Rocket.Chat est une plate-forme de communication open source idéale pour la collaboration entre les organisations, les équipes ou les membres du forum.
Nous l'utilisons pour notre communication interne chez Linux Handbook and It's FOSS et nous l'adorons absolument.
Maintenant, vous pouvez opter pour une instance Rocket.Chat gérée par les créateurs de Rocket.Chat lui-même. Cela entraînerait bien sûr des dépenses supplémentaires, mais vous n'aurez pas à déployer d'efforts supplémentaires pour déployer Rocket.Chat, le mettre à jour et le maintenir. De plus, cela aide également au développement du projet Rocket.Chat.
Si vous voulez éviter de dépenser beaucoup ou prendre les choses en main avec une approche « faites-le vous-même », vous pouvez auto-héberger Rocket.Chat sur votre serveur.
Dans ce tutoriel, je vais montrer les étapes pour déployer Rocket.Chat avec Docker.
Auto-hébergement Rocket.Chat avec Docker
Voyons ce dont vous avez besoin pour déployer Rocket.Chat avec Docker sur un serveur Linux.
Exigences
Outre la familiarité avec les commandes Linux, connaître les bases de Docker Compose sera également utile ici.
- Un serveur Linux. Vous pouvez utiliser un serveur physique, une machine virtuelle ou des serveurs cloud. Vous pouvez vous inscrire auprès de notre partenaire Linode et obtenir 100 $ de crédits gratuits.
- Docker et Docker Compose installés sur votre serveur.
- Accès au DNS de votre domaine sur lequel vous souhaitez déployer Rocket.Chat.
- Configuration du proxy inverse Nginx avec redirection www/non-www et limites de téléchargement autorisées.
Étape 0 :préparez la configuration initiale
Vous devez avoir Docker et Docker Compose installés sur votre système. Vous pouvez vous référer à ces tutoriels pour obtenir des instructions pour Ubuntu.
- Installer Docker sur Ubuntu
- Installer Docker Compose sur Ubuntu
En dehors de cela, vous devez également avoir configuré le proxy inverse Nginx. Ceci est avantageux si vous souhaitez avoir plus d'un Rocket.Chat ou un autre service Web installé sur le même serveur.
Ce sujet a déjà été traité en détail dans le didacticiel lié ci-dessous, je ne vais donc pas répéter les mêmes étapes ici. Cependant, vous devez avoir cette configuration sur votre système.
Utilisez la configuration Nginx suivante lorsque vous exécutez Docker Compose, nommée docker-compose.yml dans un répertoire séparé. Assurez-vous de modifier DEFAULT_EMAIL selon vos préférences.
version: '3.7'
services:
jwilder-nginx-proxy:
image: jwilder/nginx-proxy
container_name: jwilder-nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- vhost:/etc/nginx/vhost.d
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
#- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- jwilder-nginx-proxy
volumes:
- certs:/etc/nginx/certs:rw
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
volumes:
certs:
html:
vhost:
dhparam:
networks:
net:
external: trueAvant de déployer la configuration ci-dessus, vérifiez la référence si nécessaire, et assurez-vous également que les étapes préparatoires sont décrites ci-dessous.
Étape 1 : Préparer le déploiement du serveur Rocket.Chat
J'utilise ici la méthode de proxy inverse Jwilder car elle prend en compte les certificats SSL, la redirection www/non-www et les limites de téléchargement autorisées.
La gestion des certificats SSL a été couverte dans le lien partagé ci-dessus dans la section des exigences. De plus, je décrirai comment activer la redirection www/non-www (ignorez-la pour les sous-domaines) et augmenter les limites de téléchargement autorisées via Nginx.
Redirection WWW/non-WWW (ignorer les sous-domaines)
Si vous souhaitez auto-héberger Rocket.Chat sur un sous-domaine, cette section n'est pas pertinente et vous pouvez passer à la section suivante. Mais si ce n'est pas le cas, en fonction de vos préférences de référencement, vous souhaiterez peut-être définir la redirection de www vers non-www ou vice versa. Par exemple, si votre serveur de chat est hébergé sur domaine.com, les utilisateurs visitant www.domaine.com doivent y être redirigés (comme fonctionne le domaine de GitHub).
