Vous cherchez un moyen de rendre votre application MERN compatible avec tous les ordinateurs tout en développant l'application ? Vous êtes arrivé au bon endroit! Dockerize votre application, et ce tutoriel sur la pile MERN est exactement ce dont vous avez besoin.
Dans ce didacticiel, vous apprendrez les bases de Dockerizing une pile MERN, comment cela fonctionne et comment l'implémenter dans diverses applications.
Continuez à lire et résolvez les problèmes de compatibilité en dockerisant votre application !
Prérequis
Ce tutoriel sera une démonstration pratique. Si vous souhaitez suivre, assurez-vous d'avoir :
- Docker Desktop 4.5.0+ installé.
- Node 16.0+ installé.
- Un système d'exploitation pris en charge par Docker :ce didacticiel utilise Windows 10.
- Virtualisation activée et noyau Linux installé (pour Windows).
- Service de test d'API (Postman).
Configurer Docker
Docker est une plate-forme logicielle qui accélère la création, le test, le déploiement et la gestion des applications. Docker utilise un conteneur pour stocker toutes les dépendances et les configurations du système d'exploitation nécessaires pour que les applications s'exécutent dans n'importe quel environnement.
Avant de dockeriser une pile MERN, vous devez d'abord créer une image de nœud personnalisée à l'aide d'un fichier Docker.
1. Ouvrez l'application Docker pour vérifier si Docker a démarré avec succès. Ci-dessous, vous pouvez dire que le moteur Docker est en cours d'exécution puisque la barre d'état (en bas à gauche) est verte.

2. Ensuite, créez un dossier de projet nommé MERN-Docker . Ce dossier contiendra toutes les ressources de ce didacticiel.
3. Créez un .js fichier avec votre éditeur de code préféré dans votre dossier de projet (MERN-Docker ). Vous pouvez nommer le fichier comme vous le souhaitez, mais le fichier est nommé server.js dans ce tutoriel. Le server.js le fichier contiendra tous les codes pour l'application du nœud.
4. Ouvrez votre terminal et exécutez la commande npm suivante pour initialiser l'application (init –y) et créer un package.json fichier.
npm init --y
5. Enfin, exécutez la commande ci-dessous pour installer le express dépendance, vous permettant de créer des API pour votre application de nœud.
npm i express
Configuration d'un serveur express
Après avoir initialisé l'application MERN et installé la dépendance express, vous allez configurer un serveur express simple. Ce didacticiel utilise un serveur express simple pour montrer comment les applications Express et Node peuvent être dockerisées.
1. Ouvrez le server.js fichier et créez un GET express route vers / .
Le code ci-dessous envoie un message de bienvenue lorsqu'une requête GET est envoyée à http://localhost:5000 .
//Importing and creating an instance of express
const express = require("express");
const app = express();
//Setting PORT to 5000 if PORT is not listed in environmental variables.
const PORT = process.env.PORT || 5000;
// Creating the `GET` route
app.get("/", (req, res) => {
res.send("<h2>Welcome Friends</h2>");
});
//Starting the express server
app.listen(PORT, () =>
console.log(`Server running at http://localhost:${PORT}`)
);2. Maintenant, exécutez la commande node ci-dessous pour démarrer l'application express.
node server.jsSi l'application s'exécute correctement, vous verrez la sortie ci-dessous.

