Vous ne pouvez pas modifier les thèmes Gnome, pas plus, quelqu'un m'a écrit dans un e-mail. Et j'ai répondu, quoi quoi. La personne a souligné que les instructions que j'avais énoncées dans mon guide d'édition de thème Gnome ne fonctionnaient plus. Plus précisément, le fichier gtk.css, censé contenir les clauses nécessaires pour effectuer des changements de thème, comme la couleur de la police par exemple, n'était tout simplement plus là.
J'ai décidé d'explorer cela plus avant. J'ai allumé CentOS 9 Stream, qui est livré avec une version moderne de l'environnement de bureau Gnome, et j'ai regardé ce qui donne dans le dossier de thème Adwaita. En effet, l'ancienne méthode de personnalisation ne semble plus applicable. C'est pourquoi nous avons besoin de ce tutoriel. Commençons, nous devons.

Problème plus en détail
En tous cas. Accédez à /usr/share/themes/Adwaita et voyez ce qu'il y a sous cette arborescence de répertoires. Dans le sous-dossier gtk-3.0, il y a un fichier gtk.css, mais il est vide. C'est un stub qui lit ce qui suit :
/* Adwaita fait maintenant partie de GTK+ 3, ce fichier n'est plus utilisé */
Donc, nous avons besoin d'autre chose.
La nouvelle façon d'éditer les thèmes Gnome
Très bien. La méthode requise pour éditer les thèmes Gnome 40+ est assez complexe et alambiquée, mais encore une fois, le fait que vous deviez modifier manuellement les fichiers CSS est déjà un gros problème. Là encore, le seul bureau dans l'espace Linux qui vous permet de faire les choses de manière graphique, sans aucun piratage, est Plasma. Cependant, je ne veux pas devenir philosophique ou fanboy ici. Le but de ce tutoriel est de vous montrer comment éditer des thèmes Gnome, pour quelque raison que ce soit. Par exemple, la couleur de la police, bien qu'Adwaita ait des valeurs par défaut décentes (contrairement à la plupart des thèmes Linux en général).
1. Cloner le dépôt gtk depuis GitLab
C'est la première chose :
git clone https://gitlab.gnome.org/GNOME/gtk.git
2. Basculer vers la branche "ancienne" de cet arbre
Nous en avons besoin pour pouvoir éditer les thèmes GTK 3.X - la branche actuelle est pour GTK 4.0, et là, la gestion des thèmes est différente. Maintenant, cela signifie que dans le futur, nous devrons faire face à un autre obstacle technique, mais c'est une toute autre histoire - en fait, il pourrait déjà y avoir des programmes qui n'utiliseront aucun de vos thèmes personnalisés, et d'autres problèmes de ce nature. Mais progressons lentement.
git checkout gtk-3-24
La branche 'gtk-3-24' est configurée pour suivre la branche distante 'gtk-3-24' depuis 'origin'.
Passé à une nouvelle branche 'gtk-3-24'
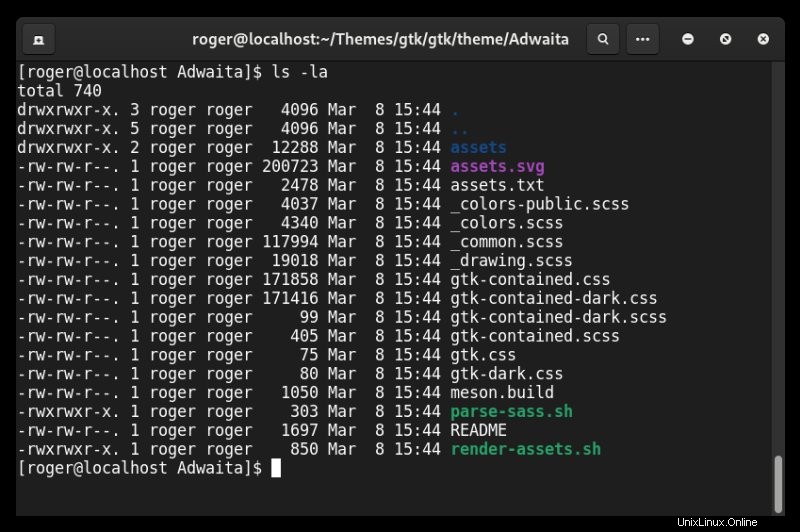
Ici, vous verrez maintenant une liste de fichiers, y compris les fichiers CSS "source" à partir desquels les thèmes sont construits.

