Comment ajouter des pages d'erreur personnalisées
Des pages d'erreur s'affichent lorsqu'un utilisateur saisit une URL erronée/obsolète ou lorsqu'il n'est pas autorisé à accéder à un répertoire spécifique de votre espace web. cPanel vous permet de personnaliser la vue par défaut et d'ajuster la façon dont l'erreur est affichée :
pour le thème cPanel paper_lantern
pour le thème cPanel x3
pour le thème cPanel paper_lantern :
1. Connectez-vous à votre cPanel .
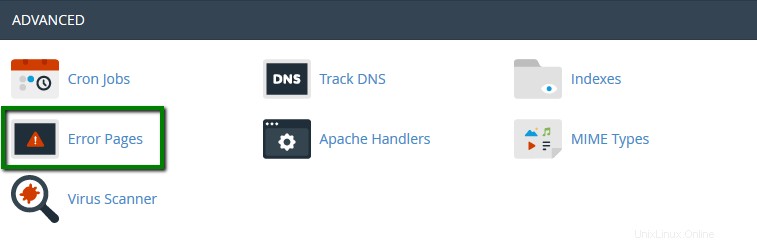
2. Accédez à Avancé rubrique> Pages d'erreur menus :

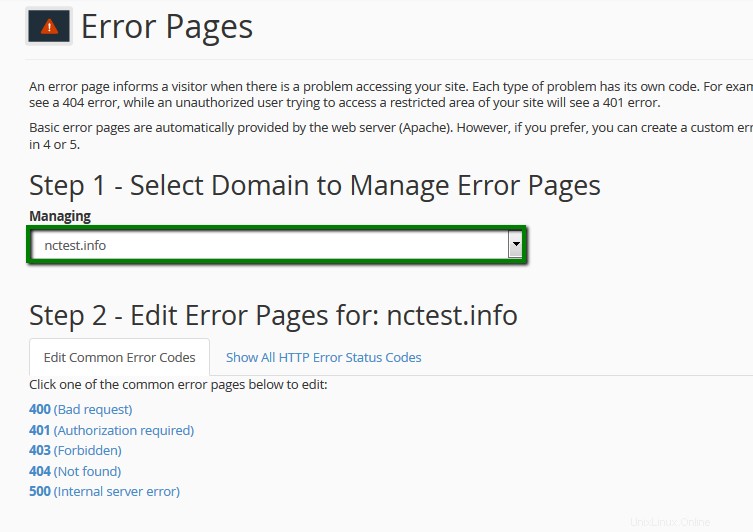
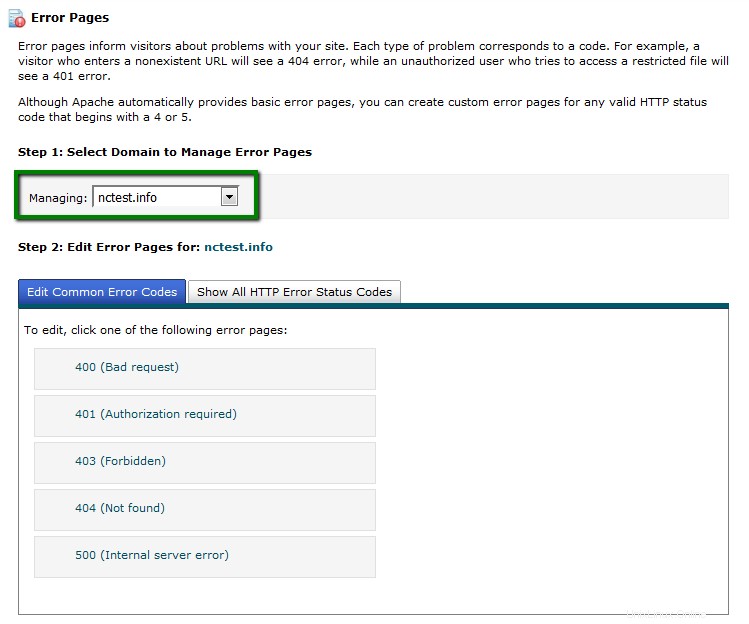
3. Sélectionnez le nom de domaine dans Gestion menu déroulant et cliquez sur l'erreur que vous souhaitez modifier :