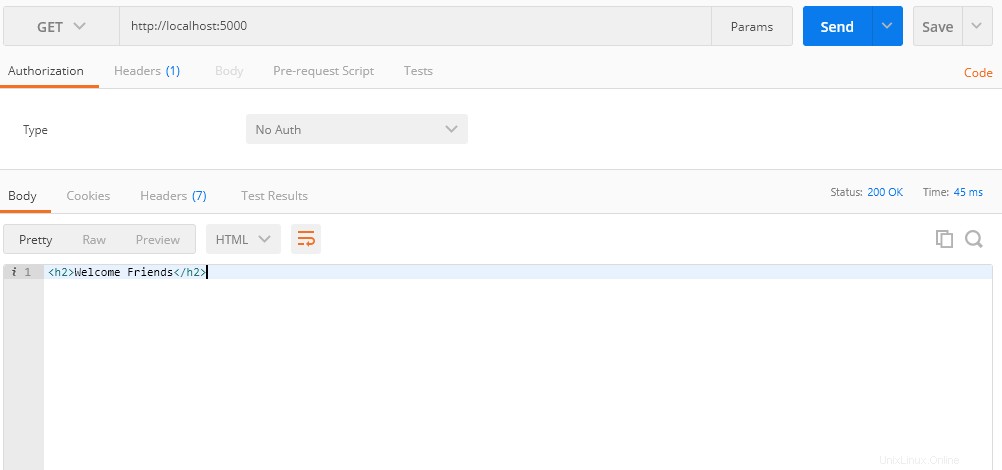
3. Enfin, faites une requête GET à http://localhost:5000 en utilisant un service de test d'API, comme Postman, pour tester l'itinéraire express.

Création et création d'une image personnalisée dans ce didacticiel Mern Stack
Après avoir configuré la route, l'étape suivante consiste à intégrer l'application express dans un conteneur Docker à l'aide d'une image de base. Dans ce didacticiel, vous utiliserez l'image de base officielle du nœud pour configurer le conteneur.
1. Créez un fichier nommé Dockerfile et remplissez le code suivant, qui crée une image de nœud personnalisée pour votre application. Une image personnalisée vous permet d'ajouter votre code source à l'image et les configurations de votre image.
# Sets the base image of the application to the node’s official image.
FROM node:17
# Sets the Working Directory as "/server"
WORKDIR /server
# Copies the package.json file into "/server" and runs npm i
COPY package.json /server
RUN npm i
# Copies the entire source code into "/server"
COPY . /server
# Specifies the port the node app will be running on
EXPOSE 5000
# Runs "node server.js" after the above step is completed
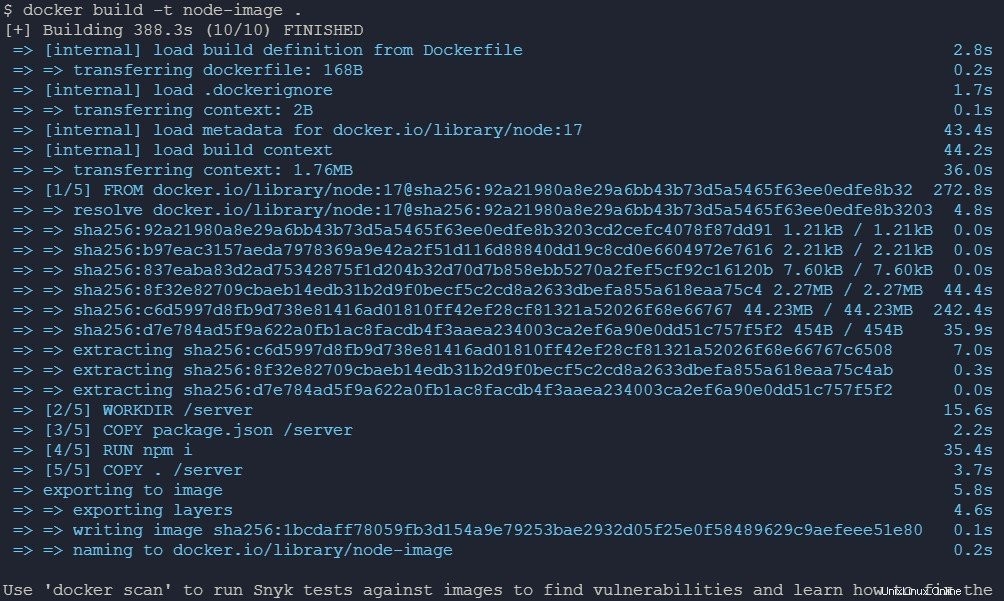
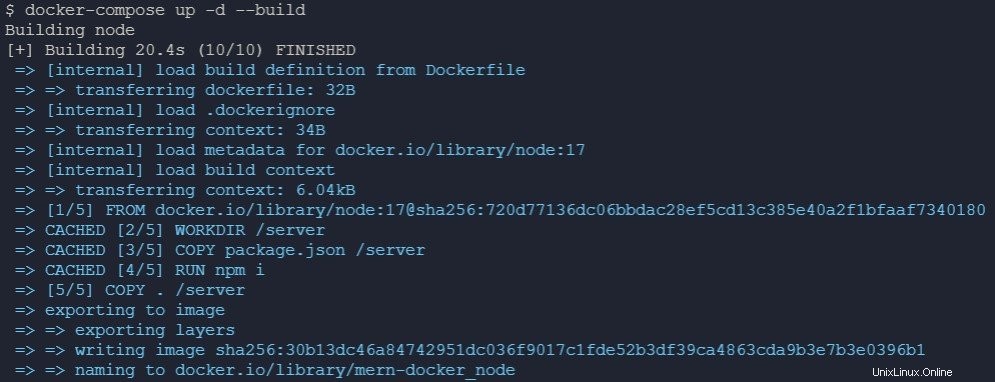
CMD ["node", "server.js"]2. Exécutez la commande docker build ci-dessous pour créer une image personnalisée appelée (-t) node-image dans le répertoire de travail (.).
