OpenStreetMap (OSM) est une carte du monde librement modifiable et créée par les utilisateurs. Vous pouvez le considérer comme une alternative open source et auto-hébergée à Google Maps. Ce didacticiel vous montrera comment créer votre propre serveur de tuiles OpenStreetMap sur Ubuntu 20.04 afin que vous n'ayez pas à utiliser un service de carte propriétaire.
Fonctionnalités OpenStreetMap
- Les données OpenStreetMap couvrent le monde entier, ce qui facilite l'assistance aux utilisateurs de n'importe quel pays ou de n'importe quel pays.
- OpenStreetMap est mis à jour chaque minute de chaque heure de chaque jour, et ces mises à jour sont disponibles en temps réel.
- Les données OpenStreetMap sont gratuites et ouvertes :il n'y a pas de frais d'abonnement ni de frais de consultation de page.
- Les données OpenStreetMap sont riches et détaillées, contenant d'énormes quantités de données pertinentes pour les personnes sur le terrain - les personnes qui les ont collectées.
Prérequis/Matériel requis
La RAM et l'espace disque requis dépendent de la carte du pays que vous allez utiliser. Par exemple,
- La carte du Royaume-Uni nécessite au moins 12 Go de RAM et 100 Go d'espace disque.
- La carte de la planète entière nécessite au moins 32 G de RAM et 1 To de SSD (Solid State Drive). Il n'est pas viable d'utiliser un disque dur en rotation pour toute la carte de la planète.
Vous aurez besoin de plus d'espace disque si vous allez pré-rendre les tuiles pour accélérer le chargement de la carte dans le navigateur Web, ce qui est fortement recommandé. Consultez cette page d'utilisation du disque de tuiles pour voir combien d'espace disque est requis pour le pré-rendu des tuiles. Par exemple, si vous allez pré-rendre les tuiles du niveau de zoom 0 au niveau de zoom 15 pour la carte de la planète, un espace disque supplémentaire de 460 Go est requis.
Une autre chose à noter est que l'importation de données cartographiques volumineuses, comme la planète entière, dans la base de données PostgreSQL prend beaucoup de temps. Envisagez d'ajouter plus de RAM et surtout d'utiliser un SSD au lieu de faire tourner le disque dur pour accélérer le processus d'importation.
Si vous allez héberger la carte du monde entière, je vous recommande d'acheter le VPS extra-large de Contabo, qui se vante
- Un processeur à 10 cœurs
- 60 Go de RAM
- SSD Intel Optane de 1,6 To
Cela ne coûte que 26,99 €/mois.
Étape 1 :Mettre à niveau le logiciel
C'est toujours une bonne pratique de mettre à jour le logiciel du serveur avant d'effectuer tout travail majeur sur votre serveur. Connectez-vous à votre serveur via SSH et exécutez la commande suivante.
sudo apt update; sudo apt upgrade
Étape 2 :Installez le serveur de base de données PostgreSQL et l'extension PostGIS
Nous utiliserons PostgreSQL pour stocker les données cartographiques. PostGIS est une extension géospatiale de PostgreSQL. Exécutez les commandes suivantes pour les installer.
sudo apt install postgresql postgresql-contrib postgis postgresql-12-postgis-3
Le serveur de base de données PostgreSQL démarrera automatiquement et écoutera sur 127.0.0.1:5432 . Le postgres utilisateur sera créé sur le système d'exploitation au cours du processus d'installation. C'est le super utilisateur du serveur de base de données PostgreSQL. Par défaut, cet utilisateur n'a pas de mot de passe et il n'est pas nécessaire d'en définir un car vous pouvez utiliser sudo pour passer au postgres utilisateur et connectez-vous au serveur PostgreSQL.
sudo -u postgres -i
Vous pouvez maintenant créer un utilisateur de base de données PostgreSQL osm .
createuser osm
Créez ensuite une base de données nommée gis et en même temps faire osm en tant que propriétaire de la base de données. -E UTF8 spécifie que le schéma de codage de caractères à utiliser dans la base de données est UTF8.
createdb -E UTF8 -O osm gis
Ensuite, créez le postgis et hstore extension pour le gis base de données.
psql -c "CREATE EXTENSION postgis;" -d gis psql -c "CREATE EXTENSION hstore;" -d gis
Définir osm en tant que propriétaire de la table.
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d gis
Sortir de postgres utilisateur.
exit
Créer osm utilisateur sur votre système d'exploitation afin que le serveur de tuiles puisse s'exécuter en tant que osm utilisateur. La commande suivante créera un utilisateur système sans mot de passe.
sudo adduser --system --group osm
Étape 3 :Télécharger la feuille de style de carte et les données de carte
Accédez au répertoire personnel d'osm.
cd /home/osm/
Téléchargez les dernières feuilles de style de carte CartoCSS sur osm répertoire personnel de l'utilisateur avec git.
sudo apt install git git clone https://github.com/gravitystorm/openstreetmap-carto.git
Si vous voyez l'erreur "autorisation refusée" lors de l'exécution de la commande ci-dessus, vous pouvez accorder des autorisations avec la commande suivante. Remplacer username avec votre vrai nom d'utilisateur.
sudo apt install acl sudo setfacl -R -m u:username:rwx /home/osm/
Ensuite, exécutez la commande suivante pour télécharger les données cartographiques de la planète entière (50G) au format PBF (ProtoBufBinary).
