Django est un framework d'application Web basé sur Python polyvalent, puissant, efficace et en constante évolution que vous pouvez utiliser pour rendre votre application Web opérationnelle. C'est un framework Web populaire et est généralement livré avec un serveur de développement utilisé pour tester localement votre code. Si vous avez l'intention de mettre vos applications en production, une configuration de serveur Web plus robuste et sécurisée sera nécessaire.
Dans ce guide, nous vous expliquerons l'art de déployer et de configurer professionnellement Django de manière plus efficace et résiliente. Nous installerons et configurerons la base de données PostgreSQL à la place de la base de données SQLite, et intégrerons le serveur d'application Gunicorn qui s'interfacera avec les applications. Plus tard, nous procéderons à la configuration du serveur Web NGINX qui fournira un canal de proxy inverse au serveur Gunicorn, nous fournissant ainsi les performances et les composants de sécurité requis pour servir nos applications.
Prérequis
Avant de commencer, effectuons une rapide vérification en vol et assurons-nous d'avoir les éléments suivants
- Une nouvelle instance de serveur Ubuntu 18.04
- Un utilisateur non root avec des privilèges sudo. Dans ce guide, nous utiliserons
james - Accès SSH au serveur
Objectifs
Voici un aperçu rapide de ce que nous avons l'intention de réaliser. Nous allons installer Django dans un environnement virtuel. Cela permet de gérer les projets séparément de l'environnement hôte. Nous nous lancerons ensuite dans l'installation et la configuration du serveur d'application Gunicorn qui interfacera l'application et traduira les requêtes en protocole HTTP en appels Python que notre application pourra traiter. Enfin, nous mettrons en place Nginx qui est un serveur web performant avec une myriade de composants de sécurité qui va booster la sécurité de nos applications.
Démarrer
Pour commencer, nous allons commencer par mettre à jour nos référentiels Ubuntu
$ sudo apt-get update
Ensuite, nous allons télécharger et installer les packages logiciels requis pour toutes les applications que nous allons configurer. Ceux-ci incluront le gestionnaire de paquets pip, PostgreSQL et Nginx.
Si vous exécutez Django avec Python3, la syntaxe sera
$ sudo apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginxSi votre système exécute Python2, la commande sera :
$ sudo apt-get install python-pip python-dev libpq-dev postgresql postgresql-contrib nginxExemple de sortie

La commande installera le gestionnaire de paquets pip, tous les fichiers de développement Python nécessaires pour créer Gunicorn, le serveur Web Nginx, la base de données Postgres et les bibliothèques essentielles nécessaires pour interagir avec le moteur de base de données.
Après l'installation réussie de tous les packages logiciels requis, il est maintenant temps de créer une base de données et un utilisateur pour l'application Web Django
Création de la base de données PostgreSQL et de l'utilisateur de la base de données
Commençons maintenant et créons une base de données et un utilisateur pour l'application Django
Connectez-vous à Postgres et exécutez la commande
$ sudo -u postgres psqlVous tomberez sur l'invite Postgres comme indiqué dans la sortie

Créez une base de données pour votre projet. Dans ce cas, le nom de la base de données est "projet".
postgres=# CREATE DATABASE project;Exemple de sortie

REMARQUE ! Toutes les commandes dans PostgreSQL doivent se terminer par un point-virgule.
Une fois la création de la base de données réussie, créez un utilisateur pour le projet Django et assurez-vous d'attribuer un mot de passe sécurisé. Dans ce cas, l'utilisateur est projectuser
Remplacez l'attribut "password" par votre propre mot de passe fort.
postgres=# CREATE USER projectuser WITH PASSWORD 'password';Exemple de sortie

Pour confirmer les paramètres de configuration de Django pour la connectivité de la base de données, nous allons :
- Définir l'encodage par défaut sur UTF-8
- Définir le schéma d'isolement sur la valeur "read commited"
- Définir le fuseau horaire sur UTC
Exécutez les commandes ci-dessous pour répondre aux exigences de configuration
postgres=# ALTER ROLE projectuser SET client_encoding TO 'utf8';
postgres=# ALTER ROLE projectuser SET default_transaction_isolation TO 'read committed';
postgres=# ALTER ROLE projectuser SET timezone TO 'UTC';
Accordons maintenant l'accès à la base de données à notre nouvel utilisateur
postgres=# GRANT ALL PRIVILEGES ON DATABASE project TO projectuser;Exemple de sortie

