Nous avions publié un tutoriel sur la façon d'installer Nextcloud sur Ubuntu 16.04 avec le serveur Web Apache en juin 2016, peu de temps après la première version publique de Nextcloud. Mais beaucoup de gens veulent utiliser Nginx plutôt qu'Apache comme serveur Web. Nous allons donc voir dans ce tutoriel comment installer Nextcloud 13 sur Ubuntu 16.04 avec Nginx.
Remarque :Si vous utilisez Ubuntu 18.04, veuillez suivre ce tutoriel :Installer Nextcloud sur Ubuntu 18.04 avec Nginx (pile LEMP)
Prérequis
Tout d'abord, vous devriez consulter ce tutoriel d'installation de LEMP pour Ubuntu 16.04 si vous n'avez pas encore installé LEMP. Une fois installé, revenez ici et lisez la suite.
Étape 1 :Téléchargez NextCloud 13
Téléchargez l'archive zip du serveur NextCloud sur votre serveur. La dernière version stable est la 13.0.4 au moment d'écrire ces lignes. Vous devrez peut-être modifier le numéro de version. Accédez à https://nextcloud.com/install et cliquez sur le bouton de téléchargement pour découvrir la dernière version.
wget https://download.nextcloud.com/server/releases/nextcloud-13.0.4.zip
Extrayez-le.
sudo apt install unzip unzip nextcloud-13.0.4.zip
Un nouveau répertoire nommé nextcloud sera créé dans le répertoire de travail courant. Déplacez le nouveau répertoire et tout son contenu vers la racine du document du serveur Web Nginx
sudo mv nextcloud /usr/share/nginx/
Ensuite, vous devez également définir l'utilisateur Nginx (www-data) comme propriétaire du répertoire NextCloud.
sudo chown www-data:www-data /usr/share/nginx/nextcloud/ -R
Étape 2 :Créer une base de données et un utilisateur dans MariaDB
Connectez-vous au serveur de base de données MariaDB avec la commande suivante :
sudo mysql -u root
Créez ensuite une base de données pour Nextcloud. Ce tutoriel nomme la base de données nextcloud. Vous pouvez utiliser le nom de votre choix.
create database nextcloud;
Créez l'utilisateur de la base de données. Encore une fois, vous pouvez utiliser votre nom préféré pour cet utilisateur. Remplacez your-password par votre mot de passe préféré.
create user nextclouduser@localhost identified by 'your-password';
Accordez à cet utilisateur tous les privilèges sur le nextcloud base de données.
grant all privileges on nextcloud.* to nextclouduser@localhost identified by 'your-password';
Vider les privilèges et quitter.
flush privileges; exit;
Étape 3 :Activer la journalisation binaire dans MariaDB
Modifiez le fichier de configuration mysqld.
sudo nano /etc/mysql/mariadb.conf.d/50-server.cnf
Ajoutez les trois lignes suivantes dans [mysqld] rubrique.
log-bin = /var/log/mysql/mariadb-bin log-bin-index = /var/log/mysql/mariadb-bin.index binlog_format = mixed
Le format du journal binaire doit être mixed . Enregistrez et fermez le fichier. Redémarrez ensuite le service MariaDB.
sudo systemctl restart mysql
Le journal binaire est désormais activé dans MariaDB.
Étape 4 :Créer un fichier de configuration Nginx pour Nextcloud
Créer un nextcloud.conf fichier dans /etc/nginx/conf.d/ répertoire.
sudo nano /etc/nginx/conf.d/nextcloud.conf
Mettez le texte suivant dans le fichier. Remplacez le texte de couleur rouge par vos données réelles. N'oubliez pas de définir un enregistrement A pour le nom de domaine.
server {
listen 80;
server_name nextcloud.your-domain.com;
# Add headers to serve security related headers
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Path to the root of your installation
root /usr/share/nginx/nextcloud/;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location ~ /.well-known/acme-challenge {
allow all;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/run/php/php7.0-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~* \.(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
} Enregistrez et fermez le fichier. Testez la configuration de Nginx, puis rechargez Nginx pour que les modifications prennent effet.
