Bolt est un CMS sophistiqué, léger et simple construit avec PHP. Il est publié sous la licence open source MIT et le code source est hébergé en tant que référentiel public sur Github. Bolt est un outil de gestion de contenu, qui s'efforce d'être aussi simple et direct que possible. Il est rapide à mettre en place, facile à configurer, utilise des modèles élégants. Bolt est créé à l'aide de bibliothèques open source modernes et est le mieux adapté pour créer des sites en HTML5 avec un balisage moderne. Dans ce didacticiel, nous allons passer par l'installation de Bolt CMS sur le système Ubuntu 18.04 LTS en utilisant Nginx comme serveur Web, MySQL comme serveur de base de données, et éventuellement, vous pouvez sécuriser la couche de transport en utilisant le client acme.sh et l'autorité de certification Let's Encrypt pour ajouter la prise en charge SSL.
Exigences
La configuration système requise pour Bolt est modeste et il devrait fonctionner sur n'importe quel serveur Web assez moderne :
- PHP version 5.5.9 ou ultérieure avec les extensions PHP courantes suivantes :pdo, mysqlnd, pgsql, openssl, curl, gd, intl, json, mbstring, opcache, posix, xml, fileinfo, exif, zip.
- Accès à SQLite (fourni avec PHP), ou MySQL ou PostgreSQL.
- Apache avec
mod_rewriteactivé (.htaccessfiles) ou Nginx (configuration de l'hôte virtuel décrite ci-dessous). - Au moins 32 Mo de mémoire alloués à PHP.
Prérequis
- Un système d'exploitation exécutant Ubuntu 18.04 LTS.
- Un utilisateur non root avec des privilèges sudo.
Étapes initiales
Vérifiez votre version d'Ubuntu :
lsb_release -ds
# Ubuntu 18.04.1 LTSConfigurez le fuseau horaire :
sudo dpkg-reconfigure tzdataMettez à jour les packages de votre système d'exploitation (logiciels). Il s'agit d'une première étape importante car elle garantit que vous disposez des dernières mises à jour et correctifs de sécurité pour les packages logiciels par défaut de votre système d'exploitation :
sudo apt update && sudo apt upgrade -yInstallez certains packages essentiels nécessaires à l'administration de base du système d'exploitation Ubuntu :
sudo apt install -y curl wget vim git unzip socat bash-completionÉtape 1 - Installer PHP et les extensions PHP nécessaires
Installez PHP, ainsi que les extensions PHP nécessaires :
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xmlPour afficher PHP compilé en modules, vous pouvez exécuter :
php -m
ctype
curl
exif
fileinfo
. . .
. . .Vérifier la version PHP :
php --version
# PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
# with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
Le service PHP-FPM est automatiquement démarré et activé au redémarrage sur le système Ubuntu 18.04, il n'est donc pas nécessaire de le démarrer et de l'activer manuellement. Nous pouvons passer à l'étape suivante, qui est l'installation et la configuration de la base de données.
Étape 2 :Installez MySQL et créez une base de données pour Bolt CMS
Bolt CMS prend en charge les bases de données MySQL, MariaDB et PostgreSQL. Dans ce didacticiel, nous utiliserons MySQL comme serveur de base de données.
Installez le serveur de base de données MySQL :
sudo apt install -y mysql-serverVérifiez la version de MySQL :
mysql --version
# mysql Ver 14.14 Distrib 5.7.25, for Linux (x86_64) using EditLine wrapper
Exécutez l'mysql_secure installation script pour améliorer la sécurité MySQL et définir le mot de passe pour MySQL root utilisateur :
sudo mysql_secure_installationRépondez à chacune des questions :
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YConnectez-vous au shell MySQL en tant qu'utilisateur root :
sudo mysql -u root -p
# Enter password
Créez une base de données MySQL vide et un utilisateur pour Bolt CMS et mémorisez les informations d'identification :
mysql> CREATE DATABASE dbname;
mysql> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
mysql> FLUSH PRIVILEGES;Quitter MySQL :
mysql> exit
Remplacez dbname , username et password avec vos propres noms.
Étape 3 – Installer acme.sh client et obtenir le certificat Let's Encrypt (facultatif )
Sécuriser votre site Web avec HTTPS n'est pas nécessaire, mais c'est une bonne pratique pour sécuriser le trafic de votre site. Afin d'obtenir un certificat TLS de Let's Encrypt, nous utiliserons le client acme.sh. Acme.sh est un logiciel shell Unix pur permettant d'obtenir des certificats TLS de Let's Encrypt sans aucune dépendance.
Téléchargez et installez acme.sh :
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~Vérifiez la version d'acme.sh :
acme.sh --version
# v2.8.1
Obtenir RSA et ECC/ECDSA certificats pour votre domaine/nom d'hôte :
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Si vous voulez de faux certificats pour les tests, vous pouvez ajouter --staging flage aux commandes ci-dessus.
Après avoir exécuté les commandes ci-dessus, vos certificats et les clés sera dans :
- Pour RSA :
/home/username/example.comrépertoire. - Pour ECC/ECDSA :
/home/username/example.com_eccrépertoire.
Pour répertorier vos certificats émis, vous pouvez exécuter :
acme.sh --list
Créez des répertoires pour stocker vos certificats. Nous utiliserons /etc/letsencrypt répertoire.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Installez/copiez les certificats dans le répertoire /etc/letsencrypt.
