Le centrage des éléments sur une page est super important. Qu'il s'agisse d'un formulaire de contact, d'un bouton d'appel à l'action ou d'une image, ce guide montrera aux clients d'InstantSite comment centrer un élément.
Commençons…
Aligner les colonnes
- Connectez-vous à l'éditeur InstantSite.
- Sélectionnez la ligne que vous souhaitez modifier et ajoutez un élément à cette ligne.
- Cliquez sur la colonne et sélectionnez Déplacer la colonne icône.
- Ajustez la colonne à gauche et à droite jusqu'à ce que l'élément soit centré.
- Enfin, ajustez le contenu de votre élément.
Conteneurs d'éléments d'alignement central
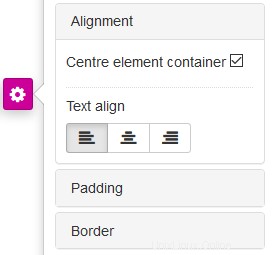
Vous pouvez utiliser l'option "centrer le conteneur d'éléments" pour centrer un conteneur d'éléments sur le centre de la colonne contenant l'élément.

Cocher l'option "Conteneur d'élément central" déplacera le conteneur d'élément au centre de la colonne de page dans laquelle l'élément a été inséré. Cela n'affectera pas l'alignement de l'image dans son conteneur, qui peut toujours être défini à l'aide des options d'alignement du texte.
C'est ça! Vous avez créé avec succès un élément centré.