Présentation
Dans cet article, je vais vous aider à configurer Jekyll sur Ubuntu 22.04 LTS. Mon article précédent montrait comment installer et exécuter Jekyll sur votre machine Ubuntu. Jekyll est un incroyable générateur de sites statiques conçu par des développeurs pour que les développeurs publient des sites Web statiques artistiques. Les instructions de ce guide sont exclusives aux systèmes d'exploitation Ubuntu uniquement. N'essayez pas de les utiliser sur Debian ou d'autres distributions car les paquets pourraient les casser.
Prérequis
Vous auriez besoin de la configuration suivante en cours d'exécution déjà sur votre système.
- Pile Rubis
- Gcc
- Fabriquer
- Gemme du groupeur
- Gemme Jekyll
Voici comment les installer immédiatement.
$ sudo apt-get install ruby-full build-essential zlib1g-dev
$ gem install jekyll bundler
Votre système est maintenant prêt à exécuter Jekyll.
Configurer Jekyll
Étape 1. Créer un nouveau projet
Maintenant, j'aurai besoin d'une commande simple comme indiqué ci-dessous pour créer un nouveau projet et installer les gemmes et dépendances requises.
$ jekyll new jSite

Toutes les gemmes et dépendances requises sont maintenant installées. Le nouveau site Web a été créé.
Étape 2. Lancer le serveur Jekyll
C'est l'heure du lancement. Vous devez appliquer la commande suivante pour lancer le serveur Jekyll dans votre navigateur comme vous pouvez le voir ci-dessous.
$ bundle exec jekyll serve

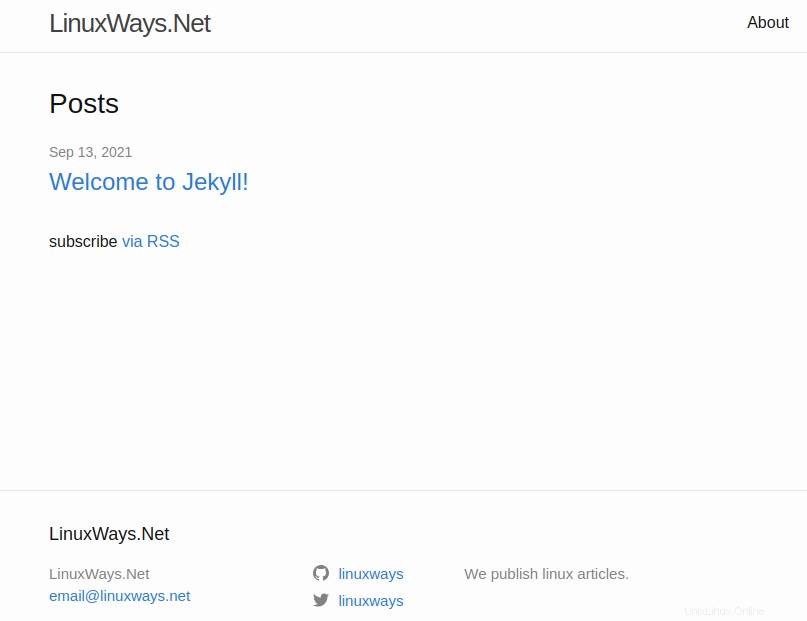
Étape 3. Confirmez le lancement à l'aide d'un navigateur
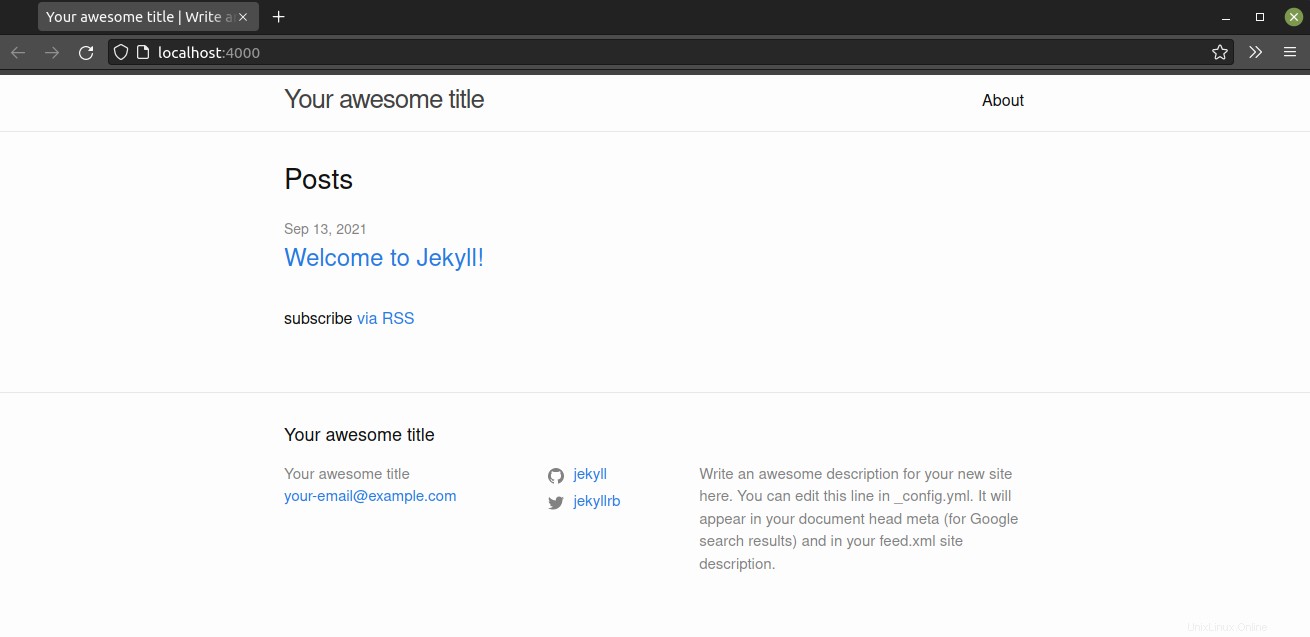
Lancez votre navigateur préféré pour voir si tout fonctionne correctement.

