Un proxy inverse est un serveur Web qui peut se trouver devant un autre serveur Web ou un service Web. Il peut chiffrer le trafic sortant, agir comme un équilibreur de charge, rediriger le trafic et offrir une protection. Le serveur Web Nginx peut être utilisé comme serveur proxy devant des serveurs traditionnels, mais sa configuration peut parfois être fastidieuse et causer des problèmes si elle n'est pas effectuée correctement.
Nginx Proxy Manager est une application qui facilite la configuration de Nginx en tant que serveur proxy en fournissant une interface utilisateur graphique (GUI) avec des fonctionnalités telles que la prise en charge SSL intégrée à l'aide de Let's Encrypt, la prise en charge de plusieurs hôtes, l'authentification HTTP, les listes d'accès et l'utilisateur gestion.
Ce tutoriel vous apprendra comment installer le gestionnaire de proxy Nginx sur un serveur Linux à l'aide de Docker. Nous couvrirons toutes les distributions Linux populaires dans un seul tutoriel.
Prérequis
- Un serveur Linux exécutant Ubuntu/Debian/CentOS/Alma Linux/Rocky Linux avec au moins 1 Go de RAM.
- Un utilisateur non root avec des privilèges sudo.
- Un nom de domaine complet (FQDN) tel que
npm.example.compointant vers le serveur.
Étape 1 - Configurer le pare-feu
Cent OS/Rocky Linux/Alma Linux
Vous devriez avoir le pare-feu Firewalld installé. Vérifiez l'état du pare-feu.
$ sudo firewall-cmd --state running
Ouvrez les ports 80, 81 et 443.
$ sudo firewall-cmd --permanent --add-service=http $ sudo firewall-cmd --permanent --add-service=https $ sudo firewall-cmd --permanent --add-port=81/tcp
Rechargez le pare-feu pour activer les modifications.
$ sudo firewall-cmd --reload
Ubuntu/Debian
Les systèmes Ubuntu et Debian utilisent ufw (pare-feu non compliqué) par défaut.
Vérifiez si le pare-feu est en cours d'exécution.
$ sudo ufw status
S'il est en cours d'exécution, ouvrez les ports 80, 81 et 443.
$ sudo ufw allow 80 $ sudo ufw allow 81 $ sudo ufw allow 443
Ouvrez le port SSH si le pare-feu ne fonctionne pas.
$ sudo ufw allow "OpenSSH"
Activez le pare-feu s'il n'est pas en cours d'exécution.
$ sudo ufw enable
S'il est en cours d'exécution, rechargez-le pour appliquer les modifications.
$ sudo ufw reload
Étape 2 - Installer Docker
Cent OS/Rocky Linux/Alma Linux
Exécutez la commande suivante pour installer Docker.
$ sudo yum install -y yum-utils
$ sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
$ sudo yum install docker-ce docker-ce-cli containerd.io
Ubuntu
$ sudo apt install ca-certificates curl gnupg lsb-release $ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null $ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io
Debian
$ sudo apt install ca-certificates curl gnupg lsb-release $ curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null $ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io
Activez et démarrez le service Docker.
$ sudo systemctl start docker --now
Ajoutez votre nom d'utilisateur au groupe Docker.
$ sudo usermod -aG docker $USER
Déconnectez-vous du système et reconnectez-vous pour appliquer la modification.
Étape 3 - Installer Docker Compose
Téléchargez et installez Docker compose binaire.
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Appliquer l'autorisation exécutable au binaire.