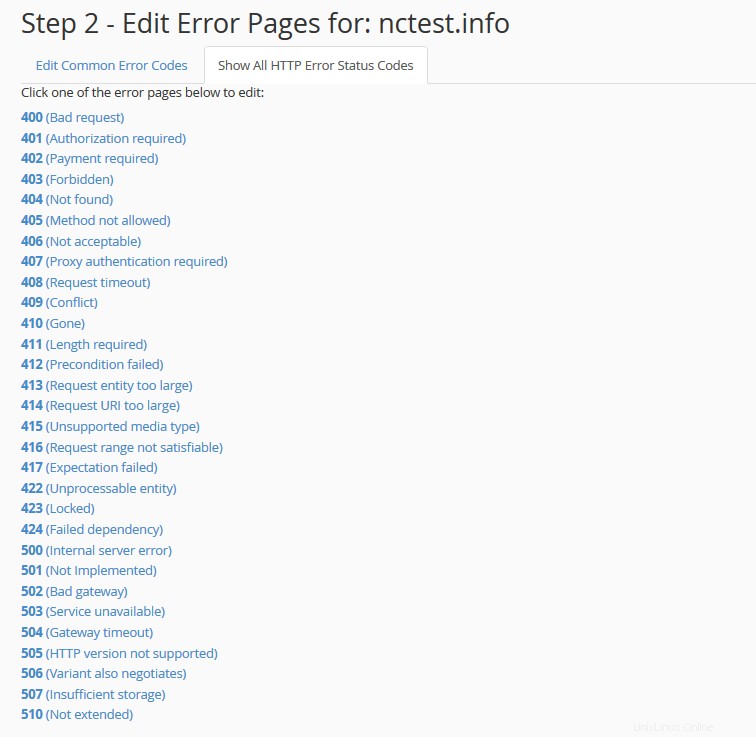
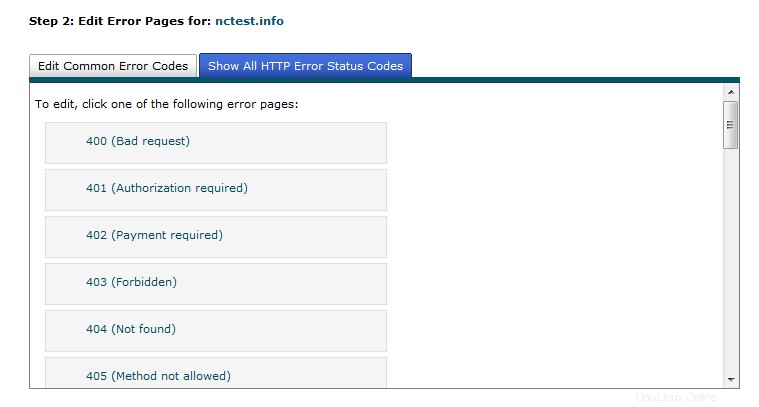
Si vous ne trouvez pas le code d'erreur nécessaire dans Edit Common Error codes , passez à Afficher tous les codes d'état d'erreur HTTP :