Étape 4. Utilisation du fichier _config.yml
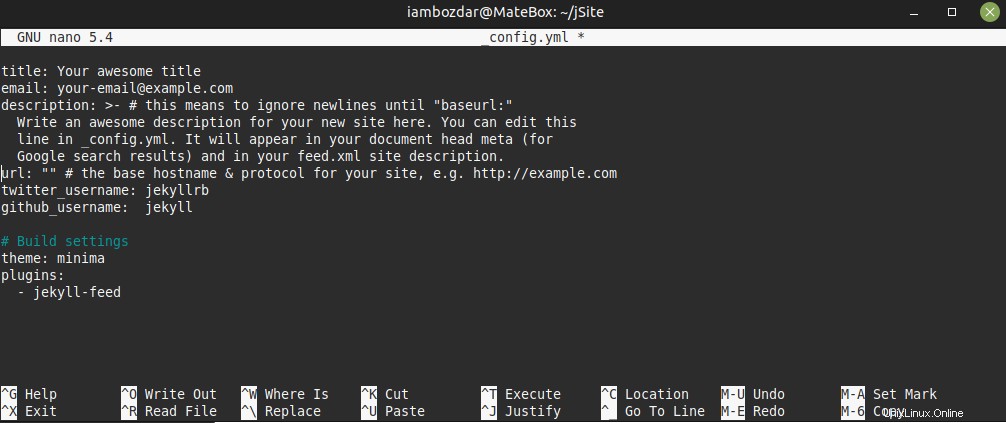
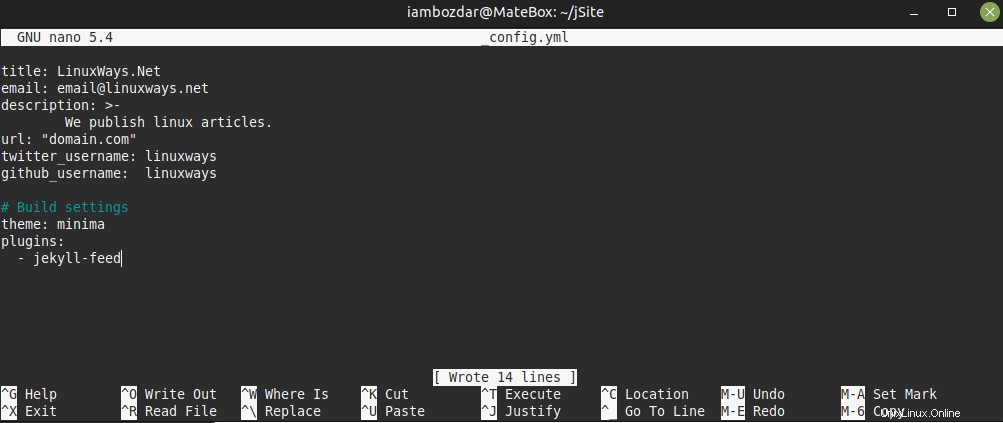
Maintenant, je vais vous guider pour travailler avec le fichier _config.yml qui conserve toutes les configurations.

Vous remarquez qu'il y a des paramètres critiques à terminer dans la capture d'écran ci-dessus. Ici, je vais vous expliquer chacun d'eux.
J'ajouterai également quelques variables supplémentaires pour l'améliorer davantage. Toutes les données ajoutées dans le fichier _config.yml sont considérées comme une variable globale.
titre : Ici, vous êtes censé ajouter le titre de votre site Web. Soyons-le LinuxWays.Net
courriel : Un e-mail mondial pour de nombreuses raisons. Changez-le en [email protected]
description : C'est l'endroit où vous vous présentez globalement. Cela peut alors être utilisé n'importe où sur le site.
Ensuite, vous fournirez votre nom de domaine lié à votre hébergement.
url : "votredomaine.com"
Maintenant, je vais mettre à jour les liens sociaux en tant que "linuxways" pour Github et Twitter.

Vous pouvez voir le fichier mis à jour maintenant.
J'ai utilisé nano pour modifier le fichier _config.yml. Vous pouvez utiliser n'importe quel éditeur disponible pour l'utiliser.
Étape 5. Exécutez à nouveau Jekyll Server
Maintenant, je vais relancer le serveur Jekyll pour publier le site. Tout d'abord, enregistrez le fichier et fermez l'éditeur. Vous êtes bon pour servir le nouveau site Web.
$ bundle exec jekyll serve

Notre site Web statique est maintenant prêt et fonctionne avec une puissance maximale. Vous êtes prêt à modifier les fichiers HTML et CSS pour en faire le meilleur comme vous le souhaitez.
Conclusion
Dans ce guide, je vous ai présenté les configurations avancées de Jekyll pour le personnaliser. Vous pouvez ajouter de nouveaux CSS, HTML et JavaScript pour améliorer davantage le site Web ou simplement prendre un modèle HTML pour l'improviser. Les gemmes Ruby ne peuvent pas être installées sur Windows. Les utilisateurs cassent souvent leur système en utilisant ruby-full sur Windows. Il vaut mieux l'éviter.