$ sudo chmod +x /usr/local/bin/docker-compose
Étape 4 - Créer un fichier Docker Compose
Créez un répertoire pour le gestionnaire de proxy Nginx.
$ mkdir ~/nginx-proxy
Basculez vers le répertoire.
$ cd ~/nginx-proxy
Créez des répertoires pour les données utilisateur et les certificats SSL.
$ mkdir {data,letsencrypt}
Créez et ouvrez le docker-compose.yml fichier à éditer.
$ nano docker-compose.yml
Collez-y le code suivant.
version: "3"
services:
npm-app:
image: 'jc21/nginx-proxy-manager:latest'
container_name: npm-app
restart: unless-stopped
ports:
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "npm-db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment the line below if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- npm-db
networks:
- npm-nw
- npm-internal
npm-db:
image: 'mariadb:latest'
container_name: npm-db
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql
networks:
- npm-internal
networks:
npm-internal:
npm-nw:
external: true
Enregistrez le fichier en appuyant sur Ctrl + X et en saisissant Y lorsque vous y êtes invité.
Passons en revue le dossier. La première partie du fichier est l'endroit où nous importons l'image du gestionnaire de proxy Nginx et définissons certaines variables d'environnement sous la forme d'informations d'identification de base de données. Nous exposons également les ports 80, 81 et 443 au serveur pour l'accès. Vous pouvez exposer plus de ports, tels que 21, pour l'accès FTP. Vous pouvez désactiver la prise en charge d'IPV6 en décommentant la ligne DISABLE_IPV6: 'true' . Nous avons mappé plusieurs répertoires de notre hôte au Docker pour le stockage des données et SQL.
Nous utilisons ici deux réseaux. L'un est le réseau interne npm-internal pour connecter le gestionnaire de proxy et la base de données. Celui-ci est facultatif puisqu'il est créé automatiquement. Mais ici, nous le faisons manuellement en lui donnant un nom de notre choix.
Nous avons ajouté un réseau externe au conteneur du gestionnaire de proxy appelé npm-nw . Ce réseau est essentiel car vous pouvez l'utiliser pour connecter le gestionnaire de proxy à tous les autres conteneurs Docker que vous installez. L'utilisation d'un réseau vous permettra de connecter n'importe quel conteneur directement sans avoir à exposer ses ports au serveur.
Étape 5 - Exécuter Nginx Proxy Manager
Avant de lancer le conteneur Docker, nous devons créer le réseau externe npm-nw . Les réseaux internes sont créés automatiquement. Exécutez la commande suivante pour créer le réseau externe.
$ docker network create npm-nw
Lancez le conteneur Docker à l'aide de la commande suivante.
$ docker-compose up -d
Vérifiez l'état des conteneurs.
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c91ca0ddca97 jc21/nginx-proxy-manager:latest "/init" About a minute ago Up About a minute 0.0.0.0:80-81->80-81/tcp, :::80-81->80-81/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp npm-app 1738d71b95da mariadb:latest "docker-entrypoint.s…" About a minute ago Up About a minute 3306/tcp npm-db
Étape 6 - Accéder au gestionnaire de proxy Nginx
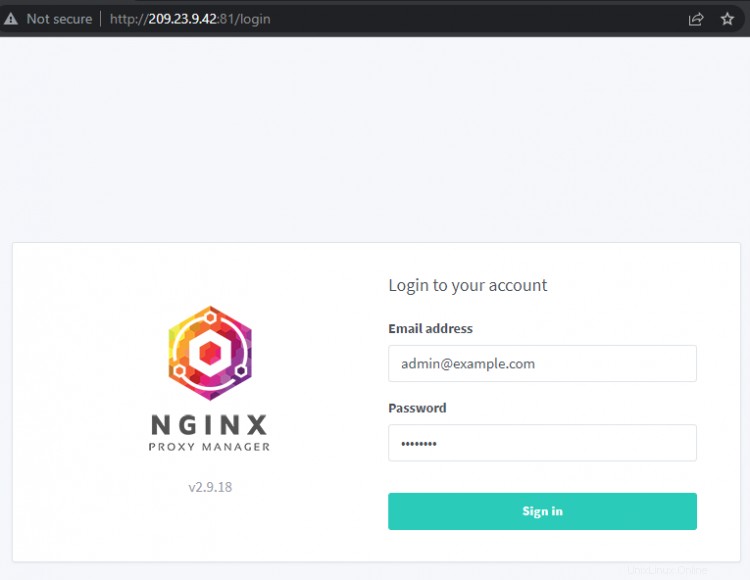
Vous pouvez maintenant accéder à votre gestionnaire de proxy Nginx via l'URL http://yourserverIP:81 . Vous devriez obtenir l'écran de connexion suivant.

