Les développeurs ont plusieurs options pour héberger un site Web WordPress. Si vous êtes un développeur ou un propriétaire de site pour la première fois et que vous souhaitez héberger un site Web à faible trafic, vous devriez probablement utiliser un hébergement partagé pour votre site Web WordPress. Avec l'hébergement partagé, le partage d'un serveur avec d'autres sites Web réduit les coûts d'hébergement pour tous sur le serveur, ce qui en fait l'option la plus économique. De plus, aucune compétence en matière d'hébergement n'est requise pour installer ou maintenir le site Web. Si vous souhaitez héberger un site Web qui a un volume de trafic élevé, vous devez utiliser l'hébergement cloud. Certaines raisons courantes pour choisir l'hébergement cloud sont les performances et le contrôle qu'il offre.
En général, lorsque votre entreprise est en croissance continue, vous avez non seulement besoin d'une plate-forme d'hébergement robuste pour servir un nombre croissant d'utilisateurs, mais également du contrôle permettant de personnaliser le serveur pour de meilleures performances. Dans ce cas, l'hébergement d'un site Web WordPress dans le cloud est le meilleur choix pour vous.
La meilleure configuration pour un site Web WordPress hautes performances dans le cloud est une combinaison d'Apache, MySQL et Nginx en tant que proxy inverse. Apache est connu pour sa puissance et sa compatibilité backend, tandis que Nginx est connu pour sa rapidité. L'utilisation de Nginx comme proxy inverse pour Apache peut considérablement améliorer les performances de votre site Web WordPress.
Dans ce didacticiel, nous allons installer et configurer Apache pour qu'il s'exécute sur le port 8080 et configurer Nginx en tant que proxy inverse. Nginx transfère les demandes de site Web à Apache, et Apache traite votre site Web WordPress.
Prérequis
- Un nouveau VPS Ubuntu 18.04 sur la plate-forme cloud Atlantic.Net.
- Un nom de domaine valide pointant vers votre adresse IP VPS. Dans ce didacticiel, nous utiliserons example.com.
Étape 1 - Créer un serveur cloud Atlantic.Net
Tout d'abord, connectez-vous à votre serveur Atlantic.Net Cloud. Créez un nouveau serveur en choisissant Ubuntu 18.04 comme système d'exploitation avec au moins 2 Go de RAM. Connectez-vous à votre serveur cloud via SSH et connectez-vous à l'aide des informations d'identification mises en évidence en haut de la page.
Une fois que vous êtes connecté à votre serveur Ubuntu 18.04, exécutez la commande suivante pour mettre à jour votre système de base avec les derniers packages disponibles.
apt-get update -y
Étape 2 - Installer et configurer le serveur Web Apache
Dans cette section, nous allons installer le serveur Web Apache et le configurer pour qu'il s'exécute sur le port 8080.
Tout d'abord, installez le serveur Web Apache en exécutant la commande suivante :
apt-get install apache2 -y
Après avoir installé le serveur Web Apache, vous devrez configurer Apache pour qu'il s'exécute sur le port 8080.
Pour ce faire, modifiez le fichier /etc/apache2/ports.conf à l'aide de votre éditeur de texte préféré :
nano /etc/apache2/ports.conf
Recherchez la ligne suivante :
Listen 80
Remplacez-le par ce qui suit :
Listen 127.0.0.1:8080
Enregistrez et fermez le fichier. Ensuite, désactivez le fichier de configuration de l'hôte virtuel par défaut d'Apache avec la commande suivante :
a2dissite 000-default
Redémarrez ensuite le service Apache pour appliquer la configuration :
systemctl restart apache2
À ce stade, vous avez un serveur Web Apache exécuté sur le port 8080.
Étape 3 - Installer et configurer MariaDB
Dans cette section, nous allons installer le serveur de base de données MariaDB et créer une base de données et un utilisateur pour WordPress.