# RSA
acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"Tous les certificats seront automatiquement renouvelés tous les 60 jours.
Après avoir obtenu les certificats, quittez l'utilisateur root et revenez à l'utilisateur sudo normal :
exitÉtape 4 :Installez NGINX et configurez NGINX pour Bolt CMS
Bolt CMS peut fonctionner correctement avec de nombreux logiciels de serveur Web populaires. Dans ce tutoriel, nous avons sélectionné Nginx. Si vous préférez le serveur Web Apache à Nginx, consultez https://docs.bolt.cm/3.6/installation/webserver/apache pour en savoir plus.
Téléchargez et installez Nginx depuis le dépôt Ubuntu :
sudo apt install -y nginxVérifiez la version de Nginx :
sudo nginx -v
# nginx version: nginx/1.14.0 (Ubuntu)Configurez Nginx pour Bolt CMS en exécutant :
sudo vim /etc/nginx/sites-available/bolt.conf
Et remplissez le fichier avec la configuration suivante :
server {
listen 80;
listen 443 ssl http2;
server_name example.com;
root /var/www/bolt/public;
index index.php;
# RSA
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
# ECC
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
location ~ /index.php/(.*) {
rewrite ^/index.php/(.*) /$1 permanent;
}
location ~ /\. { deny all; }
location ~ /\.(htaccess|htpasswd)$ { deny all; }
location ~ /\.(?:db)$ { deny all; }
location ~* /(.*)\.(?:markdown|md|twig|yaml|yml)$ { deny all; }
location ~ [^/]\.php(/|$) {
include snippets/fastcgi-php.conf;
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_PROXY "";
fastcgi_param HTTPS $https if_not_empty;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
}REMARQUE : Pour une configuration Nginx complète et prête pour la production pour Bolt CMS, consultez https://docs.bolt.cm/3.6/installation/webserver/nginx.
Activez le nouveau bolt.conf configuration en liant le fichier au sites-enabled répertoire.
sudo ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabledVérifiez la configuration de Nginx pour les erreurs de syntaxe :
sudo nginx -tRecharger le service Nginx :
sudo systemctl reload nginx.serviceÉtape 5 : Installer Bolt CMS
Créer /var/www répertoire :
sudo mkdir -p /var/www/
Accédez à /var/www répertoire :
cd /var/www/Téléchargez la dernière version de Bolt CMS via wget et décompressez-la :
sudo wget https://bolt.cm/distribution/bolt-latest.zip && sudo unzip bolt-latest.zip
Supprimer le fichier bolt-latest.zip téléchargé fichier :
sudo rm bolt-latest.zip
Renommez le répertoire bolt-v3.6.4 en boulon :
sudo mv bolt-v3.6.4 boltPour terminer l'installation, vous devrez renommer les fichiers suivants :
sudo mv .bolt.yml.dist .bolt.yml
sudo mv composer.json.dist composer.json
sudo mv composer.lock.dist composer.lock
sudo mv src/Site/CustomisationExtension.php.dist src/Site/CustomisationExtension.php
Changer le propriétaire du /var/www/bolt répertoire vers www-data utilisateur:
sudo chown -R www-data:www-data /var/www/boltAccédez au dossier dans lequel vous avez importé Bolt dans votre navigateur Web et suivez les instructions à l'écran.
Étape 6 – Terminez l'installation et la configuration de Bolt CMS
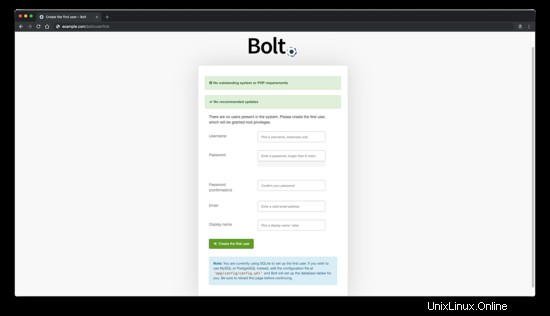
Après avoir ouvert votre site dans un navigateur Web, vous devriez être redirigé vers la page suivante :

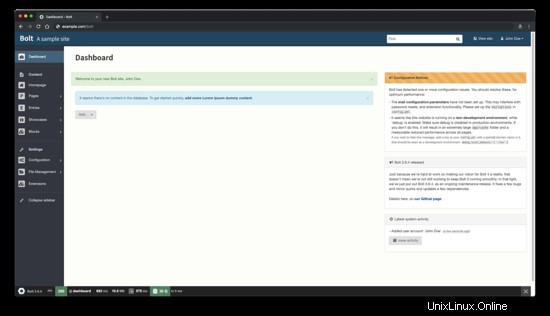
Renseignez les informations requises pour créer un utilisateur et cliquez sur "Créer le premier utilisateur" bouton pour continuer. Ensuite, l'interface d'administration de Bolt CMS devrait s'afficher :

L'installation de Bolt CMS est maintenant terminée. Pour accéder à l'administrateur de Bolt CMS, ajoutez /bolt à l'adresse IP ou au domaine de votre site.
Liens
- https://bolt.cm/
- https://github.com/bolt/bolt