WonderCMS est un système de gestion de contenu simple et rapide ne nécessitant aucune base de données pour créer des sites Web. Il offre des fonctionnalités riches telles qu'une URL de connexion personnalisée, une conception conviviale pour le référencement avec des éléments WYSIWYG pour l'édition de votre site au format texte brut ou code HTML ; cadre CSS flexible vous permettant de modifier l'apparence de pages individuelles sans affecter d'autres parties de la page Web, y compris les en-têtes/tailles de police, etc. Avec la prise en charge native du démarquage, qui permet aux utilisateurs de publier facilement des articles en ligne en utilisant uniquement des paragraphes.
Dans le didacticiel suivant, vous apprendrez à installer WonderCMS à l'aide de Nginx et PHP, à importer des référentiels à jour ou à utiliser la version par défaut et à créer un bloc de serveur et à le configurer à l'aide du terminal de ligne de commande sur Bureau ou serveur Debian 11 Bullseye.
Installer Nginx
Pour lancer l'installation, vous devrez installer le Nginx serveur Web. Une méthode consiste à installer la dernière version principale ou stable de Nginx à partir du référentiel Ondřej Surý pour disposer du logiciel le plus à jour. De nombreux utilisateurs d'Ubuntu connaissent son PPA, et vous pouvez faire de même dans Debian.
Pour les utilisateurs qui souhaitent uniquement utiliser la version APT par défaut de Debian de Nginx, utilisez la commande suivante ci-dessous ou ignorez et importez la dernière version principale ou stable de NGINX.
Installer Nginx – Dépôt Debian 11
sudo apt install nginx nginx-fullPour utiliser la dernière version de Nginx mainline ou stable, vous devrez d'abord importer le référentiel.
Importer UN SEUL RÉFÉRENTIEL !
Option 1 – Importer le référentiel principal :
curl -sSL https://packages.sury.org/nginx-mainline/README.txt | sudo bash -xOption 2 – Importer un référentiel stable :
curl -sSL https://packages.sury.org/nginx/README.txt | sudo bash -xMettez à jour votre référentiel pour refléter la nouvelle modification :
sudo apt updateMaintenant que vous avez installé le dépôt Nginx et mis à jour la liste des référentiels, installez Nginx avec ce qui suit :
sudo apt install nginx-core nginx-common nginx nginx-full -y
Notez que vous pouvez être invité à conserver ou à remplacer votre /etc/nginx/nginx.conf existant fichier de configuration lors de l'installation. Il est recommandé de conserver votre fichier de configuration actuel en appuyant sur (n) .
L'installation de Nginx avec le référentiel personnalisé est fournie avec des modules supplémentaires compilés, l'un des modules les plus triés et recommandés à activer est le module Brotli.
Pour installer brotli , ouvrez votre nginx.conf fichier de configuration :
nano /etc/nginx/nginx.confAjoutez maintenant les lignes supplémentaires avant dans le HTTP{} rubrique :
brotli on;
brotli_comp_level 6;
brotli_static on;
brotli_types application/atom+xml application/javascript application/json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/javascript text/plain text/xml;Le brotli_comp_level peut être défini entre 1 (le plus bas) et 11 (le plus élevé) . En règle générale, la plupart des serveurs se trouvent au milieu, mais si votre serveur est un monstre, réglez-le sur 11 et surveillez les niveaux d'utilisation du processeur.
Ensuite, testez pour vous assurer que les modifications fonctionnent correctement avant de les mettre en ligne :
sudo nginx -tSi les modifications fonctionnent correctement, vous devriez voir ce qui suit :
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulAppliquez maintenant les modifications en redémarrant votre serveur :
sudo systemctl restart nginxEnsuite, activez Nginx au démarrage du système :
sudo systemctl enable nginx --nowInstaller PHP et PHP-FPM
Nous installons maintenant PHP, qui est le communicateur principal ou l'intermédiaire. PHP 8.0 devient relativement stable et les nouvelles versions de PHP 8.1 sont maintenant disponibles.