Tout d'abord, installez le serveur MariaDB avec la commande suivante :
apt-get install mariadb-server -y
Une fois l'installation terminée, vous devrez sécuriser l'installation de MariaDB et définir le mot de passe root. Vous pouvez le faire en exécutant le script suivant :
mysql_secure_installation
Répondez à toutes les questions comme indiqué ci-dessous :
Set root password? [Y/n] Y New password: Re-enter new password: Remove anonymous users? [Y/n] Y Disallow root login remotely? [Y/n] Y Remove test database and access to it? [Y/n] Y Reload privilege tables now? [Y/n] Y
Ensuite, connectez-vous au shell MariaDB avec la commande suivante :
mysql -u root -p
Fournissez votre mot de passe root lorsque vous y êtes invité, puis créez une base de données et un utilisateur avec la commande suivante :
CREATE DATABASE wpdb; GRANT ALL ON wpdb.* TO 'wpuser'@'localhost' IDENTIFIED BY 'password';
Ensuite, videz les privilèges et quittez le shell MariaDB avec la commande suivante :
FLUSH PRIVILEGES; EXIT;
Vous avez maintenant une base de données installée et configurée sur votre serveur.
Étape 4 - Installer PHP
Ensuite, vous devrez installer PHP et les autres modules requis sur votre serveur. Vous pouvez tous les installer avec la commande suivante :
apt-get install php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-gd php7.2-xml php7.2-intl php7.2-mysql php7.2-cli php7.2-ldap php7.2-zip php7.2-curl unzip -y
Une fois tous les packages installés, ouvrez le fichier php.ini et modifiez quelques paramètres :
nano /etc/php/7.2/apache2/php.ini
Modifiez les lignes suivantes :
memory_limit = 256M upload_max_filesize = 50M max_execution_time = 360 date.timezone = America/Chicago
Enregistrez et fermez le fichier lorsque vous avez terminé.
Étape 5 - Télécharger WordPress
Dans cette section, nous allons télécharger WordPress et y définir des autorisations.
Tout d'abord, téléchargez la dernière version de WordPress avec la commande suivante :
cd /var/www/html wget http://wordpress.org/latest.tar.gz
Une fois téléchargé, extrayez le fichier téléchargé avec la commande suivante :
tar -xzvf latest.tar.gz
Ensuite, changez le répertoire en wordpress et renommez l'exemple de fichier de configuration :
cd wordpress mv wp-config-sample.php wp-config.php
Ensuite, éditez le fichier wp-config.php :
nano wp-config.php
Définissez les informations de connexion à la base de données comme indiqué ci-dessous :
/** The name of the database for WordPress */
define('DB_NAME', 'wpdb');
/** MySQL database username */
define('DB_USER', 'wpuser');
/** MySQL database password */
define('DB_PASSWORD', 'password');
/** MySQL hostname */
define('DB_HOST', 'localhost'); Enregistrez et fermez le fichier. Ensuite, configurez les autorisations appropriées pour le répertoire wordpress :
chown -R www-data:www-data /var/www/html/wordpress
À ce stade, WordPress est installé et configuré sur votre serveur.
Étape 6 - Configurer Apache pour WordPress
Dans cette section, nous allons configurer Apache pour servir le site Web WordPress sur localhost. Pour ce faire, créez un nouveau fichier de configuration d'hôte virtuel Apache avec la commande suivante :
nano /etc/apache2/sites-available/wordpress.conf
Ajoutez les lignes suivantes :
<VirtualHost *:8080> ServerAdmin [email protected] DocumentRoot /var/www/html/wordpress ServerName 127.0.0.1 <Directory /var/www/html/wordpress/> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory> ErrorLog ${APACHE_LOG_DIR}/wordpress_error.log CustomLog ${APACHE_LOG_DIR}/wordpress_access.log combined </VirtualHost>
Enregistrez et fermez le fichier. Ensuite, activez le fichier de configuration de l'hôte virtuel Apache avec la commande suivante :
a2ensite wordpress
Ensuite, activez le module de réécriture Apache et redémarrez le service Apache avec la commande suivante :
a2enmod rewrite systemctl restart apache2
À ce stade, Apache est configuré pour servir WordPress sur localhost.
Étape 7 - Installer et configurer Nginx pour WordPress
Dans cette section, nous allons installer et configurer Nginx en tant que proxy inverse qui transmet la requête au serveur Web Apache.
