Isso est un logiciel de commentaires open source qui peut constituer une excellente alternative à Disqus propriétaire.

Vous pouvez l'utiliser pour ajouter un système de commentaires à votre blog ou site Web.
Il fonctionne avec WordPress, Ghost et de nombreux autres frameworks grâce à une intégration JavaScript. Ici, j'ai utilisé Ghost comme exemple démonstratif.
Installer Isso avec Docker avec conteneurisation hybride
Ce document se concentre sur le déploiement d'Isso sous un conteneur Nginx avec l'essentiel et adopte une approche simplifiée en adoptant la méthode Docker Compose. La configuration utilise une image générée à partir de la création du Dockerfile officiel fourni par les développeurs sur GitHub.
Le guide officiel mentionne l'utilisation de Nginx, qui est basée sur l'installation côté hôte. Ici, comme toujours, j'ai utilisé une configuration Nginx basée sur Docker.
La documentation officielle fournit un exemple de base d'une ligne pour Docker. Mais cela doit être largement élaboré s'il est envisagé pour une utilisation en production.
Par conséquent, j'ai personnalisé une version Docker Compose basée sur le même exemple et une configuration personnalisée basée sur Docker Compose d'Isso. Ce dernier n'est plus maintenu, mais reste une référence utile.
Avec ce guide, vous pouvez reconstruire votre Dockerfile et créer une nouvelle image à chaque fois qu'une mise à jour pour Isso est publiée.
Prérequis
Ce n'est pas obligatoire, mais le tutoriel vous sera beaucoup plus facile à suivre si vous avez :
- Connaissance de Docker
- Compréhension de Docker Compose
Vous allez déployer Isso derrière un conteneur de proxy inverse, avec un sous-domaine SSL activé.
Outre les connaissances thématiques susmentionnées, vous aurez besoin des exigences d'infrastructure suivantes :
- Un serveur Ubuntu Linux accessible au public . Vous pouvez utiliser un fournisseur de services cloud comme Linode. Un serveur Nano avec 1 Go de RAM suffira pour ce déploiement.
- Accès à un domaine et à ses paramètres DNS
- Docker et Docker Compose installés sur votre serveur Linux.
- Le proxy inverse Nginx est déjà configuré (Le fichier Docker Compose a été inclus dans ce tutoriel)
Si vous avez besoin d'aide, vous pouvez suivre nos guides sur :
- Installer Docker sur Ubuntu
- Installer Docker Compose sur Ubuntu
- Configuration du docker proxy inverse
J'utiliserai isso.domain.com comme exemple pour un blog Ghost disponible sur domain.com . Modifiez-les de manière appropriée si nécessaire. J'utilise la configuration Nginx suivante sur Docker Compose :
version: '3.7'
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- ./html:/usr/share/nginx/html
- ./dhparam:/etc/nginx/dhparam
- ./vhost:/etc/nginx/vhost.d
- ./certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- nginx-proxy
volumes:
- ./certs:/etc/nginx/certs:rw
- ./vhost:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
networks:
net:
external: true
Créez un réseau externe à l'aide de docker create network net et déployez-le en utilisant docker-compose up -d du répertoire correspondant. Veuillez consulter l'article Nginx Docker lié ci-dessus pour plus de détails.
Étape 1 :Modifier les paramètres DNS
Sur le panneau de configuration de votre fournisseur DNS, assurez-vous que les enregistrements A/AAAA de votre domaine pointent vers l'adresse IP de votre serveur Linux.
Supposons que vous souhaitiez héberger Isso sur isso.domain.com pour votre blog Ghost hébergé sur domain.com, vous devez ajouter l'enregistrement A suivant en remplaçant xxx.xxx.xxx.xxx par l'adresse IP de votre serveur.
| Type | Hébergeur | Valeur | TTL |
|---|---|---|---|
| Un enregistrement | isso | xxx.xxx.xxx.xxx | 5 minutes |
Étape 2 :Télécharger Isso
Avant de préparer le fichier de composition pour le conteneur Nginx, vous devez télécharger Isso avec Git.
