pouvez utiliser la commande dig suivante pour vérifier votre enregistrement CAA.
dig example.com CAA
Notez que les navigateurs Web ne vérifieront pas les enregistrements CAA.
En-têtes de sécurité
Les en-têtes de sécurité sont aussi importants que HTTPS, mais seul un petit pourcentage de sites compatibles HTTPS prêtent attention aux en-têtes de sécurité. Bien qu'une discussion complète sur les en-têtes de sécurité dépasse le cadre de ce didacticiel, je souhaite parler des upgrade-insecure-requests et HSTS en-têtes car vous pouvez facilement les activer avec Let’s Encrypt pour augmenter la sécurité de votre site.
Mettre à niveau les requêtes non sécurisées
Il y a des moments où un site a activé HTTPS, mais certains CSS, images ou JavaScripts sont toujours servis via HTTP. Dans ce cas, le cadenas vert au début de la barre d'adresse du navigateur disparaîtra. Dans Google Chrome, il est remplacé par une icône d'informations ; Dans Firefox, il est remplacé par un cadenas gris avec un triangle jaune. Vous voudrez montrer un cadenas vert aux visiteurs du site autant que possible et le moyen le plus simple de résoudre ce problème est d'activer les upgrade-insecure-requests header, qui forcera le navigateur Web à utiliser https:// pour chaque http:// ressource.
Pour activer cet en-tête, ajoutez simplement --uir indicateur lors de l'émission de certbot commande. Notez que cet en-tête fonctionne sur les ressources hébergées sur votre propre domaine et les ressources sur des domaines tiers qui prennent en charge HTTPS. Si votre page Web inclut des ressources sur des serveurs tiers qui ne sont pas disponibles via HTTPS, ces ressources seront bloquées par les navigateurs Web, mais l'utilisation de cet en-tête garantit que vos pages Web obtiennent toujours un cadenas vert.
HSTS (HTTP Strict Transport Security)
L'en-tête HSTS indique aux navigateurs Web que toutes les communications avec votre site Web doivent être effectuées via HTTPS. Il se défend contre SSL Striping, qui est une attaque pour rétrograder de HTTPS à HTTP. Pour activer cet en-tête, ajoutez simplement --hsts indicateur lors de l'émission de certbot commande.
Agrafage OCSP
Lorsqu'un navigateur Web se connecte à un site Web HTTPS, il envoie une requête OCSP (Online Certificate Status Protocol) à l'autorité de certification (CA) afin d'interroger l'état de révocation du certificat SSL du site Web. Cela peut retarder le chargement de la page de 1 à 3 secondes, selon les données de télémétrie de Firefox.
Pour améliorer les performances, le propriétaire du site Web peut activer l'agrafage OCSP, auquel cas le serveur Web lui-même récupère la réponse OCSP signée par CA à intervalles réguliers et l'envoie au navigateur Web, éliminant ainsi la nécessité pour le navigateur Web de contacter le serveur OCSP.
Pour activer l'agrafage OCSP, ajoutez simplement --staple-ocsp indicateur lors de l'émission de certbot commande.
OCSP doit agrafer
Si un pirate informatique crée un faux site Web en double, désactive l'agrafe OCSP et bloque également l'accès du navigateur Web au serveur OCSP, le navigateur Web supposera que tout va bien et passera au site Web malveillant. Pour résoudre ce problème, vous pouvez activer OCSP doit agrafer sur votre site Web, ce qui indique aux navigateurs Web que la réponse OCSP doit être présentée par votre site Web lors de la connexion HTTPS. Ainsi, lorsque les navigateurs Web se connectent à un faux site Web qui n'a pas de base OCSP, il arrête la connexion.
Pour activer OCSP doit agrafer, ajoutez --must-staple indicateur lors de l'émission de certbot commande.
