Présentation
Les déploiements Canary sont utiles pour introduire de nouvelles versions de services, car ils offrent un moyen de déployer progressivement de nouvelles fonctionnalités. Lorsqu'une mise à jour est déployée, elle sort par étapes pour un petit pourcentage d'utilisateurs. Cela permet aux développeurs de voir comment la mise à jour fonctionne avant de la mettre à la disposition de tous.
Kubernetes est conçu pour effectuer des déploiements Canary de manière native. Cependant, l'inconvénient de cette approche est que la limitation du trafic au déploiement Canary (en modifiant les ratios de répliques) doit être effectuée manuellement. La solution pour rationaliser ce processus consiste à utiliser un maillage de services, tel qu'Istio open source, pour découpler la distribution du trafic et le nombre de réplicas.
Dans ce didacticiel, vous apprendrez à déployer la version Canary d'une application dans un cluster compatible Istio et à configurer Istio pour contrôler le routage du trafic.

Prérequis
- Cluster Kubernetes (minikube)
- outil de ligne de commande kubectl
- Istio installé
- Compte Docker Hub
- Tableau de bord Grafana
Étape 1 :Créer l'image Docker et le conteneur pour la version Canary
Pour commencer à déployer la version Canary de votre application, créez d'abord une image docker contenant la version que vous souhaitez déployer.
- Allez dans le répertoire contenant les fichiers nécessaires pour l'image. L'exemple utilise une application appelée test-canary , stocké dans le répertoire du même nom :
cd test-canary
2. Utilisez la docker build commande pour créer l'image Docker. Suivez la commande avec votre nom d'utilisateur Docker Hub et le nom de l'image :
docker build -t [dockerhub-username]/test-canary .La sortie confirme la création réussie de l'image :

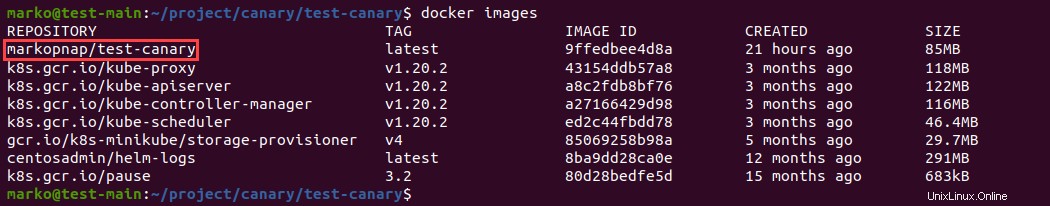
3. Utilisez les docker images commande pour voir une liste de vos images et vérifier si la nouvelle image en fait partie :
docker images
4. Ensuite, utilisez le docker run commande pour créer un conteneur avec l'image que vous avez précédemment créée. Donnez un nom au conteneur et choisissez un port d'accès :
docker run --name [name] -p [port]:8080 -d [dockerhub-username]/test-canarySi l'opération réussit, le système affiche l'ID complet du conteneur nouvellement créé :

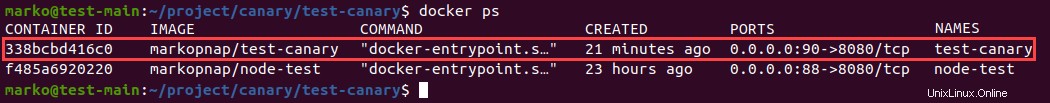
5. Utilisez le docker ps commande pour vérifier les conteneurs en cours d'exécution :
docker ps
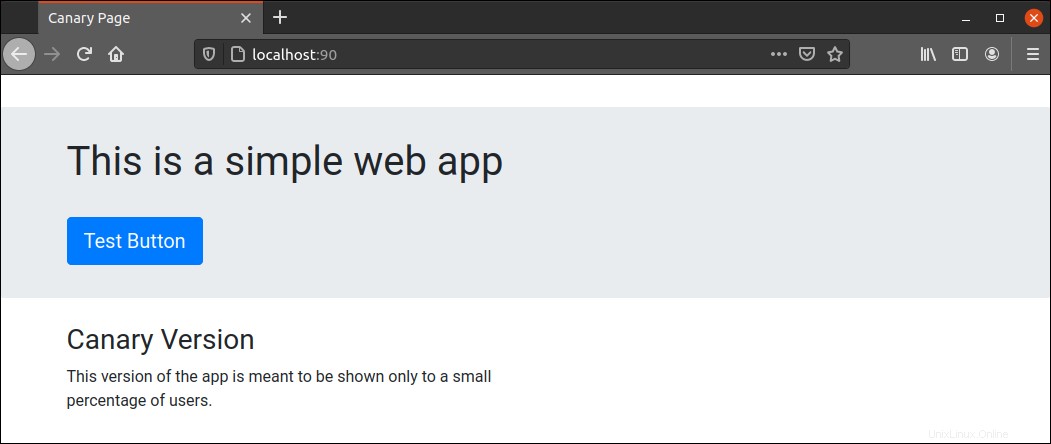
6. Utilisez maintenant le port que vous avez attribué au conteneur pour y accéder via un navigateur :
http://localhost:[port]Le navigateur affiche le contenu de l'application :