docker build -t node-image .La sortie ci-dessous montre comment Docker utilise le Dockerfile pour construire l'image.

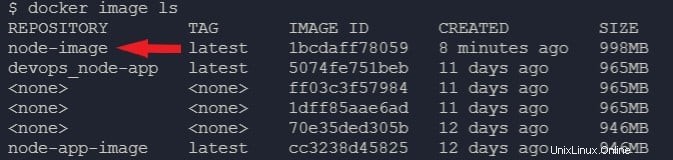
3. Enfin, exécutez la commande docker image ci-dessous pour lister (ls) toutes les images construites.
docker image lsCi-dessous, vous pouvez voir toutes les images disponibles, y compris l'image de nœud que vous avez créée.

Configurer nodemon
Vous avez réussi à créer une image de nœud personnalisée, et c'est formidable. Mais vous aurez besoin d'aide pour développer votre application lorsqu'il y aura des changements, et c'est là que l'ajout de nodemon entre en jeu.
nodemon redémarre automatiquement l'application lorsque des modifications de fichiers sont détectées. Mais d'abord, vous devrez l'installer.
1. Exécutez le npm commande ci-dessous pour installer nodemon en tant que dépendance de développement (--save-dev ).
npm i nodemon --save-dev
2. Ensuite, ouvrez le package.json fichier dans votre éditeur de code préféré pour ajouter la configuration ci-dessous.
"scripts": {
"start": "node server.js",
"dev": "nodemon -L server.js"
},
3. Ouvrez le Dockerfile et changez le CMD commande à celle ci-dessous.
CMD ["npm", "run", "dev"]
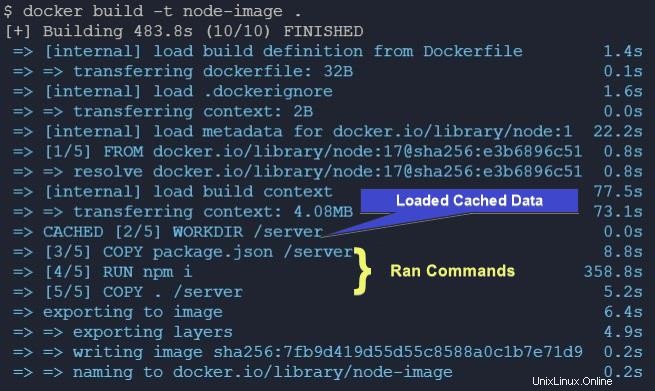
4. Enfin, exécutez la docker build ci-dessous commande pour reconstruire l'image (node-image ).
docker build -t node-image .Vous pouvez voir ci-dessous que Docker n'a chargé les données mises en cache qu'à la deuxième étape et a exécuté la commande de la troisième à la dernière étape. Ce comportement résulte des modifications que vous avez apportées à package.json fichier (mise en cache Docker).

Accélérer les créations Docker en excluant des fichiers et des dossiers
Peut-être souhaitez-vous accélérer la création de Docker et protéger le contenu sensible. Si c'est le cas, créez un .dockerignore fichier dans lequel vous spécifierez les fichiers et dossiers à ignorer lors de la copie dans votre conteneur Docker.
