Développer ou déboguer du code dans les conteneurs Docker peut être délicat. Vous vous attachez généralement au conteneur et utilisez des utilitaires shell pour modifier les fichiers. L'extension Remote Containers de Visual Studio Code vous permet d'ouvrir des dossiers à l'intérieur de conteneurs, afin que vous puissiez les utiliser dans votre éditeur de code.
Le développement à distance fonctionne avec Docker Desktop 2.0 et versions ultérieures pour Windows et macOS et Docker Engine 18.06 et versions ultérieures pour Linux. Si vous utilisez Windows 10 Famille, vous devez avoir installé la mise à jour d'avril 2020, Docker Desktop 2.3 et le sous-système Windows pour Linux.
Côté conteneur, VS Code est compatible avec les conteneurs x64 et ARM. Vous pouvez utiliser les systèmes d'exploitation Alpine, Debian, Ubuntu, CentOS et RHEL. Si votre image de base ne fonctionne pas prête à l'emploi, vous devriez pouvoir y installer des packages supplémentaires pour terminer la connexion.
Mise en route
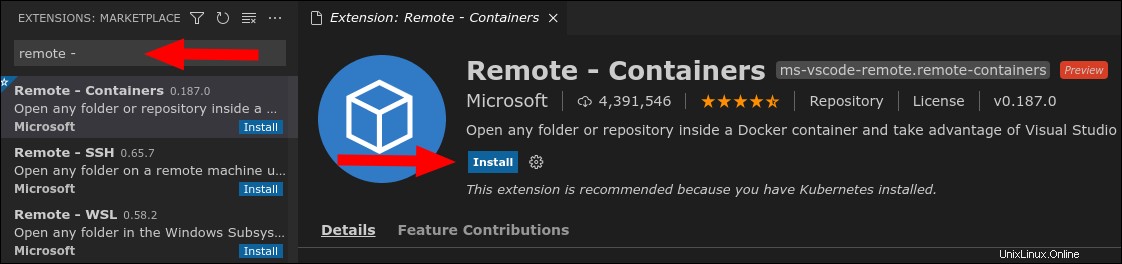
Lancez VS Code, appuyez sur Ctrl + Maj + P et recherchez "extensions". Sélectionnez l'élément "Installer les extensions" pour faire apparaître la barre latérale. Dans le volet des extensions, recherchez "Distant - Conteneurs" et installez l'élément correspondant.

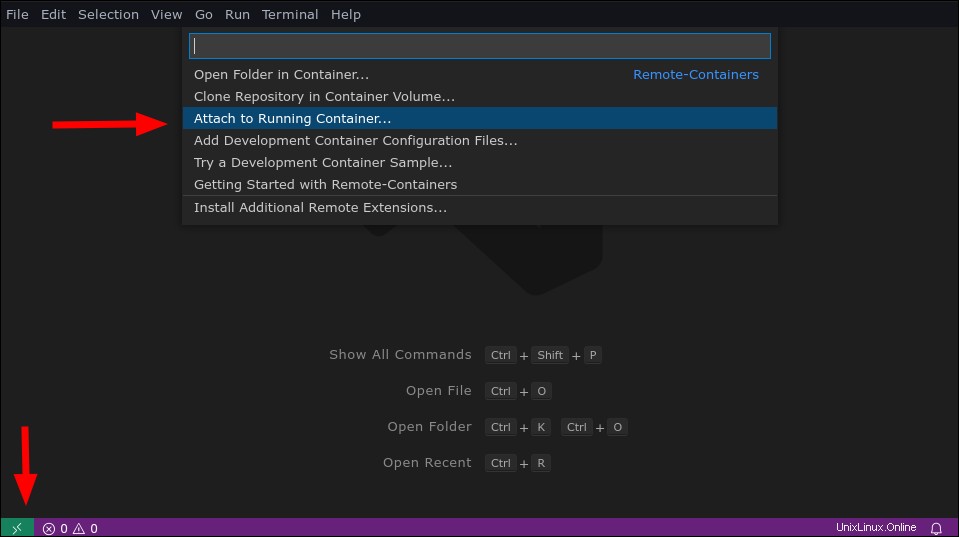
Une fois l'extension installée, un nouveau bouton vert apparaîtra en bas à gauche de votre barre d'état. Cliquez dessus pour afficher la palette de commandes, préremplie avec les commandes à distance disponibles. Si vous préférez éviter d'utiliser la souris, vous pouvez également trouver les commandes en appuyant sur Ctrl + Maj + P et en tapant "remote". L'extension apparaîtra également dans d'autres zones de l'interface utilisateur, telles que la page d'accueil et le volet d'ouverture des dossiers.