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
Notez que les vitesses de téléchargement pour openstreetmap.org sont actuellement limitées à 2048 Ko/s. Vous pouvez télécharger la carte de la plante à partir d'un autre miroir, comme
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
Si vous voulez une carte de chaque pays/état/province/ville, rendez-vous sur http://download.geofabrik.de. De plus, BBBike.org fournit des extraits de plus de 200 villes et régions du monde dans différents formats. Par exemple, téléchargez les données cartographiques de la Grande-Bretagne (1.1G) avec la commande suivante.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
Étape 4 :Optimiser les performances du serveur PostgreSQL
Le processus d'importation peut prendre un certain temps. Pour accélérer ce processus, nous pouvons régler certains paramètres du serveur PostgreSQL pour améliorer les performances. Modifiez le fichier de configuration principal de PostgreSQL.
sudo nano /etc/postgresql/12/main/postgresql.conf
Tout d'abord, nous devrions changer la valeur de shared_buffer . Le paramètre par défaut est :
shared_buffers = 128MB
C'est trop petit. La règle d'or est de le régler à 25% de votre RAM totale (hors espace de swap). Par exemple, mon VPS a 60 Go de RAM, je l'ai donc réglé sur :
shared_buffers = 15GB
Trouvez la ligne suivante.
#work_mem = 4MB #maintenance_work_mem = 64MB
Encore une fois, la valeur est trop petite. J'utilise les paramètres suivants.
work_mem = 1GB maintenance_work_mem = 8GB
Trouvez ensuite la ligne suivante.
#effective_cache_size = 4GB
Si vous avez beaucoup de RAM comme moi, vous pouvez définir une valeur plus élevée pour effective_cache_size comme 20G.
effective_cache_size = 20GB
Enregistrez et fermez le fichier. Redémarrez PostgreSQL pour que les modifications prennent effet.
sudo systemctl restart postgresql
Par défaut, PostgreSQL essaierait d'utiliser d'énormes pages en RAM. Cependant, Linux par défaut n'alloue pas de pages volumineuses. Vérifiez l'ID de processus de PostgreSQL.
sudo head -1 /var/lib/postgresql/12/main/postmaster.pid
Exemple de sortie :
7031
Vérifiez ensuite la valeur VmPeak de cet ID de processus.
grep ^VmPeak /proc/7031/status
Exemple de sortie :
VmPeak: 16282784 kB
Il s'agit de la taille de mémoire maximale qui sera utilisée par PostgreSQL. Vérifiez maintenant la taille d'une énorme page sous Linux.
cat /proc/meminfo | grep -i huge
Exemple de sortie :
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB Hugetlb: 0 kB
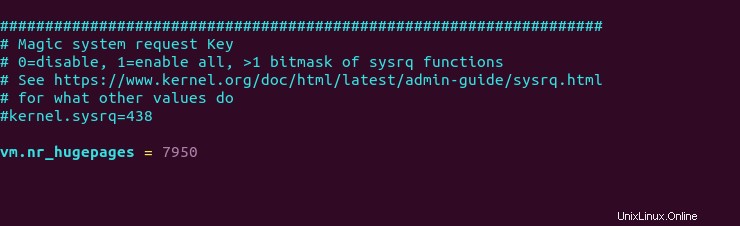
Nous pouvons calculer le nombre de pages énormes dont nous avons besoin. Divisez la valeur VmPeak par la taille de la page énorme :16282784 Ko / 2048 Ko =7950. Modifiez le fichier /etc/sysctl.conf.
sudo nano /etc/sysctl.conf
Ajoutez la ligne suivante à la fin de ce fichier pour allouer 7950 énormes pages.
vm.nr_hugepages = 7950

Enregistrez et fermez le fichier. Appliquez ensuite les modifications.
sudo sysctl -p
Si vous vérifiez à nouveau le meminfo,
cat /proc/meminfo | grep -i huge
Nous pouvons voir qu'il y a 7950 énormes pages disponibles.
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
Redémarrez PostgreSQL pour utiliser des pages volumineuses.
sudo systemctl restart postgresql
Utiliser l'écran sur les serveurs distants
Étant donné que le processus d'importation peut prendre beaucoup de temps et que votre ordinateur peut être déconnecté d'Internet, il est recommandé d'utiliser l'utilitaire screen pour maintenir votre session en vie. Écran d'installation sur le serveur Ubuntu 20.04 :
sudo apt install screen
Puis écran de démarrage :
screen
Lors du premier lancement, vous verrez un texte d'introduction, appuyez simplement sur Enter finir. Ensuite, vous pourrez exécuter des commandes comme d'habitude.