Installer Let's Encrypt Client (Certbot) sur Ubuntu
Il est maintenant temps de vous salir les mains. À partir d'Ubuntu 16.04, le client Let's Encrypt (Certbot) est inclus dans le référentiel Ubuntu, vous pouvez donc l'installer avec la commande suivante. Python3-certbot-apache est le plug-in Certbot Apache.
sudo apt install certbot python3-certbot-apache
Pour vérifier le numéro de version, exécutez
certbot --version
Exemple de sortie :
certbot 0.31.0
Si vous souhaitez utiliser la dernière version, vous pouvez installer Certbot à partir de la boutique Snap.
sudo apt install snapdsudo snap install --classic certbot
Remarque :Si vous souhaitez utiliser la version Snap, vous devez utiliser le chemin binaire complet :/snap/bin/certbot .
Utiliser le plugin Apache pour activer HTTPS
Si votre site Web n'utilise pas le service CDN, il est recommandé d'utiliser le plugin Apache pour activer HTTPS sur le serveur Web Apache, car il peut automatiquement obtenir un certificat SSL/TLS et le configurer pour vous. Exécutez la commande suivante sur votre serveur Ubuntu.
sudo certbot --apache --agree-tos --redirect --uir --hsts --staple-ocsp --must-staple -d www.example.com,example.com --email [email protected]
Explication :
--apache:Utiliser l'authentificateur et le programme d'installation Apache--agree-tos:Acceptez les conditions d'utilisation de Let's Encrypt--redirect:rediriger automatiquement tout le trafic HTTP vers HTTPS--uir:Ajoutez l'en-tête "Content-Security-Policy :upgrade-insecure-requests" à chaque réponse HTTP.--hsts:Ajoutez l'en-tête Strict-Transport-Security à chaque réponse HTTP.--staple-ocsp:Active l'agrafage OCSP.--must-staple:Ajoute l'extension OCSP Must Staple au certificat.-dflag est suivi d'une liste de noms de domaine, séparés par une virgule. Vous pouvez ajouter jusqu'à 100 noms de domaine.--email:E-mail utilisé pour l'enregistrement et le contact de récupération.
Il vous sera demandé si vous souhaitez recevoir des e-mails de l'EFF (Electronic Frontier Foundation). Après avoir choisi O ou N, votre certificat SSL sera automatiquement obtenu et configuré pour vous, ce qui est indiqué par le message ci-dessous.

Maintenant, si vous visitez votre site Web, vous pouvez voir que HTTP est automatiquement redirigé vers la connexion HTTPS. Veuillez noter que le client certbot crée /etc/apache2/sites-enabled/example.com-le-ssl.conf Hôte virtuel SSL lors de la configuration de SSL pour votre site Web.
Tester votre certificat SSL
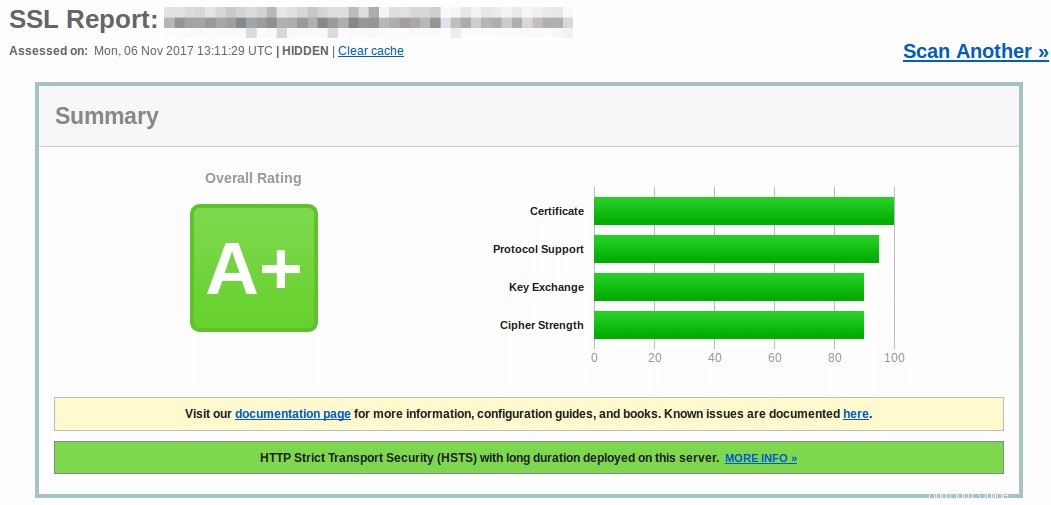
Accédez à ssllabs.com pour tester votre certificat SSL et votre configuration. Comme promis, vous obtenez A+ . Vous pouvez également vérifier si votre nom de domaine a activé l'enregistrement CAA, si votre serveur a activé HSTS, l'agrafage OCSP et OCSP doit agrafer.

