Après avoir configuré votre propre serveur OpenVPN, vous souhaiterez peut-être améliorer sa sécurité. Une façon de le faire et de rationaliser votre processus d'authentification consiste à utiliser l'authentification unique ou l'authentification unique (SSO), également parfois appelée SAML (il s'agit d'un protocole SSO). Cela ajoute une autre mesure de sécurité pour empêcher les utilisateurs indésirables de se connecter à votre serveur tout en s'intégrant à votre système de gestion des utilisateurs, des identités ou des clients ou à votre processus d'authentification.
Ce guide fournit un exemple de la façon dont cela pourrait fonctionner avec Okta, une plate-forme d'identité basée sur le cloud populaire. Les principes de base de cet exemple s'appliquent à la plupart des systèmes de gestion d'identité (IDMS) avec seulement des changements dans la façon dont vous communiquez avec l'IDMS de votre choix.
Veuillez noter que cet exemple est conçu pour montrer les bases de la façon dont un système IDM ou SSO peut s'intégrer à OpenVPN côté serveur, il n'est pas conçu pour être utilisé tel quel.
Préparation
Pour ce guide, nous supposons :
- Vous avez un compte Okta (ce guide fonctionnera avec l'essai gratuit d'Okta)
- Vous avez déjà installé la dernière version d'Ubuntu (20.04 au moment de la rédaction)
- Vous avez racine accéder à cette installation
- Vous avez un accès public à ce système sur les ports 80 et 443 pour l'accès HTTP et HTTPS, et un DNS A-NAME pointant vers celui-ci (par exemple, openvpnsso.server.com)
- Vous avez déjà une copie de Viscosity installée sur votre appareil client et déjà configurée pour ce serveur
La documentation d'Okta est disponible sur https://help.okta.com/en/prod/Content/index.htm
D'autres exemples d'Okta peuvent être trouvés sur leur page GitHub à https://github.com/okta
Ce guide ne doit être utilisé qu'à titre d'exemple pour la configuration de SSO sur votre serveur. Le site Web Python Flask fourni est conçu à titre d'exemple uniquement et n'est pas destiné à une utilisation en production.
Si vous partez de zéro avec une nouvelle installation d'Ubuntu 20.04, ce processus d'ici à la fin ne devrait prendre qu'environ 20 minutes.
Configuration d'Okta