Étape 5 :Importer les données cartographiques dans PostgreSQL
Pour importer des données cartographiques, nous devons installer osm2pgsql qui convertit les données OpenStreetMap en bases de données PostgreSQL compatibles avec postGIS.
sudo apt install osm2pgsql
Accordez des autorisations à l'utilisateur postgres.
sudo setfacl -R -m u:postgres:rwx /home/osm/
Passer au postgres utilisateur.
sudo -u postgres -i
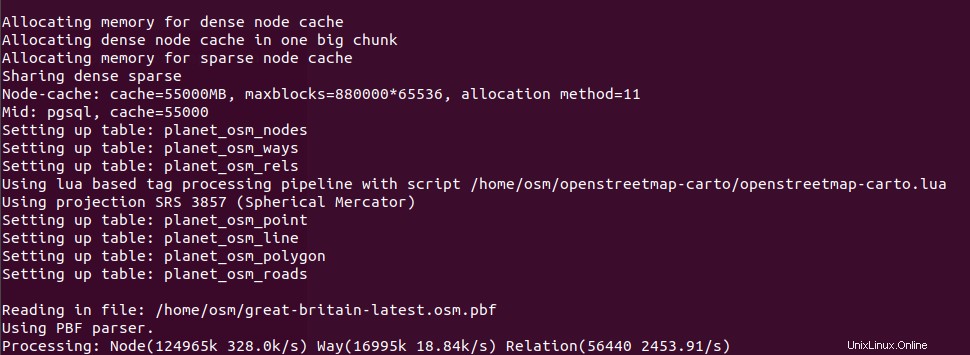
Exécutez la commande suivante pour charger la feuille de style de carte et les données de carte dans le gis base de données. Remplacer great-britain-latest.osm.pbf avec votre propre fichier de données cartographiques.
osm2pgsql --slim -d gis --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/great-britain-latest.osm.pbf
où
--slim:exécuter en mode slim plutôt qu'en mode normal. Cette option est nécessaire si vous souhaitez mettre à jour les données cartographiques à l'aide des fichiers de modifications OSM (OSC) à l'avenir.-d gis:sélectionnez la base de données.--hstore:ajouter des balises sans colonne à une colonne hstore supplémentaire (clé/valeur) aux tables PostgreSQL--multi-geometry:génère des fonctionnalités multi-géométrie dans les tables postgresql.--style:spécifiez l'emplacement du fichier de style--number-processes:nombre de cœurs CPU sur votre serveur. J'en ai 10.-Cflag spécifie la taille du cache en mégaoctets. Il devrait être d'environ 70% de la RAM libre sur votre machine. Une plus grande taille de cache entraîne une vitesse d'importation plus rapide. Par exemple, mon serveur dispose de 60 Go de RAM libre, je peux donc spécifier-C 32000. Sachez que PostgreSQL aura besoin de RAM pour les shared_buffers. Utilisez cette formule pour calculer la taille du cache :(Total RAM - PostgreSQL shared_buffers) * 70%- Enfin, vous devez spécifier l'emplacement du fichier de données cartographiques.
Sortie de la commande :

Si vous allez importer les données complètes de la carte de la planète, utilisez le --drop et l'option --flat-nodes possibilité d'augmenter la vitesse d'importation. Notez que le --flat-nodes l'option ne convient pas aux petites cartes.
osm2pgsql --slim -d gis --drop --flat-nodes /home/osm/nodes.cache --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/planet-latest.osm.pbf
L'utilisation de la RAM augmentera progressivement au cours du processus d'importation.
Maintenant, vous n'avez probablement plus besoin de faire autre chose sur votre serveur. Puisque vous utilisez Screen, vous pouvez appuyer sur Ctrl+A , relâchez ces touches, puis appuyez sur D clé pour se détacher de la session Screen en cours. Vous verrez un message comme ci-dessous.
[detached from 32113.pts-1.focal]
Cela me dit que l'ID de session Screen précédent est 32113. Vous pouvez vous déconnecter de la session SSH et même éteindre votre ordinateur. Ne vous inquiétez pas, le processus d'importation OSM est toujours en cours. Lorsque vous devez revenir et vérifier la progression de l'importation, connectez-vous en SSH à votre serveur et exécutez la commande suivante pour obtenir l'ID de session d'écran précédent.
screen -ls
Exemple de sortie :
There is a screen on: 32113.pts-1.focal (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
Ensuite, vous pouvez vous rattacher à la session Screen précédente.
screen -r 32113
Et vous pourrez continuer votre travail. Une fois l'importation terminée, accordez tous les privilèges du gis base de données à osm utilisateur.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Sortir de postgres utilisateur.
exit
Remarque :Si l'importation osm2pgsql n'est pas encore terminée, veuillez ne pas passer à l'étape 6.
Dépannage
Si vous rencontrez l'erreur suivante lors de l'importation de données cartographiques à partir d'un fichier PBF,
PBF error : invalid Blobheader size (> max_blob_header_size)
c'est probablement parce que votre fichier PBF est corrompu. Vérifiez le md5sum du fichier PBF comme ci-dessous.
md5sum great-britain-latest.osm.pbf
Comparez le résultat avec la valeur md5sum sur la page de téléchargement du fichier PBF.