Allons le chercher à /opt/isso .
Utilisez git pour télécharger Isso et le mettre sous le répertoire /opt :
sudo git clone https://github.com/posativ/isso /opt/isso
Passez maintenant à ce répertoire :
cd /opt/isso
Vous êtes maintenant prêt à créer le Dockerfile officiel pour générer l'image nécessaire d'Isso via Docker Compose :
Étape 3 :Modifier les valeurs de configuration
Avant de construire l'image, il est préférable de définir le fichier de configuration avec les paramètres nécessaires au strict minimum pour une utilisation en production.
sudo nano isso.cfg
Paramètres par section pour le fichier de configuration :
Le [general] rubrique :
- Utilisez
dbpathpour définir le chemin de la base de données tel qu'il est vu depuis l'intérieur du conteneur à déployer. - Définir le nom de domaine pour l'
hostparamètre, qui serait votre blog ou site Web où vous souhaitez intégrer votre boîte de commentaires Isso sur les articles de blog. Notez que si vous utilisez une redirection autre que www vers www pour votre blog, définissezwww.domain.comen tant qu'hôte au lieu dedomain.comcar c'est le point de terminaison où les commentaires seraient finalement publiés. - Avec
max-age, vous pouvez définir une période permettant aux utilisateurs de modifier/supprimer leurs propres commentaires dans un délai de 15 minutes (par défaut). - J'utilise
smtpcomme méthode de notification (par e-mail) lorsque de nouveaux commentaires seraient publiés sur le blog.
La [moderation] rubrique :
Définissez cette valeur sur "true" pour activer la modération de tous les commentaires publiés sur votre site Web.
Le [guard] rubrique :
Définissez cette valeur sur "true" pour activer la protection anti-spam de base pour tous les commentaires publiés.
Le [server] rubrique :
- Avec
listen, vous spécifiez le serveur sur lequel écouter. Isso prend en charge les sockets de domaine TCP/IP et Unix.
Le [smtp] rubrique :
Peut-être la section la plus essentielle, vous définissez ici les informations d'identification de base en fonction de votre fournisseur de services SMTP. Avec ce paramètre, chaque fois qu'un visiteur publie un nouveau commentaire, vous recevrez une notification par e-mail intitulée "Nouveau commentaire publié". Cela vous permet d'être informé des nouveaux commentaires et de les modérer facilement directement depuis votre boîte aux lettres. Les paramètres de SendGrid sont :
usernameest littéralementapikeycomme valeur (commune à tous les utilisateurs de SendGrid).passwordest votre clé API unique spécifique à votre ID de clé API.hostseraitsmtp.sendgrid.netportdevrait être587toest votre adresse e-mail à laquelle vous souhaitez être informé des nouveaux commentaires.fromest le nom et l'adresse que vous verriez dans votre boîte de réception. Pour faciliter les choses, j'ai défini le nom de l'expéditeur sur "Nouveau commentateur" avec l'adresse e-mail[email protected].
Si vous n'utilisez pas SendGrid mais un autre fournisseur de services SMTP, les métriques de nom d'utilisateur, mot de passe, hôte et port devront être modifiées en conséquence en fonction de leurs valeurs correspondantes.
Pour résumer, voici le fichier de configuration complet pour vous aider à démarrer :
[general]
dbpath = /db/comments.db
host = https://domain.com/
max-age = 15m
notify = smtp
[moderation]
enabled = true
[guard]
enabled = true
[server]
listen = http://0.0.0.0:8080/
[smtp]
username = apikey
password = replace-me-with-sendgrid-apikey
host = smtp.sendgrid.net
port = 587
to = [email protected]
from = New Commenter <[email protected]>
Étape 4 :Créez l'image Isso Docker basée sur le Dockerfile officiel
Puisque vous avez déjà téléchargé Isso depuis son référentiel GitHub sur /opt/isso , le Dockerfile est déjà présent.
