Il y a plusieurs semaines, j'ai écrit mon guide d'article sur la façon de styliser le bureau Plasma pour qu'il ressemble un peu à un Mac. Ce n'était pas une transformation parfaite en tête-à-tête, mais c'était suffisamment joli et élégant. Puis je me suis fait réfléchir. Jusqu'où puis-je mener cette expérience ? Que diriez-vous de l'unité complète ?
Encore une fois, ce n'est pas un nouveau sujet, et j'ai déjà créé l'instance Plasma sur mon Asus Vivobook, qui exécutait Trusty et a depuis été mis à niveau vers Bionic, ressemble un peu au bureau Unity - en plus du bureau Unity réel , C'est. Pas un changement complet, cependant. Et c'est mon prochain objectif. Cependant, c'est un sujet assez long et non trivial, donc je vais commencer par quelque chose de plus simple. Voyons d'abord comment vous pouvez avoir des boutons intégrés pour agrandir les fenêtres et les titres d'application dans le panneau supérieur de Plasma.

Tâches pour aujourd'hui
Donc, avant de plonger dans l'expérience rétro complète, ce que je veux vous montrer est ce qui suit. Plasma avec un panneau supérieur qui a une gamme complète de goodies - boutons de fenêtre lorsque les applications sont entièrement maximisées, les titres des applications et le menu des applications. Le dernier élément est assez simple, il vous suffit d'ajouter le bon widget Plasma, et c'est fait. Nous l'avons vu dans les guides susmentionnés.
Mais maintenant, nous avons besoin de plus. Eh bien, l'auteur du Latte Dock, que j'ai utilisé dans mon test Mac wannabe, a en fait créé juste les extras dont nous avons besoin. Actuellement, ceux-ci ne sont pas disponibles via les canaux standard ou en tant que plugins pour le dock, vous devrez donc les saisir et les installer manuellement. Avec un peu de chance, un jour, vous pourrez simplement les utiliser comme widgets, sans aucun effort supplémentaire*.
* Petite mise à jour en ligne :en effet, au moment où vous lisez cet article, les widgets sont peut-être déjà disponibles dans Discover. Cela rend les étapes de compilation répertoriées ci-dessous inutiles. Cependant, par souci d'exhaustivité, je vais laisser les instructions telles quelles, au cas où vous en auriez besoin. Voir la section des mises à jour vers la fin de cet article.
Applet Boutons de fenêtre
J'ai décidé d'exécuter ce test dans Plasma 5.16.1 dans KDE neon, ce qui signifie Ubuntu en dessous. Par conséquent, ce didacticiel se concentrera sur les éléments que vous y trouverez. Mais si vous essayez la même chose sur, par exemple, Manjaro ou Fedora, les noms des packages et des bibliothèques seront différents.