Étape 6 :Installez Renderd et mod_tile
renderdest un démon pour le rendu des tuiles OpenStreetMap à partir de la base de données PostgreSQL.mod_tileest un module Apache utilisé pour servir les vignettes aux clients (par exemple, les navigateurs Web)
Le référentiel Ubuntu par défaut n'inclut pas mod_tile et renderd , mais nous pouvons les installer à partir du PPA OSM.
sudo apt install software-properties-common sudo add-apt-repository ppa:osmadmins/ppa sudo apt install apache2 libapache2-mod-tile renderd
Le serveur Web Apache sera installé et un fichier de configuration pour renderd sera également créé dans /etc/apache2/conf-available/renderd.conf .
Activer la tile module.
sudo a2enmod tile
Ensuite, créez un hôte virtuel pour le serveur de tuiles.
sudo nano /etc/apache2/sites-available/tileserver_site.conf
Ajoutez les lignes suivantes dans ce fichier. Remplacez tile.your-domain.com avec votre vrai nom de domaine. N'oubliez pas l'enregistrement DNS A.
<VirtualHost *:80>
ServerName tile.your-domain.com
LogLevel info
Include /etc/apache2/conf-available/renderd.conf
</VirtualHost> Enregistrez et fermez le fichier. Activez cet hôte virtuel.
sudo a2ensite tileserver_site.conf
Redémarrez Apache pour que les modifications prennent effet.
sudo systemctl restart apache2
Le démon de rendu démarrera automatiquement, comme on peut le voir avec :
systemctl status renderd
Étape 7 :Générer une feuille de style Mapnik
Installez les packages requis.
sudo apt install curl unzip gdal-bin mapnik-utils libmapnik-dev python3-pip
Nous devons également installer nodejs et npm depuis le dépôt en amont avec les commandes suivantes.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
Installez ensuite le carto paquet avec npm .
sudo npm install -g carto
Installez le psycopg2 Module Python.
sudo -H pip3 install psycopg2==2.8.5
Passer au postgres utilisateur.
sudo -u postgres -i
Cd dans le répertoire de style carto.
cd /home/osm/openstreetmap-carto/
Obtenez des fichiers de formes.
scripts/get-external-data.py
Si vous rencontrez le message d'erreur suivant lors de l'exécution de la commande ci-dessus, vous avez des problèmes DNS. Attendez simplement quelques minutes et relancez le script Python.
Failed to establish a new connection: [Errno -3] Temporary failure in name resolution
Construisez maintenant la feuille de style XML Mapnik avec le carto compilateur de feuilles de style de carte.
carto project.mml > style.xml
Accorder tous les privilèges du gis base de données à osm utilisateur.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Sortir de postgres utilisateur.
exit
Étape 8 :Installer les polices
Vous devez installer le ttf-dejavu paquet.
sudo apt install ttf-dejavu
Pour afficher des caractères non latins, installez les packages suivants.
sudo apt install fonts-noto-cjk fonts-noto-cjk-extra fonts-noto-hinted fonts-noto-unhinted ttf-unifont
Étape 9 :Configurer le rendu
Modifier renderd fichier de configuration.
sudo nano /etc/renderd.conf
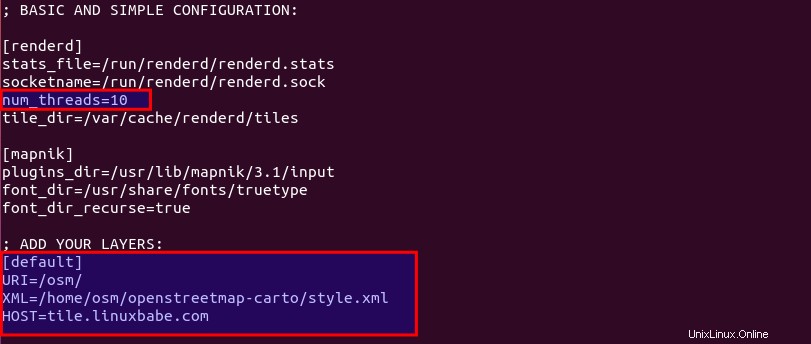
Dans le [renderd] , modifiez le nombre de threads en fonction du nombre de cœurs de processeur sur votre serveur.
num_threads=10
Ajouter un default couche. Les lignes commençant par des points-virgules (;) sont des commentaires.
; ADD YOUR LAYERS: [default] URI=/osm/ XML=/home/osm/openstreetmap-carto/style.xml HOST=tile.your-domain.com

Enregistrez et fermez le fichier. Créez ensuite un nouveau répertoire pour le service rendu.
sudo mkdir /etc/systemd/system/renderd.service.d/
Créez un fichier de configuration personnalisé dans ce répertoire.
sudo nano /etc/systemd/system/renderd.service.d/custom.conf
Ajoutez les lignes suivantes dans ce fichier.