Entrez les informations d'identification par défaut suivantes pour vous connecter.
Adresse e-mail : [email protected] Mot de passe : change moi
Ensuite, il vous sera immédiatement demandé de définir un nom et une adresse e-mail.

Cliquez sur Enregistrer et vous serez invité à définir un nouveau mot de passe.

Cliquez sur Enregistrer à nouveau et vous pouvez maintenant commencer à utiliser l'application.

Si vous ouvrez l'URL http://yourserverIP dans votre navigateur, vous serez redirigé vers une page par défaut que le gestionnaire de proxy a définie.

Étape 7 - Configuration du nom de domaine et SSL pour Nginx Proxy Manager
Définissons un nom de domaine pour accéder à Nginx Proxy Manager. Cette étape est facultative mais utile si vous souhaitez placer l'application derrière SSL.
Cliquez sur Hôtes>> Hôtes proxy dans le menu du tableau de bord pour ouvrir la page Hôtes proxy. À partir de là, cliquez sur Ajouter un hôte proxy bouton pour continuer.

Ajoutez le nom FQDN (npm.example.com ) et cliquez dessus. Entrez l'adresse IP de votre serveur et 81 comme port de transfert .
Passez à l'onglet SSL.

Sélectionnez Demander un nouveau certificat SSL dans le menu déroulant. Sélectionnez les options Forcer SSL et prise en charge HTTP/2 . Si vous souhaitez activer HSTS, vous pouvez également l'activer. Si votre domaine est configuré via Cloudflare, n'activez pas l'option Forcer SSL sinon, vous serez coincé dans une boucle de redirection.
Entrez votre adresse e-mail, acceptez les conditions d'utilisation (TOS) de Let's Encrypt et cliquez sur Enregistrer bouton pour terminer.

Votre domaine doit être actif et fonctionnel. Essayez d'ouvrir https://npm.example.com dans votre navigateur, et vous devriez obtenir l'écran de connexion de Nginx Proxy Manager.
Vous pouvez également le faire pour la page de destination par défaut et l'attribuer à un nom de domaine comme https://example.com . Modifiez simplement le port de 81 à 81 lors de la configuration de l'hôte proxy.
Étape 8 - Utiliser Nginx Proxy Manager avec une autre application Web Docker
Maintenant que nous avons installé le gestionnaire de proxy, il est temps de l'utiliser. La première chose que nous ferons est de l'utiliser pour héberger une autre application Web Docker. Pour cela, nous allons installer le blog Ghost. Si vous souhaitez en savoir plus, consultez notre didacticiel sur l'installation de Ghost à l'aide de Docker sur un serveur Ubuntu.
Créez un autre répertoire pour votre blog Ghost.
$ mkdir ~/ghost
Basculez vers le répertoire Ghost.
$ cd ~/ghost
Créez deux répertoires pour le contenu et la base de données.
$ mkdir {content,mysql}
Même si vous utilisez la même image MySQL, vous devez conserver les données et leurs conteneurs séparés de ceux du gestionnaire de proxy. Cela vous aidera à isoler les problèmes que vous pourriez rencontrer et vous permettra de déplacer des éléments au cas où vous en auriez besoin.
Créez et ouvrez le fichier de composition Docker pour le modifier.
$ nano docker-compose.yml
Collez le code suivant. Remplacez example.com avec votre nom de domaine réel pour votre blog Ghost. Entrez les détails SMTP si vous souhaitez recevoir des e-mails. Vous pouvez les supprimer si vous n'en avez pas besoin.
version: '3.3'
services:
ghost-app:
image: ghost:latest
container_name: ghost-app
restart: always
depends_on:
- ghost-db
environment:
url: https://ghost.example.com
database__client: mysql
database__connection__host: ghost-db
database__connection__user: ghost
database__connection__password: ghostdbpass
database__connection__database: ghostdb
mail__transport: SMTP
mail__options__host: {Your Mail Service host}
mail__options__port: {Your Mail Service port}
mail__options__secureConnection: {true/false}
mail__options__service: {Your Mail Service}
mail__options__auth__user: {Your User Name}
mail__options__auth__pass: {Your Password}
volumes:
- /home/<username>/ghost/content:/var/lib/ghost/content
networks:
- npm-nw
- ghost-network
ghost-db:
image: mariadb:latest
container_name: ghost-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: your_mysql_root_password
MYSQL_USER: ghost
MYSQL_PASSWORD: ghostdbpass
MYSQL_DATABASE: ghostdb
volumes:
- /home/<username>/ghost/mysql:/var/lib/mysql
networks:
- ghost-network
networks:
ghost-network:
npm-nw:
external: true
Enregistrez le fichier en appuyant sur Ctrl + X et en saisissant Y lorsque vous y êtes invité.
Comme vous pouvez le voir, nous avons connecté le conteneur Ghost au gestionnaire de proxy Nginx en utilisant le réseau externe npm-nw . De cette façon, nous n'exposons pas les ports du Ghost au système. Nous avons également utilisé un réseau interne ghost-network pour connecter notre application Ghost et le conteneur de base de données correspondant.
Démarrer le conteneur.
$ docker-compose up -d
Configurer Ghost dans Nginx Proxy Manager
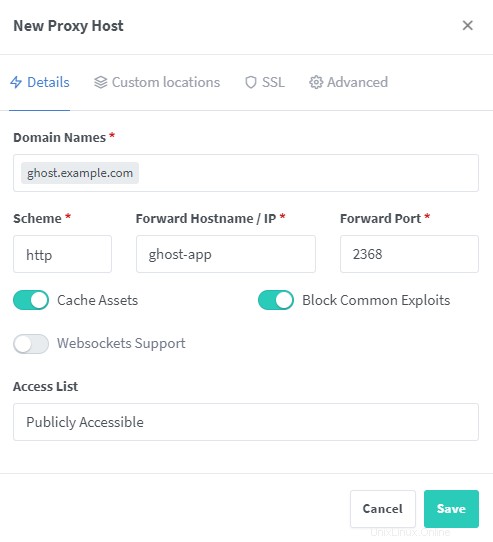
Maintenant, nous devons définir le proxy inverse pour notre installation Ghost. Ouvrez le gestionnaire de proxy Nginx dans votre navigateur, accédez à Tableau de bord>> Hôtes>> Hôte proxy , et ajoutez un nouvel hôte proxy.