sudo nginx -t sudo systemctl reload nginx
Étape 5 :Installer et activer les modules PHP
Exécutez les commandes suivantes pour installer les modules PHP nécessaires.
sudo apt install php7.0-common php7.0-gd php7.0-json php7.0-curl php7.0-zip php7.0-xml php7.0-mbstring
Étape 6 :Activer HTTPS
Vous pouvez maintenant accéder à l'assistant d'installation Web Nextcloud dans votre navigateur en saisissant le nom de domaine de votre installation Nextcloud.
nextcloud.your-domain.com

Mais avant de saisir des informations sensibles, nous devons activer la connexion HTTPS sécurisée sur Nextcloud. Nous pouvons obtenir un certificat TLS gratuit auprès de Let's Encrypt. Exécutez les commandes suivantes pour installer le client certbot (Let's Encrypt) sur Ubuntu 16.04 à partir du PPA officiel. Le software-properties-common package est nécessaire pour ajouter PPA sur Ubuntu. Parfois, il n'est pas installé par défaut sur Ubuntu. Python-certbot-nginx est le plugin Nginx.
sudo apt install software-properties-common sudo add-apt-repository ppa:certbot/certbot sudo apt update sudo apt install certbot python-certbot-nginx
Vous devrez peut-être également mettre à niveau certaines bibliothèques.
sudo apt upgrade
Ensuite, exécutez la commande suivante pour obtenir un certificat TLS gratuit à l'aide du plugin Nginx.
sudo certbot --nginx --agree-tos --redirect --staple-ocsp --email your-email-address -d nextcloud.your-domain.com
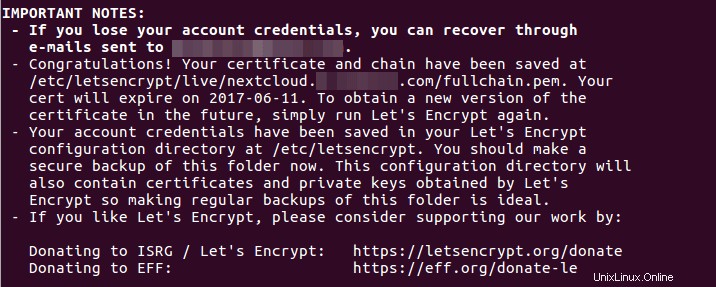
Dans quelques secondes, vous verrez un message comme ci-dessous, ce qui signifie que le certificat TLS a été obtenu et installé avec succès.

Terminez l'installation dans votre navigateur Web
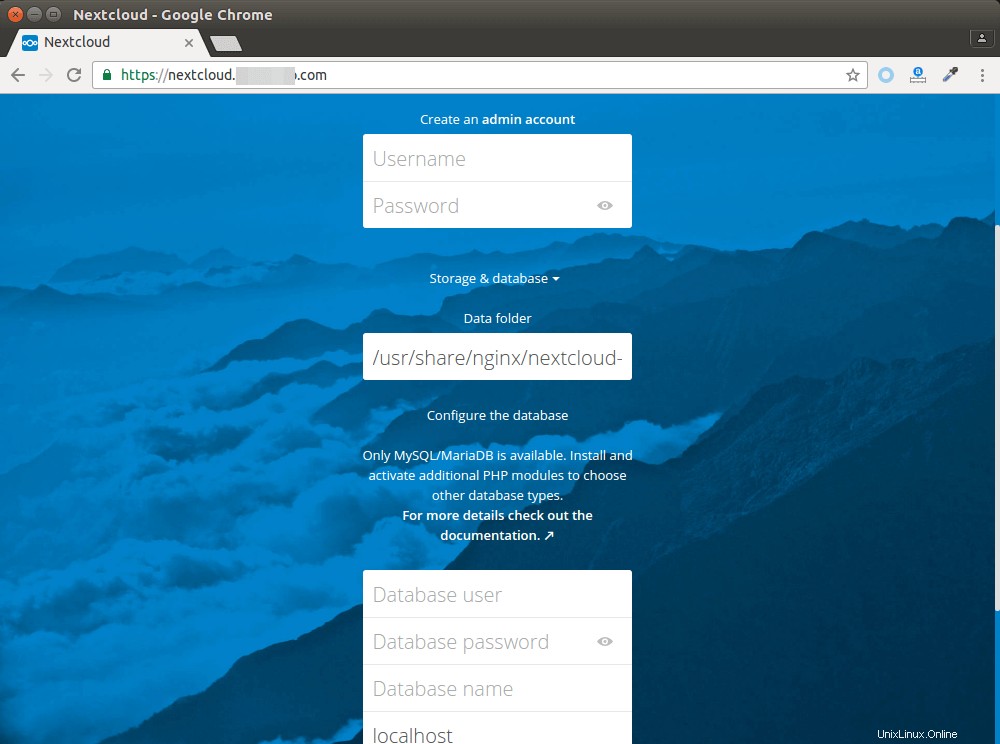
Vous pouvez maintenant accéder à l'assistant d'installation Web Nextcloud à l'aide d'une connexion HTTPS. Pour terminer l'installation, vous devez créer un compte administrateur, entrer le chemin du dossier de données Nextcloud, entrer les détails de la base de données créée précédemment.