Tout d'abord, nous devons configurer Okta pour le nouveau site Web qui gérera la communication entre OpenVPN et Okta.
- Connectez-vous à Okta sur votre compte administrateur
- Sur la gauche, développez le menu et accédez à Applications > Applications
- Cliquez sur Créer une intégration d'application
- Sélectionnez ODIC - OpenID Connect , puis Application Web et cliquez sur Suivant
- Donnez votre nom d'intégration d'application un nom que vous reconnaîtrez comme "Mon serveur OpenVPN"
- Assurez-vous du code d'autorisation est la seule option cochée sous "Client agissant au nom d'un utilisateur" sous "Type de subvention"
- En remplaçant "
" dans ce qui suit, définissez vos URI de redirection de connexion à http://<yourserver.com>/authorization-code/callback - Facultativement, en remplaçant à nouveau "
" dans ce qui suit, définissez vos URI de redirection de déconnexion à http://<yourserver.com>/logout - Définir l'accès contrôlé à votre choix, à des fins de test s'il s'agit d'un compte d'essai, sélectionnez simplement Autoriser l'accès à tous les membres de votre organisation
- Cliquez sur Enregistrer
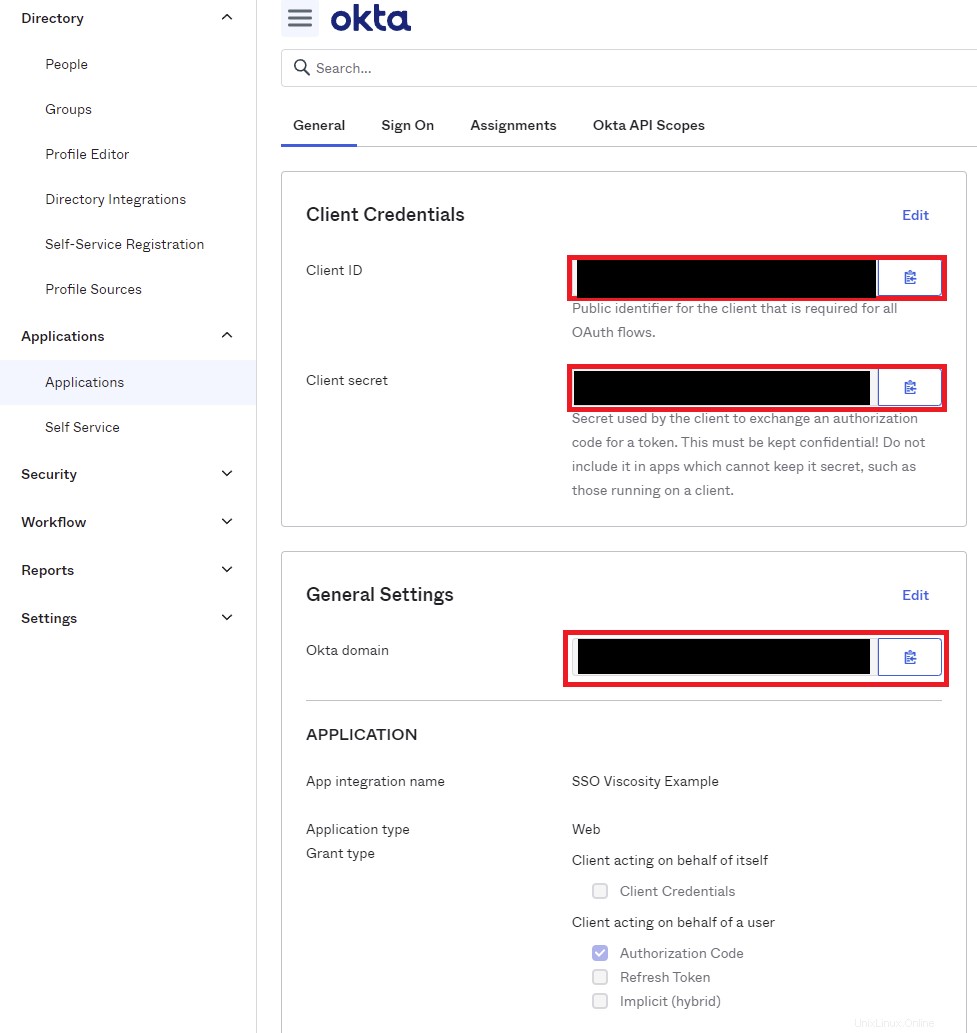
Après l'enregistrement, la page se rechargera. Gardez cette page ouverte ou notez maintenant l'identifiant client , Secret client , et domaine Okta , nous en aurons besoin plus tard.

Configuration du serveur
Ensuite, nous devons configurer le serveur. En résumé, nous avons besoin d'un serveur OpenVPN prêt à l'emploi, pour installer nginx en tant que proxy pour l'application Python Flask, apporter quelques petites modifications au pare-feu, installer un certificat SSL, configurer l'application flask et apporter quelques petites modifications à OpenVPN.
Préparation du serveur
Tout d'abord, connectez-vous à votre serveur via SSH ou ouvrez un terminal, et exécutez ce qui suit pour vous assurer que tout est à jour
sudo apt-get update
sudo apt-get -y upgrade
Configuration du serveur OpenVPN
Nous aurons d'abord besoin d'un serveur OpenVPN prêt à l'emploi. Si vous n'en avez pas déjà un sur ce serveur, suivez la section Configuration d'un serveur OpenVPN avec Ubuntu et Viscosity.
Une fois configuré, assurez-vous que vous pouvez vous connecter.