Vous pouvez maintenant quitter l'environnement Postgres.
postgres=# \qCréation d'un environnement virtuel Python pour votre projet Django
Pour une gestion plus facile de notre application, nous allons installer les prérequis Python requis dans un environnement virtuel.
Mais d'abord, installons l'environnement virtuel
Si votre système exécute Python3, mettez à jour pip en exécutant
$ sudo -H pip3 install --upgrade pipPour un système fonctionnant sur Python2 run
$ sudo -H pip install --upgrade pipExemple de sortie

Ensuite, installez l'environnement virtuel à l'aide de pip
$ sudo -H pip install virtualenvExemple de sortie

Avec notre environnement virtuel en place, nous allons maintenant le créer et y emménager
$ mkdir ~/project
$ cd ~/project
Créez maintenant un environnement virtuel Python
virtualenv projectenvExemple de sortie

Cela crée un répertoire appelé projectenv dans le répertoire du projet.
Avant d'installer les exigences Python, activez l'environnement virtuel
$ source projectenv/bin/activateExemple de sortie

Remarquez comment l'invite se transforme en (projectenv)james@ubuntu: ~/project$
Avec l'environnement virtuel actif, installons l'adaptateur Gunicorn, Django et Psycopg2 Postgres à l'aide de pip.
$ pip install django gunicorn psycopg2-binaryExemple de sortie

Créer et configurer un nouveau projet Django
À ce stade, nous allons demander à Django d'installer les fichiers du projet dans le répertoire du projet que nous avons déjà créé. Un répertoire de second niveau sera créé avec un script de gestion.
Pour ce faire, exécutez la commande ci-dessous.
$ django-admin.py startproject project ~/project
Notre répertoire de projet, dans ce cas, ~/project devrait avoir le contenu suivant
manage.py - Django’s Python management script
project - directory containing Django’s project package
projectenv - Virtual environment directory that was earlier created
Exemple de sortie

Ajustement de la configuration des fichiers de projet
Nous allons ouvrir le fichier de paramètres
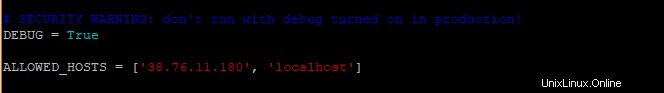
vim ~/project/settings.pyFaites défiler vers le bas et soyez à l'affût de l'attribut "HÔTES AUTORISÉS". Entre crochets, spécifiez l'adresse IP du serveur et ajoutez l'attribut "localhost".
Exemple de sortie

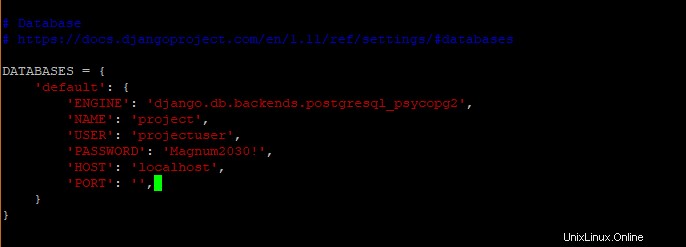
Ensuite, localisez la section "BASES DE DONNÉES". Ajustez les paramètres pour vous conformer aux informations de la base de données PostgreSQL. Cela inclut le nom de la base de données, l'utilisateur et le mot de passe de l'utilisateur.
Exemple de sortie

Ensuite, faites défiler vers le bas et spécifiez l'emplacement des fichiers statiques. Ceci est important pour que Nginx puisse gérer de manière transparente les demandes de ces éléments. À partir de l'extrait ci-dessous, les fichiers statiques seront placés dans un répertoire appelé "statique"
Sauvegardez et quittez.
Terminer la configuration initiale du projet
Migrons maintenant le schéma de base de données vers notre base de données PostgreSQL
~/project/manage.py makemigrationsExemple de sortie