1. Créez un fichier nommé .dockerignore avec votre éditeur de texte et répertoriez les fichiers, comme indiqué ci-dessous, à exclure de la copie dans votre conteneur Docker.
node_modules
Dockerfile
.dockerignore
2. Maintenant, exécutez la docker build suivante commande pour reconstruire l'image (node-image ).
docker build -t node-image .3. Après avoir créé l'image, exécutez la commande docker run ci-dessous pour démarrer un conteneur d'application de nœud à l'aide de l'image de nœud sur le port 5000 (-p 5000:5000). Cette commande rend également le conteneur accessible via http://localhost:5000 .
Par défaut, Docker dispose d'un mécanisme de sécurité qui empêche d'autres machines d'accéder au conteneur Docker. La seule façon d'accéder au conteneur Docker est de spécifier un port d'accès.
docker run --name node-app -d -p 5000:5000 node-image
Pour arrêter le conteneur, exécutez docker rm node-app -f.
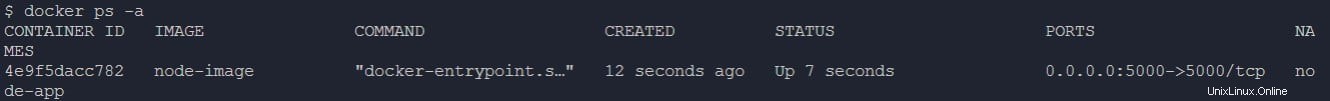
4. Maintenant, exécutez la commande docker ps ci-dessous pour afficher tous les conteneurs actifs (-a).
docker ps -aCi-dessous, vous pouvez voir que votre conteneur Docker (node-app) est actif.

5. Exécutez la commande docker exec ci-dessous pour démarrer un shell interactif (-it) (bash) dans le conteneur node-app.
docker exec -it node-app bash
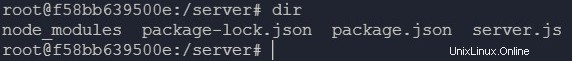
6. Enfin, exécutez le dir ci-dessous commande pour vérifier si les fichiers dans le .dockerignore le fichier a été ajouté au conteneur (node-app ).
dirVous pouvez dire dans la sortie ci-dessous que les fichiers que vous avez répertoriés dans le .dockerignore fichier ne sont pas inclus dans le conteneur Docker note-app.

Le dossier node_modules dans le conteneur a été généré par la commande npm i à partir du Dockerfile.
Création de l'image de nœud avec Docker-compose
Vous avez appris le cycle de vie de base d'un conteneur :construction, démarrage et arrêt d'un conteneur. Mais le cycle de vie peut-il encore être amélioré ? Docker-compose vous permet de simplifier le cycle de vie non seulement d'un mais de plusieurs conteneurs.
Avec Docker-compose, il vous suffit d'exécuter une commande Docker pour démarrer tous les conteneurs et une commande pour fermer tous les conteneurs au lieu d'exécuter une série de commandes. Ces commandes Docker suivent les instructions répertoriées dans le docker-compose fichier.
Pour démarrer avec Docker-compose, vous avez besoin d'un fichier YAML qui contiendra tous les services et les configurations de ces services. Certaines de ces configurations incluent.
- Configuration de construction :contient l'emplacement du Dockerfile que vous souhaitez utiliser pour créer le service et d'autres options de construction.
- Images :vous pouvez utiliser des images dans hub.docker.com au lieu de créer votre image personnalisée.
- Variables d'environnement :il stocke les configurations des variables dans votre code.
- Ports :cette option spécifie sur quel port l'application s'exécutera.
- Réseau :cette option permet à un conteneur de communiquer avec un autre conteneur.
Créez un fichier YAML nommé docker-compose.yml fichier et remplissez la configuration ci-dessous, ce qui crée une image de nœud personnalisée.
YAML est sensible à l'indentation, assurez-vous donc d'utiliser l'indexation appropriée.
# Version of Docker-compose
version: '3.8'
services:
# Service name
node:
# Creating a custom image
build:
# Location to the Dockerfile
context: .