Ensuite, nous devons ajouter quelques lignes à la configuration du serveur OpenVPN :
- Modifier la configuration
sudo nano /etc/openvpn/server.conf - À la fin du fichier, ajoutez ce qui suit :
management 127.0.0.1 50123 auth-user-pass-optional management-client-auth
- Appuyez sur Ctrl+X pour quitter, Y pour enregistrer, puis sur Entrée pour confirmer le chemin
- Redémarrez le serveur avec
sudo systemctl restart [email protected]
Si vous essayez de vous connecter maintenant, la connexion devrait éventuellement échouer avec un message d'échec d'authentification.
Remarques :
Si vous avez un serveur existant qui a des scripts ou des plugins d'authentification, ceux-ci devront être supprimés car SSO les remplacera. Okta peut être configuré avec des options 2FA bien que nous ne les couvrons pas dans ce guide, consultez la documentation d'Okta.
Configuration du serveur Web
Pare-feu
Si vous avez suivi le guide Configurer un serveur OpenVPN avec Ubuntu et Viscosity, nous devons d'abord ouvrir le pare-feu pour autoriser le trafic HTTP et HTTPS, exécutez ce qui suit :
-
sudo ufw allow http -
sudo ufw allow https -
sudo ufw reload
Installer ningx
Ensuite, nous devons installer nginx. nginx est un serveur proxy HTTP et inverse qui servira les composants de notre application Web et permettra l'utilisation de fonctionnalités telles que TLS/SSL. Procédez comme suit sur votre serveur Ubuntu :
- Exécutez
sudo apt-get -y install nginx - Modifier
sudo nano /etc/nginx/sites-enabled/default - Faites défiler jusqu'à la ligne
server_name _;, et remplacez le trait de soulignement (_) par le nom DNS de votre serveur, par exemple myserver.com, de sorte qu'il ressemble à ceci :server_name myserver.com; - Appuyez sur Ctrl+X pour quitter, Y pour enregistrer, puis sur Entrée pour confirmer le chemin
- Recharger nginx avec
sudo nginx -s reload
Configurer Let's Encrypt
Si vous disposez déjà d'un certificat SSL pour cette section, vous pouvez passer à la section suivante. Sinon, Let's Encrypt et Certbot simplifient l'obtention d'un certificat SSL.
- Exécutez
sudo apt-get install -y certbot python3-certbot-nginx - Exécutez ce qui suit, en remplaçant myserver.com par votre FQDN, et suivez les invites
sudo certbot --nginx -d myserver.com. Vous pouvez spécifier des domaines supplémentaires si vous en avez besoin, par exemplesudo certbot --nginx -d myserver.com -d www.myserver.com -d sso.myserver.com. - Certbot peut mettre quelques minutes à répondre après avoir répondu aux invites
- Une fois terminé, certbot peut renouveler automatiquement votre certificat, ajoutez simplement une tâche cron pour exécuter
/usr/bin/certbot renew --quietune fois par jour.
Configurer nginx
Maintenant que vous avez un certificat SSL, nous pouvons terminer la configuration de nginx.
- Modifier
sudo nano /etc/nginx/sites-enabled/default - Supprimez la section suivante :
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
- Faites défiler jusqu'à après les lignes
# managed by Certbot, mais avant le}, et collez ce qui suit :
real_ip_header X-Real-IP;
real_ip_recursive on;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
send_timeout 600;
location / {
try_files $uri @proxy;
}
location @proxy {
proxy_pass http://127.0.0.1:8080;
proxy_pass_header Server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass_header Server;
proxy_connect_timeout 3s;
proxy_read_timeout 10s;
}
- Appuyez sur Ctrl+X pour quitter, Y pour enregistrer, puis sur Entrée pour confirmer le chemin
- Recharger nginx avec
sudo nginx -s reload
Installation de l'application Web
Nous pouvons maintenant installer l'application Web et la démarrer. Nous allons créer un utilisateur pour exécuter l'application Web car cela crée un peu plus de sécurité. Exécutez ce qui suit :
-
sudo apt-get install -y python3-pipInstallez python pip afin que nous puissions installer les dépendances Flask -
sudo adduser --system --no-create-home --group ssoappuserCréez un utilisateur pour exécuter l'application Web en tant que -
cd /home -
sudo mkdir ssoapp -
sudo chown ssoappuser:ssoappuser ssoapp -
cd ssoapp -
sudo git clone https://github.com/thesparklabs/openvpn-okta-sso-example.gitTéléchargez l'application Web depuis GitHub -
cd openvpn-okta-sso-example -
sudo python3 -m pip install -r requirements.txtInstaller les dépendances pour l'application Web -
sudo cp ssoapp.service /lib/systemd/system/ssoapp.serviceInstallez le fichier de service -
sudo chown root:root /lib/systemd/system/ssoapp.service -
sudo systemctl daemon-reload
Configuration de l'application Web
Enfin, nous avons juste besoin d'un travail de configuration rapide pour que l'application Web fonctionne et communique avec Okta. C'est ici que vous aurez besoin de l'identifiant client , Secret client , et domaine Okta nous nous sommes réunis pour configurer Okta plus tôt.
