Configurez un site Web WordPress à charge équilibrée sur AWS EC2. Découvrez comment configurer votre application WordPress pour gérer un trafic élevé avec des capacités de mise à l'échelle automatique sur AWS avec Elastic Load Balancing.
Dans ce guide complet, vous allez installer WordPress, configurer votre site Web pour utiliser AWS S3 pour les fichiers multimédias, créer Amazon Machine Image, configurer un modèle, créer une configuration de lancement, configurer un groupe de mise à l'échelle automatique pour gérer le trafic en direct et configurer RDS pour votre base de données. /P>
Prérequis
- Terminez la configuration de WordPress à charge équilibrée sur AWS EC2 – Partie 1
Avec la partie 1, vous devez avoir configuré AWS EC2, RDS, Route 53 et installé WordPress.
Maintenant, dans cette partie, vous allez configurer le processus restant pour terminer la configuration de la haute disponibilité.
Configurer le compartiment AWS S3 et configurer les clés d'accès
Vous devez maintenant créer un compartiment AWS S3 et configurer WordPress pour l'utiliser.
Accédez à Services>> Stockage>> S3 et cliquez sur Créer un compartiment .
Entrez le nom du compartiment, choisissez la région.
Décochez Bloquer tous les accès publics .
Cliquez sur Créer un compartiment .
Configurer les autorisations IAM
Accédez à Sécurité, identité et conformité>> IAM et accédez à Politiques.
Cliquez sur Créer une règle .
Cliquez sur l'onglet JSON et collez ce qui suit.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"s3:DeleteObjectTagging",
"s3:ListBucketMultipartUploads",
"s3:DeleteObjectVersion",
"s3:ListBucket",
"s3:DeleteObjectVersionTagging",
"s3:GetBucketAcl",
"s3:ListMultipartUploadParts",
"s3:PutObject",
"s3:GetObjectAcl",
"s3:GetObject",
"s3:AbortMultipartUpload",
"s3:DeleteObject",
"s3:GetBucketLocation",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::Bucket_name/*",
"arn:aws:s3:::Bucket_name"
]
},
{
"Sid": "VisualEditor1",
"Effect": "Allow",
"Action": "s3:*",
"Resource": "*"
}
]
}
Remplacer Bucket_name avec le nom du compartiment que vous venez de créer auparavant.
Cliquez sur Suivant>> Réviser .
Entrez le Nom pour votre police.
Cliquez sur Créer une règle .
Créer un utilisateur IAM et attribuer la stratégie
Vous devez maintenant créer un utilisateur et joindre la politique que vous avez créée ci-dessus.
Cliquez sur Utilisateurs dans la barre latérale de gauche.
Cliquez sur Créer un utilisateur .
Entrez le nom de l'utilisateur.
Vérifiez l'accès programmatique sous Type d'accès AWS.
Cliquez sur Suivant :Autorisations .
Sélectionnez Joindre directement les politiques existantes .
Vérifiez la politique que vous avez créée auparavant.
Cliquez sur Suivant :Balises puis cliquez sur Suivant :Réviser sur l'écran qui suit. Assurez-vous que tout est correct et cliquez sur Créer un utilisateur .
Téléchargez le fichier .csv contenant la clé d'accès et la clé secrète .
Configurer WordPress pour utiliser S3
Une fois que vous avez créé un utilisateur avec les autorisations requises, vous pouvez vous connecter à votre tableau de bord WordPress et accéder aux plugins et installer Media Cloud pour WordPress .
Activez le plugin.
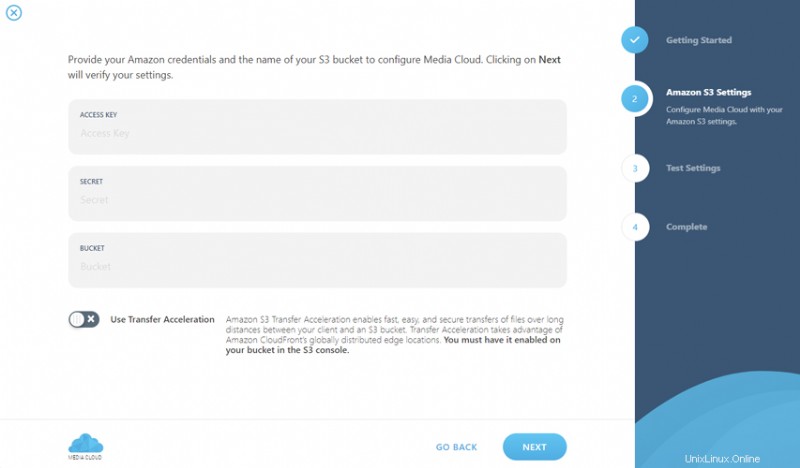
Accédez aux paramètres du plug-in et choisissez Services Web Amazon en tant que fournisseur de services.
