Installez Code-Server sur un serveur Almalinux 8 ou Rocky Linux 8 pour exécuter VS Code à l'aide d'un navigateur Web à l'aide d'un terminal de commande et d'un script.
Microsoft Visual Studio Code est un éditeur gratuit pour divers langages de programmation différents mais populaires. Code-Server est une plate-forme open source qui inclut VS Code à exécuter avec un processus côté serveur dans le navigateur. Cette plate-forme utilise un serveur Web qui peut être démarré à partir de n'importe quel endroit, puis accessible via un navigateur. L'éditeur travaille ensuite sur le système de fichiers côté serveur. Microsoft n'autorise pas l'accès à son propre marché, bien que la plupart des extensions qui s'y trouvent soient open source, par conséquent, l'utilisateur peut les installer directement à partir de l'interface Web de Code-Server, de plus, l'installation d'extensions est également possible en important directement VSIX paquet.
Pour commencer à travailler avec Code Server, il suffit de démarrer ses instances installées sur le cloud, un ordinateur de bureau, un ordinateur portable, un serveur, un conteneur ou une machine virtuelle. Un accès réseau à celui-ci est bien sûr également nécessaire.
Étapes pour installer VS Code-Server sur Almalinux 8 ou Rocky Linux 8
Les commandes données ici peuvent être utilisées sur d'autres systèmes Linux basés sur Redhat tels que CentOS, Oracle Linux… exécutés localement ou sur le cloud (AWS, GCP, DigitalOcean, etc.).
1. Exigences
Il n'y a pas d'exigence unique pour installer Code-Server, juste les standards :
• Almalinux | Rocheux Linux | Redhat | Serveur ou bureau CentOS
• Un utilisateur non root avec des droits sudo
• 1 Go de RAM couplé à 2 cœurs de processeur
2. Exécutez la mise à jour du système
Comme d'habitude, avant de commencer un didacticiel, exécutez la commande de mise à jour du système pour vous assurer que tous les packages installés sont à jour. Cela actualisera également le cache du référentiel système.
sudo dnf update -y
Installez également l'outil Curl &nano
sudo dnf install curl nano -y
3. Installez Code-server sur AlmaLinux ou Rocky 8
Au lieu de télécharger manbaully le package Code-Server RPM, utilisez le script qui récupère automatiquement les packages requis et les installe ensuite. Par conséquent, moins de travail manuel est nécessaire.
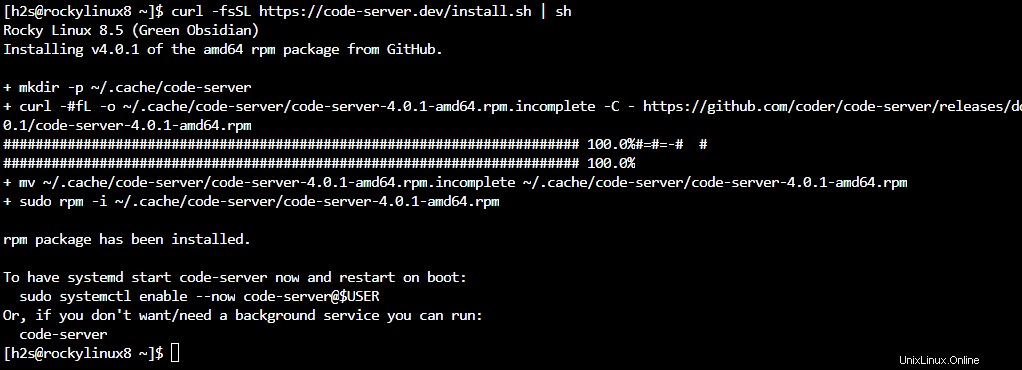
curl -fsSL https://code-server.dev/install.sh | sh
Attendez quelques secondes, le script configurera tout, y compris le service systemd pour le serveur VS Code.

4. Démarrer le service Systemd VS Code-server
Une fois que le script a terminé le processus, nous devons démarrer le service créé par celui-ci pour Code-Server. Sans le démarrer, nous ne pourrons pas accéder à cet éditeur de code VS basé sur le Web.
sudo systemctl start [email protected]$USER
Dans le cas où ceux qui souhaitent démarrer son service automatiquement avec le démarrage du système, ils doivent également l'activer ; voici la commande :
sudo systemctl enable [email protected]$USER
Pour vérifier l'état :
sudo systemctl status [email protected]$USER
5. Accéder à l'interface Web de VS Code
Par défaut, le serveur de code VS autorise uniquement l'accès à son interface Web à l'aide de l'hôte local. Par conséquent, si vous utilisez un serveur CLI ou souhaitez accéder au code VS en dehors de votre réseau domestique ou de bureau, modifiez son fichier YML. C'est un fichier de configuration.
