Visual Studio Code est l'un des meilleurs et célèbres éditeurs de code disponibles sur le marché. Microsoft a développé cet éditeur de code multiplateforme basé sur l'éditeur de texte Atom. un autre éditeur de texte Linux préféré. Comme je l'ai dit, c'est un éditeur de code multiplateforme qui fonctionne sous Linux, Windows, macOS, etc. VSCode offre un écosystème de plugins bien intégré avec des milliers de plugins prêts à l'emploi disponibles. Comme il est basé sur Atom, il est également livré avec des plugins préinstallés par défaut.
L'éditeur de code VS est beaucoup plus rapide sans aucun décalage réel en utilisant Electron, Node et HTML/CSS. Il offre quelques fonctionnalités uniques telles qu'un système de débogage, la saisie automatique IntelliSense et l'intégration Git qui le distingue des autres. Visual Studio Code est un éditeur de développement complet qui prend en charge un large éventail de langages de programmation et de plates-formes comme C ou C # jusqu'à une dernière plate-forme moderne et des langages de programmation comme Node.js et Go.

Personnellement, je n'aime pas le produit Microsoft car cette société n'a rien fait de mieux pour la plate-forme open source. Mais dans le cas du développement de code VS, MS a montré une contribution significative au développeur. De plus, la société a désormais GitHub dans sa poche, qui est la plate-forme de développement de logiciels open source la plus populaire.
Les points forts de VS Code 1.26
- Fil d'Ariane – La navigation par fil d'Ariane vous permet d'accéder directement aux symboles et aux fichiers de votre espace de travail.
- Corrections rapides du panneau Problèmes – Appliquez les correctifs de code tout en examinant les avertissements et les erreurs.
- Configuration utilisateur sous Windows – L'élévation n'est plus requise lors de l'installation de Windows.
- Sélection de la colonne terminale – Alt+clic pour sélectionner des blocs de texte dans le terminal intégré.
- Ajouter toutes les importations manquantes – Une seule action pour ajouter toutes les importations manquantes dans un fichier JavaScript/TypeScript.
- Saisie complète des balises JSX – Travaillez avec les balises JSX en JavaScript/TypeScript comme vous le faites en HTML.
- Meilleur rapport d'erreurs JS/TS – Des messages concis et clairs avec des liens de code source pertinents.
- Amélioration de la recherche d'extensions – Filtrez les requêtes Marketplace pour trouver les extensions que vous souhaitez.
- Gestion des packs d'extension – Gérez les packs d'extension comme une seule unité ou par extension individuelle.
- Aperçu :éditeur de paramètres - Affichage riche de la description des paramètres, "Table des matières" suit le défilement.
Pour voir toutes les modifications et améliorations importantes, consultez la note de version.
Installer Visual Studio Code dans Ubuntu Linux
Dans ce rapide tutoriel, je vais vous montrer comment installer Visual Studio Code dans Ubuntu Linux. Je vais essayer de couvrir toutes les voies que vous pouvez suivre. N'oubliez pas que cet article est destiné aux utilisateurs débutants qui viennent d'entrer dans le monde de Linux et qui souhaitent installer ce meilleur éditeur de code.
Méthode – 1 :Utilisation du centre de logiciels, de Snap et de Flathub Store
Ce processus est le moyen le plus simple d'installer n'importe quel logiciel sous Linux. Vous pouvez installer VS Code en recherchant dans le centre de logiciels spécifique à la distribution ou à partir de la boutique Snap ou de la boutique d'applications Flathub. Vérifiez comment installer le logiciel sous Linux en utilisant Snap store ou Flathub/flatpak, au cas où vous ne le sauriez pas. Si vous n'êtes pas à l'aise avec l'App Store, utilisez la commande suivante pour installer Visual Studio Code.
Installer :
flatpak install flathub com.visualstudio.code
Exécuter :
flatpak exécuter com.visualstudio.code
sudo snap install vscode --classic
N'oubliez pas que le centre de logiciels officiel spécifique à la distribution ou la boutique d'applications Snap ou Flathub prend un peu de temps pour mettre à jour les référentiels dans la dernière version. Dans ce cas, vous pouvez utiliser des packages PPA ou .deb officiels ou non officiels pour obtenir la nouvelle version.
Méthode – 2 : utilisation du package ".deb" officiel
Dans ce processus, vous devez d'abord télécharger le package officiel .deb pour le système Debian ou Ubuntu.
Vous pouvez maintenant l'installer en utilisant le gestionnaire de packages Gdebi ou suivre le processus d'utilisation des packages ".deb" dans Ubuntu. Sinon, vous pouvez exécuter la commande suivante :
sudo dpkg -i ~/Downloads/code_*.deb ; sudo apt -f installer
Cette simple commande installera l'éditeur de code Visual Studio dans Ubuntu. Ajoutez le référentiel ci-dessous et les clés GPG, si vous souhaitez obtenir les dernières mises à jour via le centre logiciel.
sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"> /etc/apt/sources.list.d/vscode.list'curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor> microsoft.gpgsudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpgComment supprimer le code Visual Studio
Vous pouvez utiliser le centre de logiciels spécifique à la distribution ou le gestionnaire de packages synaptic pour supprimer le logiciel. Sinon, lancez la commande suivante :
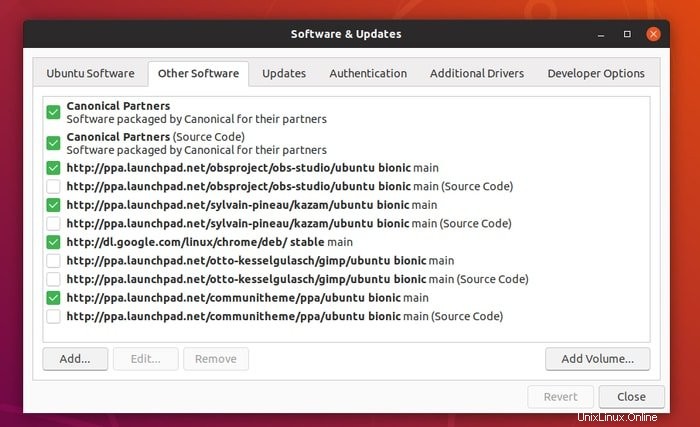
sudo apt-get remove --autoremove codePour supprimer le PPA, suivez "Logiciels et mises à jour>> onglets Autres logiciels ."

Remarque :Les fonctionnalités mentionnées ici ne sont pas exhaustives. Les fonctionnalités mentionnées sont compilées soit à partir de leurs sites Web officiels respectifs, soit à partir de mon expérience personnelle en les utilisant.
Ce tutoriel sur VSCode est-il utile ? Si oui, merci de prendre un moment pour le partager sur votre réseau social. Faites-moi part de votre expérience et de vos suggestions dans le commentaire ci-dessous.