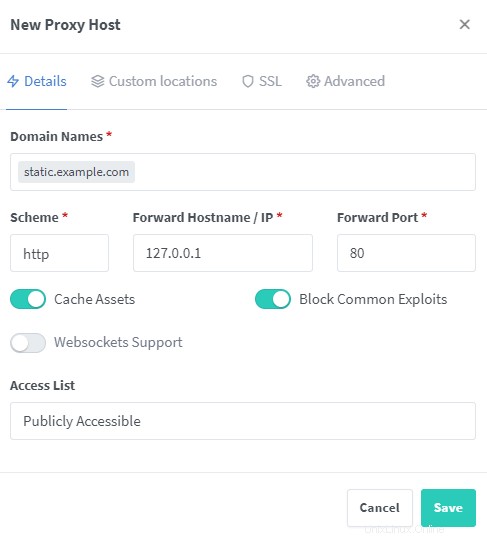
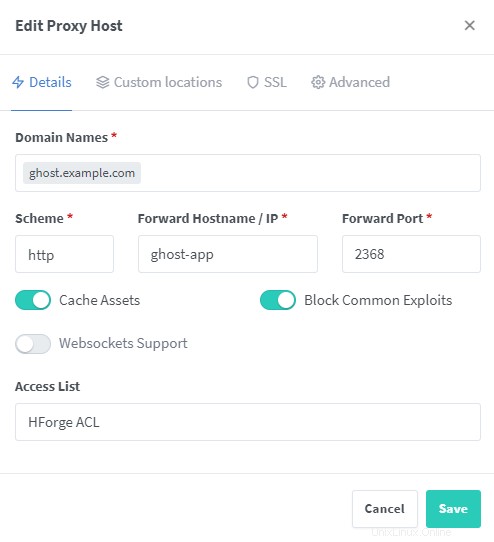
Ajoutez le nom de domaine que vous avez choisi pour votre blog Ghost. Pour le nom d'hôte/IP valeur, entrez le nom de votre conteneur. Dans ce cas, ce serait ghost-app . Nous ne pouvons pas ajouter l'adresse IP ici car nous n'avons pas exposé le port de Ghost au serveur, et le proxy Nginx ne pourra pas atteindre Ghost via l'IP. Par conséquent, nous utilisons le nom du conteneur, auquel NPM peut accéder en utilisant le réseau de Docker npm-nw , que nous avons créé. Utilisez 2368 comme port, le port par défaut utilisé par le Ghost Blog. Vérifiez les autres options comme indiqué dans la capture d'écran ci-dessus.
Ensuite, passez à l'onglet SSL et créez un nouveau certificat SSL après l'étape 6. Puisque vous téléchargerez du contenu sur votre blog Ghost, il serait bon de définir une taille de téléchargement maximale pour vos téléchargements.
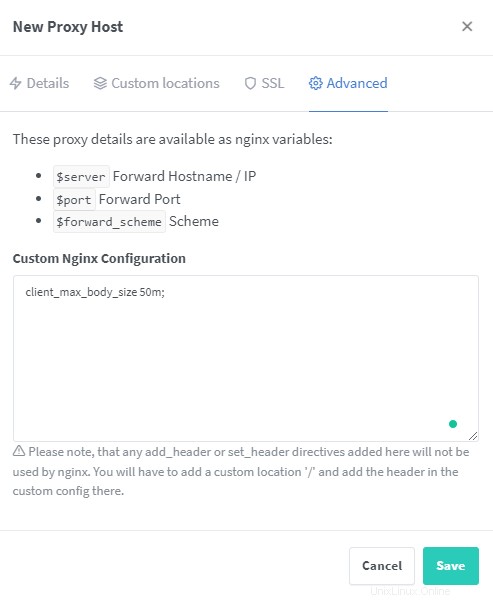
Heureusement, NPM vous permet d'ajouter des configurations personnalisées. Passez à Avancé tab et entrez client_max_body_size 50m; dans la boîte.