Redirection WWW vers Non-WWW (Ou Vice-Versa)
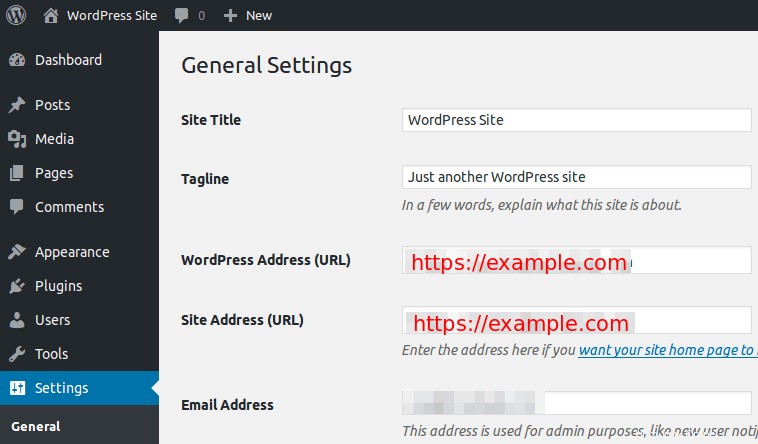
Nous avons déjà activé la redirection HTTP vers HTTPS, il ne reste plus qu'à rediriger www vers non-www, ou vice versa. Si vous utilisez WordPress, c'est très simple. Accédez simplement au tableau de bord WordPress> Paramètres> Général et définissez votre version préférée (www ou non-www) dans WordPress Address et Adresse du site .

Si vous suivez cette voie, vous vous retrouverez avec ce que l'on appelle la double redirection 301. Tout d'abord, le serveur Apache redirige HTTP vers HTTPS, puis WordPress redirige vers le domaine www ou non-www.
Certains diront que vous pouvez perdre du jus de lien SEO lorsque vous effectuez une double redirection 301. Si cela vous inquiète, vous pouvez utiliser la méthode ci-dessous pour que toutes les versions de domaine aillent directement à la destination finale.
Modifiez votre fichier d'hôte virtuel. (Pas l'hôte virtuel SSL)
sudo nano /etc/apache2/sites-enabled/example.com.conf
Le client CertBot a ajouté les lignes suivantes au fichier pour rediriger HTTP vers HTTPS.
RewriteEngine onRewriteCond %{SERVER_NAME} =example.com [OR]RewriteCond %{SERVER_NAME} =www.example.comRewriteRule ^ https://%{SERVER_NAME}%{REQUEST_URI} [END,NE,R=permanent]
Pour rediriger vers un domaine www ou non-www, vous devez modifier la dernière ligne. Remplacez %{SERVER_NAME} avec votre version de domaine préférée comme ci-dessous. (domaine www)
Règle de réécriture ^ https://www.example.com%{REQUEST_URI} [END,NE,R=permanent]
Si vous préférez un domaine autre que www, remplacez-le par le suivant.