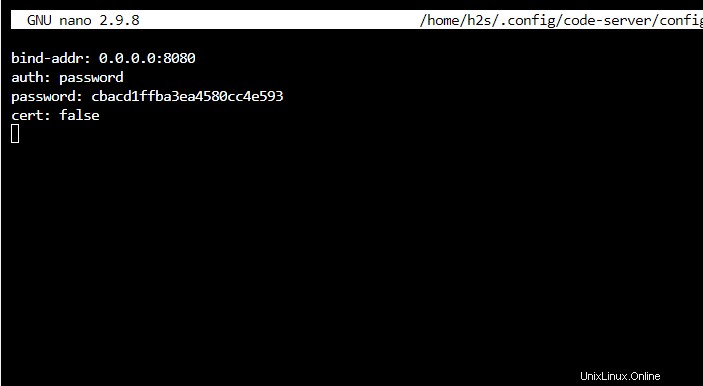
nano ~/.config/code-server/config.yaml
Modifier 127.0.0.0 à 0.0.0.0 .

Enregistrez le fichier Ctrl+O , appuyez sur Entrée puis utilisez Ctrl+X pour quitter.
Redémarrer le service serveur de code :
sudo systemctl restart [email protected]$USER
6. Autoriser les ports dans le pare-feu
Le port par défaut utilisé par Code-Server est 8080, nous devons l'ouvrir dans le pare-feu du système pour accéder à distance à VS Code. De plus, si vous prévoyez d'utiliser un nom de domaine sur http/https, ouvrez également les ports 80 et 443.
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent Pour appliquer la modification, actualisez le pare-feu.
sudo firewall-cmd --reload
Maintenant, ouvrez n'importe quel navigateur Web et pointez-le vers l'adresse IP du serveur le long du port 8080 où vous avez installé l'instance Code-server.
Par exemple :
http://server-ip-addres:8080
Remarque : server-ip-addres remplacer par votre adresse réelle.
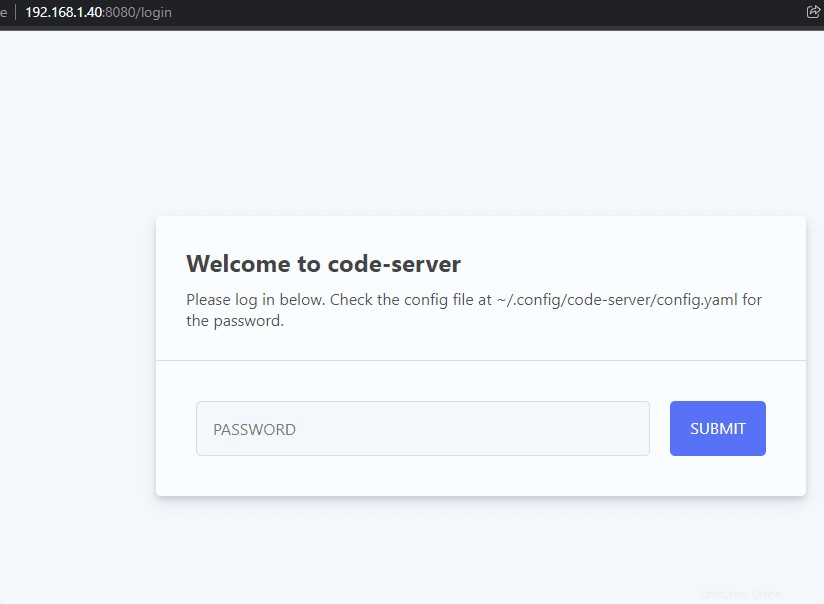
6. Serveur de code de connexion exécuté sur Almalinux | Rocky Linux 8
Vous auriez déjà l'interface de connexion de Code Server. Là, vous devez entrer le mot de passe que vous obtiendrez à nouveau dans le fichier de configuration YML :
nano ~/.config/code-server/config.yaml
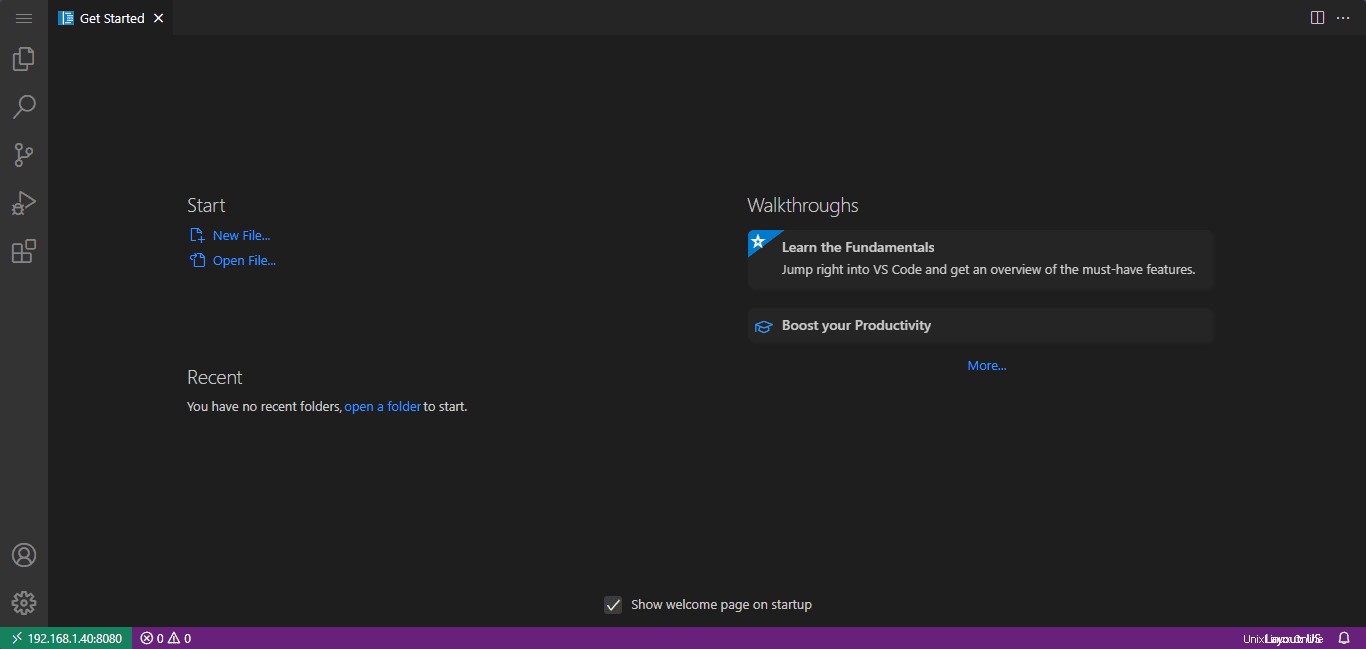