De même, si vous l'hébergez sur www.domain.com, les utilisateurs visitant domain.com doivent être redirigés (comme fonctionne le domaine de Linode).
WWW vers non-WWW
Créez un fichier nommé www.domain.com dans le répertoire de composition du menu fixe nginx avec le contenu suivant et enregistrez-le :
rewrite ^/(.*)$ https://domain.com/$1 permanent;
Non-WWW à WWW
Créez un fichier nommé domain.com dans le répertoire de composition du menu fixe nginx avec le contenu suivant et enregistrez-le :
rewrite ^/(.*)$ https://www.domain.com/$1 permanent;
Maintenant, supposons que vous vouliez utiliser la redirection WWW vers non-WWW. Tout ce que vous avez à faire est de lier le montage du fichier dans la section des volumes de la configuration de votre service Nginx :
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
Augmenter les limites de téléchargement autorisées
Les téléchargements d'images peuvent être affectés par de faibles limites de taille de téléchargement sur Rocket.Chat. Étant donné que j'utilise un proxy inverse, je dois également définir une limite de téléchargement maximale et éviter les problèmes lors du téléchargement d'images sur Docker. Dites pour 1 Go, créez un fichier nommé client_max_upload_size.conf et enregistrez-le avec le contenu suivant :
client_max_body_size 1G;
Plus tard, vous devrez le monter comme décrit avec le fichier précédent :
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
Exécutez docker-compose up -d depuis le répertoire Nginx pour mettre à jour votre configuration Nginx.
La configuration de déploiement de Rocket.Chat se compose essentiellement de trois composants principaux :
- Backend de la base de données MongoDB
- Initialisation MongoDB du jeu de répliques
- Rocket.Chat lui-même en tant qu'interface Web
Puisque vous configurez Rocket.Chat avec Docker, tous les composants ci-dessus seront déployés en tant que conteneurs respectifs.
Pour le service de base de données et l'initialisation du jeu de répliques, j'utiliserai un réseau interne appelé rocket car il doit seulement être visible pour le service Rocket.Chat.
networks:
- rocket
Mais pour le service Rocket.Chat, bien sûr, le même net réseau utilisé sur la configuration du proxy inverse doit être spécifié avec le rocket réseau, et alors seulement il serait possible de le faire fonctionner avec le conteneur Nginx Docker.
networks:
- net
- rocket
Considérez maintenant comment ils sont configurés individuellement avec Docker Compose :
Pour MongoDB, j'utilise l'image officielle MongoDB 4.0 qui est disponible sur Docker Hub :
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
Rocket.Chat nécessite également l'ensemble de répliques MongoDB pour améliorer les performances. L'image doit donc être utilisée séparément pour déployer un service temporaire et initialiser le jeu de répliques. Il exécutera la commande nécessaire, se supprimera et ne continuera pas à fonctionner :
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
Pour le service Rocket.Chat lui-même, j'utilise le numéro de version le plus récent marqué sur Docker Hub lancé par les développeurs en tant que version stable. Ici, à l'heure où j'écris, c'est 3.17.0 et basé sur une configuration officielle de Rocket.Chat Docker Compose :
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
Puisqu'il s'agit d'une configuration basée sur le proxy inverse Nginx, vous devez inclure les variables d'environnement supplémentaires, à savoir VIRTUAL_HOST , LETSENCRYPT_HOST avec l'URL de votre domaine et Accounts_UseDNSDomainCheck défini sur false . Ici, j'ai supposé chat.domain.com comme exemple de nom de domaine pour votre serveur de chat.
Notez que le déploiement utilise une configuration montée par liaison et, par conséquent, les répertoires de base de données et de volume de service seraient créés dans le même répertoire contenant le fichier Docker Compose.
