Bolt est un système de gestion de contenu gratuit, open-source, léger et simple basé sur PHP. Il est conçu pour être facile à utiliser et vous aide à créer facilement des sites Web de contenu puissants et dynamiques. Il est construit sur le microframework Silex et constitue une excellente alternative pour ceux qui recherchent un système PHP moderne. Il est créé à l'aide de bibliothèques open source modernes et est le mieux adapté pour créer des sites en HTML5 avec un balisage moderne.
Dans ce tutoriel, nous allons vous montrer comment installer Bolt CMS avec Nginx et Let's Encrypt SSL sur Ubuntu 20.04.
Prérequis
- Un serveur exécutant Ubuntu 20.04.
- Un nom de domaine valide pointé vers l'adresse IP de votre serveur.
- Un mot de passe root est configuré sur le serveur.
Mise en route
Avant de commencer, il est toujours recommandé de mettre à jour votre système avec la dernière version des packages. Vous pouvez le mettre à jour avec la commande suivante :
apt-get update -y
Une fois tous les packages mis à jour, installez les autres dépendances en exécutant la commande suivante :
apt-get install software-properties-common gnupg2 unzip git -y
Après avoir installé toutes les dépendances, vous pouvez passer à l'étape suivante.
Installer le serveur LEMP
Tout d'abord, installez Nginx et le serveur MariaDB en exécutant la commande suivante :
apt-get install nginx mariadb-server -y
Ensuite, vous devrez installer PHP version 7.2 sur votre serveur. Par défaut, Ubuntu 20.04 est livré avec PHP version 7.4. Vous devrez donc ajouter le référentiel PHP Ondrej dans votre système.
Vous pouvez ajouter le dépôt PHP avec la commande suivante :
add-apt-repository ppa:ondrej/php
Une fois le référentiel ajouté, mettez à jour le référentiel et installez le PHP et les autres extensions requises avec la commande suivante :
apt-get update -y
apt-get install php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xml -y
Once all the packages are installed, you can proceed to the next step.
Créer une base de données pour Bolt
Ensuite, vous devrez créer une base de données et un utilisateur pour Bolt. Tout d'abord, connectez-vous à MariaDB avec la commande suivante :
mysql
Une fois connecté, créez une base de données et un utilisateur avec la commande suivante :
MariaDB [(none)]> CREATE DATABASE boltdb;
MariaDB [(none)]> CREATE USER 'bolt'@'localhost' IDENTIFIED BY 'password';
Ensuite, accordez tous les privilèges à la base de données Bolt avec la commande suivante :
MariaDB [(none)]> GRANT ALL ON boltdb.* TO 'bolt'@'localhost';
Ensuite, videz les privilèges et quittez le shell MariaDB avec la commande suivante :
MariaDB [(none)]> FLUSH PRIVILEGES;
MariaDB [(none)]> EXIT;
Une fois que vous avez terminé, vous pouvez passer à l'étape suivante.
Télécharger Bolt CMS
Tout d'abord, vous devrez télécharger la dernière version de Bolt CMS à partir du référentiel Git. Vous pouvez le télécharger dans le répertoire racine de Nginx en exécutant la commande suivante :
cd /var/www/html
git clone https://github.com/bolt/bolt.git
Une fois le Bolt téléchargé, changez de répertoire pour bolt et copiez l'exemple de fichier de configuration :
cd bolt
cp app/config/config.yml.dist app/config/config.yml
Ensuite, modifiez le fichier config.yml et définissez les paramètres de votre base de données :
nano app/config/config.yml
Supprimez la ligne de base de données sqlite par défaut et ajoutez les lignes suivantes :
database:
driver: mysql
username: bolt
password: password
databasename: boltdb
host: localhost
prefix: prefix_
Enregistrez et fermez le fichier lorsque vous avez terminé.
Ensuite, vous devrez installer Composer sur votre système. Composer est un gestionnaire de dépendances pour PHP. Vous pouvez l'installer avec la commande suivante :
wget -O composer-setup.php https://getcomposer.org/installer
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Une fois Composer installé, vous devriez obtenir le résultat suivant :
All settings correct for using Composer Downloading... Composer (version 2.0.2) successfully installed to: /usr/local/bin/composer Use it: php /usr/local/bin/composer
Ensuite, installez les dépendances PHP requises pour Bolt CMS avec la commande suivante :
composer install
Une fois toutes les dépendances installées, modifiez la propriété et les autorisations du répertoire en gras :
chown -R www-data:www-data /var/www/html/bolt
chmod -R 755 /var/www/html/bolt
Une fois que vous avez terminé, vous pouvez passer à l'étape suivante.