7. Après avoir confirmé que l'application fonctionne, arrêtez le conteneur avec docker stop commande. Ajoutez l'ID de conteneur à la commande, que vous pouvez copier à partir de la première colonne du docker ps sortie :
docker stop [container-id]
8. Enfin, pour pousser l'image vers votre compte Docker Hub, connectez-vous à Docker Hub à l'aide de la ligne de commande :
docker login -u [dockerhub-username]Le système demande le mot de passe. Tapez le mot de passe et appuyez sur Entrée :

9. Poussez maintenant l'image avec docker push :
docker push [dockerhub-username]/test-canary
Étape 2 :Modifier le déploiement de l'application
Pour ajouter le déploiement Canary au déploiement général de votre application, utilisez un éditeur de texte pour modifier le fichier contenant les spécifications de service et de déploiement.
L'exemple utilise le manifeste d'application appelé app-manifest.yaml :
nano app-manifest.yamlLe manifeste doit ressembler au contenu ci-dessous :
apiVersion: v1
kind: Service
metadata:
name: nodejs
labels:
app: nodejs
spec:
selector:
app: nodejs
ports:
- name: http
port: 8080
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs
labels:
version: v1
spec:
replicas: 1
selector:
matchLabels:
app: nodejs
template:
metadata:
labels:
app: nodejs
version: v1
spec:
containers:
- name: nodejs
image: markopnap/test-prod
ports:
- containerPort: 8080
L'exemple de manifeste ci-dessus décrit une version de production d'une application Node.js, dont le conteneur est stocké dans markopnap/test-prod . Pour inclure la version Canary de l'application, commencez par modifier le déploiement section du fichier et ajoutez -v1 au nom de l'application :
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs-v1
Maintenant, ajoutez une autre section Déploiement à la fin du fichier, avec les spécifications pour la version Canary :
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: nodejs-v2
labels:
version: v2
spec:
replicas: 1
selector:
matchLabels:
app: nodejs
template:
metadata:
labels:
app: nodejs
version: v2
spec:
containers:
- name: nodejs
image: markopnap/test-canary
ports:
- containerPort: 8080
Une fois que vous avez terminé de modifier le fichier, enregistrez-le, puis mettez à jour la configuration du système à l'aide de kubectl apply :
kubectl apply -f app-manifest.yamlÉtape 3 :Configurer le service virtuel Istio
Créez un nouveau fichier yaml pour stocker la configuration Istio. L'exemple utilise le fichier intitulé istio.yaml , mais vous pouvez lui donner un nom de votre choix :
nano istio.yamlSi vous avez déjà utilisé Istio pour le déploiement d'une version de production, le fichier existe déjà et devrait ressembler à ceci :