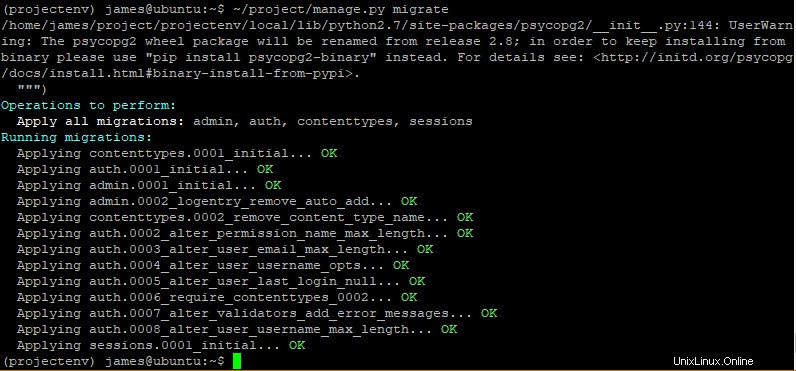
~/project/manage.py migrate
Exemple de sortie

Ensuite, nous allons créer un super utilisateur pour le projet Django en exécutant la commande suivante
~/project/manage.py createsuperuser Vous serez invité à entrer un nom d'utilisateur, un e-mail et un mot de passe, comme indiqué ci-dessous
Exemple de sortie

Une fois le superutilisateur créé avec succès, nous pouvons désormais collecter du contenu statique dans l'emplacement du répertoire
~/project/manage.py collectstaticExemple de sortie

Ces fichiers statiques seront placés dans le ‘static’ répertoire dans le dossier du projet.
Pour tester le serveur de développement, nous allons autoriser un port, en l'occurrence le port 8000 qui sera utilisé pour accéder à l'application via un navigateur web.
Pour ouvrir le port, nous allons exécuter
sudo ufw allow 8000Enfin, démarrez le serveur de développement Django dans l'environnement virtuel en exécutant
~/project/manage.py runserver 0.0.0.0:8000Ouvrez votre navigateur Web et accédez à l'adresse de votre serveur
Dans ce cas, l'adresse de notre serveur est
https://38.76.11.180/Vous devriez pouvoir voir la page d'index de Django suivante
Exemple de sortie

Ajoutons maintenant /admin à la fin de l'URL pour accéder à la page de connexion
https://38.76.11.180/adminExemple de sortie

Fournissez les informations d'identification que vous avez fournies lors de la création du compte superutilisateur et cliquez sur "Connexion"
Cela nous mènera au panneau d'administration de Django
Exemple de sortie

