Ce tutoriel vous montrera comment activer le protocole HTTP/2 avec Nginx sur un serveur Debian 8 pour accélérer le chargement des pages Web. Il y a 2 exigences.
- Nginx version 1.9.5 ou ultérieure, construit avec OpenSSL 1.0.2
- HTTPS activé
Abordons-les un par un.
Installation de Nginx depuis Jessie Backports Repo
ALPN (Application Layer Protocol Negotiation) est une extension TLS qui permet aux serveurs de négocier le protocole HTTP/2 avec les navigateurs Web. Sans ALPN, la connexion HTTP/2 ne peut pas être établie, même si le serveur Web et le navigateur Web prennent en charge HTTP/2. La bibliothèque OpenSSL prend en charge l'état ALPN avec la version 1.0.2.
Debian 8 a OpenSSL 1.0.1. Pour vérifier votre version d'OpenSSL, exécutez
openssl version
Veuillez noter qu'il n'est pas nécessaire d'installer OpenSSL 1.0.2 sur le système. Nous n'avons besoin que de Nginx 1.9.5 ou supérieur qui est construit avec OpenSSL 1.0.2. Nginx a ajouté la prise en charge de HTTP/2 dans la version 1.9.5. Le référentiel Debian 8 par défaut a Nginx 1.6.2. Heureusement, Jessie backports repo fournit Nginx 1.10.3 construit avec OpenSSL 1.0.2l.
Pour ajouter ce référentiel, créez un fichier de liste source.
sudo nano /etc/apt/sources.list.d/jessie-backports.list
Ajoutez la ligne suivante à ce fichier.
deb http://ftp.debian.org/debian jessie-backports main
Enregistrez et fermez le fichier. Ensuite, mettez à jour l'index du package et installez Nginx à partir du référentiel Jessie backports.
sudo apt update sudo apt -t jessie-backports install nginx
Vérifiez la version de Nginx et configurez les paramètres.
sudo nginx -V
Sortie :
nginx version: nginx/1.10.3 built with OpenSSL 1.0.2l 25 May 2017 TLS SNI support enabled
Le référentiel Nginx.org contient la dernière version de Nginx pour Debian 8. Mais ce package est construit avec OpenSSL 1.0.1, il ne prend donc pas en charge ALPN.
Installation du certificat SSL sur Debian 8
Nous pouvons installer un certificat SSL gratuit délivré par Let's Encrypt. Tout d'abord, installez le client Let's Encrypt (Certbot) sur Debian 8 à partir du référentiel Jessie Backports. Python-certbot-nginx est le plugin Nginx pour Certbot.
sudo apt install -t jessie-backports certbot python-certbot-nginx
Maintenant, si vous avez configuré un hôte virtuel Nginx, utilisez le plugin Nginx pour obtenir et installer le certificat SSL comme ci-dessous
sudo certbot --nginx --agree-tos -d example.com --redirect --staple-ocsp --must-staple --email your-email-address
Explication :
--nginx:Utiliser le plug-in Nginx--agree-tos:Acceptez les conditions d'utilisation de Let's Encrypt--redirect:Redirigez automatiquement tout le trafic HTTP vers HTTPS pour le vhost nouvellement authentifié.--staple-ocsp:Active l'agrafage OCSP--must-staple:Ajoute l'extension OCSP Must Staple au certificat--email:E-mail utilisé pour l'enregistrement et le contact de récupération
Activation du protocole HTTP2
Par défaut, Certbot ne configure pas HTTP/2 pour Nginx. Pour activer HTTP/2, modifiez votre fichier d'hôte virtuel Nginx. Trouvez la directive suivante.
listen 443 ssl;
Ajoutez ensuite http2 comme ci-dessous.
listen 443 ssl http2;
Enregistrez et fermez le fichier. Recharger Nginx.
sudo systemctl reload nginx
Tester
Comment savez-vous que votre site utilise réellement le protocole HTTP2 ?