Pour ouvrir votre premier dossier Dockerisé, affichez la liste des commandes et sélectionnez « Attacher au conteneur en cours d'exécution ». Vous devrez accuser réception d'un avertissement indiquant que le conteneur pourrait exécuter du code non approuvé. Vous ne devez attacher que des conteneurs créés à partir d'images de confiance, car un conteneur malveillant avec un fichier d'espace de travail VS Code pourrait compromettre votre système.

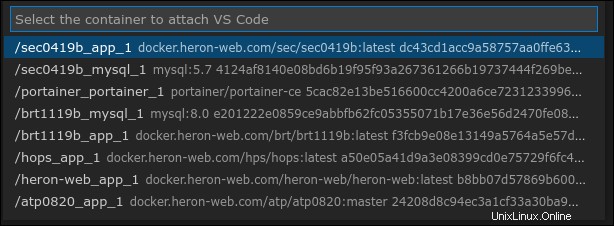
VS Code affichera une liste des conteneurs Docker en cours d'exécution sur votre système. Sélectionnez le conteneur auquel vous souhaitez vous connecter. Une nouvelle fenêtre s'ouvrira. Cela peut prendre quelques secondes pour démarrer pendant que VS Code installe ses composants de serveur distant dans le conteneur. Vous verrez le conteneur actif affiché en bas à gauche de la barre d'état.
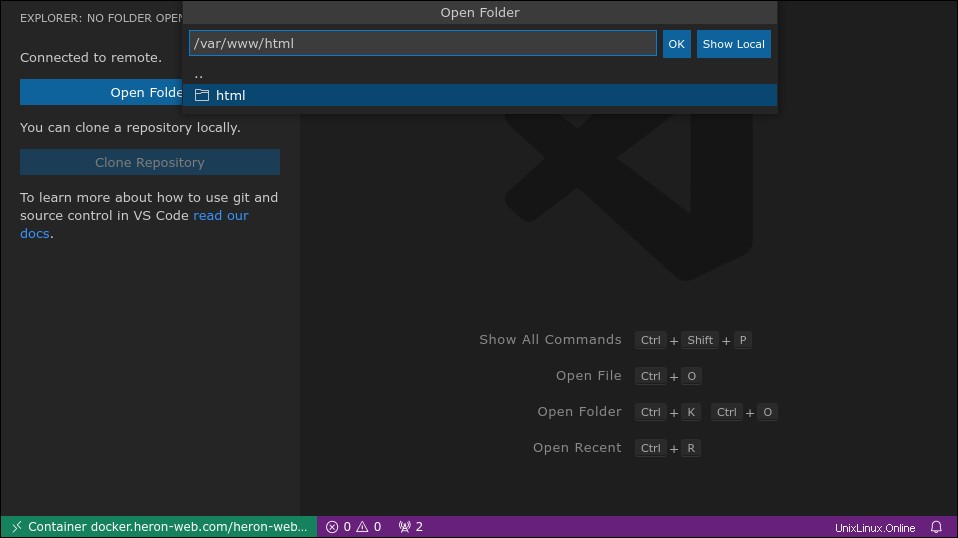
Une fois la fenêtre prête, vous pouvez commencer à travailler. Cliquez sur le bouton "Ouvrir le dossier" dans le volet de gauche pour afficher une invite de sélection de fichiers. Cela affiche le système de fichiers dans le conteneur. Accédez au répertoire que vous souhaitez ouvrir et appuyez sur "OK".

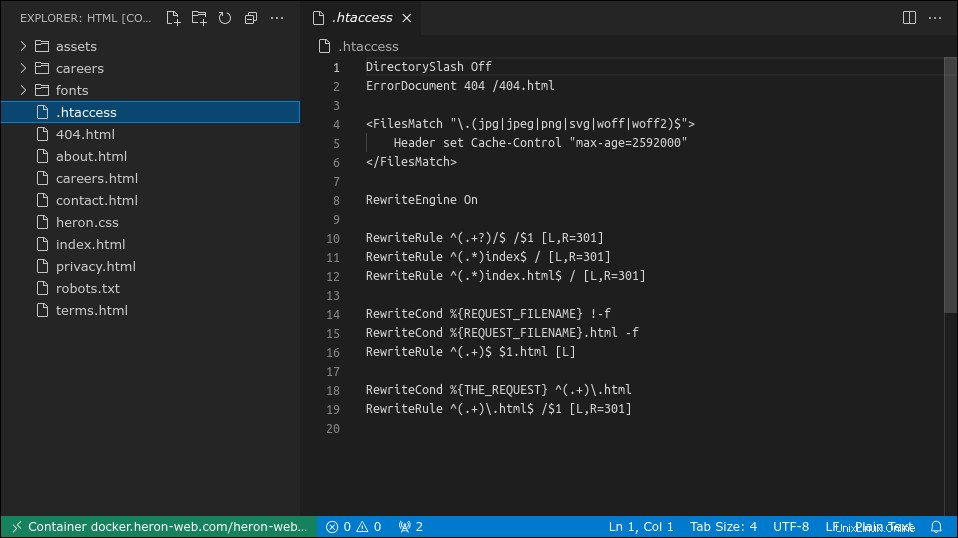
La barre latérale se mettra à jour pour afficher le contenu du répertoire sélectionné. Cliquez sur l'un des fichiers pour l'ouvrir dans l'éditeur de code VS. Vous pouvez désormais apporter des modifications à l'intérieur du conteneur, sans copier manuellement les fichiers ni configurer un montage de liaison de répertoire de travail. Cela maximise l'efficacité lors de l'utilisation d'un environnement de développement Dockerisé ou du débogage d'un conteneur défectueux.