Tout d'abord, installez le serveur Web Nginx avec la commande suivante :
apt-get install nginx -y
Une fois installé, créez un fichier de configuration d'hôte virtuel Nginx avec la commande suivante :
nano /etc/nginx/sites-available/wordpress.conf
Ajoutez les lignes suivantes :
server {
listen 80;
server_name example.com;
location / {
try_files $uri @apache;
}
location @apache {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
location ~[^?]*/$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
location ~ \.php$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
} Enregistrez et fermez le fichier. Ensuite, vérifiez Nginx pour toute erreur de syntaxe et activez la configuration.
nginx -t ln -s /etc/nginx/sites-available/wordpress.conf /etc/nginx/sites-enabled/
Enfin, redémarrez Nginx pour appliquer la configuration :
systemctl restart nginx
À ce stade, nous avons configuré Nginx pour envoyer les requêtes proxy au serveur Web Apache.
Étape 8 - Accéder à WordPress
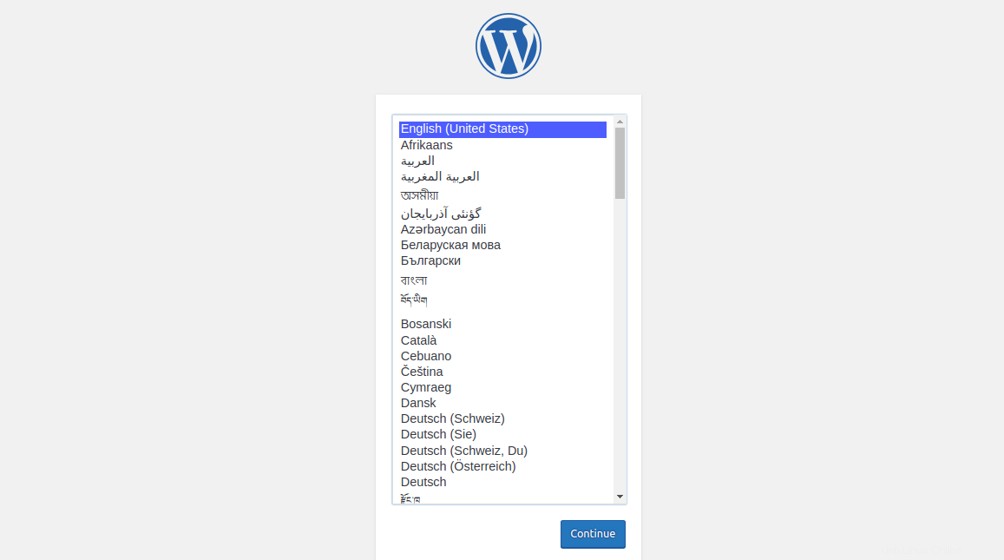
Maintenant, ouvrez votre navigateur Web et saisissez l'URL http://example.com . Vous serez redirigé vers la page de sélection de la langue de WordPress :

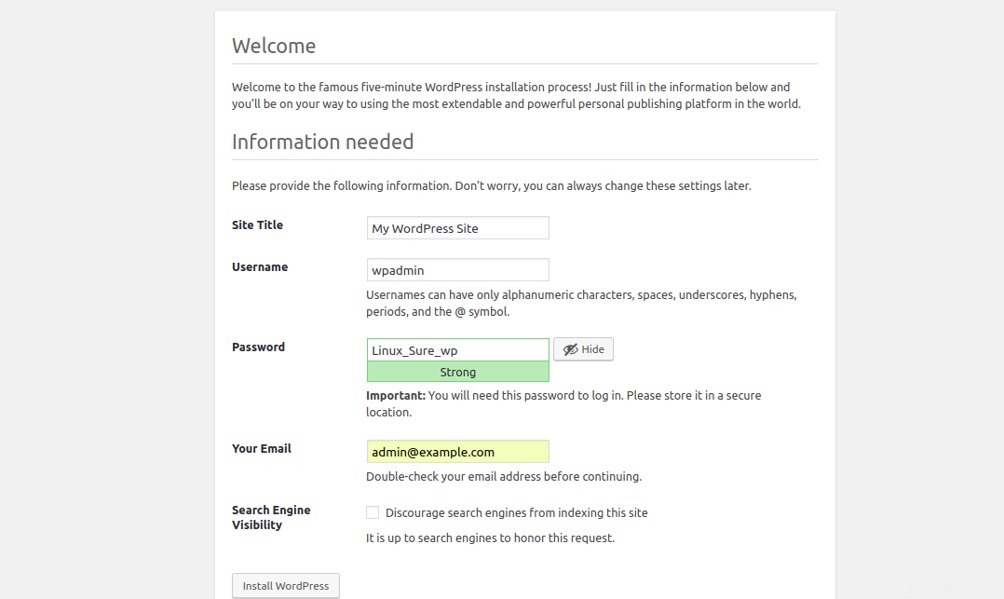
Sélectionnez la langue souhaitée et cliquez sur Continuer bouton. Vous devriez voir la page suivante :

Indiquez le nom de votre site, votre nom d'utilisateur administrateur, votre mot de passe et votre adresse e-mail, puis cliquez sur Installer WordPress bouton. Une fois l'installation terminée, vous devriez voir la page suivante :

Cliquez sur le Journal Dans bouton. Vous devriez voir la page de connexion de WordPress :

Fournissez votre nom d'utilisateur et votre mot de passe d'administrateur WordPress et cliquez sur Log Dans bouton. Vous devriez voir votre tableau de bord WordPress :

Étape 9 - Installer et configurer le cache Redis
Redis est une base de données puissante et avancée en mémoire, persistante et clé-valeur. Redis stocke et manipule des types de données de haut niveau, notamment des listes, des cartes, des ensembles et des ensembles triés. Redis fournit un mécanisme pour mettre en cache vos requêtes et accélérer le temps de chargement de votre page WordPress.