3. Modifier le fichier de couleurs
Ouvrez _colors.scss dans un éditeur de texte. Ce que vous verrez est la syntaxe de thème familière que nous avons vue dans le passé, et nous devons maintenant apporter des modifications, comme par exemple la couleur de la police.
// Lorsque la définition de la couleur diffère pour les variantes sombre et claire
// elle obtient @if ed en fonction de $variant
$base_color :if($variant =='light', #ffffff, éclaircir(désaturer(#241f31, 100%), 2%));
$text_color :if($variant =='light', black, white);
$bg_color :if($variant =='light', #f6f5f4, darken(desaturate(#3d3846, 100%), 4%));
$fg_color :if($variant =='light', #2e3436, #eeeeec);
$selected_fg_color :#ffffff ;
$selected_bg_color :if($variant =='light', #3584e4, darken(#3584e4, 20%));
$selected_borders_color :if($variant=='light', darken($selected_bg_color, 15%), darken($selected_bg_color, 30%));
Ce que vous devez changer dépend entièrement de vos besoins. Mais disons texte. Regardez la deuxième ligne non commentée dans le fichier. Pour le moment, il se lit :
$text_color :if($variant =='clair', noir, blanc);
Nous allons changer cela en :
$text_color :if($variant =='clair', rouge, blanc);
La structure de la ligne est sous forme de clause IF THEN, ce qui signifie que si le thème est léger, le premier argument après la virgule sera utilisé, et sinon, alors le second. En d'autres termes, s'il s'agit d'un thème clair, la déclaration de couleur du texte sera définie sur noir. Pour le thème sombre Adwaita, ce sera blanc. Nous allons changer la couleur de police noire en rouge.
4. Analyser le fichier
L'étape suivante consiste à "construire" le fichier gtk.css du thème final. Ceci est fait en utilisant le script parse-sass.sh. C'est un peu comme construire le menu GRUB à partir d'une variété de "fichiers source" au lieu d'éditer directement le menu. C'est une façon moderne de faire les choses, et bien que plus modulaire, c'est aussi plus ennuyeux.
Exécutez le script. Une erreur peut s'afficher :
./parse-sass.sh
sassc doit être installé pour générer le css.
Cela signifie que vous devez installer le programme sassc (utilitaire) à partir du référentiel. La procédure exacte pour ce faire diffère d'une distribution à l'autre, c'est-à-dire le système réel sur lequel vous travaillez. Dans CentOS 9 Stream, c'était très compliqué car sassc n'est pas disponible dans les référentiels standard, et j'ai dû activer EPEL pour installer l'outil. Maintenant, alternativement, j'aurais pu le faire sur une boîte Fedora ou une boîte Ubuntu. Quoi qu'il en soit.
Après quelques retouches sur le dépôt, l'utilitaire est là et nous l'exécutons :
/parse-sass.sh
Génération du css...
Le script créera deux fichiers, gtk-contained.css et gtk-contained-dark.css, à utiliser respectivement avec les thèmes clair et sombre.
-rw-rw-r--. 1 roger roger 4338 8 mars 15:49 _colors.scss
drwxrwxr-x. 3 roger roger 4096 8 mars 15:49 .