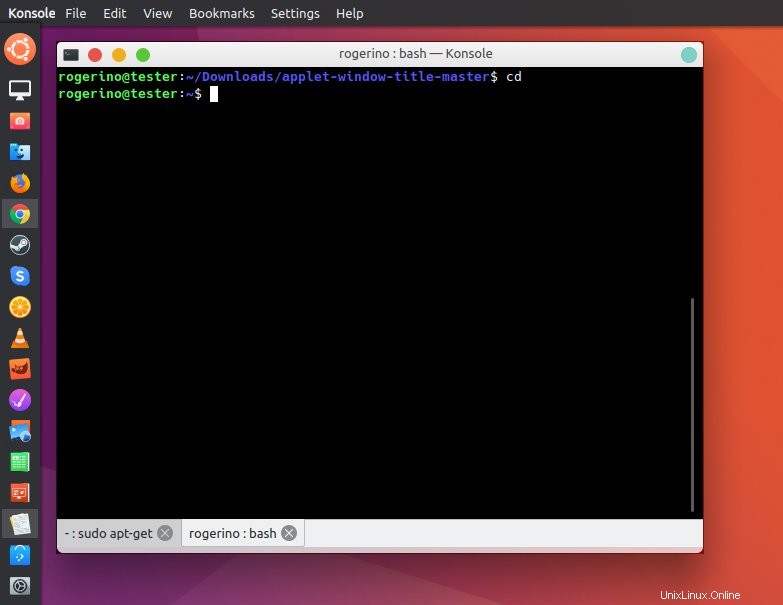
Donc, le premier morceau de code sympa dont nous avons besoin ici est l'applet des boutons Windows. Pour compiler cela, vous aurez besoin de quelques extras. Vous aurez besoin du package de construction générique (build-essential), de cmake, de modules supplémentaires pour cmake et de plusieurs bibliothèques de développement Qt et KDE. Si vous essayez simplement d'exécuter le script d'installation sans, vous verrez des erreurs juteuses et peu explicatives :
Erreur CMake sur CMakeLists.txt:14 (find_package) :
Impossible de trouver un fichier de configuration de package fourni par "ECM" avec l'un des
noms suivants :
ECMConfig.cmake
ecm-config.cmake
/install.sh CMake Error at /usr/lib/x86_64-linux-gnu/cmake/Qt5/Qt5Config.cmake:28 (find_package):
Impossible de trouver un fichier de configuration de paquet fourni par "Qt5Qml" avec tout
des noms suivants :
Qt5QmlConfig.cmake
qt5qml-config.cmake
Ajoutez le préfixe d'installation "Qt5Qml" à CMAKE_PREFIX_PATH ou définissez
"Qt5Qml_DIR" dans un répertoire contenant l'un des fichiers ci-dessus. Si "Qt5Qml"
fournit un package de développement ou SDK séparé, assurez-vous qu'il a été
installé.
Call Stack (appel le plus récent en premier) :
CMakeLists.txt:17 (find_package)
Par conséquent, vous avez besoin des éléments suivants pour votre build :
sudo apt-get install build-essential cmake extra-cmake-modules qtbase5-dev qtdeclarative5-dev libkf5declarative-dev libkf5plasma-dev libkdecorations2-dev gettext
Maintenant, extrayez l'archive téléchargée, et dans ce répertoire, sur la ligne de commande, exécutez :
./install.sh
Une fois la construction terminée avec succès, les boutons de fenêtre seront disponibles en tant que widget Plasma standard que vous pouvez ajouter au Latte Dock ou à n'importe quel panneau Plasma standard. Positionnez le widget où vous voulez. Ensuite, vous pouvez personnaliser l'apparence.
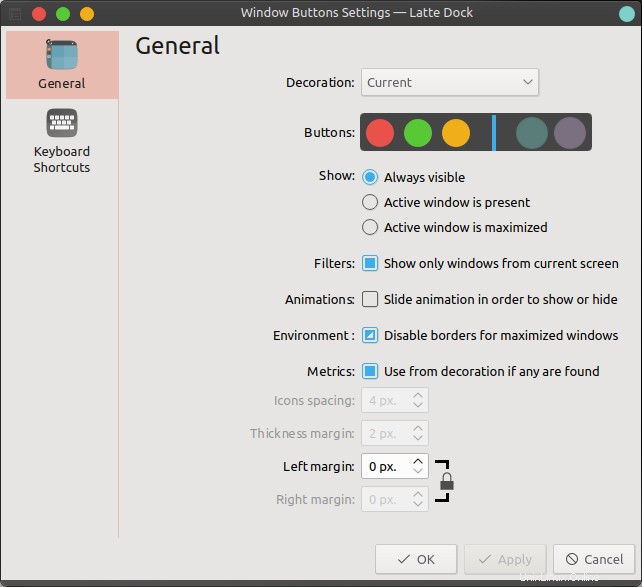
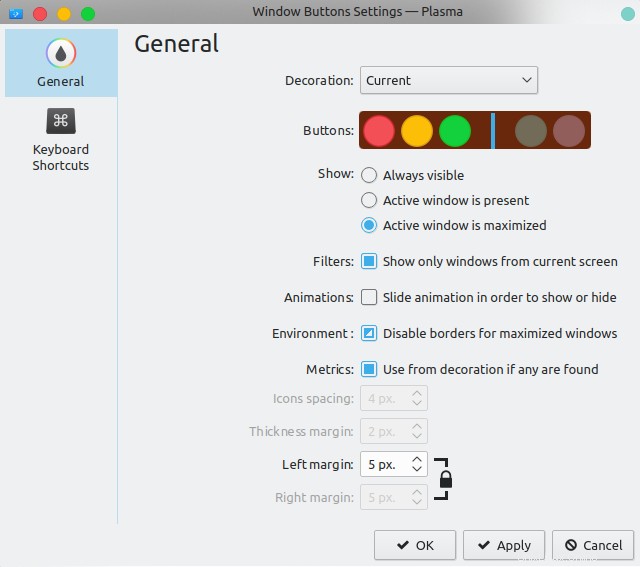
Vous avez la possibilité de décider quelles décorations utiliser (actuel signifie thème actuel), comment positionner les boutons de la fenêtre (modifier l'ordre pour correspondre à la configuration de votre bureau), ainsi que modifier l'espacement des autres éléments dans le panneau supérieur. Vous pouvez également ajouter des entretoises flexibles ou définies pour un meilleur effet.