# Name of the Dockerfile
dockerfile: Dockerfile
ports:
# External port:Internal port
- 5000:5000
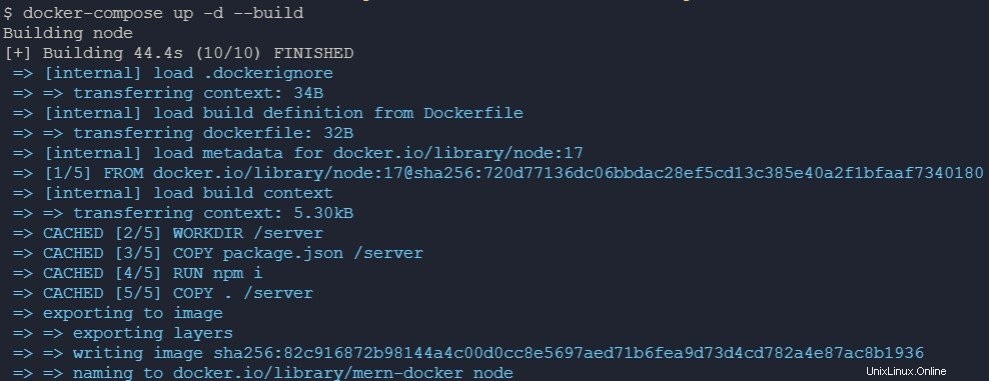
Exécutez la commande ci-dessous pour créer et démarrer le service de nœud.
docker-compose up --build

Configuration des volumes pour les données persistantes dans le conteneur Docker
Après avoir créé l'image du nœud, vous devrez stocker des données statiques et synchroniser votre code source avec le code source du conteneur. Comment? En configurant des volumes et des montages de liaison pour le conteneur Docker.
Dans ce didacticiel, vous commencerez par configurer les volumes. Les volumes dans Docker sont des répertoires en dehors du conteneur Docker qui contiennent les données de ce conteneur. Les volumes sont principalement utilisés pour stocker des données persistantes, telles que les codes sources, les fichiers journaux, etc.
1. Ouvrez votre docker-compose fichier dans votre éditeur de code.
2. Ajoutez les configurations de volume ci-dessous sous le node service du docker-compose dossier.
La configuration ci-dessous crée un volume nommé nodeVolume et stocke le volume dans un dossier nommé server. Mais n'hésitez pas à changer le nom du volume et du dossier.
---
node:
---
# ADD THE CONFIGURATION FROM THIS POINT to create a volume named nodeVolume
volumes:
# Syntax <nameOfVolume>:<directorInDocker>
- nodeVolume:/server
# Making the node service volume accessible to other services.
volumes:
# Declaring the node service volume.
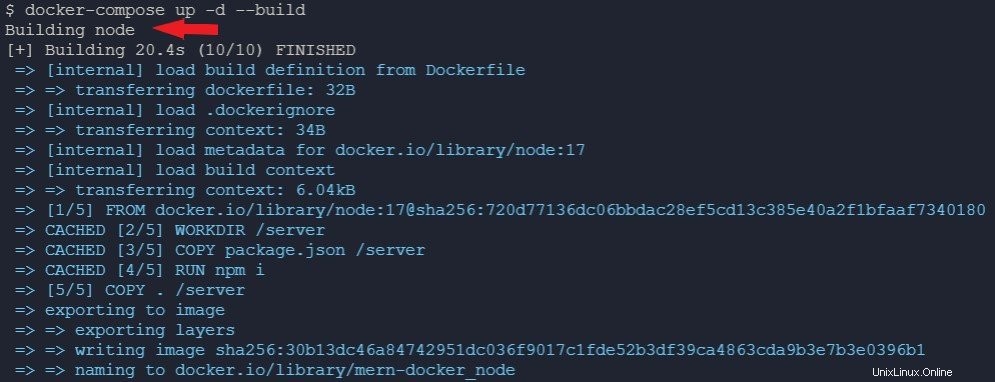
nodeVolume:3. Enfin, exécutez la commande ci-dessous pour reconstruire l'image (node-image).
docker-compose up -d --build
Configuration de Bind Mount pour synchroniser le répertoire local avec le conteneur Docker
Le montage lié est un mécanisme qui synchronise un dossier de votre ordinateur local avec un dossier du conteneur Docker. Un montage lié stocke les données dans le conteneur, mais les données disparaissent également lorsque le conteneur est supprimé.
