Nextcloud est un logiciel gratuit (Open Source) de type Dropbox, un fork du projet ownCloud. Nextcloud est écrit en PHP et JavaScript, il prend en charge de nombreux systèmes de bases de données tels que MySQL/MariaDB, PostgreSQL, Oracle Database et SQLite. Afin de garder vos fichiers synchronisés entre Desktop et votre propre serveur, Nextcloud fournit des applications pour les ordinateurs de bureau Windows, Linux et Mac et une application mobile pour Android et iOS. Nextcloud n'est pas seulement un clone de Dropbox, il fournit des fonctionnalités supplémentaires telles que le calendrier, les contacts, la planification de tâches et le streaming multimédia avec Ampache, etc.
Dans ce tutoriel, nous allons vous montrer comment installer et configurer la dernière version de Nextcloud (au moment d'écrire ces lignes, la dernière version est 13.0.2) sur un serveur Ubuntu 18.04. Nous exécuterons Nextcloud avec un serveur Web Nginx et PHP7.1-FPM et utiliserons le serveur MySQL comme système de base de données.
Prérequis
- Ubuntu 18.04
- Privilèges root
Ce que nous allons faire
- Installer le serveur Web Nginx
- Installer et configurer PHP7.1-FPM
- Installer et configurer le serveur MySQL
- Générer SSL Letsencrypt
- Télécharger Nextcloud 13
- Configurer l'hôte virtuel Nginx pour Nextcloud
- Configuration du pare-feu UFW
- Post-installation de Nextcloud
Étape 1 - Installer le serveur Web Nginx
La première étape que nous ferons dans ce guide nextcloud consiste à installer le serveur Web Nginx. Nous utiliserons le serveur Web Nginx au lieu du serveur Web Apache.
Connectez-vous au serveur et mettez à jour le référentiel, puis installez le serveur Web Nginx à l'aide de la commande apt comme indiqué ci-dessous.
sudo apt update
sudo apt install nginx -y
Une fois l'installation terminée, démarrez le service Nginx et activez le service pour qu'il se lance à chaque démarrage du système à l'aide de systemctl.
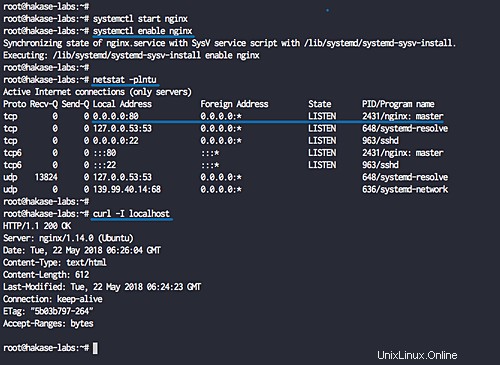
systemctl start nginx
systemctl enable nginx
Le serveur Web Nginx a été installé sur Ubuntu 18.04. Vérifiez-le à l'aide de la commande netstat ou curl ci-dessous.
netstat -plntu
curl -I localhost
Le serveur Web Nginx fonctionne maintenant sous Ubuntu sur le port HTTP standard 80.

Étape 2 - Installer et configurer PHP7.1-FPM
Dans ce tutoriel, nous utiliserons le PHP7.1-FPM pour nextcloud. Nous utiliserons PHP7.1-FPM du référentiel PPA, nous devons donc ajouter un nouveau référentiel PPA à notre système.
Installez le package 'software-properties-common' et ajoutez le référentiel PPA 'ondrej PHP' en exécutant les commandes suivantes.
sudo apt install software-properties-common -y
sudo add-apt-repository ppa:ondrej/php -y
Remarque :
Sur Ubuntu 18.04, la commande 'add-apt-repository' mettra automatiquement à jour le référentiel.
Installez maintenant PHP7.1 et PHP7.1-FPM avec toutes les extensions nécessaires à l'aide de la seule commande apt ci-dessous.
sudo apt install php7.1-fpm php7.1-mcrypt php7.1-curl php7.1-cli php7.1-mysql php7.1-gd php7.1-iconv php7.1-xsl php7.1-json php7.1-intl php-pear php-imagick php7.1-dev php7.1-common php7.1-mbstring php7.1-zip php7.1-soap -y
Une fois l'installation terminée, nous allons configurer les fichiers php.ini pour php-fpm et php-cli.
Allez dans le répertoire '/etc/php/7.1'.
cd /etc/php/7.1/
Modifiez les fichiers php.ini pour php-fpm et php-cli à l'aide de vim.
vim fpm/php.ini
vim cli/php.ini
Décommentez la ligne 'date.timezone' et modifiez la valeur avec votre propre fuseau horaire.
date.timezone = Asia/Jakarta
Décommentez la ligne 'cgi.fix_pathinfo' et remplacez la valeur par '0'.
cgi.fix_pathinfo=0
Enregistrez et quittez.
Ensuite, modifiez la configuration du pool php-fpm 'www.conf'.
vim fpm/pool.d/www.conf
Décommentez ces lignes ci-dessous.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Enregistrez et quittez.
Redémarrez le service PHP7.1-FPM et activez-le pour qu'il se lance à chaque démarrage du système.
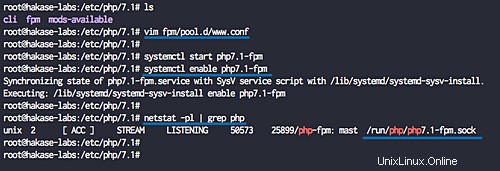
systemctl restart php7.1-fpm
systemctl enable php7.1-fpm
Vérifiez-le maintenant à l'aide de la commande netstat.
netstat -pl | grep php
Et vous obtiendrez que php-fpm s'exécute maintenant sous le fichier sock '/run/php/php7.1-fpm.sock'.

