MEAN.JS est une pile javascript complète qui contient MongoDB, Express, AngularJS et Node.js. Ce framework javascript accélère le développement d'applications Web avec JavaScript côté serveur. MEAN.JS vous aide à créer rapidement des applications Web robustes et faciles à maintenir basées sur MongoDB, ExpressJS, AngularJS et Node.js.
Dans ce tutoriel, je vais vous montrer comment installer MEAN.JS sur Ubuntu 15.04. Nous allons installer MongoDB à partir du référentiel Ubuntu et installer Node.js et le gestionnaire de packages npm avec le script nodesource.
Prérequis
- Ubuntu 15.04 - 64 bits.
- Privilèges racine.
- Compte d'utilisateur normal pour MEAN.JS.
Étape 1 - Mettre à jour le référentiel Ubuntu
Connectez-vous à votre serveur Ubuntu par SSH, obtenez les privilèges root/sudo et exécutez la commande pour mettre à jour la liste des packages :
sudo su
apt-get update
Étape 2 - Installer MongoDB
Dans cette étape, nous allons installer MongoDB à partir du référentiel Ubuntu, la version actuellement disponible est 2.xx. Si vous souhaitez utiliser une autre version, c'est très bien.
Installez MongoDB avec la commande apt suivante :
apt-get install mongodb -y
Une fois l'installation terminée, vérifiez la version de MongoDB et assurez-vous que MongoDB s'exécute sur le port 27017.
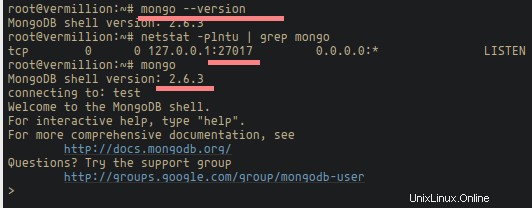
mongo --version
netstat -plntu | grep mongo
mongo

Étape 3 - Installer Node.js et npm
Node.js est également disponible dans le référentiel Ubuntu, mais il s'agit de l'ancienne version 2.x. Dans ce tutoriel, j'installerai node.js version 5.x. Installez curl et téléchargez le script d'installation nodesource pour la version node.js 5.x.
apt-get install curl -y
curl -sL https://deb.nodesource.com/setup_5.x | sudo bash -
Installez ensuite Node.js et le gestionnaire de packages npm avec cette commande apt :
apt-get install nodejs -y
Vérifiez la version de Node.js et npm :
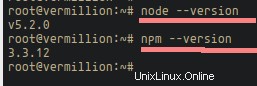
nodejs --version
v5.2.0
npm --version
3.3.12

Node.js et npm sont installés correctement.
Étape 4 - Installer Bower et Gulp
Bower est un outil de gestion de packages pour la programmation côté client, il dépend de Node.js et npm. Nous pouvons gérer de nombreuses bibliothèques, ressources et utilitaires avec bower.
Installez bower avec cette commande npm :
npm install -g bower
-g :Installer globalement à l'intérieur du système.
Ensuite, installez Gulp, Gulp - c'est un exécuteur de tâches javascript qui vous permet d'automatiser des tâches. Installez Gulp avec cette commande npm :
npm install -g gulp
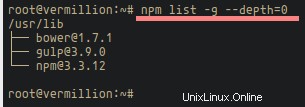
Vérifiez maintenant que Bower et Gulp sont installés sur le système avec la commande ci-dessous :
npm list -g --depth=0

Bower et Gulp sont installés et fonctionnent.
Autres commandes npm utiles :
npm uninstall -g packagename
Pour désinstaller un package node.js dont vous n'avez plus besoin.
npm cache -g clean
Pour nettoyer le package après l'avoir désinstallé.
Étape 5 - Installer Mean-cli
Mean-cli est le package principal du projet mean.io, il est utilisé pour gérer les autres packages mean.io.
Installez-le avec cette commande npm :
npm install -g mean-cli
Vérifiez mean-cli avec cette commande :
npm list -g --depth=0 | grep mean
mean-cli est installé, nous sommes prêts à créer notre premier projet avec mean-cli.
Étape 6 - Création du premier projet avec Mean-cli
Dans cette étape, nous allons créer un nouveau projet avec mean-cli. Le nouveau projet sera créé sous un utilisateur Linux normal, dans mon cas l'utilisateur 'mavis ' et non en tant que "racine " utilisateur. Connectez-vous donc au shell mavis depuis le shell root avec la commande :
su - mavis
Créez ensuite un nouveau projet appelé 'myfirstproject ' avec la commande mean-cli :
mean init myfirstproject
Remarque :Si vous obtenez une erreur du type "ROOT PERMISSIONS IN NPM ", créez un nouveau répertoire .npm dans le répertoire personnel de l'utilisateur mavis.
cd ~
mkdir .npm
Nous devons maintenant installer toutes les dépendances du package de nœud :
cd myfirstproject && npm install
Veuillez patienter jusqu'à la fin du processus d'installation, l'installation de toutes les dépendances peut prendre un certain temps.
Lorsque l'installation est terminée, démarrez votre première application en lançant :
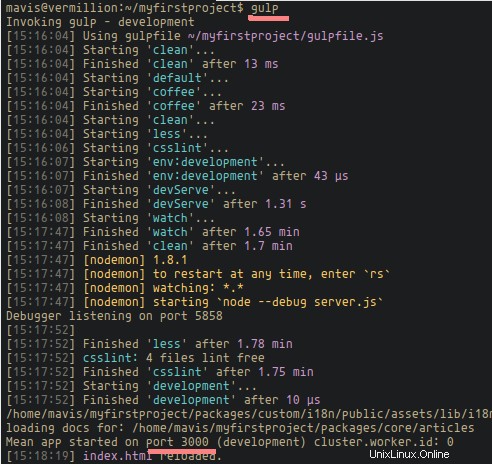
gulp
Et nous verrons le résultat ci-dessous :

Si vous n'exécutez pas gulp, vous pouvez le faire avec cette commande :
node server
Vous pouvez maintenant ouvrir votre première application Web basée sur mean.io en ouvrant l'IP du serveur sur le port 3000, dans mon cas 192.168.1.100:3000 .

Conclusion
MEAN.JS est un framework javascript qui permet à un développeur de développer facilement des applications Web avec MongoDB, Express, AngularJS et Node.js. Il s'agit d'un framework javascript complet qui vous aide à configurer facilement votre environnement de développement logiciel basé sur JS.