[Service] User=osm
Enregistrez et fermez le fichier. Changer la propriété de /run/renderd/ et /var/cache/renderd/tiles/ répertoire.
sudo chown osm /run/renderd/ -R sudo chown osm /var/cache/renderd/tiles/ -R
Redémarrez ensuite le service rendu.
sudo systemctl daemon-reload sudo systemctl restart renderd
Vous devez vérifier le journal de renderd.
sudo journalctl -eu renderd
Assurez-vous que renderd ne génère aucune erreur dans le journal après le redémarrage, sinon la carte ne s'affichera pas.
Étape 10 :Tester
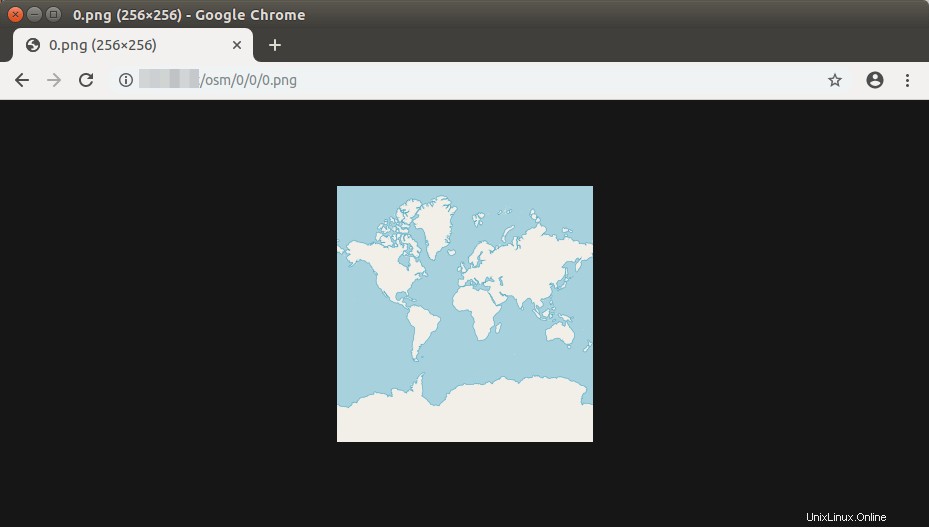
Dans la barre d'adresse de votre navigateur Web, saisissez
tile.your-domain.com/osm/0/0/0.png
Vous devriez voir la tuile de la carte du monde. Bravo! Vous venez de créer avec succès votre propre serveur de tuiles OSM.

Si vous avez activé le pare-feu UFW, assurez-vous d'ouvrir les ports 80 et 443 avec la commande suivante.
sudo ufw allow 80,443/tcp
Si vous voyez le 404 introuvable erreur, attendez simplement quelques minutes, actualisez la page dans votre navigateur et il devrait pouvoir charger la tuile de la carte du monde. S'il ne se charge toujours pas, redémarrez le service rendu (sudo systemctl restart renderd ).
Étape 11 :Affichez votre carte Web en mosaïque
Maintenant que vous avez un serveur de tuiles OSM fonctionnel, vous devez utiliser une bibliothèque de cartes JavaScript pour afficher la carte sur vos autres serveurs. Dans ce didacticiel, je crée la carte Web sur le serveur de tuiles, mais vous pouvez le faire sur n'importe quel autre serveur.
Une carte Web en mosaïque est également connue sous le nom de carte glissante dans la terminologie OpenStreetMap. Il existe deux bibliothèques de cartes JavaScript gratuites et open source que vous pouvez utiliser pour votre serveur de tuiles :OpenLayer et Brochure . L'avantage de Leaflet est qu'il est simple à utiliser et que votre carte sera adaptée aux mobiles.
Couche ouverte
Pour afficher votre carte glissante avec OpenLayer, téléchargez JavaScript et CSS depuis openlayer.org et extrayez-les dans le dossier webroot.
cd /var/www/html/ sudo wget https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0.zip sudo unzip v5.3.0.zip
Ensuite, créez le index.html fichier.