Étape 3 - Installer et configurer le serveur MySQL
Dans cette étape, nous allons installer la dernière version de MySQL et créer une nouvelle base de données pour l'installation de nextcloud. La dernière version des packages MySQL est disponible sur le référentiel par défaut.
Installez la dernière version du serveur MySQL à l'aide de la commande apt ci-dessous.
sudo apt install mysql-server mysql-client -y
Une fois l'installation terminée, démarrez le service MySQL et activez-le pour qu'il se lance à chaque démarrage du système.
systemctl start mysql
systemctl enable mysql
Nous allons maintenant configurer le mot de passe root MySQL à l'aide de la commande 'mysql_secure_installation'.
Exécutez la commande suivante.
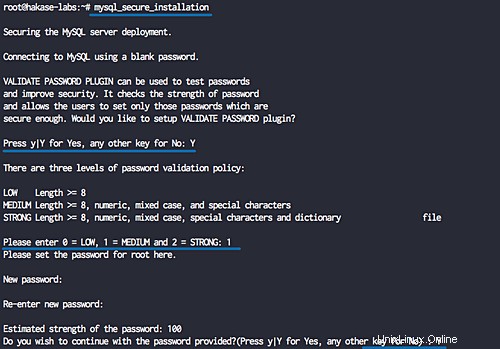
mysql_secure_installation
Dans cette version MySQL 5.8, il y a une amélioration de la sécurité pour la politique de mot de passe MySQL. Vous devez choisir la politique de mot de passe - 0 pour la politique BASSE, 1 pour la politique MOYENNE et 2 pour une politique de mot de passe FORT.
Pour ce guide, nous utiliserons la politique de mot de passe "MOYEN", et il est recommandé d'utiliser la politique de mot de passe "FORT" sur le serveur de production.
Choisissez le numéro '1' et appuyez sur Entrée, puis tapez votre nouveau mot de passe MySQL 'root'.

Remove anonymous users? (Press y|Y for Yes, any other key for No) : Y Disallow root login remotely? (Press y|Y for Yes, any other key for No) : Y Remove test database and access to it? (Press y|Y for Yes, any other key for No) : Y Reload privilege tables now? (Press y|Y for Yes, any other key for No) : Y
Et le mot de passe root MySQL a été configuré.
Ensuite, nous allons créer une nouvelle base de données pour l'installation de nextcloud. Nous allons créer une nouvelle base de données nommée 'nextcloud_db' avec l'utilisateur 'nextclouduser' et le mot de passe '[email protected]'.
Connectez-vous au shell MySQL en tant qu'utilisateur root avec la commande mysql.
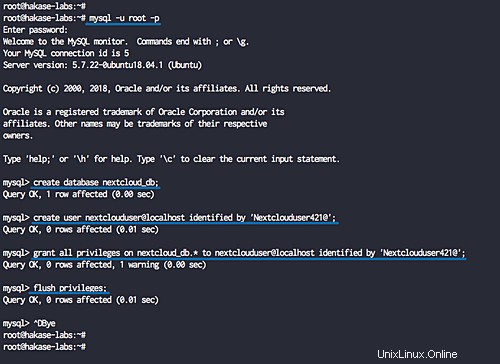
mysql -u root -p
TYPE THE MYSQL ROOT PASSWORD
Créez maintenant la base de données et l'utilisateur avec le mot de passe en exécutant les requêtes MySQL suivantes.
create database nextcloud_db;
create user [email protected] identified by '[email protected]';
grant all privileges on nextcloud_db.* to [email protected] identified by '[email protected]';
flush privileges;
Et la nouvelle base de données et l'utilisateur pour l'installation de nextcloud ont été créés.