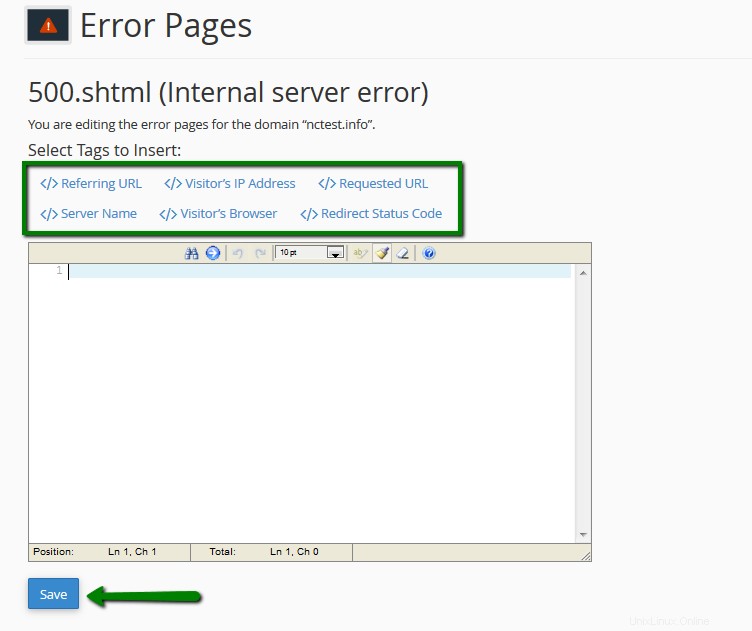
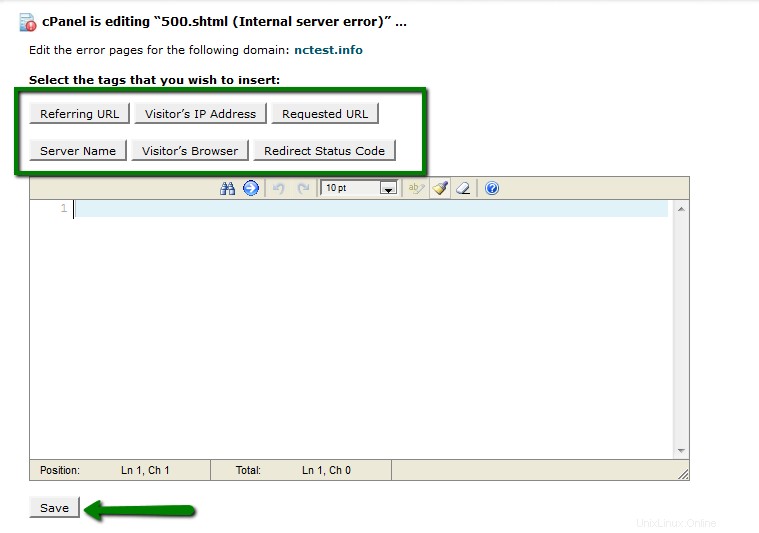
4. Une fois le code d'erreur sélectionné, vous serez redirigé vers l'éditeur HTML qui fournit les balises suivantes :

Assurez-vous d'enregistrer les changements.
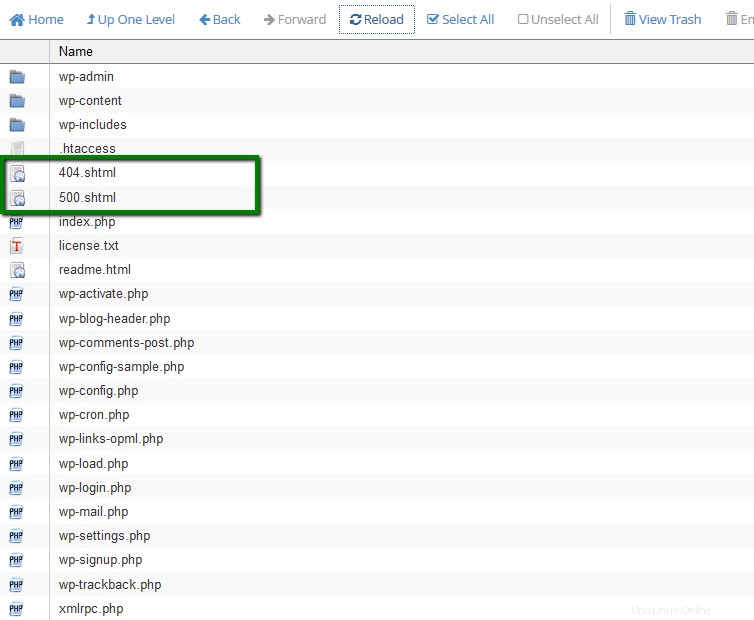
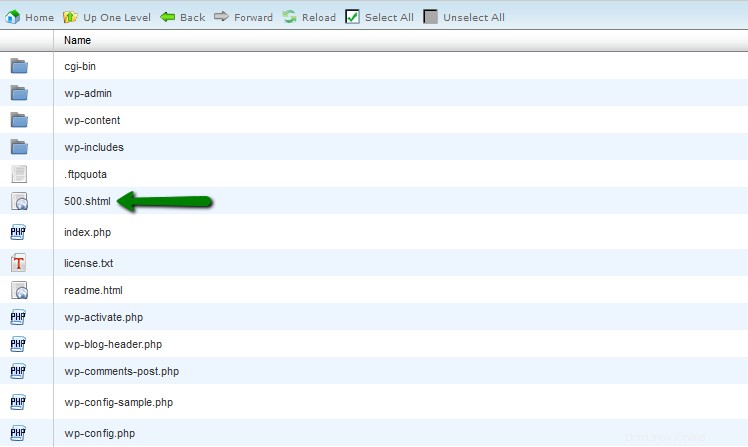
5. Après cela, le .shtml sera placé dans le répertoire racine de votre site Web :