L'ensemble complet de fonctionnalités de VS Code est disponible, y compris la complétion de code IntelliSense et sa boîte à outils de débogage. Des volets tels que la console et le terminal s'attacheront aux flux d'entrée et de sortie du conteneur.
Comment ça marche ?
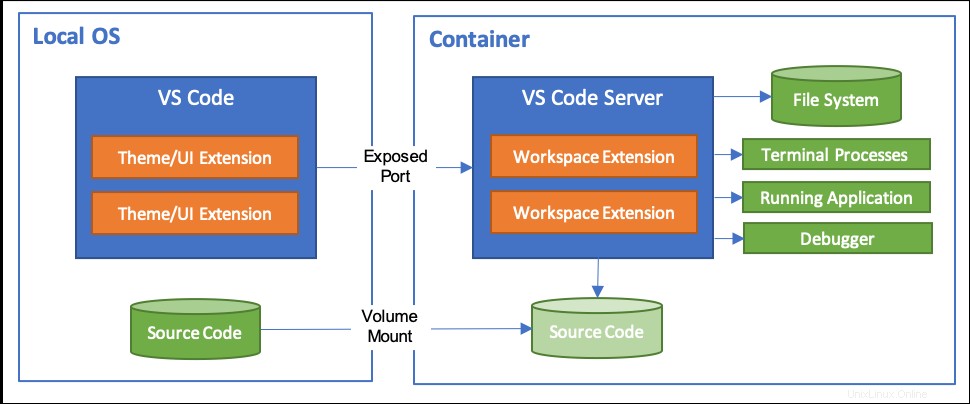
La première chose à reconnaître à propos de l'intégration est que VS Code modifiera le système de fichiers de votre conteneur. Il installera un serveur dans les conteneurs auxquels vous vous connectez, qui renvoie les informations au client de l'éditeur.

Le serveur surveille le système de fichiers, lit les fichiers et lance des processus dans le conteneur. Cela alimente des fonctionnalités telles que le débogueur de VS Code. L'éditeur demandera au serveur d'exécuter votre source, le laissant inspecter le code exécuté à l'intérieur du conteneur.
De même, VS Code installera des copies de vos autres extensions à l'intérieur du conteneur. Cela garantit qu'ils ont un accès complet au système de fichiers du conteneur, de sorte qu'ils fonctionneront sans aucune différence par rapport à un dossier local. Le résultat final est une expérience d'éditeur à part entière qui fonctionne de manière transparente, même si elle est répartie sur votre hôte et vos conteneurs. Selon la taille de votre environnement, la première configuration peut prendre quelques instants, mais le serveur de conteneur sera mis en cache pour une utilisation ultérieure.
Conteneurs de développement
Au-delà de l'ouverture de fichiers dans un conteneur existant, le système distant vous permet de définir des conteneurs de développement qui encapsulent votre environnement de travail. Un tel conteneur devrait inclure toutes les dépendances logicielles que vous installeriez avant de développer votre application localement.
Lorsque vous utilisez un conteneur de développement, vous pouvez soit lier le montage de votre répertoire de travail, soit utiliser un volume isolé. Cette dernière option évite la pollution du système de fichiers et offre de meilleures performances car elle est plus native de Docker.
Les conteneurs de développement sont créés à partir de .devcontainer/devcontainer.json des dossiers. Celles-ci décrivent la configuration Docker et Visual Studio qui lance votre environnement de développement.