Super! Maintenant que nous avons confirmé que Django est opérationnel, appuyez sur CTRL + C sur le terminal pour quitter l'application
Confirmer la capacité de Gunicorn à tester le projet
Avant de quitter l'environnement virtuel, vérifions que notre serveur d'application Gunicorn peut servir Django.
Encore dans le répertoire du projet, chargeons le module WSGI
gunicorn --bind 0.0.0.0:8000 project.wsgiCela lance Gunicorn sur la même interface et le même port sur lesquels le serveur Django fonctionnait. Vous pouvez revenir en arrière et vérifier que l'application Django est en cours d'exécution sur le navigateur Web.
Cela fait, appuyez sur CTRL + C pour arrêter l'application et exécutez la commande de désactivation pour quitter l'environnement virtuel.
Après avoir testé que le serveur d'application Gunicorn peut servir notre application Django, il est temps d'implémenter une méthode plus robuste de démarrage et d'arrêt du serveur d'application.
Nous allons créer un fichier de service systemd avec Gunicorn en utilisant la commande suivante
$ sudo vim /etc/systemd/system/gunicorn.serviceEn commençant par la section [Unité], collez le contenu suivant
[Unit]
Description=gunicorn daemon
After=network.target
Cette section spécifie les dépendances et les métadonnées
Ensuite, créez le [service] rubrique.
Dans cette section, nous allons spécifier l'utilisateur et le groupe sous lesquels le processus doit s'exécuter. Dans ce cas, l'utilisateur est root et le groupe est www-data. Le groupe est spécifié en tant que www-data afin que Nginx puisse communiquer de manière transparente avec Gunicorn.
Le chemin complet vers l'exécutable Gunicorn sera alors indiqué. Puisque Nginx est installé sur le même serveur, nous allons le lier à un socket Unix.
Collez le contenu suivant
[Service]
User=james
Group=www-data
WorkingDirectory=/home/james/project
ExecStart=/home/james/project/projectenv/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/james/project/project.sock project.wsgi:application
Enfin, créez la section [Install] et ajoutez les lignes suivantes
[Install]
WantedBy=multi-user.target
Super! Maintenant, notre fichier de service systemd est terminé.
Enregistrez et fermez l'éditeur de texte. Redémarrez le service Gunicorn et activez-le pour qu'il démarre au démarrage
$ sudo systemctl start gunicorn
$ sudo systemctl enable gunicorn
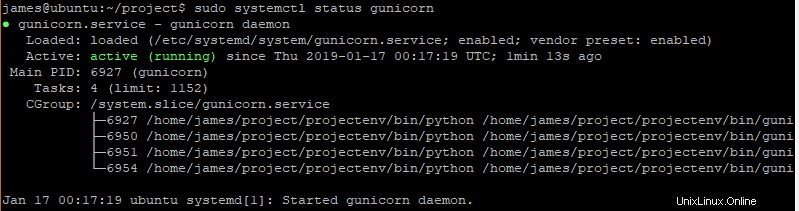
Pour vérifier l'état de l'exécution du gunicorn
$ systemctl status gunicornExemple de sortie

Vérifier la présence du fichier Gunicorn Socket
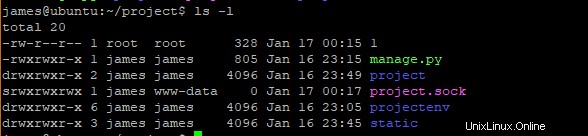
Maintenant que nous avons vérifié que Nginx est opérationnel, vérifions l'existence du fichier project.sock dans notre répertoire de projet
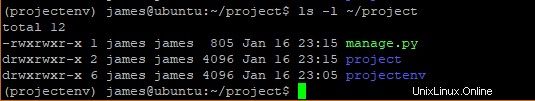
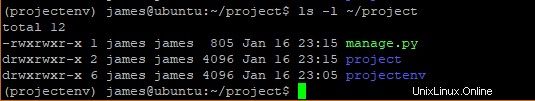
$ ls -l /home/james/projectExemple de sortie