6. Afin de connecter .shtml à votre site Web, vous devez ajouter la règle correspondante à .htaccess fichier.
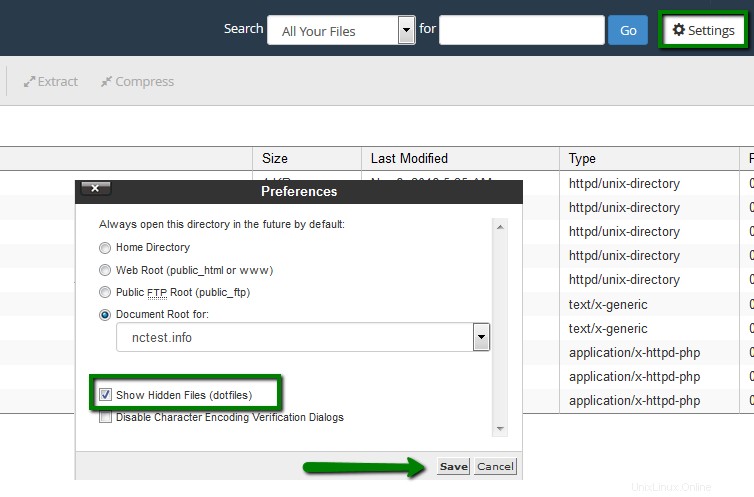
Si vous ne trouvez pas .htaccess , activez Afficher les fichiers cachés (dotfiles) option dans Paramètres menus :

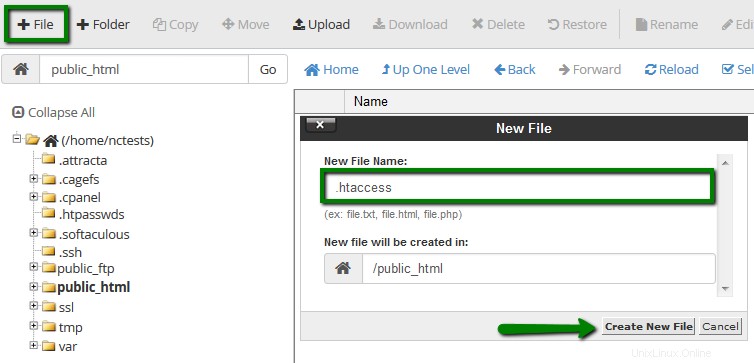
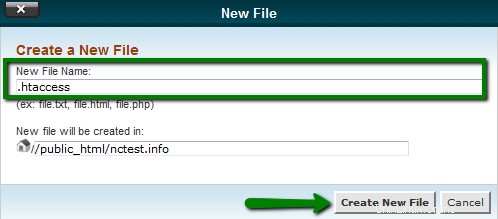
S'il n'y a toujours pas de fichier .htaccess dans votre Gestionnaire de fichiers , n'hésitez pas à en créer un nouveau en utilisant Fichier options :

