La conteneurisation des charges de travail des serveurs Web, telles que NGINX, est devenue courante dans l'industrie informatique moderne. NGINX crée un flux de travail de conteneurs parfait et marier NGINX à Docker est une tâche parfaitement logique.
Dans ce didacticiel, vous apprendrez à provisionner un nouveau conteneur NGINX sur Docker exécuté sur n'importe quel système d'exploitation tel que Windows, macOS ou Linux !
Prérequis
Pour suivre ce didacticiel, assurez-vous que vous disposez des éléments suivants :
- Docker Desktop – Ce didacticiel utilise la version 3.5.1.
- Windows 10 :le didacticiel utilise Windows pour exécuter Docker, mais les mêmes étapes générales peuvent également être appliquées à Linux ou macOS.
- Le moteur Docker si vous utilisez Linux.
Provisionner un NGINX sur Docker Container
Commençons par créer d'abord une image Linux Docker avec NGINX déjà installé. Ce didacticiel utilisera une distribution Linux minimale appelée Alpine Linux exécutant la dernière version NGINX disponible, qui est la 1.21.1 dans ce didacticiel.
1. Commencez par ouvrir une session de terminal dans laquelle vous exécuterez toutes les commandes Docker nécessaires.
2. Exécutez le docker pull commande à récupérer, ou pull , le dernier nginx image du référentiel NGINX Docker Hub en utilisant le mainlin-alpine une succursale. Le Docker Hub est un référentiel open source d'images Docker disponible pour les utilisateurs Docker.
docker pull nginx:mainline-alpine
La récupération de la dernière image est idéale pour le développement et les tests, mais il est souvent recommandé de spécifier une version spécifique telle que
docker pull nginx:1.21.0-alpine. .
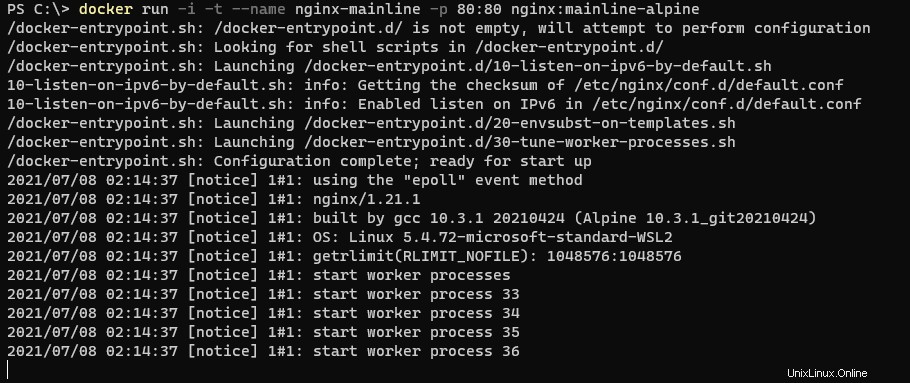
3. Ensuite, exécutez le docker run commande pour exécuter un conteneur à partir de nginx:mainline-alpine photo.
-i– Ce paramètre demande une console interactive, qui renvoie la sortie du conteneur interne au terminal.-t– Ici, vous demandez une console Pseudo-TTY au conteneur en cours d'exécution qui permet l'utilisation de la commande cléctrl-cpour quitter le conteneur interactif.--name– Le nom de cette exécution de conteneur doit être unique pour chaque nouveau conteneur (sauf si les conteneurs précédents portant le même nom sont supprimés).-p– Quel port interne vers externe utiliser, qui dans ce cas le port interne de80doit être mappé sur le port externe de80.- « nom de l'image » – Quelle image Docker à partir de laquelle provisionner le conteneur, dans ce cas, le
nginx:mainline-alpineextrait précédemment photo.
docker run -i -t --name nginx-mainline -p 80:80 nginx:mainline-alpine
4. Dans un navigateur Web, accédez au conteneur Docker en cours d'exécution en accédant à http://localhost . En cas de succès, vous verrez la page d'accueil NGINX par défaut. Étant donné qu'à l'étape précédente, vous avez démarré le conteneur en mappant le port externe 80 sur le port 80 du conteneur (-p 80:80 ), NGINX devrait être disponible.