Le dossier de données est l'endroit où les fichiers des utilisateurs sont stockés. Pour des raisons de sécurité, il est préférable de placer le répertoire de données en dehors de la racine Web de Nextcloud. Ainsi, au lieu de stocker les fichiers des utilisateurs sous /usr/share/nginx/nextcloud/data/ , nous pouvons le remplacer par /usr/share/nginx/nextcloud-data , qui peut être créé avec la commande suivante :
sudo mkdir /usr/share/nginx/nextcloud-data
Assurez-vous ensuite que l'utilisateur Nginx (www-data ) dispose d'une autorisation d'écriture sur le répertoire de données.
sudo chown www-data:www-data /usr/share/nginx/nextcloud-data -R

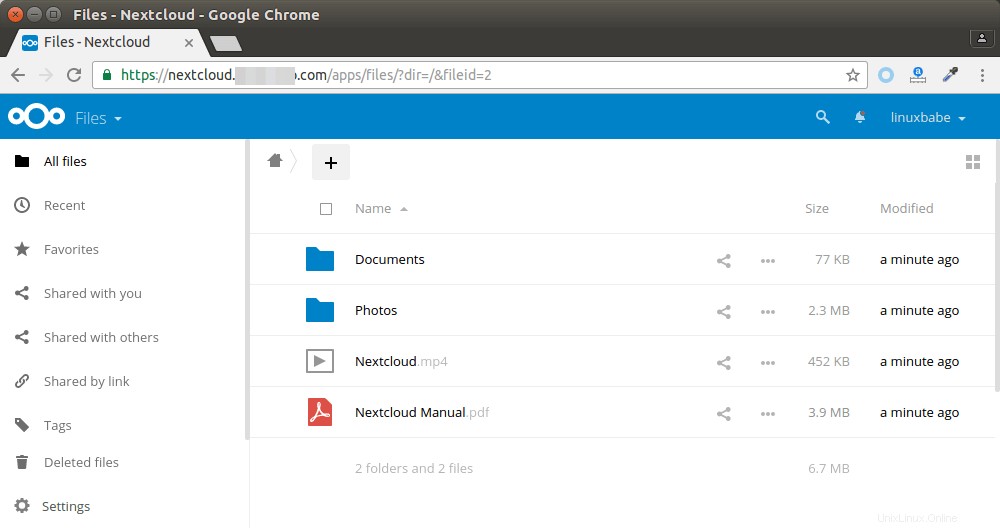
Une fois cela fait, vous verrez l'interface Web de Nextcloud. Bravo! Vous pouvez commencer à l'utiliser comme stockage cloud privé.

C'est ça! J'espère que ce tutoriel vous a aidé à installer Nextcloud sur Ubuntu 16.04 avec la configuration Nginx. Comme toujours, si vous avez trouvé cet article utile, abonnez-vous à notre newsletter gratuite. Vous pouvez également nous suivre sur Google+, Twitter ou aimer notre page Facebook.