Les montages liés sont principalement utilisés dans la phase de développement où les données sont dynamiques (les informations changent fréquemment). Avec un montage lié, vous n'avez pas besoin de reconstruire l'application chaque fois qu'une modification est apportée au code source de l'application.
Pour configurer un montage lié :
1. Ouvrez votre docker-compose file et ajoutez le code ci-dessous dans le node service sous volumes .
Le code ci-dessous synchronise le répertoire de travail de l'application avec le répertoire /app du conteneur. En même temps, le code empêche votre code source d'apporter des modifications au fichier node_modules dans le répertoire de l'application.
---
node:
volumes:
---
# ADD THE CONFIGURATION FROM THIS POINT to sync the working directory
# for the application to the /app directory in the container
- .:/server
- /server/node_modules2. Exécutez la commande ci-dessous pour reconstruire l'image du nœud.
docker-compose up -d --build
La modification des fichiers du répertoire /app de l'application dans Docker affectera les fichiers de votre machine locale puisque les dossiers sont synchronisés. Pour empêcher Docker d'apporter des modifications au code source de votre application, ajoutez l'option de lecture seule (:ro) à votre configuration de montage de liaison, comme indiqué ci-dessous.
node:
volumes:
- ./:./server:ro # Adding the read-only option
- - /server/node_modules
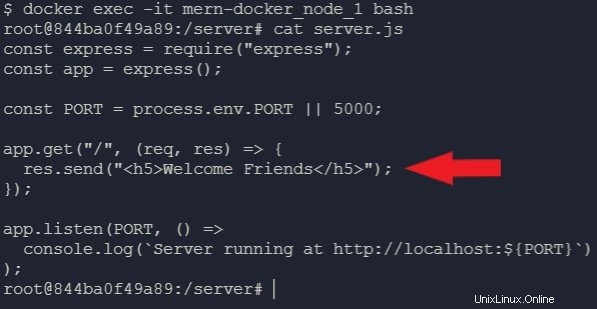
3. Ouvrez le server.js fichier dans votre éditeur de code, remplacez h1 en-tête en h5 , comme illustré ci-dessous, et enregistrez les modifications. Ces changements dans le server.js vous permet de tester si la configuration de montage de liaison fonctionne.
app.get("/", (req, res) => {
res.send("<h5>Welcome Friends</h5>");
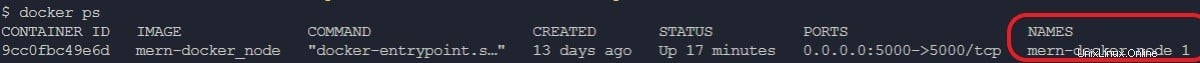
});4. Maintenant, exécutez la commande ci-dessous pour afficher tous les conteneurs en cours d'exécution.
docker ps
5. Maintenant, exécutez le docker exec commande ci-dessous pour exécuter un shell interactif (-it ) de votre conteneur de nœuds en cours d'exécution (mern-docker_node_1 ).
docker exec -it mern-docker_node_1 bash
6. Enfin, exécutez le cat commande ci-dessous pour afficher le contenu modifié dans le server.js fichier dans votre conteneur de nœuds.
cat server.jsComme vous pouvez le voir ci-dessous, l'en-tête est devenu h5.

Connexion de MongoDB à l'application MERN
MongoDB est un programme de base de données orienté document NoSQL, gratuit, open source et multiplateforme. Dans ce didacticiel, vous allez configurer MongoDB et voir comment le service de nœud de la section précédente peut communiquer avec MongoDB.
Ouvrez le docker-compose fichier sur votre éditeur de code, et ajoutez la configuration spécifiée ci-dessous sous le node services.
Cette configuration utilise l'image Docker officielle de Mongo pour créer le service MongoDB (conteneur).
version: '3.8'
services:
node:
...
