Dans Partie 1 de cette série, nous avons mis en place un projet HTML 5 de base en utilisant Netbeans comme IDE, et nous avons également présenté quelques éléments qui ont été ajoutés dans cette nouvelle spécification du langage.
En quelques mots, vous pouvez penser à jQuery en tant que bibliothèque Javascript multi-navigateurs et multi-plateformes qui peut grandement simplifier les scripts côté client dans les pages HTML. D'autre part, Bootstrap peut être décrit comme un cadre complet qui intègre des outils HTML, CSS et Javascript pour créer des pages Web adaptées aux mobiles et réactives.
Dans cet article, nous allons vous présenter jQuery et Bootstrap , deux utilitaires inestimables pour écrire HTML 5 coder plus facilement. Les deux jQuery et Bootstrap sont sous licence MIT et Apache 2.0, qui sont compatibles avec la GPL et sont donc des logiciels libres.
Veuillez noter que les concepts de base HTML, CSS et Javascript ne sont couverts dans aucun article de cette série. Si vous pensez avoir besoin de vous familiariser avec ces sujets avant de continuer, je vous recommande fortement le didacticiel HTML 5 dans W3Schools.
Intégrer jQuery et Bootstrap dans notre projet
Pour télécharger jQuery, rendez-vous sur le site Web du projet à l'adresse http://jquery.com et cliquez sur le bouton qui affiche la notification de la dernière version stable.
Nous irons avec cette deuxième option dans ce guide. .min.js compressé ou un .js non compressé version de jQuery.
Le premier est spécialement conçu pour les sites Web et permet de réduire le temps de chargement des pages (et donc Google classera mieux votre site), tandis que le second est principalement destiné aux codeurs à des fins de développement.
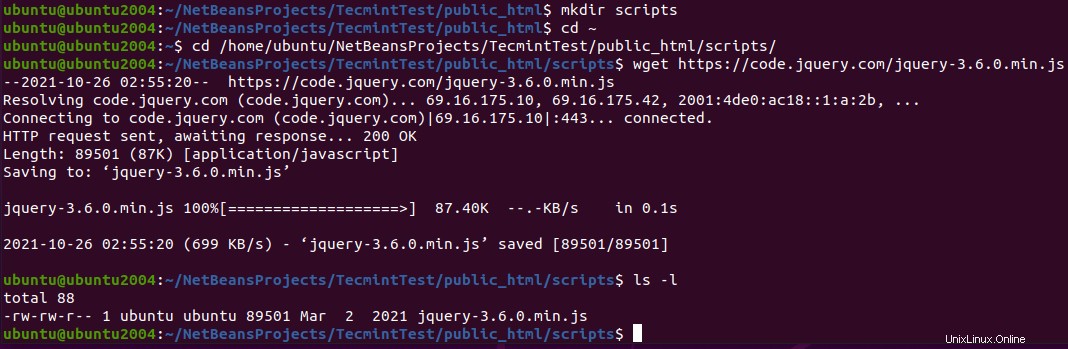
Par souci de concision et de facilité d'utilisation, nous allons télécharger le fichier compressé (également appelé minifié ) version aux scripts dossier à l'intérieur de la structure de notre site.
$ cd /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts/ $ wget https://code.jquery.com/jquery-3.6.0.min.js

Il est maintenant temps d'ajouter Bootstrap à notre projet. Allez sur http://getbootstrap.com et cliquez sur Télécharger Bootstrap. Sur la page suivante, cliquez sur l'option en surbrillance comme indiqué ci-dessous pour télécharger les composants minifiés, prêts à l'emploi, dans un fichier zip :

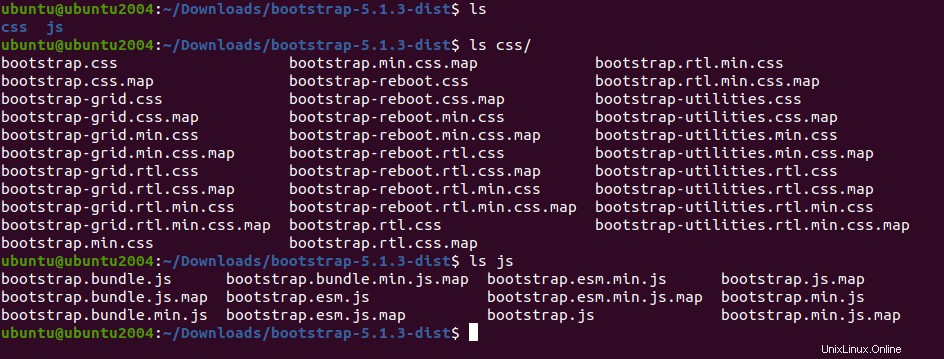
Une fois le téléchargement terminé, accédez à vos Téléchargements dossier, décompressez le fichier et copiez les fichiers en surbrillance dans les répertoires indiqués à l'intérieur de votre projet :
# cd ~/Downloads # unzip -a bootstrap-5.1.3-dist.zip # cd bootstrap-5.1.3-dist/

