La sécurité est l'une des principales préoccupations des propriétaires de sites Web, plus particulièrement si vous exploitez une boutique de commerce électronique ou un site qui accepte les informations confidentielles des utilisateurs telles que les noms d'utilisateur et les mots de passe. Le protocole HTTP simple n'est pas sécurisé car les données sont envoyées en texte brut et les pirates peuvent écouter les communications envoyées vers et depuis le serveur Web.
Pour pallier ce risque, il est recommandé de sécuriser un serveur web à l'aide d'un certificat TLS/SSL. Il s'agit d'un certificat numérique cryptographique qui crypte votre serveur Web et garantit que les données échangées avec le serveur Web sont cryptées.
Le certificat SSL Let's Encrypt est un certificat numérique fourni par Let's Encrypt CA (autorité de certification) pour sécuriser un serveur Web. Il s'agit d'un certificat TLS/SSL gratuit qui n'est valable que 90 jours, après quoi un renouvellement est requis avant l'expiration. C'est avantageux pour les startups ou les particuliers qui ne peuvent pas se permettre un certificat SSL premium pour leurs blogs ou sites Web.
Dans ce guide, nous vous montrerons comment installer le certificat Let's Encrypt SSL/TLS pour NGINX sur Rocky Linux 8
Ce dont vous avez besoin
Tout d'abord, assurez-vous d'avoir une instance du serveur Rocky Linux 8 sur le cloud ou sur site et déjà configurée avec un utilisateur sudo.
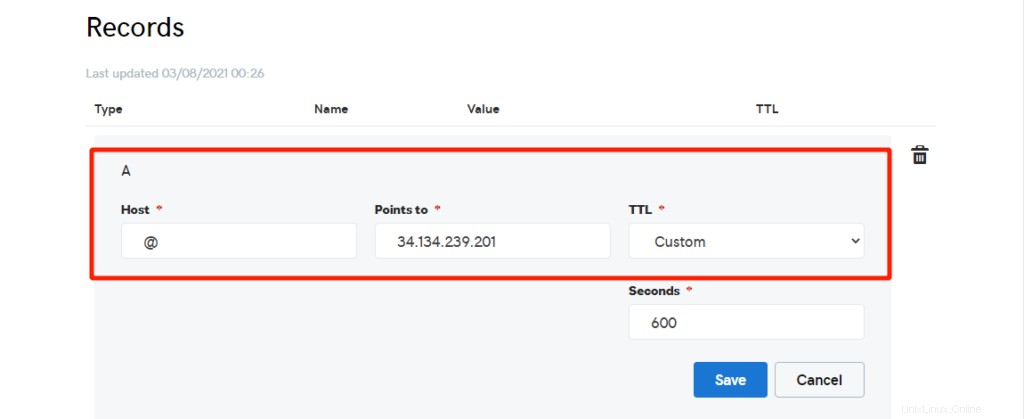
Ensuite, assurez-vous que vous disposez d'un nom de domaine complet (FQDN) pointant vers l'adresse IP publique de votre serveur. Pour ce faire, rendez-vous sur votre bureau d'enregistrement de domaine et, dans les paramètres DNS, configurez l'enregistrement A pour faire pointer le nom de domaine vers l'adresse IP publique du serveur. Vous trouverez ci-dessous un extrait de mon enregistrement A.
Pour ce guide, nous utilisons le nom de domaine linuxtechgeek.info qui pointe vers l'adresse IP du serveur 34.134.239.201.

Cela dit, commençons !
Étape 1) Installer le serveur Web Nginx
Nous commençons par l'installation du serveur Web Nginx sur Rocky 8. Mais d'abord, mettons à niveau le package système et mettons à jour les référentiels.
$ sudo dnf update
La mise à jour peut prendre un certain temps, alors soyez patient jusqu'à ce qu'elle soit terminée.
Une fois la mise à niveau terminée, redémarrez le système une fois, puis installez le serveur Web nginx comme suit :
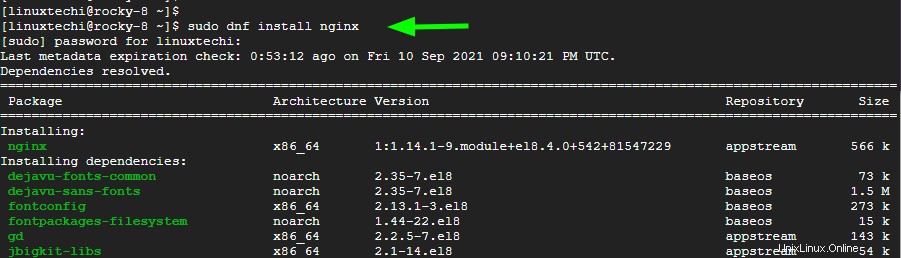
$ sudo dnf install nginx