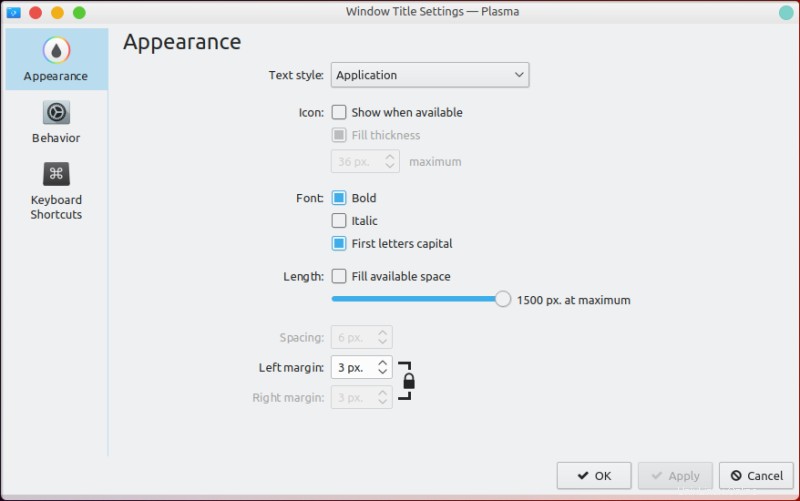
Pour obtenir l'expérience de type Unity, vous voudrez utiliser les décorations actuelles (nous pouvons toujours changer) et réorganiser les boutons par glisser-déposer pour utiliser fermer, min, max - et vous devez également apporter les mêmes modifications à la barre de titre dans les paramètres Plasma . Ensuite, vous souhaitez également afficher les boutons uniquement lorsque la fenêtre active est agrandie. La marge de gauche doit être définie sur quelque chose comme 5-6 pixels.

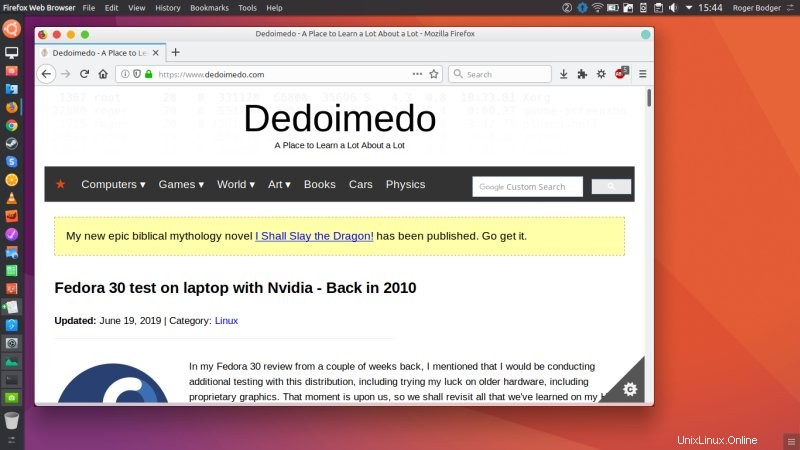
Et c'est parti, max on, max off :


Applet Titre de la fenêtre
Le deuxième outil que vous voulez est l'applet de titre de fenêtre. Téléchargez et extrayez l'archive. Ensuite, en ligne de commande, dans le répertoire extrait, exécutez la commande suivante :
plasmapkg2 -i .
kf5.kpackage :Généré "/home/rogerino/.local/share/plasma/plasmoids//kpluginindex.json" (3 plugins)
Installé avec succès /home/rogerino/Downloads/applet-window-title-
L'applet sera désormais disponible sous forme de widget. Ajoutez-le au panneau de votre choix, puis cliquez avec le bouton droit pour accéder aux paramètres et apporter des modifications. Vous avez la possibilité d'afficher une icône si vous le souhaitez, ainsi que de décider du texte à afficher. Vous pouvez simplement afficher le nom de l'application et/ou inclure également le titre du contenu actuellement affiché, comme une page Web d'un nom de fichier. Vous pouvez modifier la marge de gauche pour créer une certaine distance par rapport aux boutons de fenêtre que vous avez ajoutés.