Le didacticiel se concentrera sur l'importation de la dernière version PHP d'Ondřej Surý, le responsable de Debian PHP. Ceci est toujours à jour même lorsque de nouvelles versions de PHP sont supprimées.
Importer le référentiel PHP Ondřej Surý
La première étape consiste à importer et installer le GPG et le référentiel.
Dans votre terminal, utilisez la commande suivante.
curl -sSL https://packages.sury.org/php/README.txt | sudo bash -xCette commande installera le référentiel PHP et mettra à jour votre référentiel APT.
Ensuite, mettez à jour la liste des référentiels car le nouveau référentiel nécessitera la mise à niveau de certains packages existants et il est conseillé de le faire avant d'installer toute version de PHP.
sudo apt upgradeOption 1. Installer PHP 7.4
La valeur par défaut de nombreuses versions PHP minimales de CMS est d'installer PHP 7.4. Bien que cela soit considéré comme incroyablement stable, idéalement, vous devriez installer PHP 8.0 si possible pour des avantages en termes de performances et de sécurité.
Dans votre terminal, exécutez la commande suivante.
sudo apt install php7.4 php7.4-fpm php7.4-mbstring php7.4-curl php7.4-zipEnsuite, démarrez et activez PHP 7.4-FPM pour qu'il démarre automatiquement au démarrage.
sudo systemctl enable php7.4-fpm --nowOption 2. Installer PHP 8.0
La plupart des utilisateurs devraient installer PHP 8.0 pour leurs applications Web avec 7.4 considéré comme ancien stable, similaire à 7.4 dans votre terminal; exécutez la commande suivante.
sudo apt install php8.0 php8.0-fpm php8.0-mbstring php8.0-curl php8.0-zipEnsuite, démarrez et activez PHP 8.0-FPM pour qu'il démarre automatiquement au démarrage.
sudo systemctl enable php8.0-fpm --nowOption 3. Installer PHP 8.1
La troisième option consiste à installer PHP 8.1, la dernière version au moment de ce tutoriel. Semblable à 8.0 et 7.4, exécutez la commande suivante pour installer PHP 8.1 pour WonderCMS.
sudo apt install php8.1 php8.1-fpm php8.1-mbstring php8.1-curl php8.1-zipEnsuite, démarrez et activez PHP 8.1-FPM pour qu'il démarre automatiquement au démarrage.
sudo systemctl enable php8.1-fpm --nowInstaller WonderCMS
Télécharger WonderCMS
Tout d'abord, téléchargez le package d'archive WonderCMS en visitant la page de téléchargement officielle pour saisir le dernier lien et le télécharger à l'aide de la commande de votre terminal avec soit wget ou curl commande.
Exemple :
wget https://github.com/robiso/wondercms/releases/download/3.3.1/wondercms-331.zipCréer une structure de dossiers pour WonderCMS
Maintenant que vous avez téléchargé l'archive, décompressez-la et déplacez-la dans votre répertoire www.
Créez le répertoire pour WonderCMS :
sudo mkdir -p /var/www/wondercmsDécompressez WonderCMS dans le répertoire www :
sudo unzip wondercms*.zip -d /var/www/Vous devez définir les autorisations du propriétaire du répertoire sur WWW, sinon vous aurez des problèmes avec les autorisations d'écriture de WonderCMS.
Définir l'autorisation chown (important) :
sudo chown -R www-data:www-data /var/www/wondercms/Définir l'autorisation chmod (important) :
sudo find /var/www/wondercms -type d -exec chmod 755 {} \;
sudo find /var/www/wondercms -type f -exec chmod 644 {} \;Créer une configuration de bloc de serveur Nginx
L'étape suivante consiste à créer le bloc serveur pour WonderCMS pour les nouveaux utilisateurs de Nginx ; il s'agit du fichier de configuration du site Web pour l'application Web sur le back-end, identique à l'hôte virtuel pour les utilisateurs migrant à partir d'applications Web de type Apache.
Tout d'abord, créez un bloc de serveur à l'aide de la commande suivante, assurez-vous de remplacer example.com avec votre nom de domaine ou le nom de votre choix.
sudo nano /etc/nginx/sites-available/example.com.confVoici un exemple ; vous pouvez choisir les pièces; cependant, le "emplacement ~ \.php$" doit être dans le fichier de configuration Nginx.