Cliquez sur Enregistrer pour terminer l'ajout de l'hôte proxy. Vous devriez pouvoir accéder à votre blog Ghost via l'URL https://ghost.exampl.com

Étape 9 - Utiliser Nginx Proxy Manager comme service de redirection
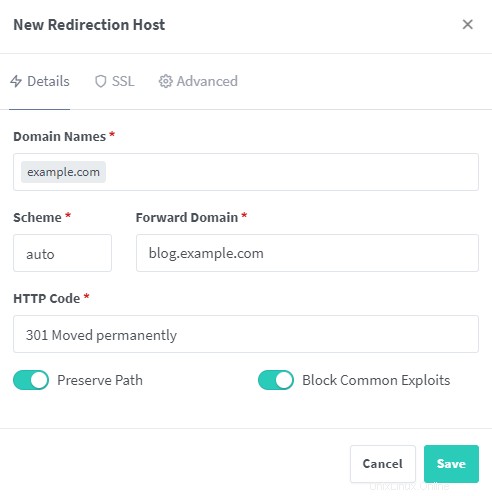
Voyons comment vous pouvez utiliser NPM pour rediriger facilement un domaine vers un autre. Pour ce faire, rendez-vous sur Tableau de bord>> Hôtes>> Hôtes de redirection . À partir de là, cliquez sur Ajouter un hôte de redirection bouton pour commencer.

Saisissez le nom de domaine que vous souhaitez transférer. Et entrez le domaine de transfert. Le domaine de transfert doit déjà être configuré. Laissez le schéma sur auto. Selon vos besoins, vous pouvez choisir http ou https . Sélectionnez le code HTTP correct et cochez Conserver le chemin et Bloquer les exploits courants options. Si vous utilisez un schéma automatique ou https, assurez-vous d'avoir sélectionné ou créé un certificat SSL à l'aide de NPM. Cliquez sur Enregistrer pour terminer l'ajout de votre hôte de redirection.
Votre domaine example.com devrait commencer à rediriger vers blog.example.com .
Autres utilisations de Nginx Proxy Manager
Il existe deux autres façons d'utiliser Nginx Proxy Manager. Vous pouvez l'utiliser comme hôte 404, ce qui signifie que vous pouvez utiliser un domaine comme page de destination pour montrer aux moteurs de recherche que les pages de domaine n'existent pas. L'étape consiste simplement à entrer un domaine et à configurer SSL pour celui-ci. Vous pouvez également en profiter pour suivre les journaux du nom de domaine et afficher le trafic du référent.
L'autre fonctionnalité consiste à utiliser NPM comme hôte de flux. Vous pouvez utiliser cette fonction pour rediriger les ports TCP/UDP vers un autre ordinateur du réseau. Ceci est utile si vous hébergez des serveurs de jeux. La seule chose dont il a besoin est que vous saisissiez le port entrant, le domaine de transfert ou l'adresse IP, le port de transfert et sélectionnez le type de port.