{
"image": "mcr.microsoft.com/vscode/devcontainers/javascript-node:16",
"extensions": "EditorConfig.EditorConfig",
"forwardPorts": [3000]
}
Le devcontainer.json Le fichier ci-dessus configure un conteneur de développement qui utilise le modèle Node.js de Microsoft. L'extension EditorConfig VS Code est activée, ajoutant la prise en charge de .editorconfig fichiers dans votre répertoire de travail. Le port 3000 est ensuite mappé de l'hôte vers le conteneur.
Les fichiers de conteneur de développement prennent également en charge quelques autres options. Vous pouvez définir le code VS settings.json valeurs, ajoutez une commande à exécuter dans le conteneur et définissez l'utilisateur sous lequel le serveur VS Code s'exécutera.
Si vous ne souhaitez pas créer vous-même un fichier de configuration de conteneur, l'option Remote-Containers :Add Development Configuration Files La commande en ajoutera automatiquement une à votre projet. Vous pourrez choisir parmi une liste de modèles préconfigurés que vous pourrez personnaliser ultérieurement.
Une fois que vous avez un devcontainer.json fichier dans votre projet, exécutez le Remote-Containers :Rebuild Container commande de la palette de commandes. Cela créera une image de conteneur en utilisant la configuration spécifiée. Une fois la compilation terminée, exécutez Remote-Containers :Rouvrir le dossier dans le conteneur pour ouvrir votre répertoire local actuel dans un nouveau conteneur de développement.
Si vous utilisez un référentiel Git, il est généralement plus simple de cloner le référentiel directement dans un conteneur. Les Remote-Containers :Clone Repository in Container Volume La commande accepte une URL Git à cloner. Il créera un nouveau volume et l'attachera à une instance de conteneur de développement. Cela vous permet de travailler sur les référentiels Git sans les cloner sur votre système de fichiers local, évitant ainsi une pollution inutile. VS Code partage automatiquement vos identifiants Git locaux avec le conteneur.
Configuration de l'extension
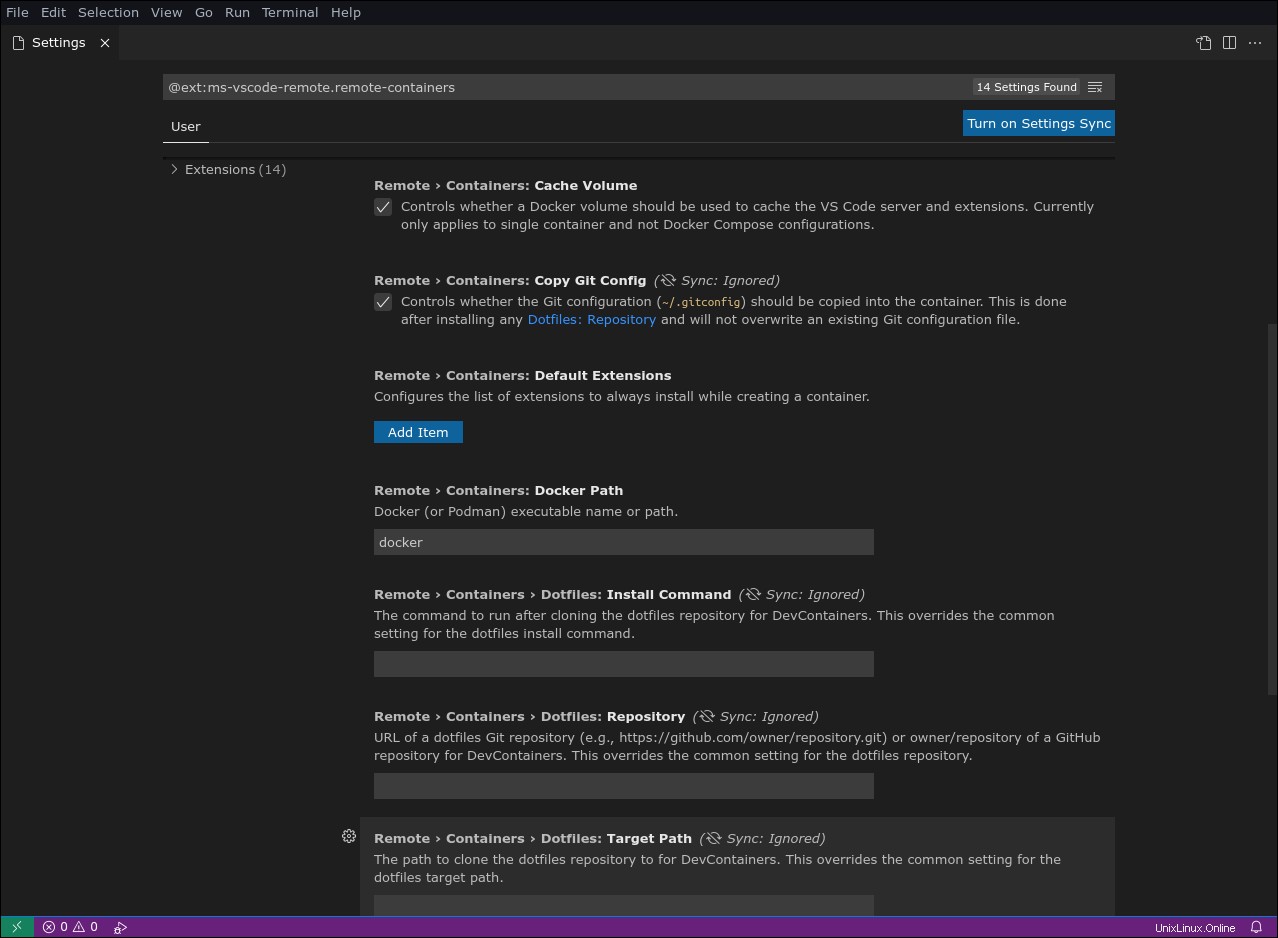
L'extension Remote - Containers est livrée avec plusieurs paramètres qui vous permettent de configurer votre expérience de conteneur. Vous pouvez les trouver avec les Remote-Containers :Paramètres pour Remote-Containers commande.
Le premier ensemble de paramètres concerne les fichiers de points. Les fichiers de points font référence aux fichiers de configuration qui commencent par un point (. ). Remote-Containers peut cloner automatiquement un référentiel Git de fichiers de points dans de nouveaux conteneurs, vous aidant à démarrer avec vos paramètres habituels.
Ajoutez l'URL de votre référentiel dotfiles au Repository paramètre. Le référentiel sera cloné dans le Target Path chemin, qui par défaut est ~/dotfiles . Si vous souhaitez exécuter une commande après le clonage du référentiel, spécifiez-la en tant que Install Command .