REMARQUE :
Si le fichier project.sock est manquant, cela indique que gunicorn n'a pas pu démarrer correctement.
De plus, vous pouvez vérifier les journaux gunicorn en exécutant la commande ci-dessous
$ sudo journalctl -u gunicornIl existe un certain nombre de raisons pour lesquelles Nginx n'a pas pu créer le fichier project.sock. Certains incluent
- Les fichiers de projet appartiennent à l'utilisateur root au lieu de l'utilisateur sudo
- Le répertoire de travail dans
/etc/systemd/system/gunicorn.servicene pointant pas vers le répertoire du projet. - Configurations incorrectes dans la directive ExecStart
Si toutes les configurations sont correctes, vous ne devriez pas avoir d'erreur après l'exécution
$ sudo journalctl -u gunicorn
Une fois que vous avez modifié le /etc/systemd/system/gunicorn.service fichier, assurez-vous de recharger le service démon pour que les modifications prennent effet
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Configurer Nginx pour diriger le trafic vers Gunicorn
La dernière phase de ce guide consiste à configurer le serveur Web Nginx pour canaliser le trafic Web vers le service Gunicorn
Nous allons créer et ouvrir un nouveau bloc serveur dans sites-available répertoire
$ sudo vim /etc/nginx/sites-available/projectCommencez par spécifier que ce bloc doit écouter le port 80 et doit répondre à l'adresse IP du serveur.
server {
listen 80;
server_name server_domain_or_IP;
}
Ensuite, nous demanderons à Nginx d'ignorer tout problème de localisation du favicon. De plus, nous lui indiquerons où localiser les actifs statiques collectés dans ~/project/static répertoire
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/james/project;
}
Enfin, nous allons créer un emplacement de bloc / { } qui correspondra au reste des requêtes.
Dans cet emplacement, nous définirons le fichier proxy_params et dirigerons ensuite le trafic vers le socket créé par le processus Gunicorn
location / {
include proxy_params;
proxy_pass https://unix:/home/james/project/project.sock;
}
Le fichier de configuration final devrait ressembler à ceci
Enregistrer et quitter le fichier de configuration
Activons le fichier en le liant au répertoire activé pour les sites
$ sudo ln -s /etc/nginx/sites-available/project /etc/nginx/sites-enabledEnsuite, testons notre configuration pour détecter d'éventuelles erreurs
$ sudo nginx -tSi tout s'est bien passé, le résultat devrait être comme indiqué ci-dessous
Après avoir testé la configuration Nginx
$ sudo systemctl restart nginxMaintenant que nous n'avons plus besoin d'accéder au serveur de développement sur le port 8000, supprimons la règle sur le pare-feu.
$ sudo ufw delete allow 8000Autorisons également le port 80
$ sudo ufw allow 'Nginx Full'Vous devriez maintenant pouvoir accéder au domaine ou à l'adresse IP de votre serveur pour afficher votre application sans spécifier le port 8000
Conseils troublants
1.Serveur affichant la page Nginx par défaut
Si Nginx affiche la page par défaut au lieu de proxy vers l'application Django, vous devez vérifier le /etc/nginx/sites-available/project fichier et assurez-vous que l'adresse IP ou le nom de domaine de votre serveur est correctement indiqué. La page par défaut implique que Nginx n'a pas pu répondre à votre demande et s'est plutôt rabattu sur /etc/nginx/sites-available/default
2. 502 Erreur de passerelle incorrecte au lieu de l'application Django
Une erreur 502 indique que le serveur Web Nginx n'a pas été en mesure de transmettre avec succès la requête. Pour résoudre le problème avec précision, consultez les journaux dans le fichier journal des erreurs, comme indiqué, et cela pourrait vous donner une idée de ce qui pourrait ne pas fonctionner.
$ sudo tail -F /var/log/nginx/error.log3. "Impossible de se connecter au serveur" Connexion refusée
Une erreur que vous pouvez rencontrer lorsque vous essayez d'accéder à certains composants de votre navigateur Web est
OperationalError at /admin/login/
could not connect to server: Connection refused
Is the server running on host "localhost" (127.0.0.1) and accepting
TCP/IP connections on port 5432?
Cela montre que l'application Django est incapable de se connecter à la base de données Postgres
Assurez-vous que Postgres est en cours d'exécution en exécutant
$ sudo systemctl status postgresqlS'il ne fonctionne pas, démarrez-le et activez-le pour qu'il démarre au démarrage
$ sudo systemctl start postgresql
$ sudo systemctl enable postgresql
Si vous rencontrez toujours des problèmes, assurez-vous que les paramètres de la base de données dans~/myproject/myproject/settings.py sont corrects.
Pour un dépannage plus approfondi, examinez les journaux suivants
Nginx process logs sudo journalctl -u nginx
Nginx access logs sudo tail -f /var/log/nginx/access.log
Nginx error logs sudo less /var/log/nginx/error.log
Gunicorn Application logs sudo journalctl -u gunicornLorsque vous apportez des modifications aux fichiers de configuration, assurez-vous de les redémarrer pour que les modifications prennent effet.
Si vous décidez d'apporter des modifications au fichier de service gunicorn systemd, assurez-vous de recharger le démon et de redémarrer gunicorn
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Lorsque vous apportez des modifications à la configuration du bloc de serveur Nginx, testez la configuration
$ sudo nginx -t && sudo systemctl restart nginxConclusion
Merci d'avoir pris le temps dans cet article. Dans cet article, nous avons mis en place un projet Django dans un environnement virtuel et configuré Gunicorn pour traduire les demandes des clients et Nginx pour diriger le trafic vers notre application Django.