Cliquez sur Suivant .
Ajoutez la clé d'accès , Clé secrète et le nom du compartiment que vous avez créé ci-dessus.

Cliquez sur Suivant, maintenant le plugin va faire quelques tests pour s'assurer que la configuration fonctionne correctement.
Vous pouvez terminer la configuration.
Ce plug-in copie les médias téléchargés dans le compartiment S3 que vous avez créé ci-dessus.
Il est maintenant temps de configurer l'équilibreur de charge.
Modifier WordPress pour l'équilibreur de charge élastique
Modifiez le fichier et ajoutez ce qui suit ci-dessous define('DB_COLLATE', ''); cette ligne.
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on'; Configurer la redirection HTTP vers HTTPS
Ouvrez votre .htaccess fichier et ajoutez les directives ci-dessous.
sudo nano /var/www/html/yourdomainname/public/.htaccess
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} =http
RewriteRule .* https://%{HTTP:Host}%{REQUEST_URI} [L,R=permanent] Enregistrez le fichier et quittez l'éditeur.
Demander un certificat SSL géré par Amazon
Allez dans Services>> Gestionnaire de certificats.
Cliquez sur Demander un certificat .
Entrez les noms de domaine pour lesquels vous souhaitez obtenir un certificat.
Cliquez sur Suivant .
Suivez les instructions pour terminer la validation.
Une fois validé, vous recevrez votre certificat.
Configurer AWS Elastic Load Balancing
Accédez à EC2>> Équilibrage de charge>> Équilibreurs de charge et cliquez sur Créer un équilibreur de charge.
Choisissez Équilibreur de charge d'application.
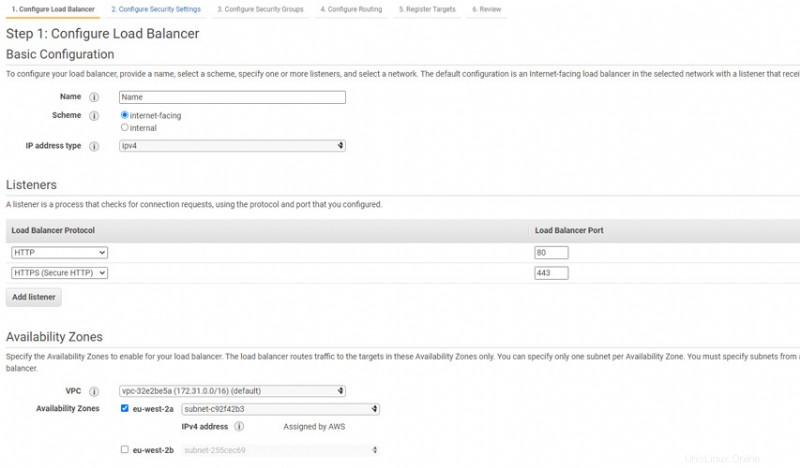
Entrez Nom pour votre équilibreur de charge.
Choisissez Scheme comme face à Internet .
Dans les écouteurs, ajoutez un nouvel écouteur pour HTTPS protocole.
Dans les zones de disponibilité sélectionnez 2 zones.

Cliquez sur Suivant :Configurer les paramètres de sécurité .
Dans Type de certificat, choisissez un certificat d'ACM.
Sélectionnez le certificat que vous venez de créer ci-dessus.
Cliquez sur Suivant :Configurer les groupes de sécurité
Choisissez le groupe de sécurité que vous avez créé lors de la création de l'instance EC2.
Cliquez sur Suivant :Configurer le routage
Saisissez le nom du nouveau groupe cible.
Choisissez le type de cible comme instance.
Laissez tout le reste par défaut et continuez à créer l'équilibreur de charge.