5. Enfin, ouvrez à nouveau votre console de ligne de commande et appuyez sur la combinaison de touches ctrl-c pour quitter le conteneur en cours d'exécution. Vous avez encore du travail à faire !
Mapper les fichiers du site Web vers un conteneur
À ce stade, vous pouvez facilement afficher un conteneur NGINX Docker avec l'exemple de page Web. Vous devez maintenant télécharger votre site Web personnalisé sur NGINX. Étant donné que les conteneurs sont immuables et supprimeront toute modification apportée à ceux-ci lors de leur recréation, vous devez fournir une source de site Web en dehors de l'image Docker.
Le serveur Web NGINX fonctionnant sous Linux stocke les fichiers du site Web dans /usr/share/nginx/html annuaire. Plutôt que de télécharger des fichiers directement dans ce répertoire, vous devez mapper un emplacement de stockage à cet emplacement afin que le conteneur extraie ces fichiers de l'emplacement de stockage au démarrage.
Sur votre système d'exploitation hôte local :
1. Tout d'abord, créez un répertoire à mapper au conteneur NGINX Docker. Dans cet exemple, C:\Articles\NGINX est utilisé pour mapper vers /usr/share/nginx/html.
2. Dans le répertoire nouvellement créé, créez un fichier, index.html , qui contient les éléments suivants. Ce fichier sera le fichier que NGINX servira lors de la navigation sur le site Web.
<html>
<head></head>
<body>
<h1>ATA Test!</h1>
<p>Welcome to your custom NGINX index file.</p>
</body>
</html>
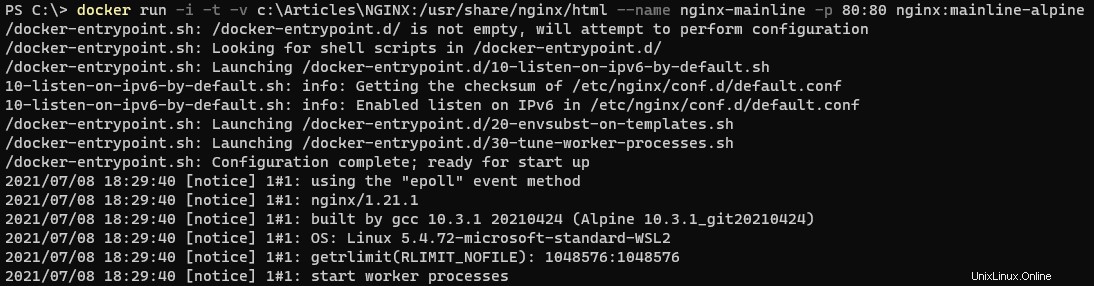
3. Ensuite, sur la ligne de commande, invoquez docker run avec presque tous les mêmes paramètres qu'à l'étape trois de la section précédente. Mais cette fois, incluez le paramètre de volume, -v comme indiqué ci-dessous.
Dans l'exemple ci-dessous, le -v le paramètre mappe le C:\Articles\NGINX local répertoire dans le répertoire /usr/share/nginx/html de l'image annuaire. La création de ce mappage vous permettra de modifier le contenu du /usr/share/nginx/html répertoire conteneur en modifiant le contenu de C:\Articles\NGINX annuaire.
Ceci illustre un emplacement de fichier Windows, mais cette commande fonctionne de la même manière sous Linux. Par exemple,
-v /usr/share/myfiles:/usr/share/nginx/html.
docker run -i -t -v c:\Articles\NGINX:/usr/share/nginx/html --name nginx-mainline -p 80:80 nginx:mainline-alpine
4. Enfin, ouvrez un navigateur Web et accédez à http://localhost . Vous verrez les éléments suivants affichés en fonction du nouveau index.html fichier car il extrait maintenant les fichiers du fichier local C:\Articles\NGINX annuaire.

Exécuter une application PHP-FPM avec un conteneur Docker NGINX
À présent, vous pouvez afficher un conteneur NGINX Docker et modifier facilement le contenu d'un site Web. Si vous avez besoin d'une configuration super basique, cela pourrait fonctionner. Mais, si vous envisagez d'exécuter une application Web sur NGINX, vous devez faire un peu plus de travail.
Par exemple, permettons à l'image NGINX qui vient d'être créée d'exécuter le langage de script Web populaire PHP à l'aide de PHP FastCGI Process Manager (FPM).