sudo nano /var/www/html/index.html
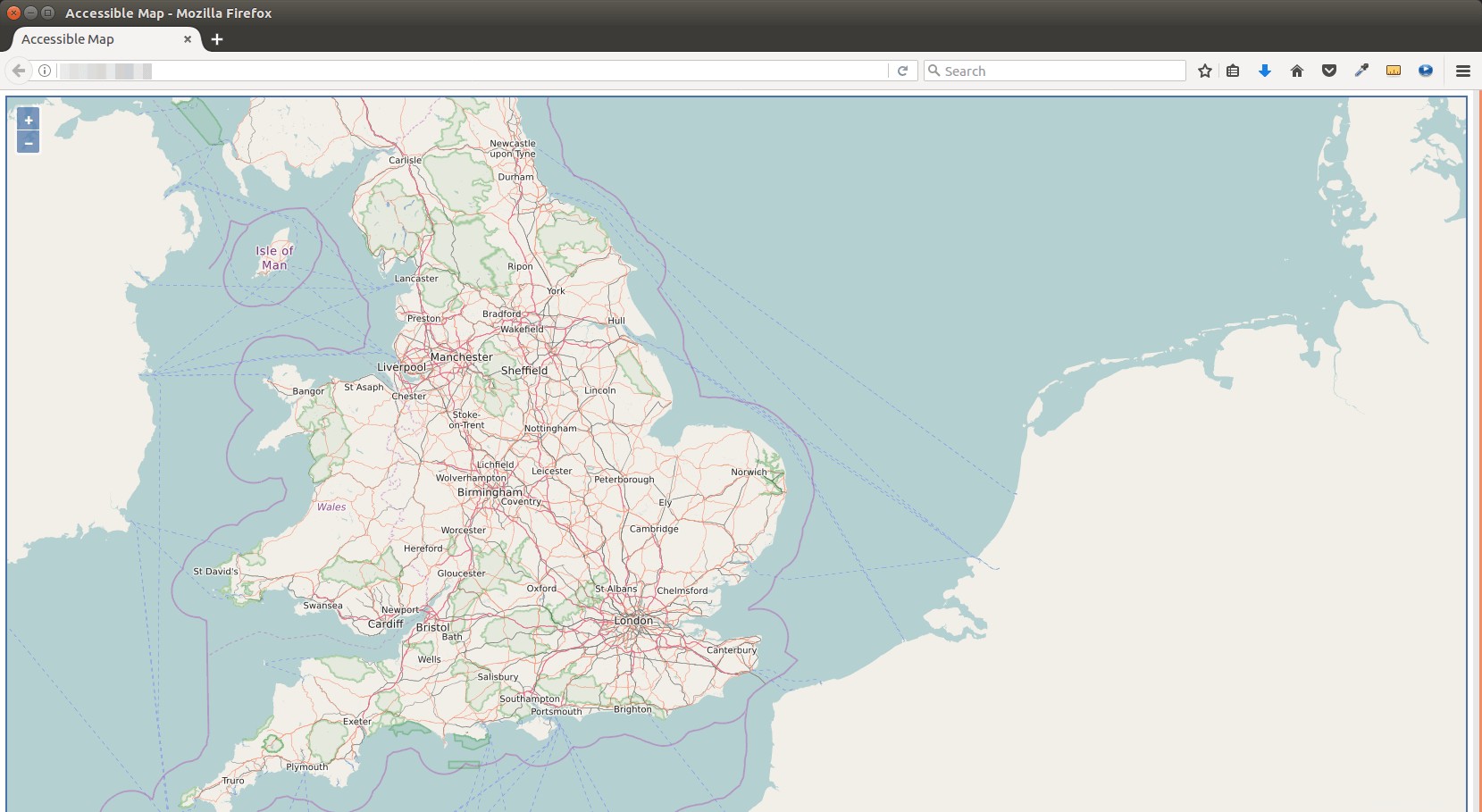
Collez le code HTML suivant dans le fichier. Remplacez le texte de couleur rouge et ajustez la longitude, la latitude et le niveau de zoom selon vos besoins.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Accessible Map</title>
<link rel="stylesheet" href="http://tile.your-domain.com/v5.3.0/css/ol.css" type="text/css">
<script src="http://tile.your-domain.com/v5.3.0/build/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://tile.your-domain.com/osm/{z}/{x}/{y}.png'
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [244780.24508882355, 7386452.183179816],
zoom:5
})
});
document.getElementById('zoom-out').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById('zoom-in').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html> Enregistrez et fermez le fichier. Vous pouvez maintenant afficher votre carte glissante en saisissant votre sous-domaine dans la barre d'adresse du navigateur.
tile.your-domain.com
ou
tile.your-domain.com/index.html
Brochure
Pour afficher votre carte glissante avec Leftlet, téléchargez JavaScript et CSS depuis leftletjs.com et extrayez-les dans le dossier webroot.
cd /var/www/html/ sudo wget http://cdn.leafletjs.com/leaflet/v1.7.1/leaflet.zip sudo unzip leaflet.zip
Ensuite, créez le index.html dossier. S'il existe déjà un index.html fichier, puis supprimez le contenu d'origine.
