Présentation
En tant que système de gestion de contenu le plus populaire au monde, WordPress gère des sites Web de différentes tailles, à la fois en termes de quantité de contenu et de trafic Web. Le déploiement de WordPress sur Kubernetes est un moyen efficace de permettre la mise à l'échelle horizontale d'un site Web et de gérer avec succès les pics de trafic du site Web.
Ce didacticiel explique deux méthodes de déploiement de WordPress sur Kubernetes :l'utilisation de graphiques Helm et la création de votre déploiement à partir de zéro.

Prérequis
- Un cluster Kubernetes avec kubectl
- Casque 3
- Privilèges administratifs sur le système
Déployer WordPress sur Kubernetes avec un Helm Chart
Les chartes Helm sont livrées avec des installations d'applications préconfigurées qui peuvent être déployées avec quelques commandes simples.
- Ajoutez le référentiel contenant la charte WordPress Helm que vous souhaitez déployer :
helm repo add [repo-name] [repo-address]Le système confirme l'ajout réussi du référentiel. L'exemple utilise le graphique Bitnami.

2. Mettez à jour les référentiels Helm locaux :
helm repo update
3. Installez le graphique à l'aide de la commande helm install.
helm install [release-name] [repo-address]Attendez que le graphique soit déployé.

4. Le service WordPress utilise LoadBalancer comme moyen d'exposer le service. Si vous utilisez minikube, ouvrez une autre fenêtre de terminal et tapez la commande suivante pour émuler le LoadBalancer :
minikube tunnel5. Lorsque minikube affiche le message En cours d'exécution statut, réduire la fenêtre et revenir à la précédente.

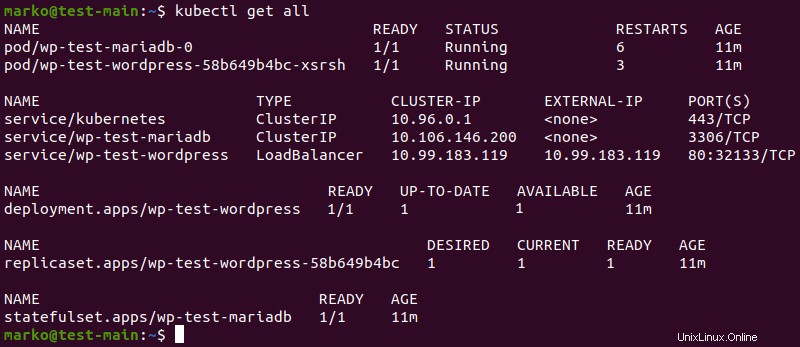
6. Vérifiez l'état de préparation du déploiement en saisissant :
kubectl get allLa commande répertorie et affiche l'état des pods, des services et des déploiements.