Pour cette section, plusieurs nouveaux concepts doivent être introduits. Pour définir facilement un ensemble de conteneurs et leurs liens, il est préférable d'utiliser un fichier Docker Compose. Docker Compose définit la série de services et d'applications associées dans un fichier YAML (Yet Another Markup Language).
De plus, puisque vous devez copier un fichier de configuration personnalisé pour le site par défaut, dans le conteneur NGINX, une version personnalisée du nginx:mainline-alpine image est nécessaire. Pour étendre une image existante, un dockerfile est utilisé et construit avec le build étape dans le fichier Docker Compose.
1. Créez un répertoire pour contenir vos fichiers de configuration. Dans cet exemple, le répertoire C:\Articles\NGINXPHP est utilisé.
2. Tout d'abord, créez le fichier, dockerfile , avec le contenu suivant.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where any additional files will be referenced
WORKDIR C:\Articles\NGINXPHP
# Copy the custom default.conf from the WORKDIR (.) and overwrite the existing internal configuration in the NGINX container
COPY ./default.conf /etc/nginx/conf.d/default.conf3. Ensuite, créez le fichier docker-compose.yml fichier contenant les éléments suivants.
# The specification version of docker-compose
version: "3.9"
# The collection of applications composing this service
services:
# The NGINX custom container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.), which will look for a dockerfile
# by default
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINXPHP:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
php:
image: php:fpm-alpine
# It is important that both containers can reference the same files
volumes:
- C:\Articles\NGINXPHP:/usr/share/nginx/html4. Enfin, créez le fichier de configuration NGINX, default.conf , avec ce qui suit.