Configurer Nginx pour Bolt
Ensuite, vous devrez créer un fichier de configuration d'hôte virtuel Nginx pour Bolt CMS. Vous pouvez le créer avec la commande suivante :
nano /etc/nginx/sites-available/bolt.conf
Ajoutez les lignes suivantes :
server {
listen 80;
root /var/www/html/bolt;
index index.php index.html index.htm;
server_name bolt.example.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$) {
try_files /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
include fastcgi_params;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
}
Enregistrez et fermez le fichier lorsque vous avez terminé, puis activez le fichier d'hôte virtuel Nginx à l'aide de la commande suivante :
ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabled/bolt.conf
Ensuite, vérifiez le Nginx pour toute erreur de configuration avec la commande suivante :
nginx -t
Vous devriez voir le résultat suivant :
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Enfin, redémarrez le service Nginx pour appliquer les modifications :
systemctl restart nginx
À ce stade, Nginx est configuré pour servir Bolt CMS. Vous pouvez maintenant passer à l'étape suivante.
Accéder au CMS Bolt
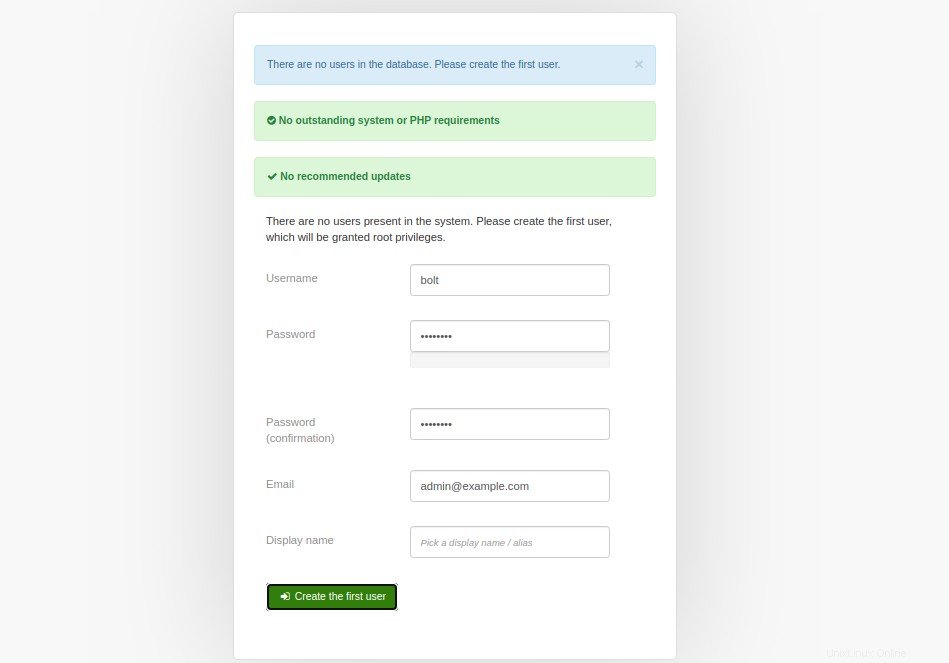
Maintenant, ouvrez votre navigateur Web et tapez l'URL http://bolt.example.com . Vous serez redirigé vers la page suivante :

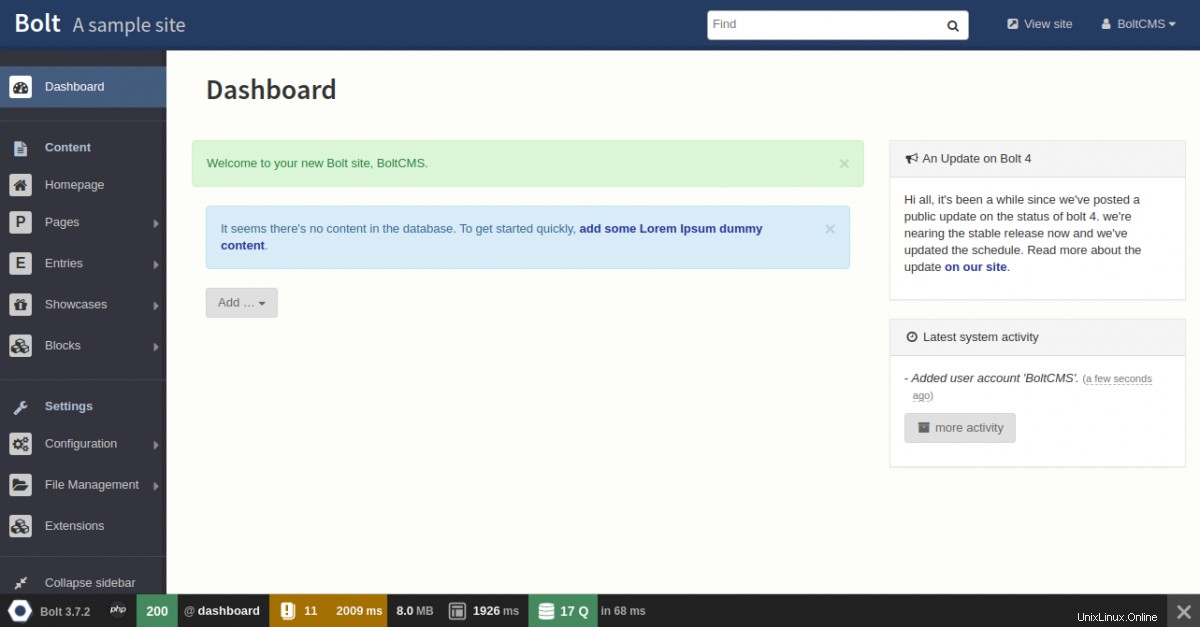
Indiquez votre nom d'utilisateur, votre mot de passe, votre adresse e-mail et cliquez sur Créer le premier utilisateur bouton. Vous devriez voir le tableau de bord Bolt CMS sur la page suivante :

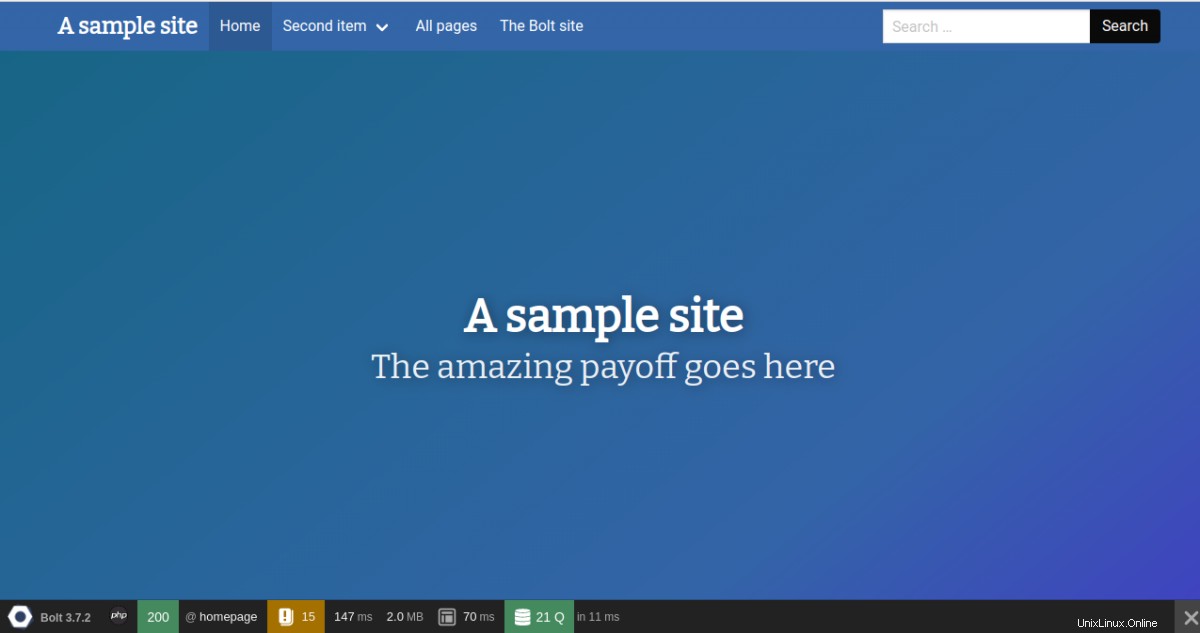
Maintenant, cliquez sur Afficher site bouton. Vous devriez voir la page du site simple de Bolt CMS dans la page suivante :

Sécuriser BoltCMS avec Let's Encrypt SSL
C'est toujours une bonne idée de sécuriser votre site Web avec Let's Encrypt SSL. Tout d'abord, installez le client Certbot Let's Encrypt sur votre serveur avec la commande suivante :
apt-get install python3-certbot-nginx -y