sudo nano /var/www/html/index.html
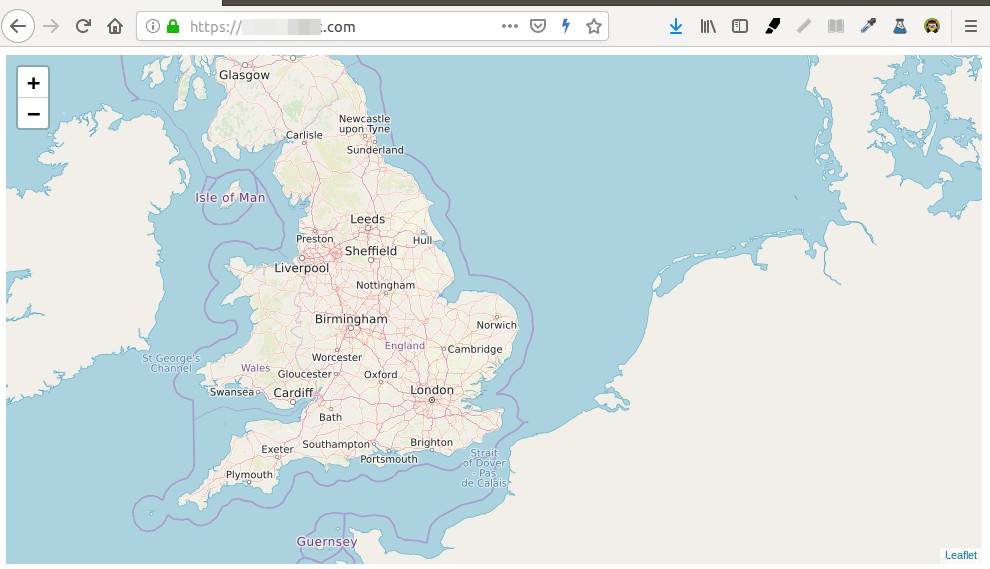
Collez le code HTML suivant dans le fichier. Remplacez le texte de couleur rouge et ajustez la longitude, la latitude et le niveau de zoom selon vos besoins.
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([55,0.8],6);
L.tileLayer('http://tile.your-domain.com/osm/{z}/{x}/{y}.png',{maxZoom:18}).addTo(map);
</script>
</body>
</html> Enregistrez et fermez le fichier. Vous pouvez maintenant afficher votre carte glissante en tapant l'adresse IP de votre serveur dans le navigateur.
tile.your-domain.com
ou
tile.your-domain.com/index.html

Étape 12 :pré-rendu des tuiles
Le rendu des tuiles à la volée augmentera le temps de chargement de la carte dans le navigateur Web. Pour pré-rendre les tuiles au lieu de les rendre à la volée, utilisez la render_list suivante commande. Utilisez -z et -Z flag spécifie le niveau de zoom et remplace le nombre de threads en fonction du nombre de cœurs de processeur sur votre serveur. Render_list rend une liste de tuiles de carte en envoyant des requêtes au démon de rendu. Les tuiles pré-rendues seront mises en cache dans /var/lib/mod_tile répertoire.
render_list -m default -a -z 0 -Z 19 --num-threads=10
Si plus tard vous avez mis à jour les données de la carte, vous pouvez pré-rendre à nouveau toutes les tuiles en utilisant le --force option.
render_list -m default -a -z 0 -Z 19 --num-threads=10 --force
Pour rendre les tuiles de carte en arrière-plan, ajoutez le & symbole à la fin.
render_list -m default -a -z 0 -Z 19 --num-threads=10 &
Vous pouvez maintenant fermer la fenêtre du terminal. Pour vérifier la progression du rendu, ouvrez une autre session SSH et exécutez la commande suivante.
sudo journalctl -eu renderd
La commande ci-dessus affichera le dernier journal du renderd un service. Les lignes suivantes montrent que mon serveur OSM rend maintenant les tuiles de carte au niveau de zoom 12.
renderd[20838]: DEBUG: START TILE default 12 1008-1015 4056-4063, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4056 -> -10175297.205328|-19724422.274944 -10097025.688364|-19646150.757980 to a 8 x 8 tile renderd[20838]: DEBUG: DONE TILE default 12 1008-1015 3984-3991 in 0.799 seconds renderd[20838]: DEBUG: Sending render cmd(3 default 12/1008/3984) with protocol version 2 to fd 18 renderd[20838]: DEBUG: Got incoming request with protocol version 2 renderd[20838]: DEBUG: Got command RenderBulk fd(18) xml(default), z(12), x(1008), y(4064), mime(image/png), options() renderd[20838]: DEBUG: START TILE default 12 1008-1015 4064-4071, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4064 -> -10175297.205328|-19802693.791908 -10097025.688364|-19724422.274944 to a 8 x 8 tile
Étape 13 :Activer HTTPS
Pour chiffrer le trafic HTTP, nous pouvons obtenir et installer un certificat TLS gratuit de Let's Encrypt. Le osmadmins/ppa PPA contient un certbot défectueux binaire, je recommande donc d'installer certbot depuis la boutique Snap.
sudo apt install snapd sudo snap install --classic certbot
Exécutez ensuite la commande suivante pour obtenir et installer le certificat TLS.
sudo /snap/bin/certbot --apache --agree-tos --redirect --hsts --staple-ocsp --must-staple --email [email protected] -d tile.your-domain.com
Une fois le certificat installé, actualisez la page Web et vous verrez un cadenas dans la barre d'adresse.