Copiez le mot de passe donné dans le fichier et entrez pour vous connecter.


7. Comment mettre à jour
Eh bien, cette plate-forme Web de code VS n'a pas été installée à l'aide du référentiel système, il n'est donc pas possible de mettre à jour ou de mettre à niveau Code-Server à l'aide de la commande de mise à jour dnf. Par conséquent, chaque fois que vous souhaitez installer la dernière version, exécutez simplement le script suivant.
Ne vous inquiétez pas, cela ne supprimera pas les données utilisateur résidant dans ~/.local/share/code-server
curl -fsSL https://code-server.dev/install.sh | sh
8. Utiliser Let's Encryot avec Nginx
Eh bien, si vous envisagez d'utiliser un sous-domaine et Cloudflare déjà existants, vous n'avez pas besoin de Nginx ou de Let's necrypt; pointez simplement un enregistrement de votre DNS vers votre adresse IP Serevr.
Néanmoins, si vous possédez un DNS et un domaine à utiliser avec Code-Server, installez Nginx en tant que proxy inverse, puis chiffrons, voici le guide officiel à ce sujet.
9. Désinstaller ou supprimer Code-server
Lorsque vous n'avez plus besoin de ce serveur de code VS sur votre système, supprimez-le complètement à l'aide du gestionnaire de packages dnf.
sudo dnf remove code-server
Supprimer les données :
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*