Présentation
Nginx contient podman est un serveur HTTP accessible, open-source et hautes performances, un proxy inverse et un serveur proxy IMAP/POP3. NGINX est connu pour ses hautes performances, sa stabilité, son riche ensemble de fonctionnalités, sa configuration simple et sa faible consommation de ressources. Nous créons maintenant une instance nginx contenant podman.
NGINX alimente plusieurs sites à haute visibilité, tels que Netflix, Hulu, Pinterest, CloudFlare, Airbnb, WordPress.com, GitHub, SoundCloud, Zynga, Eventbrite, Zappos, Media Temple, Heroku, RightScale, Engine Yard, StackPath, CDN77 et bien d'autres autres.
Lancer des packages prédéfinis pour Linux et BSD
La plupart des distributions Linux et des variantes BSD ont NGINX dans les référentiels de packages habituels et ils peuvent être installés via n'importe quelle méthode normalement utilisée pour installer le logiciel (apt sur Debian, emerge sur Gentoo, ports sur FreeBSD, etc.).
Sachez que ces packages sont souvent quelque peu obsolètes. Si vous voulez les dernières fonctionnalités et corrections de bogues, il est recommandé de compiler à partir de la source ou d'utiliser des packages directement à partir de nginx.org.
Pour ajouter le didacticiel virtualhost nginx, consultez le lien.
Image officielle de NGINX
Les images officielles Docker sont un ensemble organisé de référentiels Docker hébergés sur Docker Hub qui ont été analysés pour détecter les vulnérabilités et maintenus par les employés Docker et les responsables en amont.
Les images officielles sont un excellent point de départ pour les nouveaux utilisateurs de Docker. Ces images ont une documentation claire, promeuvent les meilleures pratiques et les cas d'utilisation les plus courants.
Jetons un coup d'œil à l'image officielle de NGINX. Ensuite, ouvrez votre navigateur préféré et connectez-vous à Docker. Si vous n'avez pas encore de compte Docker, vous pouvez en créer un gratuitement.
Une fois connecté à Docker, entrez "NGINX" dans la barre de recherche supérieure et appuyez sur Entrée. L'image NGINX officielle doit être la première image dans les résultats de la recherche. Vous verrez l'étiquette "IMAGE OFFICIELLE" dans le coin supérieur droit de l'entrée de recherche. Nginx contient podman utilisera également l'image docker.
Vérifier que l'image disponible pour nginx contient podman
# podman search nginx --filter=is-official
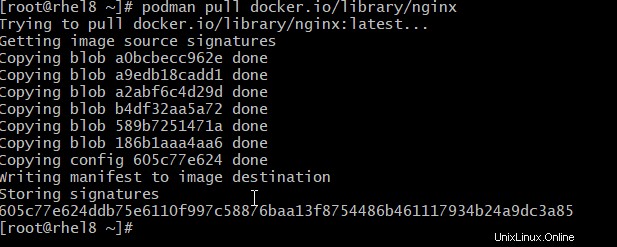
# podman pull docker.io/library/nginx
L'ajout d'index.html HTML personnalisé à télécharger sur nginx contient podman
Par défaut, Nginx recherche dans le répertoire /usr/share/nginx/html à l'intérieur du conteneur les fichiers à servir. Par conséquent, nous devons placer nos fichiers html dans ce répertoire. Une façon relativement simple de le faire est d'utiliser un volume monté. Par exemple, nous pouvons lier un guide sur notre machine locale et mapper ce répertoire dans notre conteneur en cours d'exécution avec des volumes montés.
Créons une page html personnalisée, puis servons-la en utilisant l'image nginx.
Créez un répertoire nommé site-content. Dans ce répertoire, ajoutez un fichier index.html et ajoutez-y le code HTML suivant :
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
Créer un pod pour le conteneur
Exécutez maintenant la commande suivante, qui est la même que ci-dessus, mais nous avons maintenant ajouté l'indicateur –network pour créer un pont.
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeCréer le conteneur
Il est possible d'exécuter l'image en tant qu'UID/GID arbitraire moins privilégié. Cependant, cela nécessite une modification de la configuration de nginx pour utiliser des répertoires accessibles en écriture par cette paire UID/GID spécifique. où nginx.conf dans le répertoire actuel doit avoir les directives suivantes redéfinies.
# podman run --pod nginxapp --name nginx-server -d nginx:latestVérifiez l'instance si elle est en cours d'exécution
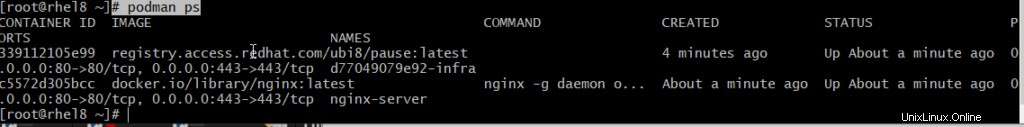
# podman ps
Copiez les fichiers pour le site nginx
Cela montera notre répertoire local ~/ localement dans le conteneur en cours d'exécution à :/usr/share/nginx/html
Notez que "c5572d305bcc" est l'identifiant du conteneur.
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
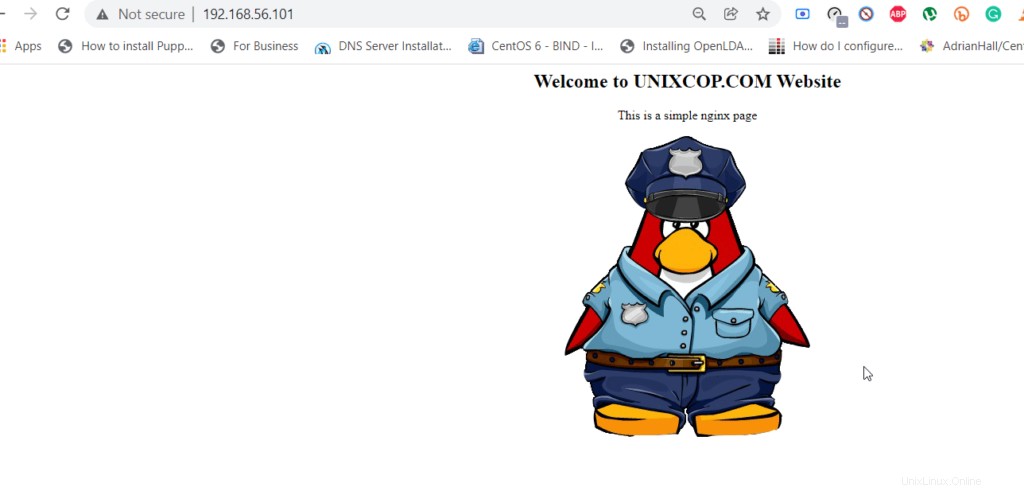
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlAllez dans votre navigateur et testez le site

Conclusion
Dans cet article, en exécutant l'image officielle NGINX, en ajoutant nos fichiers html personnalisés, en créant une image personnalisée basée sur l'image officielle. Nous avons terminé en transférant notre image personnalisée vers Docker pour la partager avec d'autres membres de notre équipe.