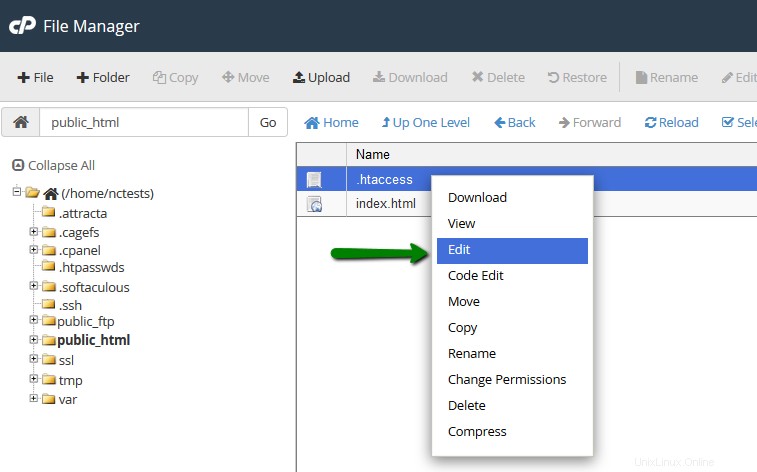
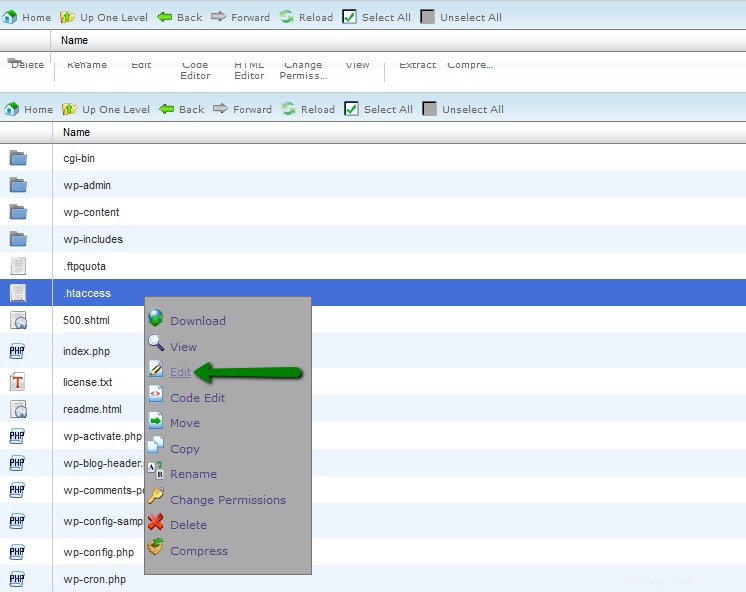
7. Après cela, faites un clic droit sur le fichier et utilisez Modifier options :

Ajoutez la règle suivante :
ErreurDocument 500 /500.shtml
Notez que le code d'erreur et le nom du fichier doivent être ajustés en conséquence. Par exemple, si vous souhaitez connecter 404.shtml, la règle devrait ressembler à :
ErrorDocument 404 /404.shtml
pour le thème cPanel x3 :
1. Connectez-vous à votre cPanel .
2. Accédez à Avancé rubrique> Pages d'erreur menus :

3. Sélectionnez le nom de domaine dans Gestion menu déroulant et cliquez sur l'erreur que vous souhaitez modifier :

Si vous ne trouvez pas le code d'erreur nécessaire dans Edit Common Error codes , passez à Afficher tous les codes d'état d'erreur HTTP :

4. Une fois le code d'erreur sélectionné, vous serez redirigé vers l'éditeur HTML qui fournit les balises suivantes :

N'oubliez pas de Enregistrer les changements.
5. Après cela, le .shtml Le fichier sera placé dans le répertoire racine de votre site Web.
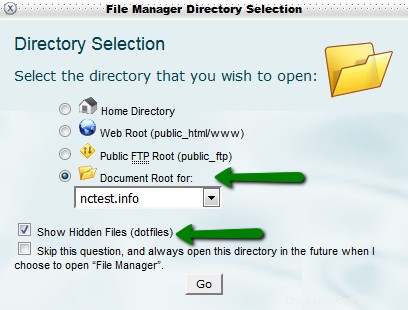
Déplacer vers Gestionnaire de fichiers menu dans cPanel, sélectionnez Document racine pour option et votre domaine dans le menu déroulant. Assurez-vous que Afficher les fichiers cachés (dotfiles) est activé :


6. Afin de connecter .shtml à votre site Web, vous devez ajouter la règle correspondante à .htaccess fichier.
Si vous ne trouvez pas le fichier .htaccess dans le répertoire racine de votre site Web, n'hésitez pas à en créer un nouveau en utilisant Nouveau fichier options :

7. Après cela, faites un clic droit sur le fichier et utilisez Modifier options :

Ajouter la règle suivante :
ErreurDocument 500 /500.shtml
Notez que le code d'erreur et le nom du fichier doivent être ajustés en conséquence. Par exemple, si vous souhaitez connecter 404.shtml, la règle devrait ressembler à :
ErrorDocument 404 /404.shtml
C'est tout !
Besoin d'aide ? Contactez notre service d'assistance