Par défaut, nginx ne démarre pas automatiquement. Alors, faites un effort supplémentaire et démarrez le service nginx.
$ sudo systemctl start nginx
Ensuite, activez le serveur Web pour qu'il démarre au démarrage ou lors d'un redémarrage.
$ sudo systemctl enable nginx
Le serveur Web devrait maintenant fonctionner comme prévu et écouter sur le port 80. Vous pouvez le confirmer en exécutant la commande
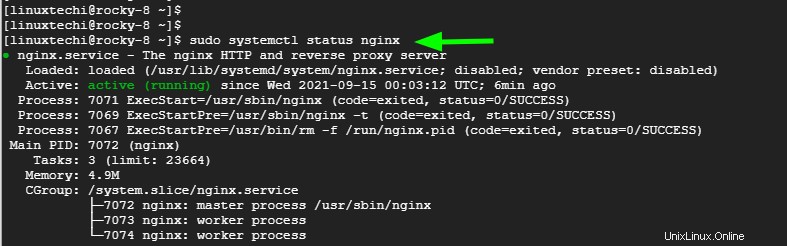
$ sudo systemctl status nginx

Vous pouvez également le vérifier à partir d'un navigateur Web. Mais d'abord, autorisez le trafic HTTP (à la fois HTTP et HTTPS) sur le pare-feu en exécutant les commandes affichées
$ sudo firewall-cmd --add-service=http --permanent $ sudo firewall-cmd --add-service=https --permanent
Rechargez ensuite le pare-feu pour appliquer les modifications.
$ sudo firewall-cmd --reload
Parcourez ensuite l'adresse IP ou le nom de domaine de votre serveur
http://nom_domaine

Étape 2) Créer une racine de document pour le domaine
Nous avons terminé l'installation du serveur Web. L'étape suivante consiste à créer un répertoire qui accueillera les fichiers du domaine. Nous allons créer le répertoire du domaine dans le chemin linuxtechgeek.info comme indiqué à l'aide de la commande mkdir
$ sudo mkdir -p /var/www/linuxtechgeek.info/html
La racine du document du domaine est l'endroit où vous trouverez les fichiers du site Web, y compris HTML, CSS, JavaScript et les images. À des fins de démonstration, nous allons créer un simple fichier index.html.
$ sudo vi /var/www/linuxtechgeek.info/html/index.html
Ensuite, collez l'exemple de code HTML suivant et enregistrez les modifications.
<!DOCTYPE html> <html> <head> <title>Welcome to linuxtechgeek.info</title> </head> <body> <h1>Hey Guys! Our Nginx server block is working.</h1> </body> </html>
Ensuite, utilisez la commande chown pour définir la propriété du répertoire du domaine comme suit afin d'éviter les problèmes d'autorisations.
$ sudo chown -R nginx /var/www/linuxtechgeek.info/
Ensuite, définissez les autorisations de sorte que les utilisateurs de groupe et globaux aient des droits de lecture et d'exécution sur les fichiers du domaine.
$ sudo chmod -R 755 /var/www/linuxtechgeek.info/
Nous avons fini de configurer la racine du document pour le domaine et de définir la propriété et les autorisations appropriées. Continuons et configurons le fichier de bloc du serveur.
Étape 3) Créer un bloc de serveur Nginx
Un bloc de serveur Nginx est l'équivalent d'un hôte virtuel apache. Le bloc serveur est l'endroit où vous définissez les paramètres du site et indiquez au serveur Web nginx où localiser les fichiers du domaine.
Le fichier de configuration du bloc serveur est créé dans le répertoire /etc/nginx/conf.d. Nous allons créer le nôtre dans le même répertoire comme suit.
$ sudo vi /etc/nginx/conf.d/linuxtechgeek.info.conf
Copiez et collez les lignes suivantes. Assurez-vous de remplacer le nom de domaine linuxtechgeek.info par votre propre domaine.
server {
listen 80;
server_name linuxtechgeek.info www.linuxtechgeek.info;
root /var/www/linuxtechgeek.info/html;
index index.php index.html index.htm;
access_log /var/log/nginx/linuxtechgeek.info.access.log;
error_log /var/log/nginx/linuxtechgeek.info.error.log;
} Enregistrez les modifications et quittez le fichier de blocage du serveur.
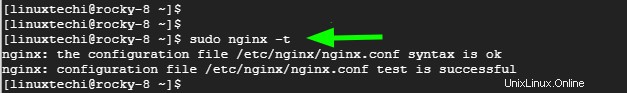
Confirmez ensuite que toutes les configurations Nginx sont correctes. Si tout va bien, vous devriez obtenir la sortie affichée.
$ sudo nginx -t

