Nginx ou "moteur-x " est un serveur Web hautes performances à faible consommation de mémoire, créé par Igor Sysoev en 2002. Nginx n'est pas seulement un serveur Web, il peut être utilisé comme proxy inverse pour de nombreux protocoles tels que HTTP, HTTPS, POP3, SMTP et IMAP et en tant qu'équilibreur de charge et cache HTTP également.
Apache est le logiciel de serveur Web le plus populaire géré par la communauté open source sous Apache Software Foundation. Il existe de nombreux modules complémentaires disponibles pour apache comme le support WebDav ou les pare-feu d'applications Web comme mod_security et il prend en charge de nombreux langages de programmation Web comme Perl, Python, PHP via des modules natifs ou par des interfaces cgi, fcgi et FPM.
Dans ce tutoriel, je vais installer et configurer Nginx en tant que proxy inverse de mise en cache pour un serveur Web Apache sur Ubuntu 15.10, Nginx est utilisé comme frontal et Apache comme back-end. Nginx s'exécutera sur le port 80 pour répondre aux requêtes d'un utilisateur/navigateur, la requête sera ensuite transmise au serveur apache qui s'exécute sur le port 8080.
Étape 1 - Installer Apache et PHP
Connectez-vous à votre serveur Ubuntu avec SSH et devenez utilisateur root en exécutant :
sudo su
Installez ensuite apache avec la commande apt-get :
apt-get install apache2
Une fois apache installé, il faut installer PHP comme module apache pour ce tutoriel :
apt-get install php5 php5-mysql libapache2-mod-php5
Étape 2 - Configurer Apache et PHP
Par défaut, apache écoute sur le port 80. Nous devons configurer apache pour qu'il s'exécute sur le port 8080 pour notre configuration de proxy car le port 80 sera utilisé par nginx plus tard.
Si vous souhaitez modifier le port du serveur Web apache, vous devez modifier le fichier de configuration apache "/etc/apache2/ports.conf", puis procéder à la configuration de l'hôte virtuel dans "/etc/apache2/sites-available/ " répertoire.
Changez d'abord le port pour apache en 8080 en éditant le fichier "ports.conf" avec l'éditeur vim :
vim /etc/apache2/ports.conf
En ligne 5 , changez le port 80 en 8080.
Listen 8080
Enregistrez et quittez.
Allez maintenant dans le répertoire virtualhost et éditez le fichier "000-default.conf" :
cd sites-available/
vim 000-default.conf
Assurez-vous que votre configuration est la même que ci-dessous :
<VirtualHost *:8080>
ServerName www.reverse.com
ServerAlias reverse.com
ServerAdmin [email protected]
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost> Enregistrez et quittez.
Ensuite, testez la configuration et redémarrez apache :
apachectl configtest
systemctl restart apache2
Enfin nous vérifions que apache et php fonctionnent. Créez un nouveau fichier avec le nom "info.php" dans le répertoire "/var/www/html/".
cd /var/www/html/
echo "<?php phpinfo(); ?>" > info.php
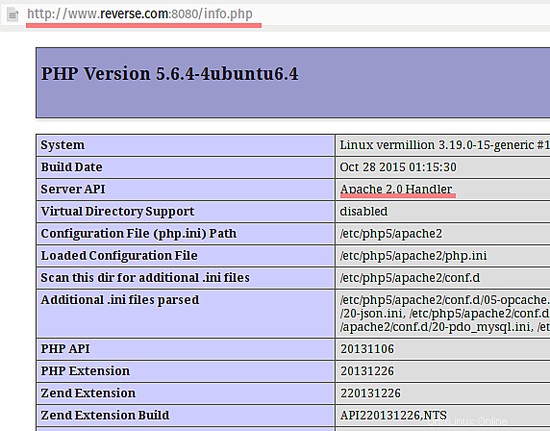
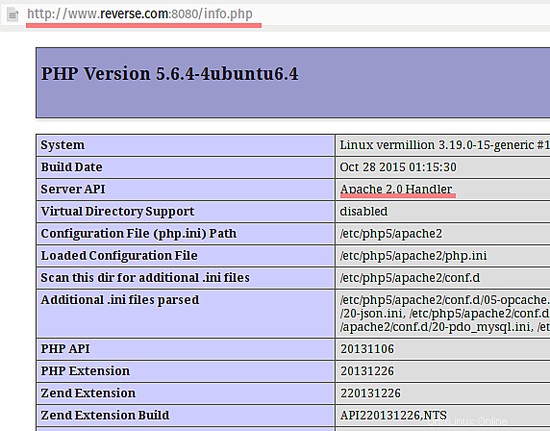
Visitez votre site www.reverse.com:8080/info.php .

Le résultat devrait ressembler à la capture d'écran ci-dessus.