- Dans Firefox ou Google Chrome, chargez une page de votre site, puis appuyez sur
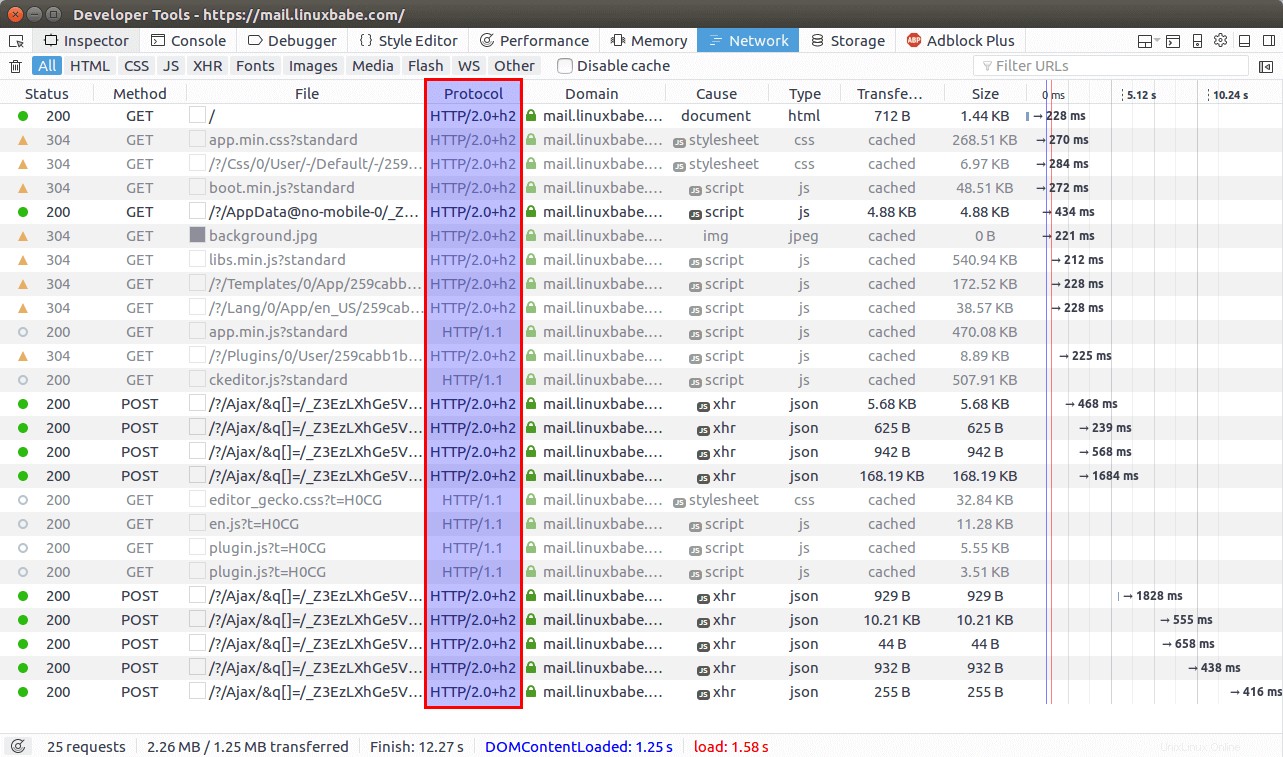
Ctrl+Shift+Ipour ouvrir les outils de développement , cliquez sur Réseau languette. Vous pouvez voir le protocole utilisé pour votre domaine. - Vous pouvez également installer l'extension HTTP/2 et SPDY Indicator dans Google Chrome.
- Installez l'extension HTTP/2 Indicator dans Firefox.
- L'outil de test HTTP/2 en ligne de KeyCDN peut vous dire si HTTP/2 et ALPN sont pris en charge sur votre site.
Notez que vous devrez peut-être vider le cache de votre navigateur car les objets mis en cache peuvent être marqués par erreur avec le protocole HTTP/1.1.

Comment activer le serveur push
HTTP/2 est livré avec une fonctionnalité appelée serveur push , qui permet au serveur Web d'envoyer des ressources que le navigateur Web n'a pas demandées, mais qui sont nécessaires pour charger des pages Web. Par exemple, si le navigateur Web demande un document HTML, le serveur Web sait que le client aura besoin du fichier CSS associé et l'enverra avec le document HTML, éliminant ainsi la nécessité pour le navigateur Web d'envoyer la demande de CSS, donc un tour le voyage est réduit.
Ici, j'utilise WordPress comme exemple. Les ressources suivantes sont généralement nécessaires pour le site WordPress.
- style.css :la feuille de style principale, située à la racine du répertoire du thème.
- jquery.js :bibliothèque JQuery
- jquery-migrate.min.js :l'ancien JQuery
- wp-embed.min.js :pour l'intégration de vidéos
Pour pousser ces ressources vers les clients, ajoutez les directives suivantes dans server bloc. Remplacez vingt-sept par votre propre nom de thème WordPress.
http2_push /wp-content/themes/twentyseventeen/style.css; http2_push /wp-includes/js/jquery/jquery.js; http2_push /wp-includes/js/jquery/jquery-migrate.min.js; http2_push /wp-includes/js/wp-embed.min.js;
Enregistrez et fermez le fichier. Redémarrez ensuite Nginx pour que les modifications prennent effet.
sudo systemctl restart nginx
Notez que vous devez ajouter le code suivant dans functions.php fichier pour supprimer le numéro de version des fichiers WordPress CSS et JavaScript. Lors des mises à jour de WordPress, le push du serveur ne fonctionnera pas si le numéro de version est ajouté à ces fichiers.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Tester le push du serveur
Dans le navigateur Google Chrome, chargez votre page, puis appuyez sur Ctrl+Shift+I pour ouvrir les outils de développement et cliquez sur l'onglet Réseau. Appuyez sur F5 pour recharger. Comme vous pouvez le voir sur la capture d'écran ci-dessous, le serveur push fonctionne sur l'un de mes sites Web. Si vous voyez "à partir du cache de la mémoire", cliquez dessus avec le bouton droit de la souris, effacez le cache du navigateur et rechargez.

Améliorations
Le plugin Certbot Nginx n'est toujours pas mature. J'ai obtenu B sur le test SSL Labs après avoir utilisé le plugin Nginx en raison de l'utilisation de paramètres d'échange de clés faibles. Le générateur de configuration SSL de Mozilla est un bon outil pour vous aider à créer des configurations SSL modernes.
C'est ça! J'espère que ce tutoriel vous a aidé à activer HTTP/2 avec Nginx sur le serveur Debian 8. Comme toujours, si vous avez trouvé cet article utile, abonnez-vous à notre newsletter gratuite.