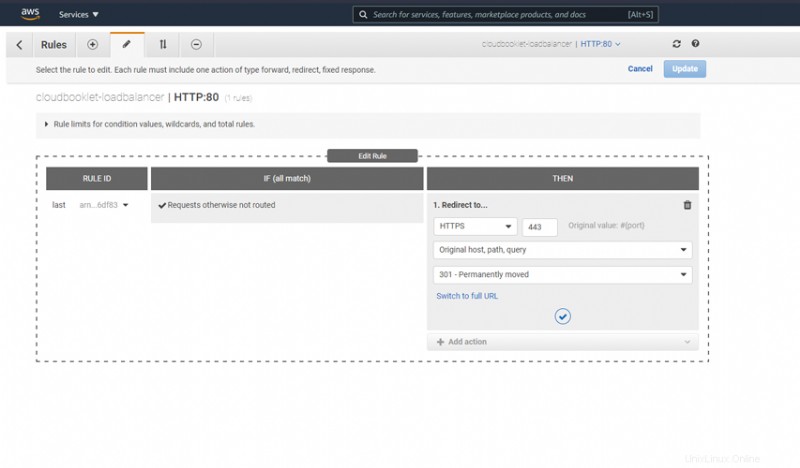
Une fois l'équilibreur de charge créé, vous devez configurer les règles de transfert dans votre écouteur.
Sélectionnez votre équilibreur de charge et accédez à l'onglet Écouteurs et cliquez sur Afficher/modifier les règles
Ajoutez une nouvelle règle de redirection pour transférer le trafic HTTP vers HTTPS, comme indiqué dans la capture d'écran ci-dessous.

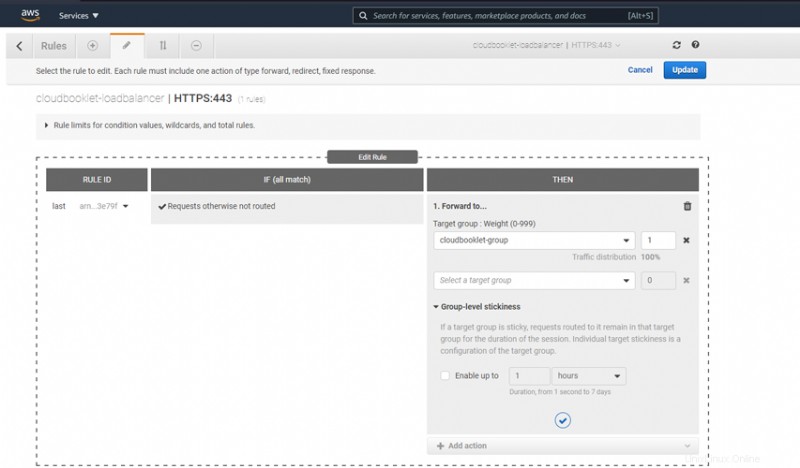
Dans la règle HTTPS, vous devez faire suivre votre règle au groupe cible que vous avez créé lors de la création de l'équilibreur de charge.

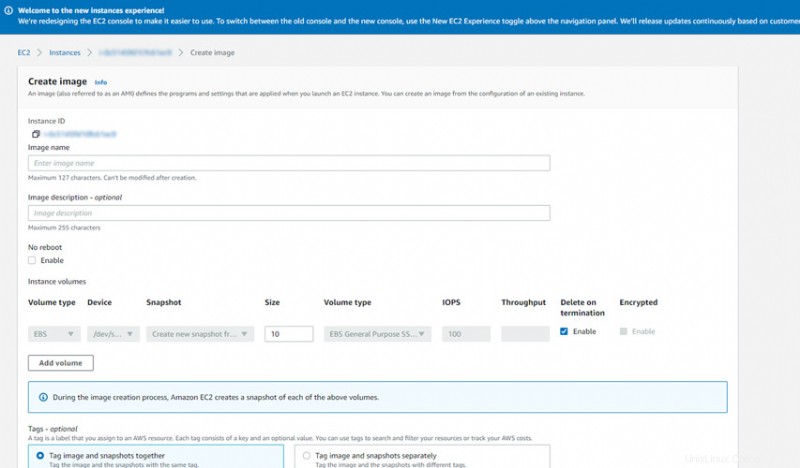
Créer une image machine Amazon
Accédez à votre tableau de bord EC2 et sélectionnez l'instance sur laquelle vous travailliez.
