Ce guide vous montrera comment créer un environnement intermédiaire ou de développement utilisé au mieux pour les tests, le dépannage et le développement léger. Ces étapes sont spécifiques à WordPress, mais une grande partie du même processus peut également être suivie pour d'autres applications Web.
Nous l'appellerons un site de développement dans cet article, mais vous pouvez l'appeler développement, développement ou test.
Ces étapes utilisent notre configuration logicielle spécialisée qui utilise le panneau de contrôle Plesk et Installatron (applications Web en un clic) pour une gestion facile des applications Web. Si vous n'êtes pas hébergé chez nous, mais que votre hébergeur utilise également ces outils, ce guide fonctionnera également très bien pour vous.
Vous n'hébergez pas chez nous ?
Vous souhaitez également faciliter la création d'un environnement de mise en scène ? Basculez votre hébergement vers Websavers !
Découvrez les forfaitsPartie 1 :Créer un sous-domaine
Nous allons commencer par créer un sous-domaine intermédiaire. Si votre DNS n'est pas géré dans Plesk, vous devrez créer l'enregistrement DNS A du sous-domaine partout où votre DNS est hébergé/géré.
- Connectez-vous à Plesk et choisissez le bouton "Ajouter un sous-domaine"
- Vous pouvez entrer ce que vous voulez pour le nom. Quelques suggestions :dev , nouveau , test ou le plus souvent mise en scène . Nous utiliserons la mise en scène tout au long de ce guide, donc si vous choisissez quelque chose de différent, vous devrez vous assurer d'échanger l'utilisation du mot mise en scène avec votre sélection.
- Si vous avez plusieurs domaines hébergés dans le cadre de l'abonnement, assurez-vous de sélectionner le bon domaine parent :il s'agit du domaine pour lequel vous créez un environnement intermédiaire.
- Si vous souhaitez personnaliser le nom du dossier racine du document, allez-y ! Plesk utilisera par défaut « staging.
», ce qui facilite la reconnaissance parmi les autres dossiers racines de documents de domaine. - Appuyez sur le bouton OK pour enregistrer vos modifications.
Partie 2 :Copiez le contenu du site dans le sous-domaine intermédiaire
Conseils :
- Si vous créez un nouveau site à partir de zéro qui ne partagera aucun contenu (comme des articles de blog) à partir d'un site actuellement en ligne et que vous utiliserez WordPress ou une autre application Web pour alimenter le site, suivez ce guide pour installez l'application de votre choix et sélectionnez le sous-domaine intermédiaire comme cible d'installation.
- Si votre site Web n'est pas alimenté par une application Web trouvée dans les applications Web en 1 clic, consultez notre guide de clonage de site Web ici. En particulier, faites défiler jusqu'à la section intitulée "Étapes pour cloner un site Web qui n'est pas dans les applications Web en 1 clic".
Dans tous les autres cas, procédez comme suit :
- Connectez-vous à Plesk et choisissez le bouton des applications Web en un clic (ou Installatron) pour accéder à votre liste d'applications installées.
- Recherchez l'application de votre site Web dans la liste. Si vous ne le voyez pas ici, découvrez comment l'importer dans des applications Web en un clic ici.
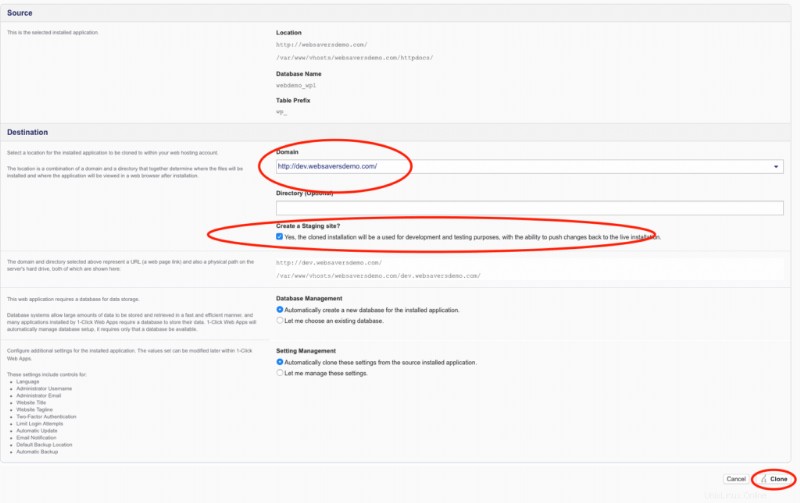
- Clonez votre application à l'aide du bouton avec les deux flèches côte à côte pointant vers le bas. Plus de détails sur ce processus ici. Votre destination pour le clone sera le nouveau sous-domaine que vous avez créé dans la partie 1. Assurez-vous de cocher la case "Créer un site intermédiaire" — cela vous permet de synchroniser les données entre les sites en direct et de staging avec des applications Web en un clic.
- Vous devez maintenant verrouiller le site intermédiaire afin d'empêcher l'indexation par les moteurs de recherche. Voici comment empêcher l'indexation avec WordPress.



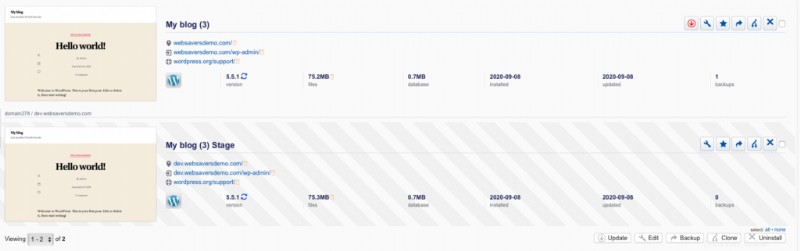
Et c'est tout ce qu'il y a à faire ! Vous avez maintenant un environnement intermédiaire situé à l'URL du sous-domaine que vous avez spécifié dans la partie 1. Ne le faites pas précéder de www (qui n'est pas utilisé avec les sous-domaines). Vos identifiants de connexion pour votre application seront identiques à ceux que vous avez utilisés sur le site en ligne.
Conseil pour éviter les conflits de fusion de données :si votre objectif est d'effectuer un ensemble de modifications sur la mise en scène et de les synchroniser avec la mise en ligne, alors pour vous faciliter la vie au moment de la mise en ligne, il est préférable d'éviter d'apporter des modifications au contenu du site en ligne dans la mesure du possible. Si les administrateurs / éditeurs de votre site doivent modifier le contenu de la page existante, demandez-leur d'apporter les mêmes modifications sur la copie de mise en scène du site également, ou uniquement sur la mise en scène avec l'idée que leur nouveau contenu sera publié avec le déploiement du nouveau placer.
Vous n'hébergez pas chez nous ?
Vous souhaitez également faciliter la création d'un environnement de développement ? Basculez votre hébergement vers Websavers !
Découvrez les forfaitsVous souhaitez déployer vos modifications sur le site en ligne ? Consultez notre guide pour mettre en ligne les modifications de votre site de développement ici.