Règle de réécriture ^ https://example.com%{REQUEST_URI} [END,NE,R=permanent]
Ensuite, enregistrez et fermez le fichier. Nous devrons également modifier l'hôte virtuel SSL.
sudo nano /etc/apache2/sites-enabled/example.com-le-ssl.conf
Ajoutez les lignes suivantes au-dessus de la balise de fermeture pour rediriger le domaine non-www vers le domaine www.
RewriteEngine onRewriteCond %{SERVER_NAME} =example.comRewriteRule ^ https://www.example.com%{REQUEST_URI} [END,NE,R=permanent]
Si vous souhaitez rediriger www vers un domaine autre que www, ajoutez plutôt les lignes suivantes.
RewriteEngine onRewriteCond %{SERVER_NAME} =www.example.comRewriteRule ^ https://example.com%{REQUEST_URI} [END,NE,R=permanent]
Enregistrez et fermez le fichier. Rechargez le service Apache pour que les modifications prennent effet.
sudo systemctl recharger apache2
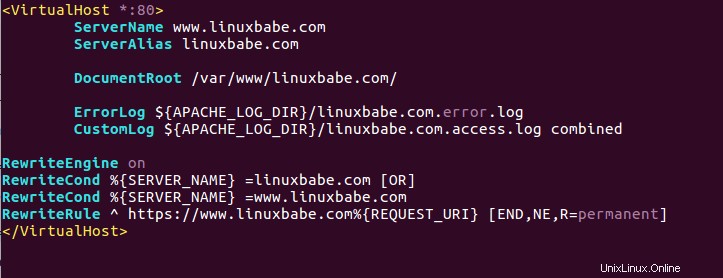
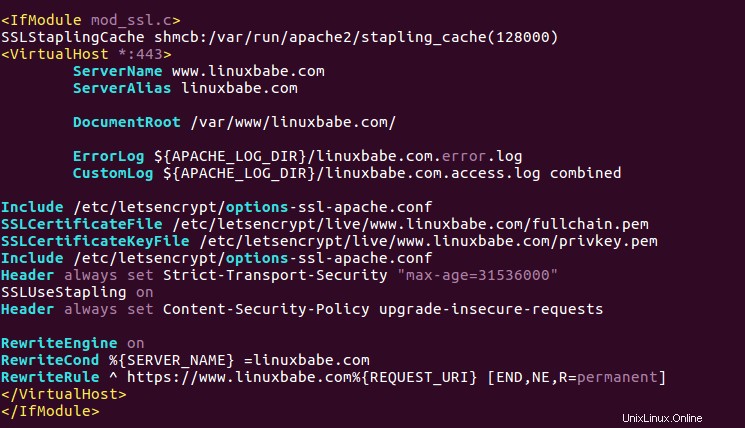
Pour être plus clair, voici une capture d'écran de mon fichier d'hôte virtuel Apache et du fichier d'hôte virtuel SSL pour rediriger le domaine non-www vers le domaine www.

Fichier d'hôte virtuel Apache

Fichier d'hôte virtuel SSL Apache
Si vous utilisez WordPress, assurez-vous de définir votre version de domaine préférée dans WoredPress Address et Adresse du site avant de modifier les fichiers de l'hôte virtuel Apache. Si les paramètres de WordPress contredisent la configuration d'Apache, votre site sera dans une boucle de redirection.
Comment désactiver TLSv1 et TLSv1.1
TLSv1 et TLSv1.1 ne sont plus considérés comme sécurisés. Pour les désactiver, modifiez le fichier de configuration des options SSL de Let's Encrypt.
sudo nano /etc/letsencrypt/options-ssl-apache.conf
Recherchez la ligne suivante, qui désactive SSLv2 et SSLv3 par défaut.
Protocole SSL tous -SSLv2 -SSLv3
Remplacez-le par ce qui suit pour désactiver également TLSv1.0 et TLSv1.1.