# ADD THE CONFIGURATION FROM THIS POINT to build the MongoDB service
environment:
- PORT=5000
# For security, specify a username and password as environmental variables
# Username for the mongo database
- MONGO_INITDB_ROOT_USERNAME=mern
# Password for the mongo database
- MONGO_INITDB_ROOT_PASSWORD=merndocker
# Enables the mongo service to start before the node service
depends_on:
- mongo
# Name of mongo service
mongo:
# Official mongo image from docker.hub
image: mongo
environment:
# Username for the mongo database
- MONGO_INITDB_ROOT_USERNAME=mern
# Password for the mongo database
- MONGO_INITDB_ROOT_PASSWORD=merndocker
volumes:
# <nameOfVolume>:<directorInDocker>
- mongoDB:/data/db
volumes:
# Making the volume accessible by other containers
mongoDB:
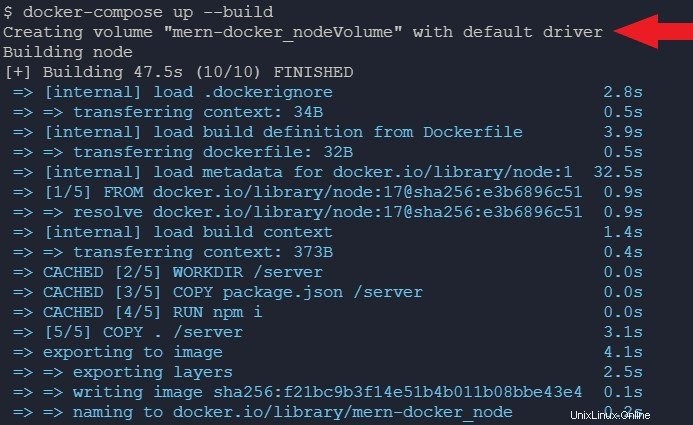
Maintenant, exécutez le docker-compose commande ci-dessous pour --build et démarrez le service mongo.
docker-compose up -d --build
Comme vous pouvez le voir ci-dessous, Docker crée un volume pour le service mongo.

Lier NodeJS à MongoDB
Après avoir construit le service mongo, vous pouvez maintenant lier le service NodeJS à MongoDB. Lier Nodejs à MongoDB vous permet de stocker des données dans la base de données MongoDB.
L'utilisation du nom d'un service est l'un des moyens courants de communiquer avec différents conteneurs. Et ce tutoriel utilise la dépendance mongoose pour lier le service de nœud à MongoDB. Mais vous devrez d'abord installer la mangouste.
1. Exécutez la commande ci-dessous pour installer mongoose .
npm i mongoose2. Ensuite, ouvrez le server.js file et ajoutez le code ci-dessous, qui importe la dépendance mangoose et l'utilise pour lier NodeJS à MongoDB.
Le code ci-dessous utilise le nom d'utilisateur et le mot de passe que vous avez stockés en tant que variables d'environnement dans le docker-compose fichier pour connecter le service de nœud à MongoDB.
const mongoose = require('mongoose');
// Gets the Username and Password
const MONGO_URI = `mongodb://${process.env.MONGO_INITDB_ROOT_USERNAME}:${process.env.MONGO_INITDB_ROOT_PASSWORD}@mongo:27017`;
// Creating the connect function
const connectDB = async () => {
await mongoose
.connect(MONGO_URI, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then(() => console.log("Mongo connected successfully"))// Logs out successful when MongoDB connects.
.catch((e) => {
console.log(e.message);// Logs out the error message if it encounters any.
});
};
// Calling the Connect Function
connectDB();
...3. Maintenant, exécutez la commande docker-compose ci-dessous pour reconstruire l'image du nœud.
docker-compose up -d --build
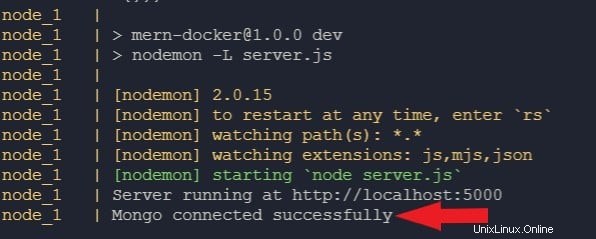
4. Enfin, exécutez la commande suivante pour ouvrir les journaux de l'application et vérifier si MongoDB s'est connecté avec succès.
docker-compose logsCi-dessous, vous pouvez voir MongoDB connecté avec succès.