7. Une fois que les pods et le déploiement sont prêts, utilisez la commande suivante pour exporter le SERVICE_IP variable d'environnement :
export SERVICE_IP=$(kubectl get svc --namespace default wp-test-wordpress --template "{{ range (index .status.loadBalancer.ingress 0) }}{{.}}{{ end }}")8. Utilisez maintenant la commande echo pour afficher l'adresse IP du service :
echo "WordPress URL: http://$SERVICE_IP/"
9. Tapez l'adresse dans la barre d'adresse de votre navigateur. L'installation de WordPress démarre.
Déployer WordPress sur Kubernetes avec des volumes persistants
Lors du déploiement de WordPress à l'aide d'une configuration personnalisée, vous devez créer une série de fichiers YAML pour WordPress et la base de données que l'application utilisera. L'exemple ci-dessous utilise MySQL, mais vous pouvez également opter pour MariaDB.
1. Utilisez un éditeur de texte pour créer le fichier YAML afin de provisionner le stockage pour la base de données MySQL.
nano mysql-storage.yamlLe fichier définit un volume de stockage persistant (PV) et revendique ce stockage avec PersistentVolumeClaim (PVC). L'exemple utilise la configuration suivante :
apiVersion: v1
kind: PersistentVolume
metadata:
name: mysql-pv
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 10Gi
accessModes:
- ReadWriteOnce
hostPath:
path: "/mnt/data"
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: mysql-pv-claim
labels:
app: wordpress
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10GiEnregistrez le fichier et quittez.
2. Créez la configuration de déploiement MySQL YAML.
nano mysql-deployment.yaml
Le fichier de déploiement contient les données relatives à l'image du conteneur et au stockage. Le claimName la déclaration en bas doit correspondre au nom du PVC que vous avez créé à l'étape 1 .
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress-mysql
labels:
app: wordpress
spec:
selector:
matchLabels:
app: wordpress
tier: mysql
strategy:
type: Recreate
template:
metadata:
labels:
app: wordpress
tier: mysql
spec:
containers:
- image: mysql:5.7
name: mysql
env:
- name: MYSQL_ROOT_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 3306
name: mysql
volumeMounts:
- name: mysql-persistent-storage
mountPath: /var/lib/mysql
volumes:
- name: mysql-persistent-storage
persistentVolumeClaim:
claimName: mysql-pv-claimEnregistrez le fichier et quittez.
3. Créez la configuration de service YAML pour la base de données.
nano mysql-service.yamlLe fichier spécifie le port que WordPress utilise pour se connecter au service :
apiVersion: v1
kind: Service
metadata:
name: wordpress-mysql
labels:
app: wordpress
spec:
ports:
- port: 3306
selector:
app: wordpress
tier: mysql
clusterIP: NoneEnregistrez le fichier et quittez.
4. Créez maintenant les mêmes fichiers YAML pour WordPress lui-même. Commencez par l'allocation de stockage :
nano wordpress-storage.yamlL'exemple utilise la configuration suivante :
apiVersion: v1
kind: PersistentVolume
metadata:
name: wp-pv
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 10Gi
accessModes:
- ReadWriteOnce
hostPath:
path: "/mnt/data"
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: wp-pv-claim
labels:
app: wordpress
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10GiEnregistrez le fichier et quittez.
5. Créez le fichier de déploiement :
nano wordpress-deployment.yamlLe fichier fournit l'image Docker et connecte le déploiement WordPress au PVC :
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress
labels:
app: wordpress
spec:
selector:
matchLabels:
app: wordpress
tier: frontend
strategy:
type: Recreate
template:
metadata:
labels:
app: wordpress
tier: frontend
spec:
containers:
- image: wordpress:5.8-apache
name: wordpress
env:
- name: WORDPRESS_DB_HOST
value: wordpress-mysql
- name: WORDPRESS_DB_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 80
name: wordpress
volumeMounts:
- name: wordpress-persistent-storage
mountPath: /var/www/html
volumes:
- name: wordpress-persistent-storage
persistentVolumeClaim:
claimName: wp-pv-claimEnregistrez le fichier et quittez.
6. Créez le service YAML :
nano wordpress-service.yamlL'exemple utilise LoadBalancer pour exposer le service :
apiVersion: v1
kind: Service
metadata:
name: wordpress
labels:
app: wordpress
spec:
ports:
- port: 80
selector:
app: wordpress
tier: frontend
type: LoadBalancerEnregistrez le fichier et quittez.
7. Créez le fichier kustomization.yaml, qui servira à appliquer la configuration facilement :
nano kustomization.yamlLe fichier contient deux parties :
secretGeneratorproduit le secret Kubernetes qui transmet les informations de connexion aux conteneurs.resourcesliste tous les fichiers qui participeront à la configuration. Répertoriez les fichiers que vous avez créés lors des étapes précédentes.
secretGenerator:
- name: mysql-pass
literals:
- password=test123
resources:
- mysql-storage.yaml
- mysql-deployment.yaml
- mysql-service.yaml
- wordpress-storage.yaml
- wordpress-deployment.yaml
- wordpress-service.yamlEnregistrez le fichier et quittez.
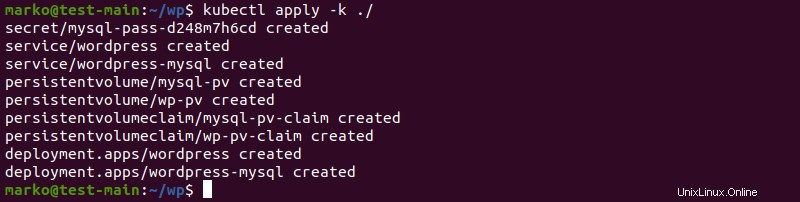
8. Appliquez les fichiers répertoriés dans kustomization.yaml avec la commande suivante :
kubectl apply -k ./Le système confirme la création réussie du secret, des services, des PV, des PVC et des déploiements :

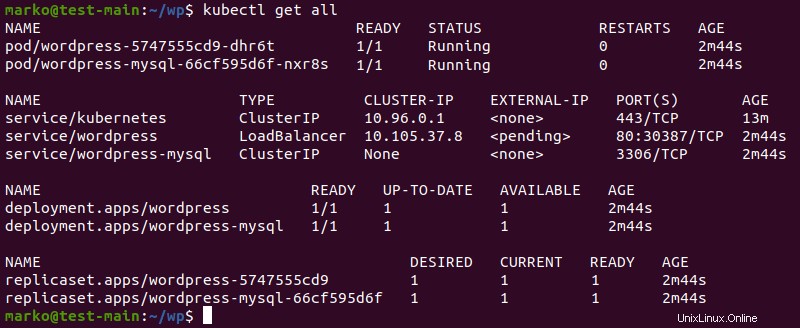
9. Vérifiez si les pods et les déploiements sont prêts :
kubectl get all
10. Si vous utilisez minikube, ouvrez une autre fenêtre de terminal et démarrez le tunnel minikube pour fournir une émulation d'équilibrage de charge :
minikube tunnelUne fois l'émulation lancée, minimisez la fenêtre et revenez à la précédente.
11. Tapez la commande suivante pour exposer l'URL du service que vous utiliserez pour accéder à l'instance WordPress déployée :
minikube service wordpress-service --urlL'URL s'affiche comme résultat de la commande :

12. Copiez l'URL et collez-la dans votre navigateur Web. L'installation de WordPress démarre.