-rw-rw-r--. 1 roger roger 171713 8 mars 15:53 gtk-contained.css
-rw-rw-r--. 1 roger roger 171416 8 mars 15:53 gtk-contained-dark.css
5. Copiez le fichier CSS créé dans votre thème
Maintenant, nous devons récupérer les fichiers CSS que nous avons générés (et quelques autres fichiers) et les utiliser dans notre thème personnalisé. Nous allons copier le thème Adwaita par défaut dans le répertoire personnel, puis copier le CSS. J'ai également pris la liberté de modifier le nom du thème copié (dans le fichier index.theme) afin qu'il soit plus facile de le distinguer du stock Adwaita. J'ai appelé le mien Adwaita-2.
cp -r /usr/share/themes/Adwaita ~/.themes/Adwaita-2
gedit ~/.themes/Adwaita-2/index.theme
Nommez le thème comme bon vous semble.
cp -r [emplacement du dépôt git cloné local]/gtk/gtk/theme/Adwaita/assets ~/.themes/Adwaita-2/gtk-3.0/
cp -r [emplacement du dépôt git cloné local]/gtk/ gtk/theme/Adwaita/gtk-contained.css ~/.themes/Adwaita-2/gtk-3.0/gtk.css
Essentiellement, nous écrasons le fichier stub vide.
6. Activer le nouveau thème
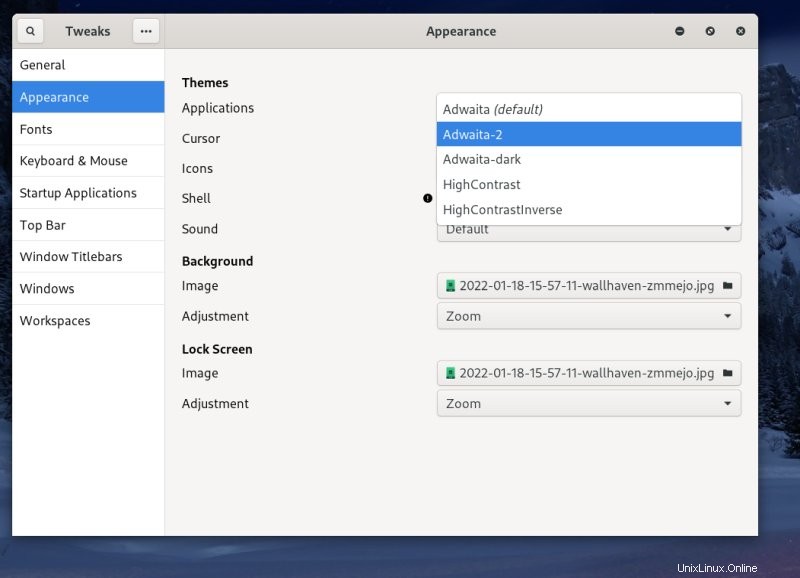
Maintenant, lancez Gnome Tweaks et activez votre nouveau thème :


Et voilà ! Travail accompli. Cela n'a pris que 16 minutes et 6 étapes faciles. À droite? Exact.
Conclusion
Le piratage de thèmes sur la ligne de commande est très 1998, mais une grande partie de l'expérience de bureau Linux reste 1998, malheureusement. Ce n'est pas une bonne chose, surtout si les gens cherchent à laisser le monde de Windows derrière eux, y compris la société actuelle. Mais ensuite, nous avons réussi à terminer nos tâches, donc tout n'est pas si mal.
Si vous devez apporter des modifications de thème dans Gnome 40+, vous devrez cloner le référentiel d'origine, basculer vers l'ancienne branche, apporter des modifications aux déclarations de couleur, créer les fichiers CSS, puis les copier dans votre propre thème. Pas banal, mais faisable. Et totalement évitable si les distributions s'engagent à expédier leurs produits avec de belles polices claires, nettes et nettes. Jusque-là, j'espère que vous trouverez cet article utile. Enfin, tout cela pourrait bientôt changer encore une fois, car GTK-4.0 et libadwaita apportent leurs propres problèmes de thème. À bientôt.