Par défaut, Remote-Containers utilise docker comme le binaire qui exécute les commandes du conteneur. Vous pouvez le remplacer par n'importe quel binaire compatible Docker CLI avec le Docker Path paramètre. Si vous utilisez Podman, spécifiez podman car cette valeur vous permettra de travailler avec ses conteneurs à l'aide de VS Code.
Vous pouvez configurer les extensions distantes par défaut sous Default Extensions titre. Cliquez sur "Ajouter un élément" pour choisir une extension à ajouter à chaque conteneur. Cela vous permet de garantir la disponibilité globale de vos extensions indispensables, même si elles ne sont pas répertoriées dans un devcontainer.json fichier.
Un dernier groupe de paramètres concerne la configuration de Git. Lorsque "Copy Git Config" est coché, votre fichier .gitconfig local le fichier sera automatiquement copié automatiquement dans les conteneurs. L'activation de cette option garantit que vos commits sont correctement attribués aux détails de l'utilisateur que vous utilisez déjà localement.
Le paramètre "Git Credential Helper Config Location" contrôle le fichier de configuration dans lequel les nouvelles informations d'identification Git seront écrites. Vous pouvez sélectionner dans votre fichier local par utilisateur, ~/.gitconfig , ou l'emplacement global du système, /etc/gitconfig .
Résumé
L'extension Remote - Containers pour Visual Studio Code vous permet de modifier des fichiers et des dossiers dans des conteneurs Docker. Il fonctionne de manière transparente avec les fonctionnalités de l'éditeur VS Code, notamment IntelliSense, l'indexation de répertoires, le débogage et les extensions. En interne, VS Code lance un serveur de développement à l'intérieur du conteneur afin que ses outils aient un accès complet au système de fichiers avec lequel ils travaillent.
Il existe plusieurs cas d'utilisation possibles pour cette fonctionnalité, avec des environnements de développement dockerisés et des modifications de conteneurs à la volée parmi les principaux concurrents. Alors que l'idée d'utiliser des conteneurs pour systématiser le développement existe depuis un certain temps, VS Code facilite grandement le démarrage en offrant une expérience IDE qui comprend Docker de manière native.
Vous pouvez préparer une image Docker qui donne aux développeurs tout ce dont ils ont besoin pour travailler sur votre système :langage de programmation, dépendances et outils pratiques. Les développeurs démarraient un conteneur, s'y connectaient à partir de VS Code et effectuaient leur travail sans rien installer (sauf Code) sur leur propre machine. Si une dépendance doit être corrigée, il vous suffit de mettre à jour l'image Docker partagée et de demander aux développeurs d'extraire la nouvelle balise.