Protocole SSL tous -SSLv2 -SSLv3 -TLSv1 -TLSv1.1
Enregistrez et fermez le fichier. Puis redémarrez Apache.
sudo systemctl redémarrer apache2
Renouvellement automatique du certificat
Pour renouveler automatiquement le certificat Let's Encrypt, modifiez simplement le fichier crontab de l'utilisateur root.
sudo crontab -e
Ajoutez ensuite la ligne suivante en bas.
@daily certbot renouveler --quiet &&systemctl recharger apache2
--quiet flag supprimera les messages normaux. Si vous souhaitez recevoir des messages d'erreur, ajoutez la ligne suivante au début du fichier crontab.
MAILTO=votre-adresse-email
Le rechargement d'Apache est nécessaire pour présenter le nouveau certificat aux clients.
CDN CloudFlare
La première chose que vous devez savoir est que si vous souhaitez installer le certificat Let's Encrypt sur votre serveur et utiliser en même temps le service CDN de CloudFlare, vous devrez activer le SSL universel de CloudFlare sur votre site, ce qui signifie
- Les connexions entre les visiteurs du site et le serveur périphérique CloudFlare sont cryptées à l'aide du certificat SSL universel CloudFlare.
- Les communications entre votre serveur d'origine et le serveur périphérique CloudFlare sont cryptées à l'aide du certificat émis par Let's Encrypt.
Si vous installez le certificat Let's Encrypt sur votre serveur d'origine, redirigez HTTP vers HTTPS et désactivez CloudFlare Universal SSL, les navigateurs Web se plaindront que votre site Web est dans une boucle de redirection infinie car CloudFlare redirige HTTPS vers HTTP.
La deuxième chose que vous devez savoir est que si vous souhaitez activer l'enregistrement CAA tout en utilisant CloudFlare Universal SSL, vous devez également créer l'enregistrement CAA suivant.
exemple.com. IN CAA 0 issue "comodoca.com" example.com. IN CAA 0 issue "digicert.com" example.com. DANS CAA 0 numéro "globalsign.com
Suivez ce message pour ajouter un enregistrement CAA pour le certificat CloudFlare Universal SSL.
Alors, comment procédez-vous pour installer le certificat Let's Encrypt avec CloudFlare ? Eh bien, il y a deux scénarios.
- Vous avez déjà installé le certificat Let's Encrypt en suivant les étapes ci-dessus, vous souhaitez maintenant activer le service CloudFlare CDN.
- Votre site Web utilise le service CDN CloudFlare, vous souhaitez maintenant installer le certificat Let's Encrypt sur votre serveur d'origine.
Le premier scénario
Si vous êtes dans le premier scénario, vous pouvez continuer et activer le service CloudFlare CDN et également activer CloudFlare Universal SSL dans le tableau de bord CloudFlare en allant sur Crypto> SSL et en choisissant Complet (Strict) . Votre site fonctionnera correctement sans problème.
Le deuxième scénario
Si vous utilisez CloudFlare CDN et que vous souhaitez maintenant installer Let's Encrypt sur votre serveur d'origine, exécutez la commande suivante pour obtenir et installer le certificat Let's Encrypt TLS.
sudo certbot --apache --agree-tos --redirect --uir --hsts --staple-ocsp --must-staple -d www.example.com,example.com --email [email protected]
Une fois le certificat obtenu et installé sur votre serveur, accédez au tableau de bord Cloudflare et activez CloudFlare Universal SSL.
Étape suivante
J'espère que ce tutoriel vous a aidé à activer HTTPS sur l'hôte virtuel Apache avec Let's Encrypt sur Ubuntu . Vous pouvez également configurer le pare-feu d'application Web ModSecurity pour protéger votre site contre le piratage.
- Comment configurer ModSecurity avec Apache sur Debian/Ubuntu
Pour accélérer votre site Web, vous pouvez activer le protocole HTTP/2 avec Apache.
- Comment activer le protocole HTTP/2 avec Apache sur Ubuntu
Comme toujours, si vous avez trouvé cet article utile, abonnez-vous à notre newsletter gratuite pour obtenir plus de tutoriels.