Ajouter Redis à l'application MERN
Vous venez d'ajouter MongoDB comme deuxième service à l'application MERN, et maintenant vous allez ajouter Redis comme troisième. Redis est une base de données NoSQL couramment utilisée pour stocker des données et des jetons mis en cache.
Ouvrez le docker-compose fichier, et ajoutez la configuration suivante sous le mongo service sous services , comme indiqué ci-dessous.
Cette configuration configure l'image Docker officielle de Redis
services:
---
mongo:
---
# ADD THE CONFIGURATION FROM THIS POINT to set up the Redis service
redis:
image: redis
Configuration du côté client de l'application MERN
Depuis la configuration de votre application côté serveur, plongez dans la configuration d'une application React en tant que côté client de l'application MERN. React est une bibliothèque JavaScript pour créer des interfaces utilisateur.
1. Exécutez la commande ci-dessous pour créer une application React simple. Cette commande crée automatiquement un répertoire nommé client dans le répertoire racine de l'application MERN.
npx create-react-app clientLa commande create-react-app commence à installer toutes les dépendances requises sur la sortie ci-dessous.

2. Une fois l'installation terminée, ouvrez le client dans le répertoire racine de l'application MERN et créez un Dockerfile à l'intérieur. Vous pouvez nommer le Dockerfile différemment, mais le Dockerfile est nommé react.dockerfile dans ce tutoriel.
3. Ajoutez le code ci-dessous dans le Dockerfile (react.dockerfile) , qui crée une image React personnalisée.
# Official node image
FROM node:17
# Setting the working directory to "/client"
WORKDIR /client
# Copies the package.json file into "/client" and run npm i
COPY package.json /client
RUN npm install
# Copies the entire react source code into "/client"
COPY . /client
EXPOSE 3000
# Starting the react app
CMD [ "npm", "start"]4. Maintenant, ouvrez votre docker-compose fichier et remplacez le contenu par le code ci-dessous.
Le code suivant ajoute un service de réaction sous les services avec l'emplacement du Dockerfile et le nom du Dockerfile.
Vous ajouterez des portions du code que vous ajouterez dans le fichier docker-compose, et vous verrez le code entier dans la dernière partie de ces étapes.
# Version of Docker-compose
version: '3.8'
services:
# Add the react service
react:
# Location to the dockerfile
context: ./client
# Name of the dockerfile
dockerfile: react.dockerfile
5. Configurez les volumes , ports , et depends_on options, comme illustré ci-dessous.
volumes:
# Bind-mounts configuration
- ./client:/client
# Ignoring any changes made in "node_modules" folder
- /client/node_modules
ports:
# External port:Internal port
- 3000:3000
depends_on:
# Starts up the node service before starting up the react service
- node6. Enfin, ajoutez la configuration ci-dessous pour ajouter une variable d'environnement afin d'activer le rechargement à chaud dans le conteneur Docker. Le rechargement à chaud actualise une page de réaction et restitue ses composants.
Environnement environment:
# Enabling hot reload
- CHOKIDAR_USEPOLLING=trueSuivre les étapes ci-dessus vous amènera à la configuration ci-dessous.
version: '3.8'
services:
react:
build:
context: ./client
dockerfile: react.dockerfile
volumes:
- ./client:/client
- /client/node_modules
ports:
- 3000:3000
environment:
- CHOKIDAR_USEPOLLING=true
depends_on:
- node
node:
---
mongo:
---
redis:
---
Conclusion
Ce tutoriel visait à vous apprendre à configurer votre application à l'aide de Docker et à la rendre compatible avec d'autres appareils. Pensez-vous que c'est le cas? À ce stade, vous avez appris les bases du développement de votre application MERN stack.
Dans une prochaine étape, pourquoi ne pas apprendre à utiliser NGINX pour configurer un proxy pour votre application et le déployer sur Docker ?