Tout d'abord, installez Redis en exécutant la commande suivante :
apt-get install redis-server php-redis -y
Ensuite, vous devrez configurer Redis comme cache pour WordPress. Pour ce faire, ouvrez d'abord le fichier /etc/redis/redis.conf :
nano /etc/redis/redis.conf
Ajoutez les lignes suivantes à la fin du fichier :
##Set this memory settings according to the RAM of your server. maxmemory 128mb maxmemory-policy allkeys-lru
Enregistrez et fermez le fichier.
Ensuite, vous devrez activer les paramètres de cache Redis dans le fichier wp-config.php :
nano /var/www/html/wordpress/wp-config.php
Recherchez la section « * Clés et sels uniques d'authentification » et ajoutez les lignes suivantes à la fin de cette section :
define('WP_CACHE_KEY_SALT', 'example.com');
define('WP_CACHE', true); Enregistrez et fermez le fichier lorsque vous avez terminé.
Ensuite, vous devrez télécharger le script Redis Object Cache à partir du référentiel Git pour demander à WordPress d'utiliser Redis. Vous pouvez le télécharger dans le répertoire /var/www/html/wordpress/wp-content comme indiqué ci-dessous :
cd /var/www/html/wordpress/wp-content wget https://raw.githubusercontent.com/ericmann/Redis-Object-Cache/master/object-cache.php
Une fois téléchargé, donnez les autorisations appropriées avec la commande suivante :
chown www-data:www-data object-cache.php chmod 755 object-cache.php
Enfin, redémarrez le service Redis et Apache pour appliquer les modifications :
systemctl restart redis-server systemctl restart apache2
C'est ça. Votre site WordPress utilise maintenant la mise en cache Redis.
Ensuite, ouvrez votre tableau de bord WordPress et naviguez dans votre zone d'administration. Ensuite, ouvrez votre terminal et surveillez votre Redis avec la commande suivante :
redis-cli monitor
Conclusion
Toutes nos félicitations! Vous avez installé et configuré avec succès WordPress avec Nginx en tant que proxy inverse pour Apache. Vous disposez maintenant d'un site Web WordPress hautes performances avec les avantages d'Apache et de Nginx.