Pour que Nginx soit au courant de toutes les modifications, y compris la racine du document du domaine et le fichier de blocage du serveur, redémarrez le serveur Web.
$ sudo systemctl restart nginx
Confirmez ensuite l'état d'exécution de Nginx.
$ sudo systemctl status nginx
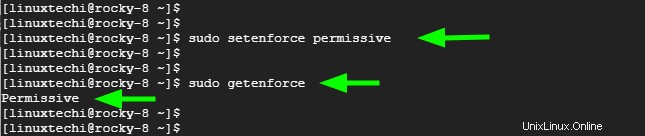
Ensuite, configurez SELinux en mode permissif à l'aide de la commande :
$ sudo setenforce permissive
Pour confirmer qu'il est défini sur le mode permissif, exécutez la commande :
$ sudo getenforce

Exécutez la commande ci-dessous sed pour définir de manière permanente le mode selinux comme permissif.
$ sudo sed -i --follow-symlinks 's/SELINUX=enforcing/SELINUX=permissive/g' /etc/sysconfig/selinux
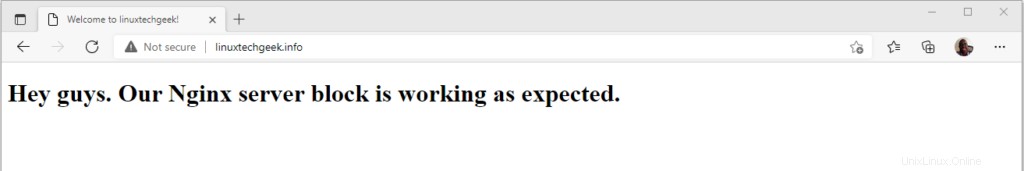
Pour confirmer que le fichier de blocage du serveur a été correctement configuré, parcourez à nouveau votre nom de domaine.
http://nom_domaine
Vous devriez obtenir une confirmation positive comme indiqué ci-dessous.

Étape 4) Installer Certbot
La seule étape qui reste est d'installer Let's Encrypt et de sécuriser le serveur Web Nginx. Cependant, pour ce faire, nous devons installer certbot. Écrit en Python et développé par l'Electronic Frontier Foundation, Certbot est un client complet pour Let's Encrypt CA. Il est exécuté sur le serveur Web et vous permet de configurer automatiquement un certificat SSL pour votre serveur Web en une seule commande.
Tout d'abord, installez le référentiel EPEL qui fournit des packages supplémentaires et de haute qualité pour les distributions basées sur RHEL.
$ sudo dnf install -y epel-release
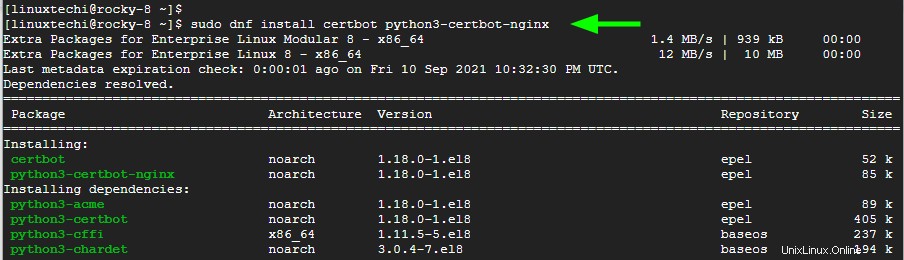
Une fois installé, installez certbot et le module certbot pour Nginx.
$ sudo dnf install certbot python3-certbot-nginx
Cela installe certbot, module certbot pour l'hôte Nginx d'autres packages et dépendances.

