Une question courante qui se pose après que quelqu'un a configuré sa boutique WooCommerce concerne la personnalisation. La configuration de votre boutique et le chargement des produits ne sont qu'une partie de la gestion d'une boutique en ligne. L'un des plus grands avantages de WooCommerce est la possibilité de personnalisation.
Dans les prochains articles sur WooCommerce, nous explorerons certaines tâches de personnalisation de base qui se présentent. En commençant par une simple, supposons que vous souhaitiez ajuster le nombre de produits affichés par page dans votre boutique.
Comment puis-je modifier le nombre de produits par page ?
Plusieurs options sont disponibles pour modifier le nombre de produits par page. Vous ne pourrez peut-être utiliser que quelques-unes des méthodes que nous vous proposons. Étant donné que certaines méthodes ne sont prises en charge qu'en fonction du thème de votre site, nous inclurons quelques méthodes.
Méthode 1 :Utiliser le personnalisateur de thème
C'est sans aucun doute la méthode la plus simple pour effectuer cette tâche. Cela dit, votre kilométrage peut varier :il s'agit d'une méthode que votre thème doit prendre en charge pour qu'elle soit disponible.
- Depuis votre zone d'administration WordPress, trouvez et passez votre souris sur l'Apparence option.
- Dans le menu déroulant Apparence, cliquez sur Personnaliser option. Cela ouvrira l'outil de personnalisation de thème WordPress.
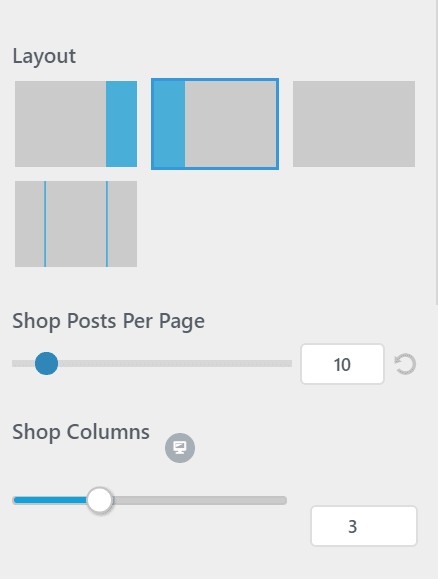
- Dans cet outil, cliquez sur Mise en page option. Si votre thème le prend en charge, vous verrez un articles de magasin par page où vous pouvez contrôler le nombre de produits par page.

Si vous ne voyez pas cette option, comme dans l'exemple, votre thème ne prend pas en charge cette option de personnalisation. Ne vous inquiétez pas, vous pouvez toujours personnaliser cela avec l'autre méthode ci-dessous !
Méthode 2 :Ajuster le paramètre à l'aide d'un filtre
Si votre thème n'a pas cette option, avec un peu de code, vous pouvez obtenir les mêmes résultats. Donc, juste un peu de code est nécessaire pour le faire. Avant de copier et coller du code, vous devriez lire notre article sur la gestion des extraits de code. Une fois que vous avez lu cet article et que vous vous êtes familiarisé avec la modification du code dans WordPress, continuez.
Ajoutez le code suivant au fichier `functions.php` de votre thème, ou vous pouvez gérer le code à l'aide du plugin d'extraits de code.
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 9;
return $cols;
}Gardez à l'esprit que notre exemple définit les produits par page sur 9 - dans une page à 3 colonnes, ce sera 3 lignes. Ainsi, lorsque vous définissez ce nombre, vous devez être conscient du nombre de colonnes que votre mise en page comporte actuellement.
Appelez-nous au 800.580.4985, ou ouvrez un chat ou un ticket avec nous pour parler avec l'une de nos équipes de solutions compétentes ou un conseiller en hébergement expérimenté dès aujourd'hui !