REMARQUE :Assurez-vous de modifier www.example.com et example.com ainsi que le chemin racine.
server {
listen 80;
# adapt to your server name
server_name www.wonder-example.com;
# adapt the path
root /var/www/wondercms;
index index.php;
# prevent directory listing
autoindex off;
# rewrite url to make it pretty
location / {
try_files $uri $uri/ @rewrite;
}
location @rewrite {
rewrite ^/(.+)$ /index.php?page=$1 last;
}
# prevent access to database.js
location ~ database.js {
return 403;
}
location ~ cache.json {
return 403;
}
# use php-fpm for dealing with php files
location ~ \.php$ {
fastcgi_pass unix:/run/php/php8.1-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
include snippets/fastcgi-php.conf;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 128k;
fastcgi_intercept_errors on;
}
}
Remarque, si vous utilisez PHP 8.xx trouvez et remplacez la ligne ci-dessus "fastcgi_pass unix:/run/php/php7.4-fpm.sock;" à "fastcgi_pass unix:/run/php/php8.0-fpm.sock;" pour 8.0 ou "fastcgi_pass unix:/run/php/php8.1-fpm.sock;" pour 8.1.
Ensuite, vous devrez activer le fichier de configuration Nginx à partir de "sites-available" . Pour ce faire, vous allez créer un lien symbolique vers "sites-enabled" comme suit.
sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/
Assurez-vous de remplacer "example.conf" avec votre nom de fichier de configuration.
Vous pouvez maintenant faire un essai puis redémarrer votre serveur Nginx si tout va bien.
sudo nginx -tAprès vérification et que tout est ok avec votre test de fonctionnement à vide Nginx, redémarrez le service Nginx.
sudo systemctl restart nginxConfiguration PHP.ini
Avant de passer à la partie installation de l'interface utilisateur Web, vous devez ajuster votre PHP pour une utilisation optimale de WonderCMS. Ces paramètres sont plutôt un guide, et vous pouvez augmenter la diminution comme bon vous semble.
Tout d'abord, affichez votre php.ini. Notez que votre emplacement peut varier en fonction de votre numéro de version PHP.
sudo nano /etc/php/{version}/fpm/php.iniEnsuite, idéalement, vous pouvez encore améliorer votre CMS en ajustant certains des paramètres ci-dessous. A noter que si vous êtes sur un 1VCPU basse ressource, 1Go, vous ne ferez pas grand chose. Cependant, les paramètres ci-dessous ne sont qu'un guide, faites des recherches ou utilisez-les et bricolez.
##increase upload max size recommend 50 to 100mb example only##
upload_max_filesize = 100MB
##increase post max size recommend 50 to 100mb example only##
post_max_size = 100MB
## increase max execution time recommend 120 to 300##
max_execution_time = 120
## increase GET/POST/COOKIE input variables recommend 5000 to 10000##
max_input_vars = 5000
## increase memory limit recommend 256mb or 512mb##
memory_limit = 256MRedémarrez maintenant votre serveur PHP-FPM.
sudo systemctl restart php{version}-fpmLes paramètres PHP que vous avez ajustés concernent le backend PHP. Vous devrez également modifier le bloc de serveur Nginx pour autoriser les grandes tailles de corps. Cela se fait en rouvrant votre bloc de serveur et en ajoutant la ligne suivante.
Ouvrez votre bloc serveur.
sudo nano /etc/nginx/sites-available/example.comAjustez cette ligne pour augmenter la taille du corps.
client_max_body_size 100M;N'oubliez pas de conserver la taille maximale du client identique à celle de votre paramètre de fichier PHP .
Ensuite, testez les modifications, puis redémarrez votre serveur Nginx si tout va bien.
sudo nginx -tAprès vérification et que tout est ok avec votre test de fonctionnement à vide Nginx, redémarrez le service Nginx.
sudo systemctl restart nginxInstaller l'interface Web de WonderCMS
Maintenant que toute l'installation et la configuration du backend sont terminées, vous pouvez accéder à votre domaine et commencer l'installation.