Étape 4) Installer le certificat SSL/TLS Let's Encrypt
Enfin, lancez le client certbot pour installer le certificat SSL
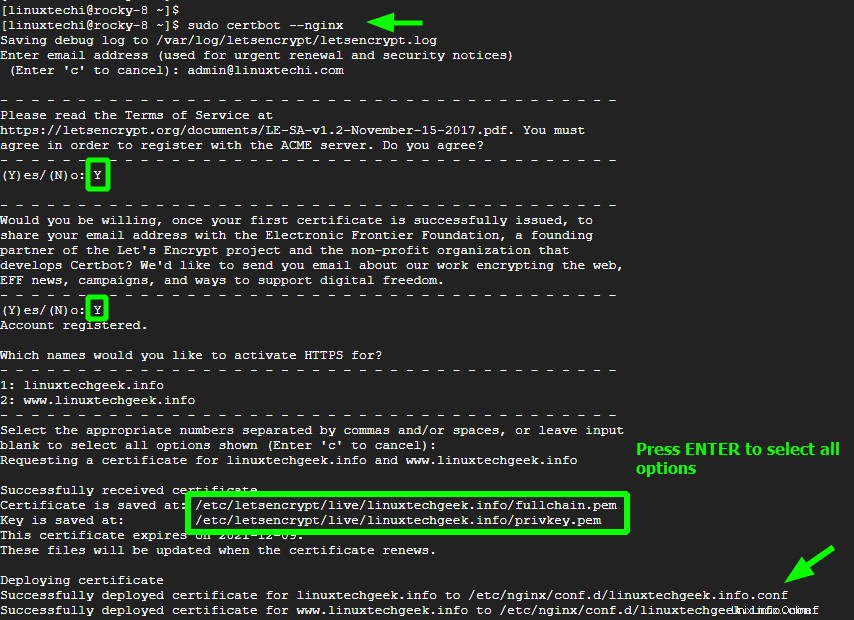
$ sudo certbot --nginx
Cela vous guide à travers une série d'invites. Tout d'abord, fournissez l'adresse e-mail qui sera utilisée par EFF pour vous envoyer les mises à jour de renouvellement et de sécurité. Acceptez ensuite les conditions d'utilisation en appuyant sur "Y". Si vous le souhaitez, vous pouvez appuyer sur «Y» pour permettre à EFF de vous envoyer des mises à jour régulières concernant leurs efforts de sécurisation du Web, des actualités et des campagnes. Enfin, sélectionnez les noms de domaine à chiffrer. Dans notre cas, nous avons appuyé sur le bouton "ENTER" pour sélectionner tous les noms de domaine.
Certbot récupérera le certificat SSL/TLS et le déploiera pour les noms de domaine spécifiés. Cela active le protocole HTTPS pour votre domaine, cryptant ainsi le trafic échangé avec le serveur Web.

Pour confirmer que HTTPS a été activé, revenez à votre navigateur et rechargez-le. Cette fois-ci, vous remarquerez une icône de cadenas dans la barre d'URL - une indication que le site est crypté.

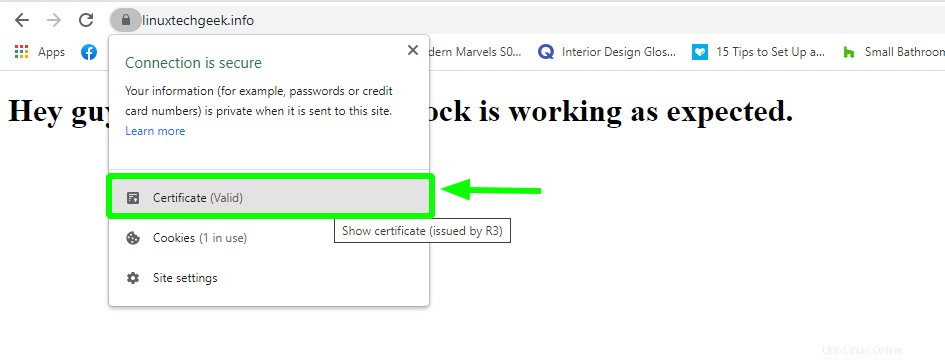
Cliquez sur l'icône puis sélectionnez "Certificat".