apiVersion: networking.istio.io/v1alpha3
kind: Gateway
metadata:
name: nodejs-gateway
spec:
selector:
istio: ingressgateway
servers:
- port:
number: 80
name: http
protocol: HTTP
hosts:
- "*"
---
apiVersion: networking.istio.io/v1alpha3
kind: VirtualService
metadata:
name: nodejs
spec:
hosts:
- "*"
gateways:
- nodejs-gateway
http:
- route:
- destination:
host: nodejs
Le fichier comporte deux sections qui définissent Gateway et VirtualService objets. Pour introduire les deux versions de l'application et définir la règle de routage pour la distribution aux utilisateurs, modifiez le http section en bas. La section doit contenir deux destinations avec différents sous-ensembles et poids :
http:
- route:
- destination:
host: nodejs
subset: v1
weight: 90
- destination:
host: nodejs
subset: v2
weight: 10
Le poids Le paramètre indique à Istio quel pourcentage du trafic doit être acheminé vers une destination spécifique. Dans l'exemple ci-dessus, 90 % du trafic est dirigé vers la version de production, tandis que 10 % sont dirigés vers la version Canary.
Après avoir modifié la section Service virtuel, ajoutez les lignes suivantes à la fin du fichier pour créer une règle de destination :
---
apiVersion: networking.istio.io/v1alpha3
kind: DestinationRule
metadata:
name: nodejs
spec:
host: nodejs
subsets:
- name: v1
labels:
version: v1
- name: v2
labels:
version: v2
L'objectif de la définition de la règle de destination est de gérer le trafic entrant et de l'envoyer aux versions spécifiées de l'application.
Enregistrez le fichier et utilisez kubectl apply pour l'activer :
kubectl apply -f istio.yamlÉtape 4 :Tester le déploiement Canary
La configuration définie à l'étape précédente effectue le routage du trafic vers vos déploiements de production et Canary. Pour tester cela, accédez à l'application en utilisant l'IP externe de istio-ingressgateway , qu'Istio utilise comme équilibreur de charge.
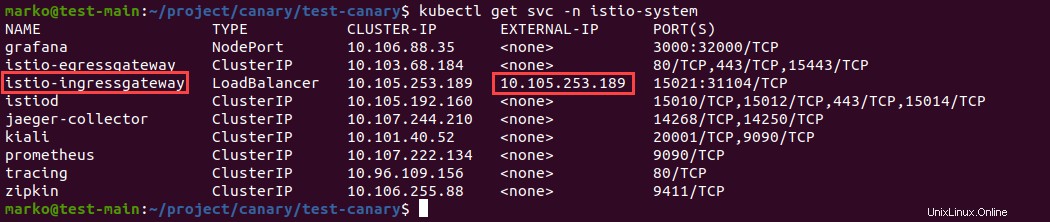
Recherchez istio-ingressgateway service dans la liste des services disponibles dans le istio-system espace de noms. Utilisez kubectl get pour lister les services :
kubectl get svc -n istio-system
Copiez le istio-ingressgateway adresse IP externe dans la barre d'adresse de votre navigateur :
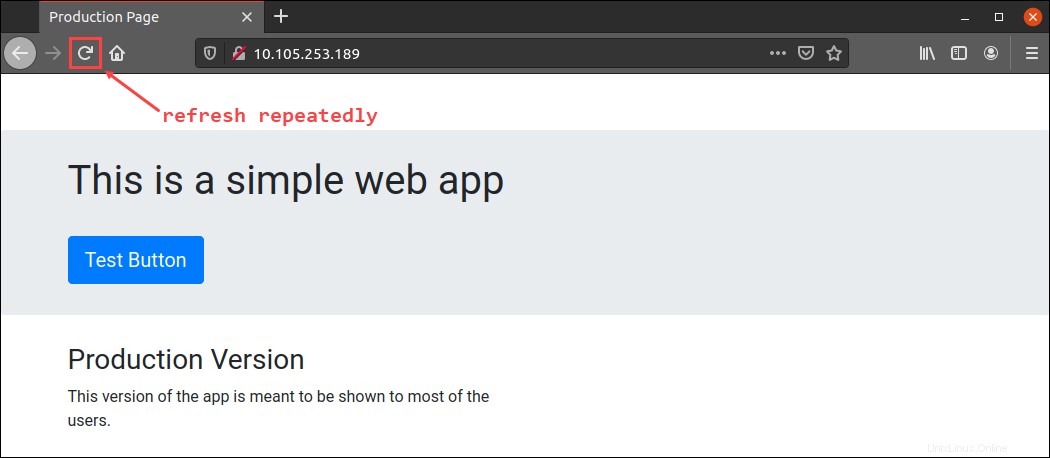
http://[ingressgateway_ip]Le navigateur affichera probablement la version de production de l'application. Cliquez sur Actualiser bouton plusieurs fois pour simuler du trafic :

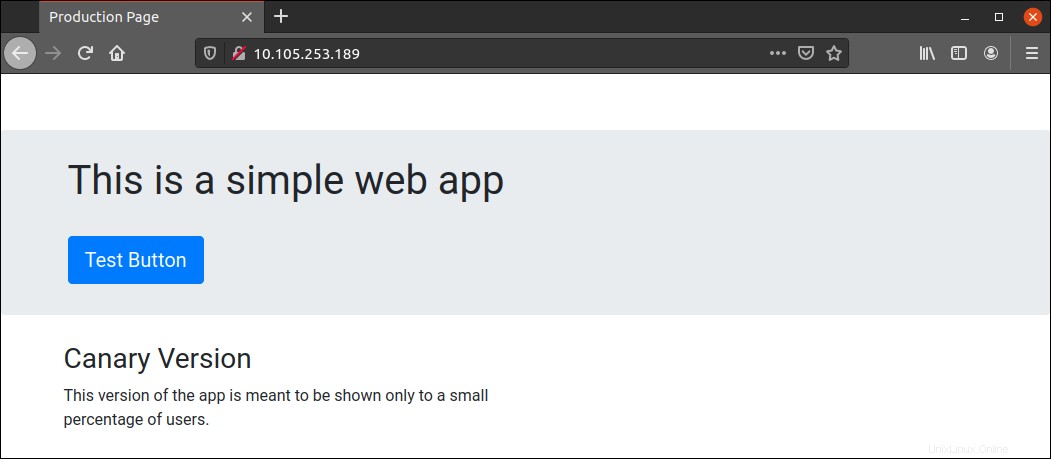
Au bout de quelques fois, vous devriez voir la version canari de l'application :