##go to installation address##
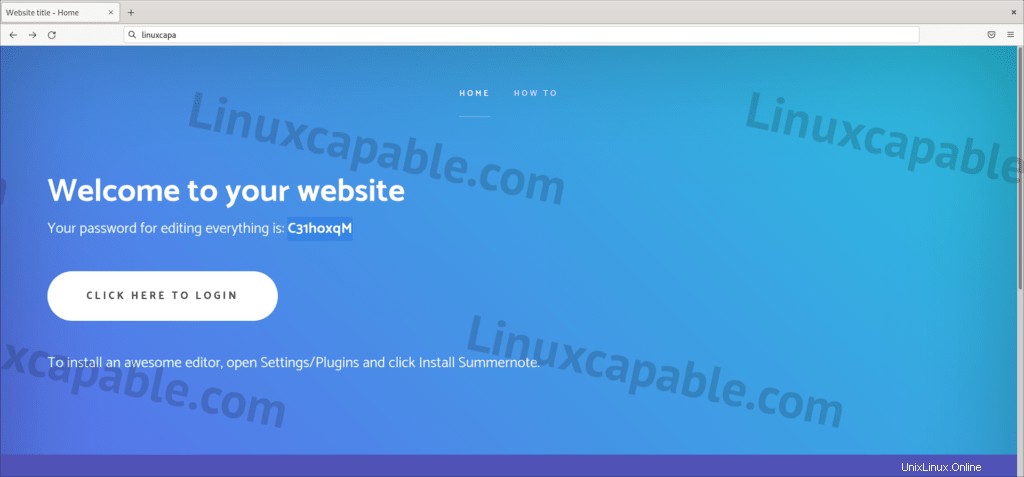
https://www.yoursite.comLa première page que vous verrez est un mot de passe temporaire et le bouton de connexion.
Cliquez sur connexion pour continuer.
Exemple :

Entrez votre mot de passe pour continuer à utiliser le mot de passe disponible sur la page de connexion Bienvenue sur votre site Web. Si vous avez oublié ou n'avez pas copié, cliquez sur Précédent et recopiez, puis reconnectez-vous.
Exemple :

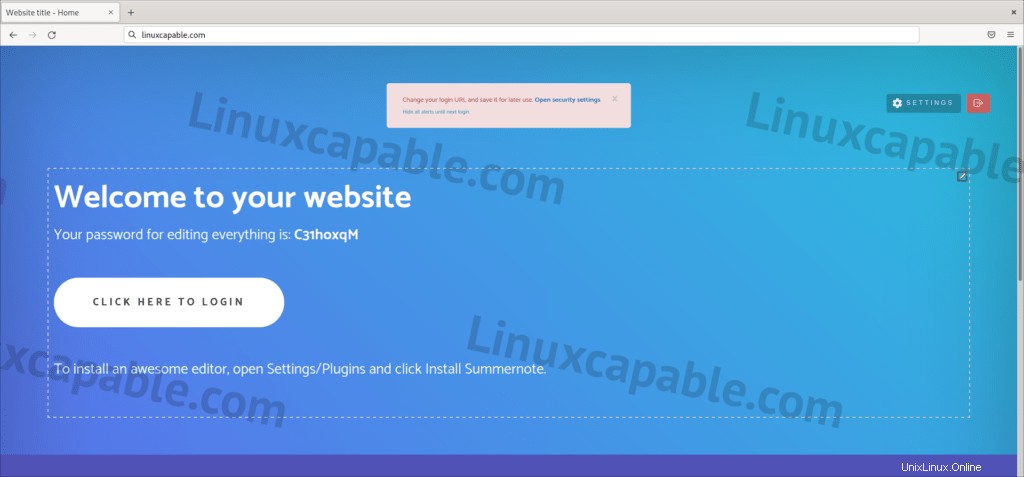
Une fois connecté, vous arriverez sur votre page CMS qui ressemble à la page de connexion d'origine, ne vous y trompez pas ; ceci est une page d'édition ouverte. En haut, vous verrez modifier les paramètres, ce qui est fortement conseillé immédiatement pour sécuriser davantage votre site Web.