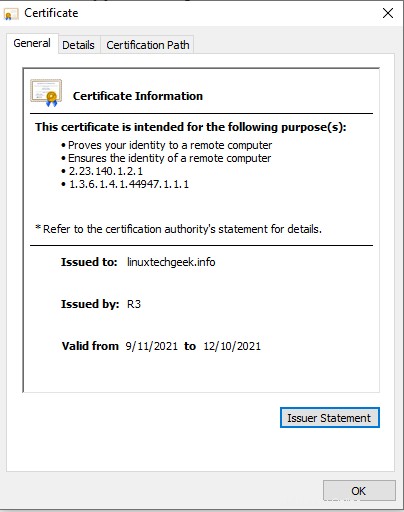
Ceci affiche les détails du certificat tels qu'ils sont fournis

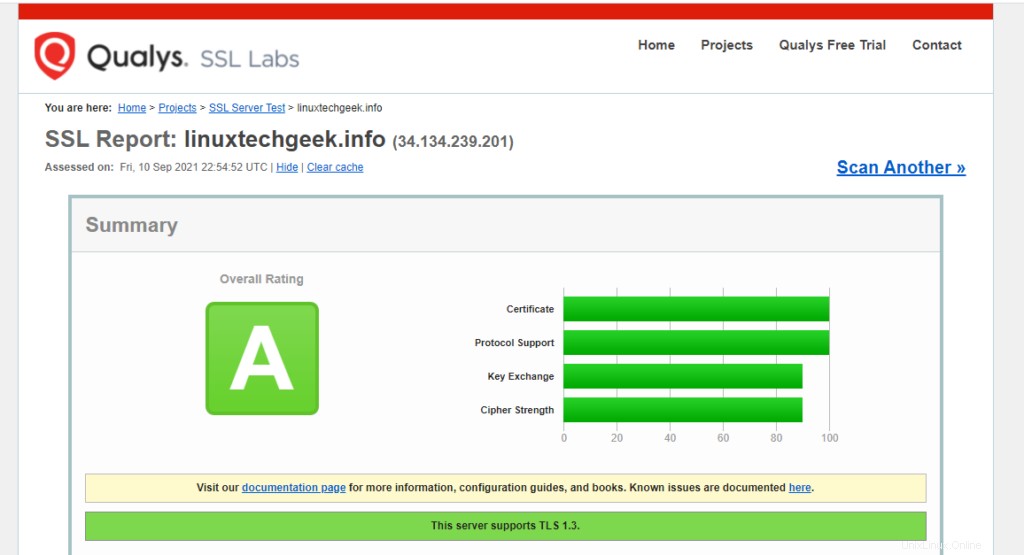
De plus, vous pouvez tester l'état de votre serveur Web sur SSL Labs, un site qui effectue une analyse approfondie d'un serveur Web sur Internet. Vous devriez obtenir une note A comme indiqué.

Étape 5) Gérer le renouvellement du certificat SSL
Le certificat Let's Encrypt est valide pendant 90 jours, cependant, Let's Encrypt vous recommande de renouveler le certificat tous les 60 jours. Des notifications par e-mail vous seront envoyées les 20 derniers jours jusqu'à l'expiration, la fréquence augmentant les 10 derniers jours.
Vous pouvez renouveler manuellement le certificat comme suit.
$ sudo certbot renew
Heureusement, vous pouvez automatiser le renouvellement en ajoutant une nouvelle tâche cron. Alors, ouvrez le fichier crontab.
$ crontab -e
Et ajoutez la ligne indiquée. Enregistrez les modifications et quittez.
0 0 * * * /usr/bin/certbot renew > /dev/null 2>&1
C'est tout. Merci d'être venu jusqu'ici. Nous avons montré comment vous pouvez installer le certificat SSL Let's Encrypt pour Nginx sur Rocky Linux 8.
Lire aussi :Comment configurer NGINX hautement disponible avec KeepAlived sous Linux