Tout mettre ensemble
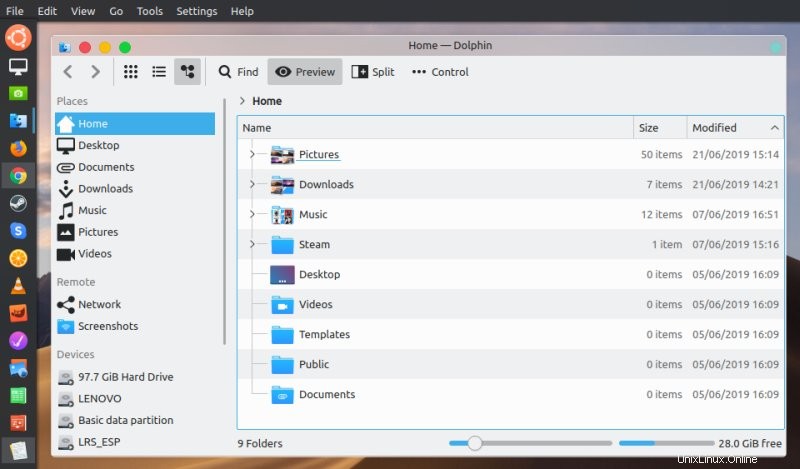
Donc, ce dont vous avez besoin est un panneau supérieur, avec les boutons de la fenêtre, le titre de la fenêtre, le menu global. Ignorant les thèmes, les icônes et les décorations, vous obtenez un look très moderne et très non-KDE qui imite l'expérience Unity d'une manière plutôt cool et élégante. Des animations rapides aussi. De plus, il était robuste et stable lors de mes tests, sans aucun problème.


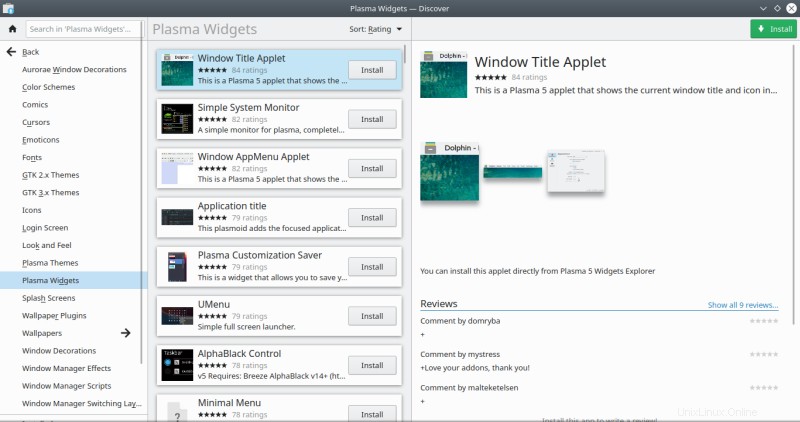
Widgets dans Discover (mise à jour)
Comme il me faut généralement quelques jours - voire des semaines - entre le moment où j'écris un article et celui où je le publie, il peut y avoir des développements et des mises à jour rapides dans le cycle de vie de l'application/du logiciel. En effet, avec d'autres tests effectués dans Plasma 5.16.1, j'ai découvert que ces widgets (et amis) semblent être disponibles via la voie normale dans Discover. Cela signifie que vous pouvez essayer de les installer et de les utiliser, sans avoir besoin d'une compilation manuelle. Vous devriez d'abord essayer ce lieu - mais d'après ce que j'ai vu, tant que le widget des boutons est disponible, l'installation est toujours manuelle. Par conséquent, pour le moment, mon tutoriel est toujours valable. Quoi qu'il en soit, essayez toutes les options, en commençant par la plus simple en premier !

Conclusion
Nous y voilà. Mission accomplie. Nous avons maintenant un aspect et une convivialité du panneau supérieur qui est similaire à la façon dont Unity le fait, et dans une certaine mesure, Mac aussi. Le combo de max. les boutons de fenêtre, les titres d'application et le menu global constituent un économiseur d'espace vertical compact et vous permettent de réaliser quelques tours de fantaisie devant vos amis et collègues. En effet, les effets de transition sont lisses et lisses.
Cependant, la configuration n'est pas anodine. Vous devez compiler manuellement ces plasmoïdes, d'où cet article, et il existe également une personnalisation étendue, d'où cet article. J'espère que vous êtes satisfait de ce que nous avons accompli aujourd'hui, et cela signifie que nous pouvons passer à la prochaine étape de cette transformation - un bureau de type Unity. Eh bien, c'est un sujet pour le prochain article de cette série. Restez à l'écoute.