Exemple (Cliquez sur l'image pour l'agrandir) :

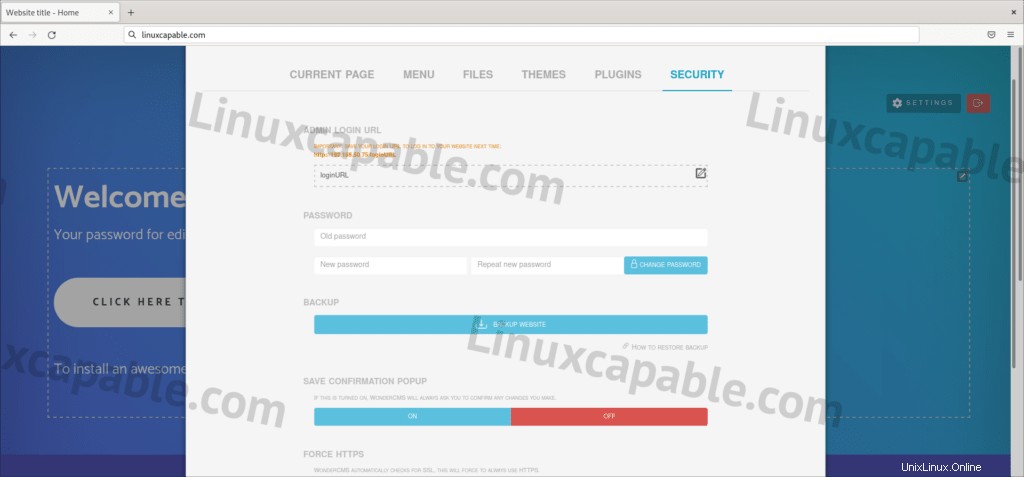
Une fois que vous avez ouvert la page des paramètres, à partir de là, vous pouvez ajuster les paramètres de sécurité des plugins et commencer à personnaliser le back-end de votre site Web avant d'accéder à l'éditeur de page WonderCMS.
Exemple (Cliquez sur l'image pour l'agrandir) :

Félicitations, vous avez installé avec succès la dernière version de WonderCMS avec Nginx et PHP.
Sécuriser Nginx avec le certificat gratuit Let's Encrypt SSL
Idéalement, vous voudriez exécuter votre Nginx sur HTTPS en utilisant un certificat SSL . La meilleure façon de le faire est d'utiliser Let's Encrypt, une autorité de certification gratuite, automatisée et ouverte gérée par le Groupe de recherche sur la sécurité Internet (ISRG) à but non lucratif .
Tout d'abord, installez le package certbot comme suit :
sudo apt install python3-certbot-nginx -yUne fois installé, exécutez la commande suivante pour lancer la création de votre certificat :
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d www.example.comCette configuration idéale comprend forcer les redirections HTTPS 301, un en-tête Strict-Transport-Security et l'agrafage OCSP. Assurez-vous simplement d'adapter l'adresse e-mail et le nom de domaine à vos besoins.
Maintenant, votre URL sera HTTPS://www.example.com au lieu de HTTP://www.example.com .
Si vous utilisez l'ancienne URL HTTP , il redirigera automatiquement vers HTTPS .
En option, vous pouvez définir une tâche cron pour renouveler automatiquement les certificats. Certbot propose un script qui le fait automatiquement, et vous pouvez d'abord tester pour vous assurer que tout fonctionne en effectuant une simulation.
sudo certbot renew --dry-runSi tout fonctionne, ouvrez votre fenêtre crontab à l'aide de la commande de terminal suivante.
sudo crontab -eEnsuite, veuillez spécifier l'heure à laquelle il doit se renouveler automatiquement. Cela doit être vérifié quotidiennement au minimum, et si le certificat doit être renouvelé, le script ne mettra pas à jour le certificat. Si vous avez besoin d'aide pour trouver un bon moment pour définir, utilisez le crontab.guru outil gratuit.
00 00 */1 * * /usr/sbin/certbot-auto renew