server {
# The port to listen on
listen 80;
# The root directory, which must exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port)
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}Vous vous demandez peut-être d'où vient "PHP" pour le nom d'hôte. Par défaut, un réseau partagé par toutes les applications contenues dans le service est créé en utilisant le nom du répertoire parent. Chaque conteneur se voit attribuer un nom d'hôte égal au nom de l'application. Dans cet exemple, le réseau est
nginxphpet les noms d'hôtes sontwebetphp.
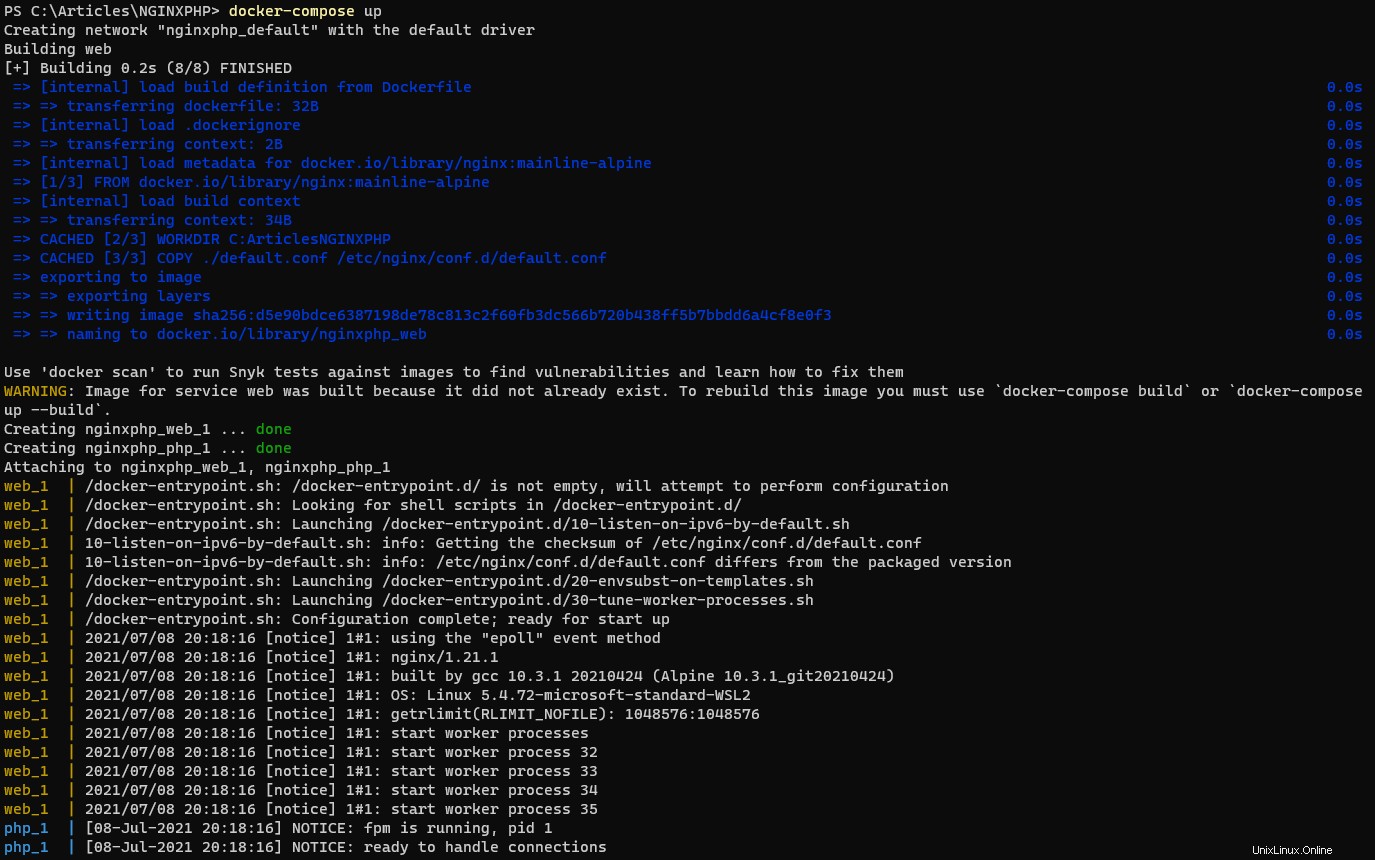
5. Dans une session de terminal, accédez au répertoire de votre fichier de configuration Docker personnalisé, qui dans cet exemple est C:\Articles\NGINXPHP . Exécutez la commande, docker-compose up pour générer et démarrer votre service personnalisé.

6. Maintenant que l'ensemble de conteneurs est opérationnel, vous avez besoin d'un fichier PHP pour tester la configuration. Créez le fichier, index.php , dans votre répertoire partagé NGINX Docker qui est C:\Articles\NGINXPHP dans ce tutoriel.
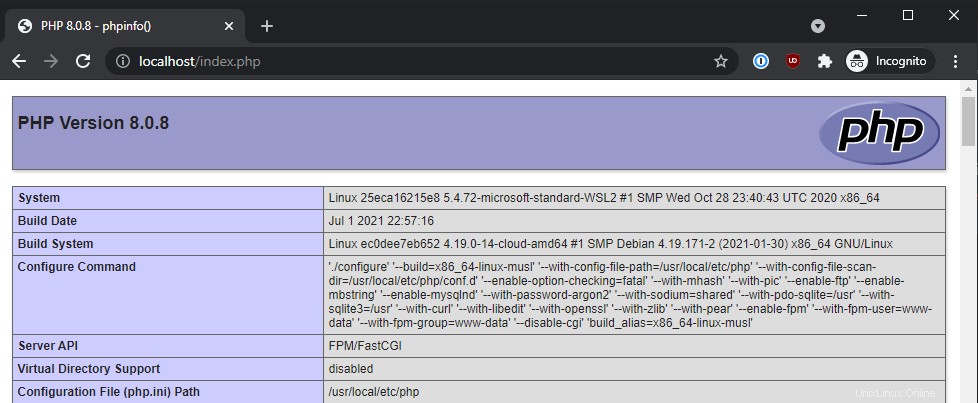
<?php phpinfo(); ?>7. Ouvrez un navigateur Web et accédez à http://localhost/index.php pour vérifier que le fichier PHP s'affiche correctement.

Conclusion
Les conteneurs Docker NGINX sont incroyablement utiles pour les tests et le développement. Avec un soin et une attention appropriés, les conteneurs Docker peuvent également contribuer à augmenter considérablement la capacité d'un serveur Web de production !
Maintenant que vous avez correctement provisionné un conteneur NGINX et un conteneur PHP-FPM lié, essayez d'ajouter un conteneur de base de données dans le mélange pour un environnement d'application Web complet.