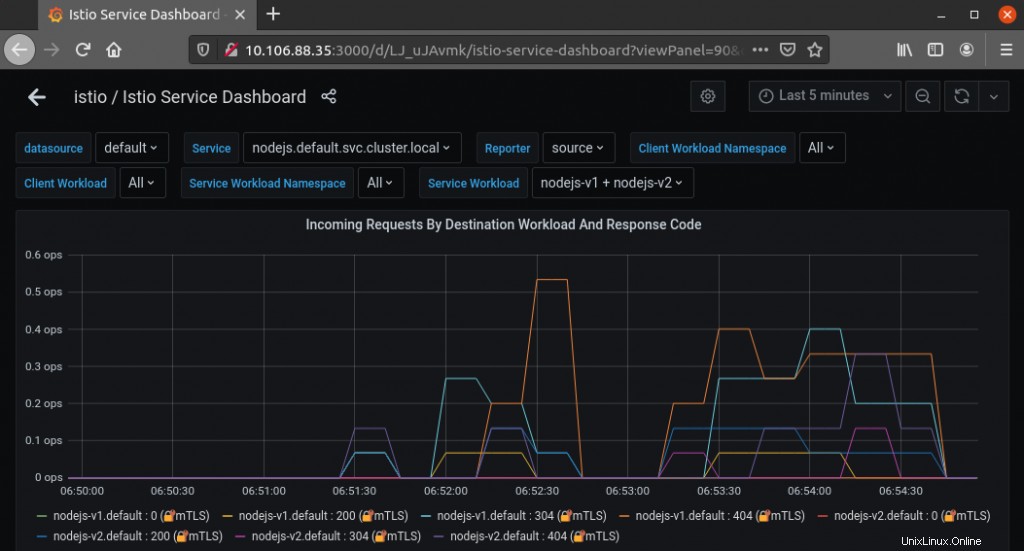
Si vous avez installé le module complémentaire Grafana, vérifiez les statistiques des demandes entrantes pour voir le pourcentage de routage pour chaque déploiement. Dans Grafana, cliquez sur Accueil icône :

Dans les tableaux de bord section, sélectionnez Istio , puis cliquez sur Tableau de bord des services Istio :

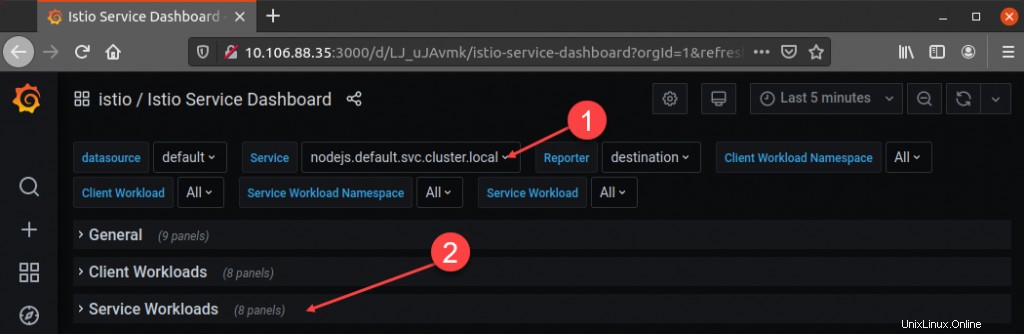
Dans le tableau de bord, recherchez le Service et sélectionnez le service correspondant à votre application. Dans cet exemple, le service s'appelle nodejs.default.svc.cluster.local . Une fois que vous avez choisi le service, accédez aux charges de travail du service rubrique :

Sélectionnez le graphique intitulé Requêtes entrantes par charge de travail de destination et code de réponse . Le graphique montre le trafic que vous avez généré en actualisant la page. Dans cet exemple, il est évident qu'Istio a servi le nodejs-v1 version de l'application plus fréquemment que le canari nodejs-v2 version.