Construisons donc l'image et nommons-la isso:0.12.2 :
docker build . -t isso:0.12.2
Cette image serait créée localement avec le 0.12.2 étiqueter. Il est temps de l'utiliser dans Docker Compose :
version: '3.7'
services:
isso:
image: isso:0.12.2
restart: on-failure
volumes:
- ./:/config
- ./:/db
environment:
- UID=4242
- GID=4242
- VIRTUAL_HOST=isso.domain.com
- LETSENCRYPT_HOST=isso.domain.com
networks:
- net
networks:
net:
external: true
Tout d'abord, vous définissez le nom de l'image et utilisez un on-failure politique de redémarrage. En fonction de la façon dont les volumes sont montés comme indiqué par les développeurs, à la fois le /config et /db répertoires serait la façon dont il est vu à l'intérieur du conteneur Isso. UID et GID les valeurs 4242 sont utilisées pour exécuter le conteneur en tant qu'utilisateur non privilégié.
VIRTUAL_HOST est utilisé pour rendre le fichier Isso JS accessible en ligne pour l'intégration sur votre site, et LETSENCRYPT_HOST lui fournit un certificat SSL gratuit pour l'accès HTTPS. Nos conteneurs Nginx utilisent un réseau appelé net . Par conséquent, cette configuration doit également utiliser le même réseau.
Vous êtes maintenant prêt à déployer Isso avec Docker !
Étape 5 :Déployer le fichier Docker Compose
Maintenant, les points cruciaux à garder à l'esprit sont :
- Ce conteneur doit partager le même réseau qu'Isso pour qu'ils puissent communiquer entre eux. Comme Isso utilisera le
netréseau, comme votre conteneur de proxy inverse, cela utilisera le même. Si vous avez configuré un autre réseau, assurez-vous de l'utiliser. - Vous devez définir une politique de redémarrage "en cas d'échec".
- Vous devez protéger les données persistantes en utilisant des volumes (côté hôte sous
/opt/isso) qui sont montés à leurs emplacements respectifs à l'intérieur du conteneur.
Les conteneurs ont besoin que les variables d'environnement soient définies en dehors du fichier docker-compose. Ce sont des valeurs importantes qui sont lues du côté hôte, c'est pourquoi Isso est un bon exemple de configuration de dockerisation hybride.
Faisons tourner l'instance Isso :
docker-compose up -d
Découvrez comment le déploiement s'est déroulé grâce à une vérification en temps réel :
docker logs -f isso_isso_1
Si tout se passe bien, vous obtiendrez une sortie comme celle-ci, comme indiqué ci-dessous :
2021-08-23 14:48:21,334 INFO: connected to SMTP server
2021-08-23 14:48:21,750 INFO: connected to https://domain.com/
[2021-08-23 14:48:21 +0000] [1] [INFO] Starting gunicorn 20.1.0
[2021-08-23 14:48:21 +0000] [1] [INFO] Listening at: http://0.0.0.0:8080 (1)
[2021-08-23 14:48:21 +0000] [1] [INFO] Using worker: sync
[2021-08-23 14:48:21 +0000] [8] [INFO] Booting worker with pid: 8
[2021-08-23 14:48:21 +0000] [9] [INFO] Booting worker with pid: 9
[2021-08-23 14:48:21 +0000] [10] [INFO] Booting worker with pid: 10
[2021-08-23 14:48:21 +0000] [11] [INFO] Booting worker with pid: 11
Étape 6 :Intégrer le code Isso sur votre site Web
Sur la base de la configuration décrite à l'étape 3, vous devez maintenant mettre à jour votre site Web avec le code d'intégration Isso.
Vous pouvez déterminer où vous devriez intégrer le JavaScript sur votre site Web.