L'installation et la configuration de MySQL pour nextcloud sont terminées.
Étape 4 - Générer SSL Letsencrypt
Dans ce tutoriel, nous allons sécuriser nextcloud en utilisant le SSL gratuit de Letsencrypt, et nous allons générer des fichiers de certificats à l'aide de l'outil Letsencrypt.
Si vous n'avez pas de nom de domaine ou si vous n'installez pas nextcloud sur l'ordinateur local, vous pouvez générer le certificat auto-signé à l'aide d'OpenSSL.
Installez l'outil 'letsencrypt' en utilisant la commande apt ci-dessous.
sudo apt install letsencrypt -y
Une fois l'installation terminée, arrêtez le service nginx.
systemctl stop nginx
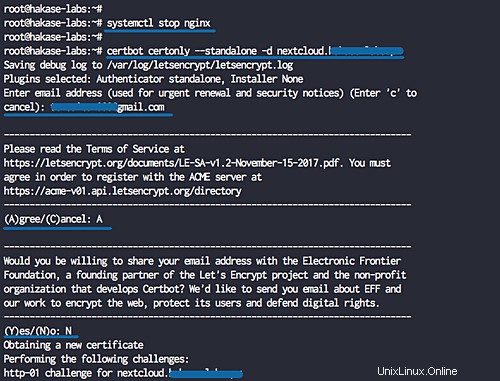
Ensuite, nous allons générer les certificats SSL pour notre nom de domaine 'nextcloud.hakase-labs.io' en utilisant la ligne de commande cerbot. Exécutez la commande ci-dessous.
certbot certonly --standalone -d nextcloud.hakase-labs.io
L'adresse e-mail vous sera demandée et elle sera utilisée pour la notification de renouvellement. Pour l'accord Letsencrypt TOS, tapez 'A' pour accepter et pour l'adresse e-mail de partage, vous pouvez taper 'N' pour Non.

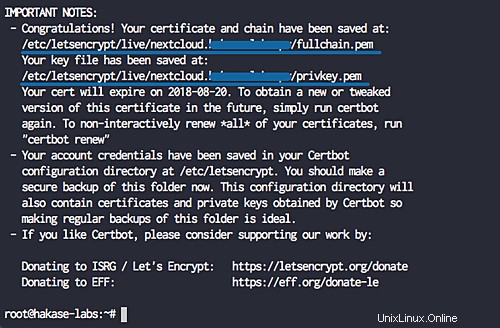
Une fois terminé, vous obtiendrez le résultat comme indiqué ci-dessous.

Les certificats SSL Letsencrypt pour le nom de domaine netxcloud ont été générés, tous situés dans le répertoire '/etc/letsencrypt/live/domain'.
Étape 5 - Télécharger Nextcloud
Avant de télécharger le code source de nextcloud, assurez-vous que le package de décompression est installé sur le système. Si vous n'avez pas le package, installez-le à l'aide de la commande apt ci-dessous.
sudo apt install wget unzip zip -y
Allez maintenant dans le répertoire '/var/www' et téléchargez le fichier nextcloud-13.0.2.zip.
cd /var/www/
wget https://download.nextcloud.com/server/releases/latest.zip
Extrayez le fichier zip et vous obtiendrez le répertoire 'nextcloud', puis créez un nouveau répertoire 'data'.
unzip latest.zip
mkdir -p nextcloud/data/
Changez maintenant le propriétaire du répertoire 'nextcloud' pour l'utilisateur et le groupe 'www-data'.
chown -R www-data:www-data /var/www/nextcloud/
Nextcloud a été téléchargé sous le répertoire '/var/www/nextcloud', et ce sera le répertoire racine du web.
Étape 6 - Configurer l'hôte virtuel Nginx pour Nextcloud
Dans cette étape, nous allons configurer l'hôte virtuel nginx pour nextcloud. Nous configurerons nextcloud pour qu'il s'exécute sous la connexion HTTPS et forcerons automatiquement la connexion HTTP vers la connexion HTTPS sécurisée.
Allez maintenant dans le répertoire '/etc/nginx/sites-available' et créez un nouveau fichier d'hôte virtuel 'nextcloud'.
cd /etc/nginx/sites-available/
vim nextcloud
Là, collez la configuration d'hôte virtuel nextcloud suivante.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/run/php/php7.1-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name nextcloud.hakase-labs.pw;
# enforce https
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name nextcloud.hakase-labs.pw;
ssl_certificate /etc/letsencrypt/live/nextcloud.hakase-labs.pw/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/nextcloud.hakase-labs.pw/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
# add_header Strict-Transport-Security "max-age=15552000;
# includeSubDomains; preload;";
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Path to the root of your installation
root /var/www/nextcloud/;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json
# last;
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is built with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js and css files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
# add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;";
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
} Enregistrez et quittez.
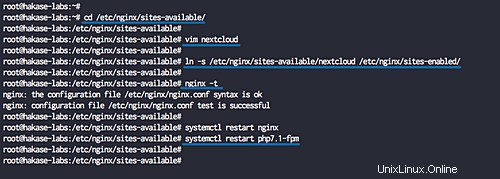
Activez l'hôte virtuel et testez la configuration, et assurez-vous qu'il n'y a pas d'erreur.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/
nginx -t
Redémarrez maintenant le service PHP7.1-FPM et le service nginx à l'aide de la commande systemctl ci-dessous.
systemctl restart nginx
systemctl restart php7.1-fpm
La configuration de l'hôte virtuel Nginx pour nextcloud a été créée.