Étape 2 :Déployer Rocket.Chat
Le fichier docker-compose devrait maintenant être prêt. Il est temps d'utiliser ce fichier.
Créez le répertoire de composition du docker Rocket Chat sur votre serveur :
mkdir rocketchat
Allez dans le répertoire pour éditer les fichiers nécessaires :
cd rocketchat
Créez maintenant le fichier docker-compose suivant basé sur nos discussions jusqu'à présent :
version: "3.7"
services:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
networks:
net:
external: true
rocket:
internal: true
Maintenant, vous pouvez démarrer l'instance Rocket.Chat :
docker-compose up -d
Accédez au domaine du serveur Rocket.Chat spécifié dans la configuration à l'aide de l'URL de votre domaine.
Étape 3 :Configurer votre compte administrateur Rocket.Chat
Lorsque vous accédez pour la première fois à l'URL de votre serveur de chat, suivez les instructions à l'écran jusqu'à ce que vous ayez revendiqué votre site en tant qu'administrateur.
Étape 4 :Configuration de SMTP pour les notifications par e-mail
Dans cet exemple, j'ai utilisé SendGrid comme service SMTP. Voici une présentation rapide sur la façon de le configurer :
Sur le serveur de chat principal, cliquez sur l'icône d'accueil :

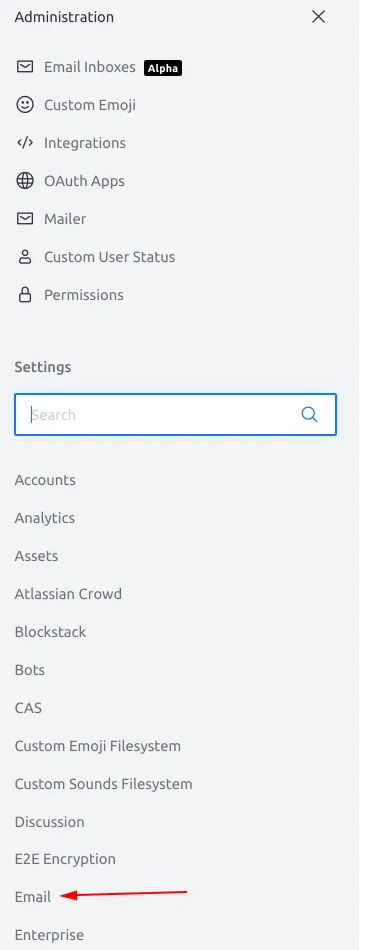
Accédez au panneau d'administration :

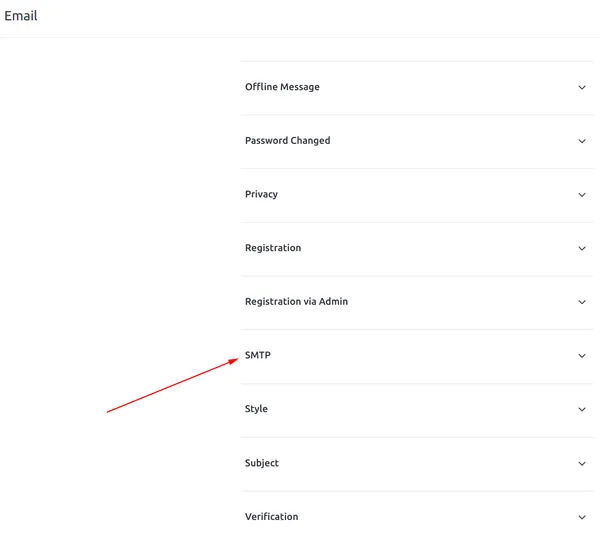
Faites défiler un peu et ouvrez les paramètres de messagerie :

Encore une fois, faites défiler vers le bas à droite jusqu'à ce que vous voyiez "SMTP":

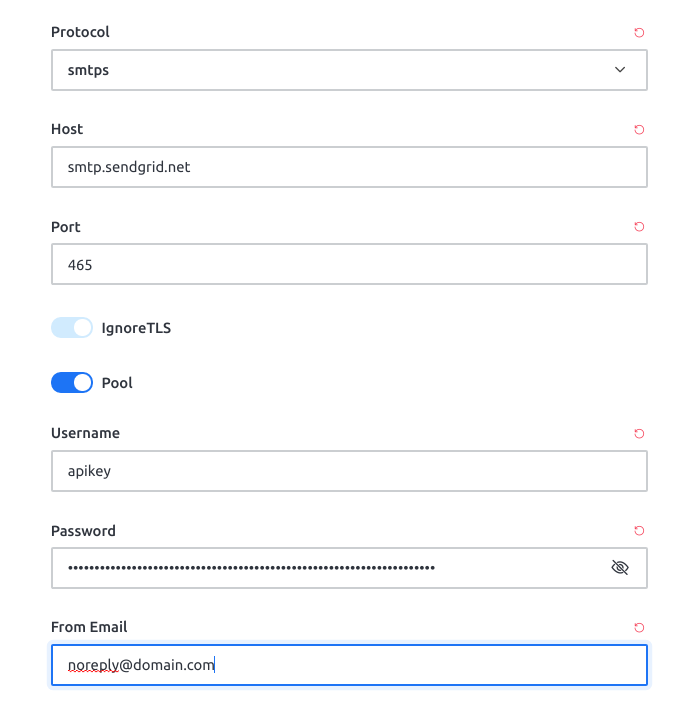
Développez-le et assurez-vous de choisir les paramètres suivants, en particulier le smtps protocole. Le [email protected] "Depuis un e-mail", est bien sûr uniquement à des fins de démonstration. Personnalisez-le comme bon vous semble, en fonction de ce à quoi vous voulez qu'il ressemble lorsque l'utilisateur reçoit une notification de boîte aux lettres. Alors, modifiez-le selon vos besoins :