Si vous voyez un triangle jaune dans la barre d'adresse de Firefox, cela signifie que les URL des tuiles utilisent toujours HTTP. Vous devez modifier le fichier index.html et remplacer tout le protocole HTTP par HTTPS avec la commande suivante.
sudo sed -i 's/http/https/g' /var/www/index.html
Étape 14 :Activer HTTP2
Pour améliorer encore les performances de chargement des cartes, vous pouvez activer le protocole HTTP2. Tout d'abord, vous devez activer le module HTTP2.
sudo a2enmod http2
Ouvrez ensuite le fichier d'hôte virtuel SSL.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Mettez la directive suivante après l'ouverture <VirtualHost *:443> balise.
Protocols h2 http/1.1
Enregistrez et fermez le fichier. Redémarrez ensuite Apache pour que les modifications prennent effet.
sudo systemctl restart apache2
Restreindre l'accès à votre serveur de tuiles OSM avec l'en-tête HTTP Referrer
Par défaut, n'importe qui peut utiliser OpenLayer ou Leaflet pour créer une carte glissante avec l'URL de votre serveur de tuiles. Pour restreindre l'accès à votre serveur de tuiles, modifiez le fichier d'hôte virtuel Apache.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Ajoutez les lignes suivantes dans le <VirtualHost> balises.
<Location /osm>
SetEnvIf Referer example\.com trusted_referer
Order deny,allow
Deny from all
Allow from env=trusted_referer
</Location>
Le code ci-dessus vérifie si l'en-tête de référence HTTP inclut votre propre domaine. Sinon, accès au /osm répertoire sera refusé. La barre oblique inverse est utilisée pour échapper au caractère point. Pour ajouter plusieurs noms d'hôte en tant que référents de confiance, utilisez la syntaxe suivante.
SetEnvIf Referer (example\.com|www\.example\.com|map\.example\.com) trusted_referer
Enregistrez et fermez le fichier. Testez ensuite la syntaxe.
sudo apache2ctl -t
Si la syntaxe est correcte, rechargez Apache pour que les modifications prennent effet.
sudo systemctl reload apache2
Certificat TLS à renouvellement automatique
Vous pouvez créer une tâche Cron pour renouveler automatiquement le certificat TLS. Ouvrez simplement le fichier crontab de l'utilisateur root.
sudo crontab -e
Ajoutez la ligne suivante au bas du fichier.
@daily /snap/bin/certbot renew --quiet && systemctl reload apache2
Base de données PostgreSQL et serveur Web sur différents hôtes
Si votre serveur Web PostgreSQL et Apache résident sur des hôtes différents, vous devez modifier le project.mml fichier sur l'hôte Apache.
nano /home/osm/openstreetmap-carto-4.20.0/project.mml
Recherchez les lignes suivantes :
osm2pgsql: &osm2pgsql type: "postgis" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Spécifiez l'adresse IP du serveur de base de données PostgreSQL.
osm2pgsql: &osm2pgsql type: "postgis" host: "10.0.0.2" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Enregistrez et fermez le fichier. Construisez ensuite la feuille de style XML Mapnik avec le carto compilateur de feuilles de style de carte.
carto project.mml > style.xml
Sur le serveur de base de données PostgreSQL, modifiez le fichier de configuration principal.
sudo nano /etc/postgresql/12/main/postgresql.conf
Ajoutez la ligne suivante pour configurer PostgreSQL pour qu'il écoute sur toutes les interfaces.
listen_addresses = '*'
Enregistrez et fermez le fichier. Modifiez ensuite le fichier de configuration de l'authentification du client PostgreSQL.
sudo nano /etc/postgresql/12/main/pg_hba.conf
Ajoutez la ligne suivante à la fin du fichier pour autoriser le osm utilisateur pour se connecter à partir de l'hôte Apache. Remplacez 10.0.0.1 par l'adresse IP de l'hôte Apache.
host gis osm 10.0.0.1/32 trust
Enregistrez et fermez le fichier. Redémarrez ensuite PostgreSQL.
sudo systemctl restart postgresql
Redémarrez le démon de rendu sur l'hôte Apache.
sudo systemctl restart renderd
Vous devez vérifier le journal de renderd. Assurez-vous que renderd ne génère aucune erreur dans le journal, sinon la carte ne s'affichera pas.
sudo journalctl -eu renderd
Vous devez également restreindre l'accès au port 5432 du serveur de base de données PostgreSQL. Par exemple, vous pouvez utiliser la commande UFW suivante pour autoriser uniquement l'adresse IP de l'hôte Apache.
sudo ufw allow in from 10.0.0.1 to any port 5432
Étape suivante
J'espère que ce tutoriel vous a aidé à configurer le serveur de tuiles OpenStreetMap sur Ubuntu 20.04. Vous pouvez également configurer le serveur de géocodage Nominatim pour fournir une fonctionnalité de recherche d'adresse.
- Configurer le serveur de géocodage OSM Nominatim sur Ubuntu 20.04
Vous pouvez fournir des fonctionnalités de navigation à votre carte avec la machine de routage Open Source (OSRM).
- Comment installer OSRM sur Ubuntu 20.04 - Machine de routage open source
Comme toujours, si vous avez trouvé cet article utile, abonnez-vous à notre newsletter gratuite pour obtenir plus de trucs et astuces. Prenez soin de vous 🙂