Étape 7 - Configurer le pare-feu UFW
Dans ce didacticiel, nous allons activer le pare-feu et nous utiliserons le pare-feu UFW pour Ubuntu.
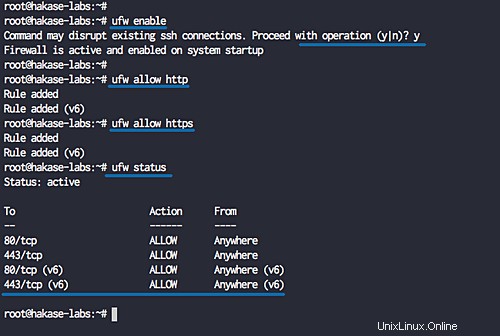
Activez le pare-feu ufw.
ufw enable
Tapez 'y' et appuyez sur Entrée pour démarrer et activer le pare-feu UFW.
Ajoutez maintenant de nouveaux SSH, HTTP et HTTPS à la liste de pare-feu UFW.
ufw allow ssh
ufw allow http
ufw allow https
Vérifiez le port de la liste autorisée sur le pare-feu UFW à l'aide de la commande ci-dessous.
ufw status
Et vous obtiendrez le port HTTP 80 et le port HTTPS 443 est sur la liste.

Étape 8 - Post-installation de Nextcloud
Ouvrez votre navigateur Web et saisissez l'adresse URL de nextcloud.
http://nextcloud.hakase-labs.io/
Et vous serez redirigé vers la connexion HTTPS sécurisée.
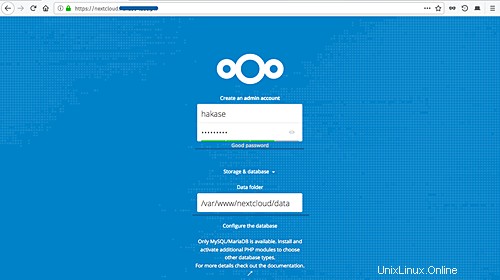
Sur la page d'accueil, nous devons créer l'utilisateur administrateur pour nextcloud, tapez le mot de passe de l'utilisateur administrateur. Dans la configuration 'Dossier de données', saisissez le chemin complet du répertoire 'data' '/var/www/nextcloud/data'.

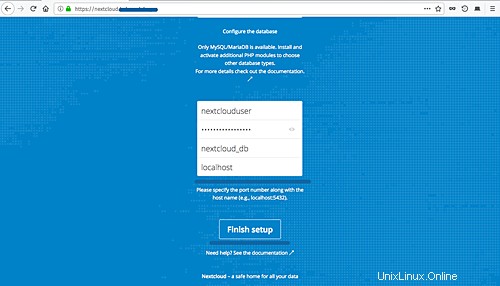
Faites défiler la page vers le bas et vous obtiendrez la configuration de la base de données. Tapez les informations de la base de données que nous avons créées à l'étape 3, puis cliquez sur le bouton "Terminer la configuration".

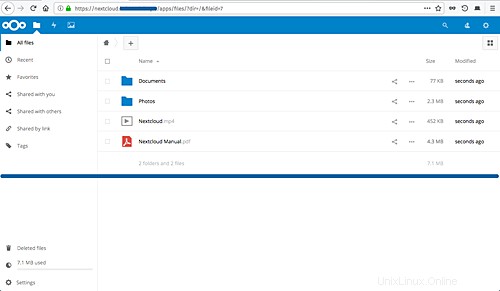
Et une fois l'installation terminée, vous obtiendrez le tableau de bord Nextcloud comme ci-dessous.

L'installation de Nextcloud 13 avec le serveur Web Nginx et la base de données MySQL sur Ubuntu 18.04 s'est terminée avec succès.