Utiliser Nginx Proxy Manager pour héberger un site Web statique
Nginx Proxy Manager peut également héberger des sites Web statiques ou dynamiques simples. Pour ce faire, ajoutez un nouvel hôte proxy et choisissez 127.0.0.1 en tant que domaine de transfert et 80 comme port .

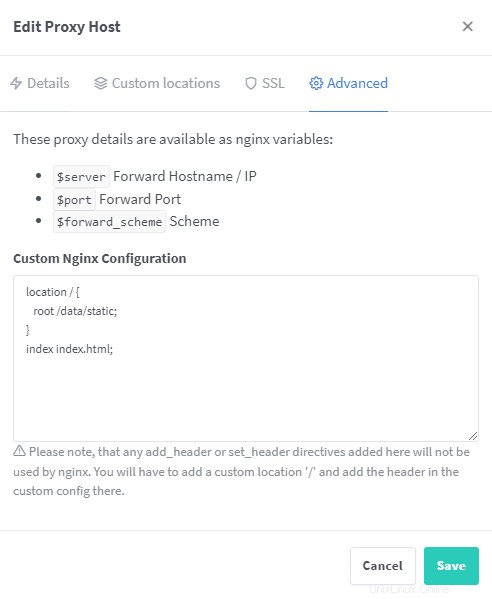
Sous Avancé , entrez la configuration en spécifiant le répertoire racine. Assurez-vous que le répertoire racine du site est monté dans la configuration initiale de Docker Compose. Ici, nous utilisons le /data/static répertoire pour héberger notre site Web statique.

Cliquez sur Enregistrer pour finir, et votre site devrait être accessible. Vous pouvez également héberger n'importe quel type de site en utilisant le gestionnaire de proxy.

Étape 10 - Fonctionnalités diverses
Utiliser la fonctionnalité de contrôle d'accès de Nginx Proxy Manager
Vous pouvez utiliser la fonction Listes d'accès de NPM pour activer l'authentification HTTP ou bloquer des plages d'adresses IP. Ouvrez NPM et visitez le Tableau de bord>> Listes d'accès page.
Cliquez sur Ajouter une liste d'accès bouton pour commencer.

Vous pouvez nommer votre configuration de liste d'accès (ACL). Le satisfait tout L'onglet, s'il est coché, autorisera l'accès si le client remplit l'une des conditions spécifiées. Si un client réussit l'authentification HTTP mais peut échouer l'accès basé sur IP, il sera autorisé. Mais si le critère Satisfy Any option est décochée, le client devra remplir toutes les conditions.
Le Pass Auth to Host transférera la fonction d'authentification au serveur hôte.
Ensuite, passez à l'autorisation languette. Ici, vous pouvez créer un nom d'utilisateur et un mot de passe pour la méthode d'authentification HTTP. Pour ajouter plusieurs utilisateurs, cliquez sur Ajouter bouton. Vous ne pouvez ajouter que 5 utilisateurs maximum. Et il y a un bogue avec le bouton Ajouter, utilisez donc d'abord le bouton, puis remplissez les détails. Si vous remplissez les détails et cliquez sur le bouton plus tard pour ajouter un autre utilisateur, cela efface les données de l'utilisateur précédent.

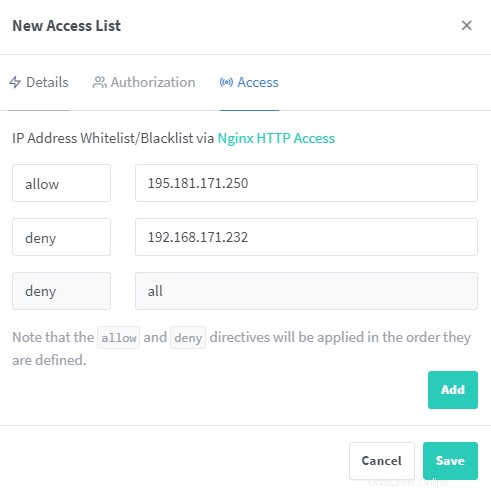
Passez à Accès languette. Ici, vous pouvez définir les adresses IP auxquelles l'accès doit être accordé ou refusé.