Copiez maintenant les fichiers CSS et JS dans les dossiers respectifs de la structure du projet.
# cp css/bootstrap.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles # cp js/bootstrap.min.js /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts
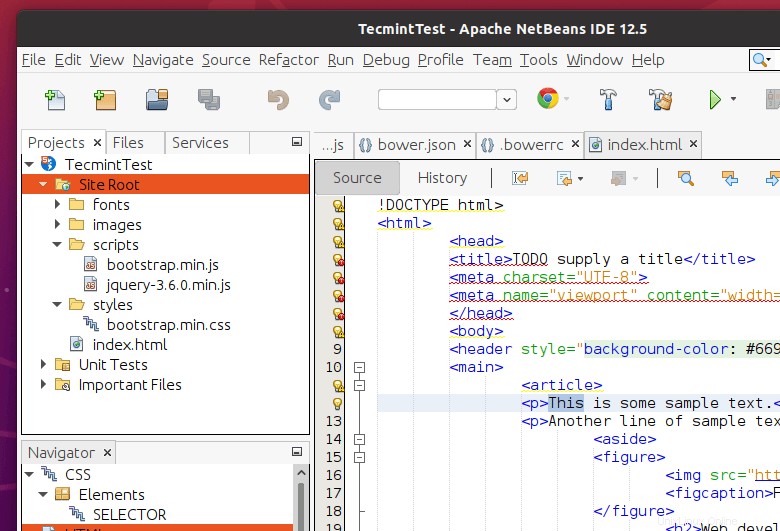
Si vous développez maintenant la structure de votre site dans Netbeans, elle devrait ressembler à ceci :

Ajouter des références
Cela a l'air bien, mais nous n'avons toujours pas dit à notre index.html fichier pour utiliser l'un de ces fichiers. Par souci de simplicité, nous allons d'abord remplacer le contenu de ce fichier par un fichier html barebone :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery and Bootstrap</title> </head> <body> <!-- // Your code will appear here. --> </body> </html>
Ensuite, faites simplement glisser et déposez chaque fichier de la section du navigateur de projet vers le code, à l'intérieur du </head> balises, comme vous pouvez le voir dans le screencast suivant. Assurez-vous que la référence à jQuery apparaît avant la référence à Bootstrap car cette dernière dépend de la première :
C'est tout - vous avez ajouté les références à la fois à jQuery et à Bootstrap, et vous pouvez maintenant commencer à écrire du code.
Écrire votre premier code réactif
Ajoutons maintenant une barre de navigation et plaçons-la en haut de notre page. N'hésitez pas à inclure 4-5 liens avec du texte factice et ne le liez à aucun document pour le moment - insérez simplement l'extrait de code suivant dans le corps du document.
N'oubliez pas de passer un peu de temps à vous familiariser avec la fonction d'auto-complétion de Netbeans, qui vous montrera les classes mises à disposition par Bootstrap lorsque vous commencerez à taper.
Au cœur de l'extrait de code ci-dessous se trouve le conteneur Bootstrap classe, qui est utilisée pour placer le contenu à l'intérieur d'un conteneur horizontal qui se redimensionnera automatiquement en fonction de la taille de l'écran sur lequel il est visualisé. Non moins importante est la classe container-fluid, qui garantira que le contenu occupera toute la largeur de l'écran.
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
</div>
Une autre caractéristique distinctive de Bootstrap est qu'il élimine le besoin de tableaux dans le code HTML. Au lieu de cela, il utilise un système de grille pour mettre en page le contenu et le faire apparaître correctement sur les grands et les petits appareils (des téléphones jusqu'aux grands écrans de bureau ou d'ordinateur portable).
Dans le système de grille de Bootstrap, la disposition de l'écran est divisée en 12 colonnes :

Une configuration typique consiste à utiliser la colonne 12 colonnes mise en page divisée en 3 groupes de 4 colonnes chacun, comme suit :

Pour indiquer ce fait dans le code, et afin qu'il s'affiche de cette façon à partir des appareils de taille moyenne (tels que les ordinateurs portables) et au-delà, ajoutez le code suivant sous la fermeture </nav> balise :
...
</nav>
<div class="row">
<div class="col-md-4">This is the text in GROUP 1</div>
<div class="col-md-4">This is the text in GROUP 2</div>
<div class="col-md-4">This is the text in GROUP 3</div>
</div>
</div> <!--Closing tag of the container class -->
Vous avez probablement remarqué que les classes de colonnes dans la grille Bootstrap indiquent la disposition de départ pour une taille d'appareil spécifique et au-dessus, comme md dans cet exemple signifie moyen (qui couvre également lg , ou de gros appareils).
Pour les petits appareils (sm et xs ), le contenu divs empilés et apparaissent les uns au-dessus des autres.
Dans le screencast suivant, vous pouvez voir à quoi votre page devrait ressembler maintenant. Notez que vous pouvez redimensionner la fenêtre de votre navigateur pour simuler différentes tailles d'écran après avoir lancé le projet à l'aide du bouton Exécuter le projet, comme nous l'avons appris dans la Partie 1. .
Résumé
Félicitations ! Vous devez déjà avoir écrit une page réactive simple, mais fonctionnelle. N'oubliez pas de consulter le site Web Bootstrap afin de vous familiariser avec les fonctionnalités presque illimitées de ce framework.
Comme toujours, si vous avez une question ou un commentaire, n'hésitez pas à nous contacter en utilisant le formulaire ci-dessous.