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>Étapes pour Ghost
Sur un déploiement de Ghost basé sur Docker, le processus ressemble à ceci :
Connectez-vous à votre serveur fantôme et entrez dans le répertoire fantôme :
cd ~/ghost
Le post.hbs le fichier réside dans /var/lib/ghost/current/content/themes/theme-name/post.hbs . N'oubliez pas d'utiliser uniquement le post.hbs pour le thème que vous utilisez actuellement pour que l'intégration prenne effet. Ici, j'utilise le thème Casper. Ainsi, le theme-name ici serait casper . Vous pouvez vérifier cela en saisissant le shell de votre conteneur Ghost :
[email protected]:~$ docker exec -ti ghost_ghost_1 bash -c "ls /var/lib/ghost/current/content/themes/casper/"
LICENSE author.hbs error.hbs package.json post.hbs
README.md default.hbs gulpfile.js page.hbs tag.hbs
assets error-404.hbs index.hbs partials yarn.lockCopiez le fichier à l'aide de la commande docker cp :
docker cp ghost_ghost_1:/var/lib/ghost/current/content/themes/casper/post.hbs post.hbsMaintenant que vous l'avez dans votre propre répertoire Ghost auto-hébergé où réside le fichier Docker Compose, ouvrez ce fichier et dans la section des commentaires d'articles, intégrez le code suivant :
<section class="article-comments gh-canvas">
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>
</section>
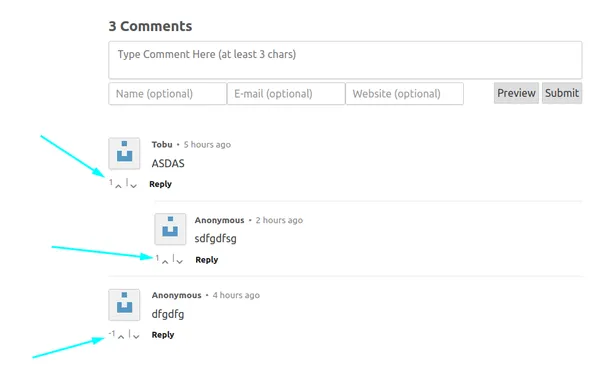
Ici, data-isso-vote="true" permet de voter pour les visiteurs et data-isso-vote-levels="-5,5" permet de définir une plage pour ces valeurs (-5 à 5 dans ce cas) :

Montez le fichier nouvellement modifié sur votre configuration Ghost Docker Compose dans la section des volumes et mettez-le à jour comme suit :
- ./post.hbs:/var/lib/ghost/current/content/themes/casper/post.hbs
Mettez à l'échelle une nouvelle instance Ghost basée sur cette configuration :
docker-compose up -d --scale ghost=2 --no-recreate
Au bout d'environ une minute, supprimez l'ancien conteneur Ghost qui est toujours en cours d'exécution :
docker rm -f ghost_ghost_1Passer au mode conteneur unique :
docker-compose up -d --scale ghost=1 --no-recreateÀ ce stade, vous avez terminé la configuration d'Isso sur votre blog avec succès !
Étape 7 :Accédez à votre boîte de commentaires Isso sur le site Web
Attendez quelques minutes et pointez un navigateur vers le domaine Ghost où vous venez de configurer Isso.
Par exemple, si vous hébergez votre blog sur domain.com , faites défiler vers le bas de n'importe quel article de blog et vous trouverez la zone de commentaires prête à l'emploi !