Une fois installé, sécurisez votre site Web avec Let's Encrypt SSL en exécutant la commande suivante :
certbot --nginx -d bolt.example.com
Il vous sera demandé de fournir une adresse e-mail valide et d'accepter les conditions d'utilisation comme indiqué ci-dessous :
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): [email protected] - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: A - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: Y Obtaining a new certificate Performing the following challenges: http-01 challenge for bolt.example.com Waiting for verification... Cleaning up challenges Deploying Certificate to VirtualHost /etc/nginx/sites-enabled/bolt.conf
Ensuite, choisissez de rediriger ou non le trafic HTTP vers HTTPS comme indiqué ci-dessous :
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
Tapez 2 et appuyez sur Entrée pour terminer l'installation. Vous devriez voir le résultat suivant :
Redirecting all traffic on port 80 to ssl in /etc/nginx/sites-enabled/bolt.conf - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations! You have successfully enabled https://bolt.example.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=bolt.example.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/bolt.example.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/bolt.example.com/privkey.pem Your cert will expire on 2020-10-30. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le - We were unable to subscribe you the EFF mailing list because your e-mail address appears to be invalid. You can try again later by visiting https://act.eff.org.
Maintenant, votre site Web BoltCMS est sécurisé avec Let's Encrypt SSL. Vous pouvez y accéder en toute sécurité à l'aide de l'URL https://bolt.example.com
Conclusion
Félicitations ! vous avez installé avec succès Bolt CMS avec Nginx et Let's Encrypt SSL sur le serveur Ubuntu 20.04. Vous pouvez désormais créer facilement votre propre site Web à l'aide du tableau de bord Bolt. N'hésitez pas à me demander si vous avez des questions.