Cliquez sur Actions >> Image et modèles.
Cliquez sur Créer une image.

Créer une configuration de lancement
Accédez au tableau de bord EC2 et accédez à Auto Scaling>> Lancer les configurations .
Cliquez sur Créer une configuration de lancement .
Donnez un nom à votre configuration.
Dans Amazon Machine Image choisissez l'image que vous avez créée auparavant.
Dans le type d'instance choisissez le type que vous souhaitez.
Sous Groupes de sécurité, choisissez Sélectionner un groupe de sécurité existant et vérifiez le groupe de sécurité que vous avez créé lors de la création de l'instance.
Sous Paire de clés, choisissez la paire de clés que vous avez créée lors de la création de l'instance.
Cliquez sur Créer une configuration de lancement .
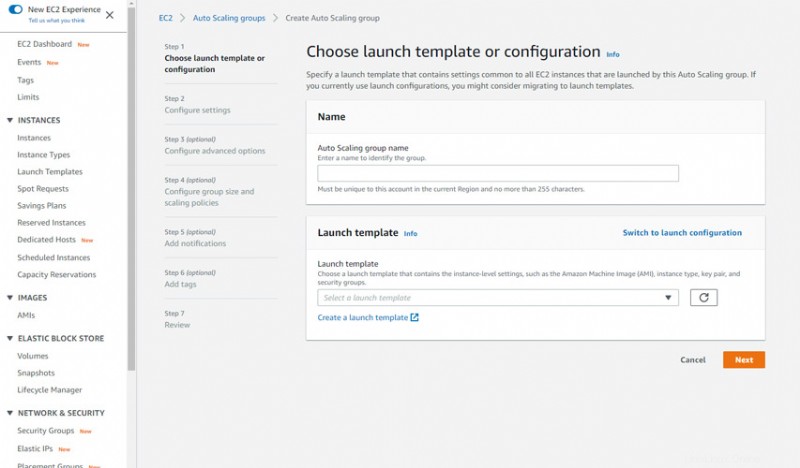
Créer un groupe Auto Scaling
Accédez au tableau de bord EC2 et accédez à Auto Scaling>> Groupes Auto Scaling
Cliquez sur Créer un groupe d'autoscaling .

Entrez Nom pour votre groupe.
Dans le modèle de lancement, cliquez sur Basculer vers la configuration de lancement .
Cliquez sur Suivant.
Dans le sous-réseau, sélectionnez-en un.
Dans les options avancées, choisissez Attacher à un équilibreur de charge existant.
Choisissez le groupe cible que vous avez créé et associé à l'équilibreur de charge.
Dans Taille du groupe, vous pouvez entrer vos propres valeurs.
Dans Politiques de mise à l'échelle, choisissez Politique de mise à l'échelle du suivi de la cible .
Cliquez sur Suivant.
Vous pouvez configurer la notification si vous en avez besoin et terminer la configuration.
Configurer Route 53 pour l'équilibreur de charge
Accédez aux zones hébergées Route 53 et cliquez sur votre nom de domaine.
Modifiez votre enregistrement A et dans Route traffic pour choisir Application load balancer, choisissez la région sur laquelle vous avez créé l'équilibreur de charge et sélectionnez votre Load Balancer.
Cliquez sur Enregistrer .
Si vous avez activé l'accélérateur global dans l'équilibrage de charge, vous pouvez choisir l'accélérateur au lieu de l'équilibreur de charge
Vous avez maintenant votre site Web WordPress pour évoluer automatiquement lors d'une utilisation élevée du processeur.
C'est pour la partie 1. Dans la partie suivante, vous pouvez configurer AWS S3, configurer WordPress pour utiliser S3 pour la bibliothèque multimédia, demander SSL géré par AWS, créer un équilibreur de charge, un groupe de mise à l'échelle automatique et faire pointer votre domaine vers l'équilibreur de charge.
Devenez un professionnel AWS certifié avec ce cours facile à apprendre maintenant.
Conclusion
Vous avez maintenant appris à configurer la haute disponibilité de WordPress sur AWS avec Elastic Load Balancing et la mise à l'échelle automatique des instances pendant le trafic.
Merci pour votre temps. Si vous rencontrez un problème ou des commentaires, veuillez laisser un commentaire ci-dessous.