Cliquez sur Enregistrer pour finir.
Pour utiliser cette liste d'accès, vous devez la sélectionner lors de l'ajout de votre hôte proxy. Comme dans l'exemple ci-dessous pour Ghost Blog, nous avons sélectionné notre liste d'accès.

Activer la prise en charge de plus de noms de domaine
À mesure que le nombre d'hôtes et de domaines augmente, votre Nginx peut manquer d'espace de hachage ou rencontrer des problèmes de mémoire. Nous pouvons ajouter une configuration personnalisée qui s'appliquera à tous les hôtes pour résoudre ce problème.
Pour cela, créez le répertoire custom à l'intérieur de ~/nginx-proxy/data/nginx .
$ sudo mkdir ~/nginx-proxy/data/nginx/custom
Créez et ouvrez le fichier http.conf dans ce répertoire.
$ sudo nano ~/nginx-proxy/data/nginx/custom/http.conf
Collez-y les lignes suivantes.
proxy_headers_hash_max_size 1024; proxy_headers_hash_bucket_size 128;
Enregistrez le fichier en appuyant sur Ctrl + X et en saisissant Y lorsque vous y êtes invité.
Nginx devrait automatiquement accepter ces valeurs. Si cela ne se produit pas, vous pouvez redémarrer le conteneur NPM à l'aide de la commande suivante.
$ docker restart npm-app
Redirection de la page de destination par défaut
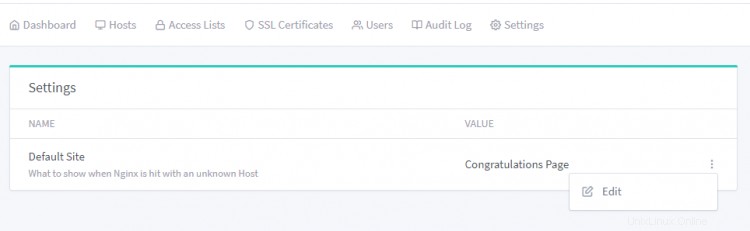
À l'étape 6, vous voyez la page par défaut lorsque vous tapez l'URL http://<yourserverIP> . Si vous voulez changer cela, il est possible de le faire. Pour ce faire, visitez la page des paramètres . Cliquez sur les trois points sur le côté droit et cliquez sur Modifier bouton.

Vous pouvez configurer la page de destination pour qu'elle agisse comme une page 404, une page de redirection ou y ajouter du code HTML personnalisé en utilisant l'option Page personnalisée. . Si vous sélectionnez Rediriger , vous devrez spécifier l'URL cible.

Il s'agit du code HTML personnalisé que nous avons utilisé pour notre objectif.
<!doctype html>
<html>
<head>
<title>Nothing Here</title>
<meta charset="utf-8"/>
<meta name="robots" content="noindex"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
text-align: center;
padding: 20px;
font: 20px Helvetica, sans-serif;
color: #333;
}
@media (min-width: 768px){
body{ padding-top: 150px;
}
}
h1 {
font-size: 50px;
}
article {
display: block;
text-align: left;
max-width: 650px;
margin: 0 auto;
}
</style>
</head>
<body>
<article>
<h1>Oops!</h1>
<div>
<p>Sorry for the inconvenience but you are not supposed to be here. You won't get anything here. This page was set for HowtoForge Nginx Proxy Manager Guide. Maybe, someday it will show something.</p>
</div>
</article>
</body>
</html>
Cliquez sur Enregistrer pour finir. Votre page de destination devrait être remplacée par quelque chose comme ci-dessous.

Étape 11 - Mettre à jour le gestionnaire de proxy Nginx
Pour mettre à jour NPM, commencez par arrêter les conteneurs.
$ cd ~/nginx-proxy $ docker-compose down --remove-orphans
Tirez les dernières images.
$ docker-compose pull
Redémarrez les conteneurs.
$ docker-compose up -d
Conclusion
Ceci conclut notre didacticiel où vous avez installé Nginx Proxy Manager et appris à l'utiliser pour ajouter un hôte proxy pour un autre conteneur Docker, l'utiliser comme service de redirection et contrôler l'accès à l'aide de celui-ci. Si vous avez des questions, postez-les dans les commentaires ci-dessous.