- Faites une copie du modèle de secrets avec
sudo cp client_secrets.json.dist client_secrets.json - Créez un secret aléatoire avec ce qui suit et copiez-le
openssl rand -hex 20 - Modifiez la configuration avec
sudo nano client_secrets.json - Remplacer {{THIS_IS_A_SECRET}} avec la chaîne aléatoire que nous avons générée il y a deux étapes
- Remplacer {{OKTA_DOMAIN}} dans auth_uri, issuer, token_uri et userinfo_uri avec votre domaine Okta
- Remplacer {{CLIENT_ID}} avec votre identifiant client
- Remplacer {{CLIENT_SECRET]] avec votre Secret client
- Remplacer {{VOTRE_DOMAINE}} avec votre adresse de serveur, par ex. monserveur.com
- Appuyez sur Ctrl+X pour quitter, Y pour enregistrer, puis sur Entrée pour confirmer le chemin
- Recharger nginx avec
sudo nginx -s reload
Nous pouvons maintenant activer et démarrer le service d'application avec
- Activer le démarrage du service lorsque le système fait
sudo systemctl enable ssoapp - Démarrer le service
sudo systemctl start ssoapp
Configuration client
Si vous avez suivi ce guide en utilisant notamment notre guide Configuration d'un serveur OpenVPN avec Ubuntu et Viscosity, vous n'avez rien à faire, connectez-vous simplement à Viscosity.
Si vous avez modifié un serveur existant, la seule modification que vous devrez apporter est de désactiver l'authentification utilisateur/mot de passe si elle est activée. Pour cela, éditez la connexion, allez dans Authentification et décochez « Authentification par nom d'utilisateur/mot de passe », enregistrez la connexion et connectez-vous.

Jetons d'authentification
Jeton d'authentification OpenVPN
L'exemple d'application inclut la prise en charge de auth-gen-token. Comme nous n'utilisons pas de nom d'utilisateur/mot de passe via OpenVPN, cela doit être géré via l'interface de gestion. Pour l'activer, ajoutez simplement auth-gen-token 0 external-auth à la configuration de votre serveur.
Actualisation du jeton Okta
L'exemple ci-dessus peut être étendu pour utiliser les jetons Okta au lieu des jetons d'authentification d'OpenVPN pour la réauthentification. Nous ne fournirons pas d'exemple car le support intégré d'OpenVPN couvrira la grande majorité des configurations.
Cependant, si vous souhaitez utiliser Okta à la place, voici les principaux éléments à garder à l'esprit :
- Vous devrez modifier la réponse de la fonction clientAllow pour envoyer votre jeton d'authentification.
- Vous devrez modifier la fonction clientReauth pour récupérer le mot de passe de l'environnement client transmis via l'interface de gestion, suivre la documentation d'Oktas pour actualiser ce jeton, puis envoyer une réponse client-auth similaire à clientAllow, y compris le jeton actualisé.
- Vous devrez modifier la configuration du serveur et du client pour vous assurer que le reneg-sec est inférieur à l'expiration des jetons Okta