Arrêter les conteneurs
Au cas où vous souhaiteriez faire tomber le conteneur, vous pouvez le faire en vous rendant dans le répertoire où vous avez téléchargé Isso (/opt/isso dans notre cas) avec Git et en utilisant cette commande :
docker-compose down
Pour recommencer le déploiement, assurez-vous que vous travaillez sous le même /opt/isso répertoire et exécutez :
docker-compose up -d
Conseils bonus
Voici quelques conseils supplémentaires qui devraient vous être utiles avec votre configuration Isso :
Interface d'administration Web
Saviez-vous que vous pouvez également accéder et modérer les commentaires Isso sur une interface web ? L'URL correspondante qui sert à cette fin est isso.domain.com/admin . Ici, j'ai utilisé isso pour le sous-domaine. Mais pour l'activer, vous devez définir une section supplémentaire appelée [admin] dans le fichier de configuration (discuté à l'étape 3) avec le contenu suivant :
[admin]
enabled = true
password = plain-text-password
Notez que plain-text-password vu ci-dessus serait littéralement la valeur que vous utilisez comme mot de passe :

Une fois connecté, l'interface Web se présente comme ci-dessous :

Si vous avez activé Docker Content Trust
Le Dockerfile utilise node:dubnium-buster comme image de base qui n'a apparemment aucune donnée de confiance valide lorsque j'ai tenté de la construire. La confiance du contenu est désactivée par défaut sur Docker. Mais si vous l'avez activé, vous pourriez obtenir une erreur comme celle-ci :
[email protected]:/opt/isso$ docker build . -t isso:0.12.2
WARN[0013] targets metadata is nearing expiry, you should re-sign the role metadata
WARN[0013] snapshot is nearing expiry, you should re-sign the role metadata
ERRO[0013] Can't add file /opt/isso/ansible/site.yml to tar: io: read/write on closed pipe
Sending build context to Docker daemon 2.8MB
ERRO[0013] Can't close tar writer: io: read/write on closed pipe
error during connect: Post http://%2Fvar%2Frun%2Fdocker.sock/v1.41/build?buildargs=%7B%7D&cachefrom=%5B%5D&cgroupparent=&cpuperiod=0&cpuquota=0&cpusetcpus=&cpusetmems=&cpushares=0&dockerfile=Dockerfile&labels=%7B%7D&memory=0&memswap=0&networkmode=default&rm=1&shmsize=0&t=isso%3A0.12.2&target=&ulimits=null&version=1: No valid trust data for dubnium-buster
Assurez-vous donc de définir temporairement DOCKER_CONTENT_TRUST comme 0 avant de créer l'image (étape 4) :
export DOCKER_CONTENT_TRUST=0
Remettez-le à 1 après avoir obtenu l'image :
export DOCKER_CONTENT_TRUST=1Mettre à jour Isso
Chaque fois qu'une nouvelle version d'Isso est publiée, vous pouvez cloner le référentiel dans un emplacement séparé :
git clone https://github.com/posativ/isso.git isso-update
cd isso-update
Après avoir emménagé dans cet emplacement séparé (isso-update ), vous pouvez créer une nouvelle image en utilisant le dernier numéro de version, comme indiqué à l'étape 4. Une fois cela fait, modifiez le fichier Isso Docker Compose et mettez également à jour le numéro de version de l'image.
Maintenant, mettez à l'échelle un nouveau conteneur Isso, attendez environ une minute et retirez l'ancien conteneur. Enfin, passez au mode conteneur unique (comme indiqué dans la dernière partie de l'étape 6).
S'assurer que le vote fonctionne
Il m'a fallu un certain temps pour comprendre pourquoi le vote positif ou négatif sur les commentaires ne fonctionnait pas lorsque j'essayais de le faire. Isso est assez vigilant et pointilleux sur ces choses.
J'ai pu tester avec succès le vote positif / négatif uniquement après avoir accédé aux commentaires à partir d'une adresse IP différente (qui dans mon cas était mes données mobiles). Pour tester le vote par commentaires sur Isso, l'utilisation d'un VPN serait une bonne idée.
Remarques finales
Pour une référence complète sur l'application Isso et toutes ses fonctionnalités, vous pouvez vous référer à la documentation officielle d'Isso, en particulier les sous-sections serveur et client pour en faire un usage intensif et maximiser sa productivité. J'espère que vous trouverez ce guide utile pour héberger vous-même votre propre système de commentaires sur votre site. Si vous avez des suggestions, des commentaires ou des questions, vous pouvez les partager dans la section des commentaires ci-dessous.