Étape 3 - Installer Nginx
Installez Nginx avec la commande apt-get suivante :
apt-get install nginx
Étape 4 - Configurer Nginx
Une fois Nginx installé, configurez Nginx pour agir en tant que proxy inverse pour le serveur Web apache qui s'exécute sur le port 8080.
Allez dans le répertoire de configuration de nginx et éditez le fichier "nginx.conf":
cd /etc/nginx/
vim nginx.conf
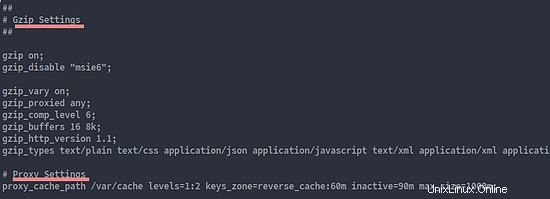
Activez la compression Gzip pour Nginx en décommentant les lignes gzip :
# Gzip Settings
##
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript; le plus important est :
gzip sur :pour activer la compression gzip.
gzip_types :est la liste des types MIME dont vous souhaitez activer la compression.
gzip_proxied any :active la compression pour les requêtes proxy.
Juste sous les paramètres gzip, ajoutez ces paramètres de cache proxy :
# Proxy Cache Settings
proxy_cache_path /var/cache levels=1:2 keys_zone=reverse_cache:60m inactive=90m max_size=1000m; Le répertoire du cache proxy est /var/cache.
niveaux est une directive qui indique à Nginx comment le cache est enregistré dans le système de fichiers.
key_zone n'est qu'un nom de zone de cache, vous pouvez le choisir librement, mais n'ajoutez pas de caractères spéciaux ou d'espaces dans le nom. J'utiliserai le nom "reverse_cache " ici.

Sauvegardez et quittez.
Nous allons maintenant configurer un virtualhost dans le répertoire "/etc/nginx/sites-available".
Dans ce tutoriel, je vais créer un nouveau fichier de configuration d'hôte virtuel nommé "reverse.conf". Je viens d'accéder au répertoire et de créer un nouveau fichier avec vim :
cd /etc/nginx/sites-available
vim reverse.conf
Collez la configuration ci-dessous :
server {
listen 80;
# Site Directory same in the apache virtualhost configuration
root /var/www/html;
index index.php index.html index.htm;
# Domain
server_name www.reverse.com reverse.com;
location / {
try_files $uri $uri/ /index.php;
}
# Reverse Proxy and Proxy Cache Configuration
location ~ \.php$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
# Cache configuration
proxy_cache reverse_cache;
proxy_cache_valid 3s;
proxy_no_cache $cookie_PHPSESSID;
proxy_cache_bypass $cookie_PHPSESSID;
proxy_cache_key "$scheme$host$request_uri";
add_header X-Cache $upstream_cache_status;
}
# Enable Cache the file 30 days
location ~* .(jpg|png|gif|jpeg|css|mp3|wav|swf|mov|doc|pdf|xls|ppt|docx|pptx|xlsx)$ {
proxy_cache_valid 200 120m;
expires 30d;
proxy_cache reverse_cache;
access_log off;
}
# Disable Cache for the file type html, json
location ~* .(?:manifest|appcache|html?|xml|json)$ {
expires -1;
}
location ~ /\.ht {
deny all;
}
} Enregistrez et quittez.
Activez ensuite la nouvelle configuration de l'hôte virtuel :
ln -s /etc/nginx/sites-available/reverse.conf /etc/nginx/sites-enabled/
Enfin, nous allons tester la configuration de nginx et redémarrer nginx :
nginx -t
systemctl restart nginx
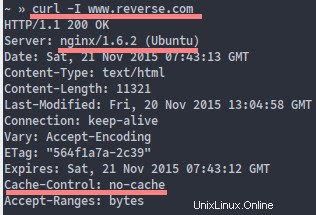
Nginx est maintenant configuré en tant que proxy inverse. Vous pouvez le tester avec curl :
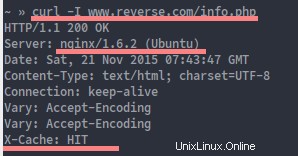
curl -I www.reverse.com

Cache-Control :pas de cache signifie index.html et tous les fichiers se terminant par .html ne seront pas mis en cache.
Un autre essai :
curl -I www.reverse.com/info.php

X-Cache :HIT signifie que la page est servie par le cache Nginx.
Étape 5 - Configurer la journalisation
Dans cette étape, je vais configurer apache pour enregistrer la véritable adresse IP du visiteur au lieu de l'adresse IP locale.
Veuillez installer le module apache "libapache2-mod-rpaf" et modifier le fichier de configuration du module :
sudo apt-get install libapache2-mod-rpaf
cd /etc/apache2/mods-available/
vim rpaf.conf
Ajoutez l'IP du serveur à la ligne 10 . Mon serveur a l'IP :192.168.1.108.
RPAFproxy_ips 127.0.0.1 192.168.1.108 ::1
Enregistrez et quittez.
Redémarrez apache maintenant :
systemctl restart apache2
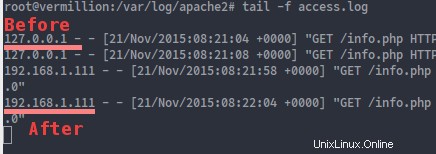
Testez rpaf en affichant le journal d'accès apache avec la commande tail :
tail -f /var/log/apache2/access.log

C'est tout.
Nginx est installé en tant que proxy inverse devant le serveur Web Apache. Si un visiteur demande un fichier php, la demande sera transmise à apache sur le port 8080, et vous pouvez voir le vrai visiteur ip sur le fichier journal apache.
Conclusion
Nginx est un serveur Web rapide et populaire avec une faible utilisation de la mémoire qui peut servir de serveur Web et de proxy inverse pour les protocoles HTTP et HTTPS. Le proxy inverse Nginx pour apache est une configuration qui utilise Nginx comme frontal et apache comme back-end. Nginx gère la requête entrante du navigateur et la transmet au backend apache. Dans ce didacticiel, nous avons configuré une configuration pour nginx en tant que cache http qui met en cache les demandes de fichiers PHP et les images.