C'est tout alors ! Vous avez réussi à auto-héberger votre propre instance Rocket.Chat entièrement fonctionnelle sur votre serveur !
Conseils pour votre instance Rocket.Chat auto-hébergée
Voici quelques conseils qui vous aideront à maintenir votre instance.
Toujours utiliser HTTPS dans l'URL du serveur
Assurez-vous de toujours utiliser HTTPS dans l'URL du serveur de chat, en particulier dans les deux cas suivants :
- Lorsque vous informez les utilisateurs de l'URL de connexion pour la première fois, assurez-vous qu'ils utilisent
httpsdans le nom de domaine. - Assurez-vous que la valeur de l'URL, dans le
Admin Panel>Settings>General>Site URL, utilise égalementhttps.
S'assurer que les deux tâches ci-dessus permettent d'éviter les problèmes de connexion ou de déconnexion indésirables à l'avenir.
Surveiller Rocket.Chat Logs en temps réel
Si vous souhaitez vérifier les journaux du conteneur pendant son déploiement en temps réel, vous pouvez exécuter :
docker logs -f rocketchat_rocketchat_1
Sauvegarder et restaurer les paramètres et volumes de Rocket.Chat sans temps d'arrêt
En utilisant une approche cloud + locale, vous pouvez sauvegarder et restaurer vos paramètres et volumes Rocket.Chat sans temps d'arrêt. J'ai expliqué comment sauvegarder les montages liés (tels qu'utilisés par Rocket.Chat) dans l'article suivant :
Mise à jour rapide des conteneurs Rocket.Chat sans panne
Avec le --scale flag sur Docker Compose, vous pouvez créer un nouveau conteneur basé sur la dernière version de Rocket.Chat. Lorsque c'est fait, vous pouvez supprimer l'ancien. Cela entraîne des temps d'arrêt négligeables lorsque vous passez au mode conteneur unique. L'accès des utilisateurs ne sera pas affecté pendant la mise à niveau :
Si vous rencontrez un bug, avez des problèmes ou avez une suggestion, vous pouvez me le faire savoir en laissant un commentaire ci-dessous.