Git est un système de contrôle de version, qui peut être utilisé pour suivre les modifications de n'importe quel fichier, mais il est couramment utilisé pour développer des logiciels. Il est conçu pour coordonner le travail entre les programmeurs, mais il peut être utilisé pour suivre les modifications dans n'importe quel ensemble de fichiers.
Déploiement
Si vous souhaitez déployer un référentiel Git, vous pouvez simplement le faire en ouvrant votre Hébergement → Gérer → GIT :

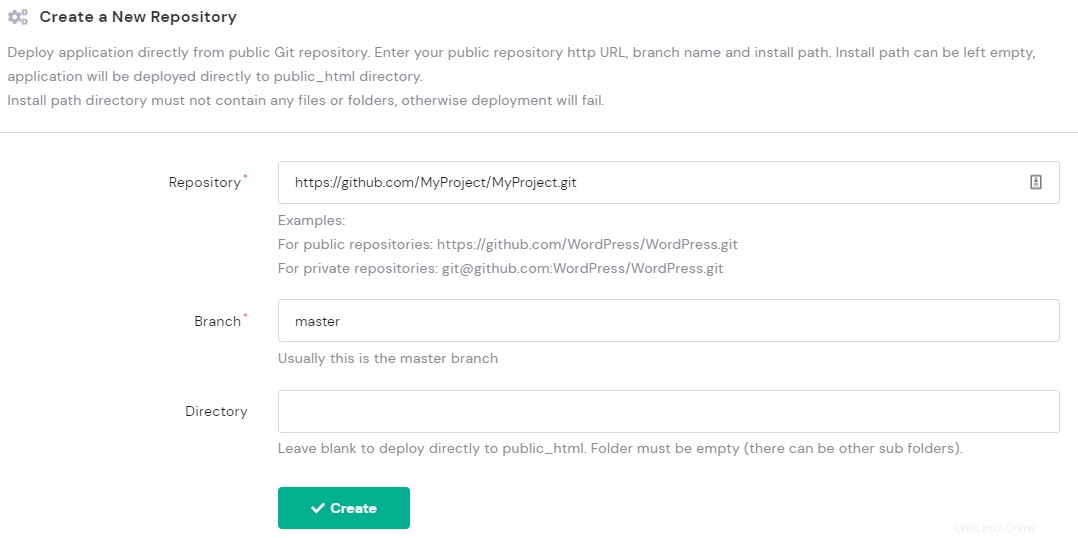
Dans le Créer un nouveau référentiel champ, vous pouvez configurer vos paramètres de déploiement. Assurez-vous de sélectionner la bonne adresse de référentiel et Succursale , sinon le déploiement échouera. Laissez le Chemin d'installation vide et votre site Web sera déployé dans le dossier racine de votre compte (/public_html).

REMARQUE :
-
Le répertoire du chemin d'installation ne doit pas contenir des fichiers ou des dossiers, sinon le déploiement échouera.
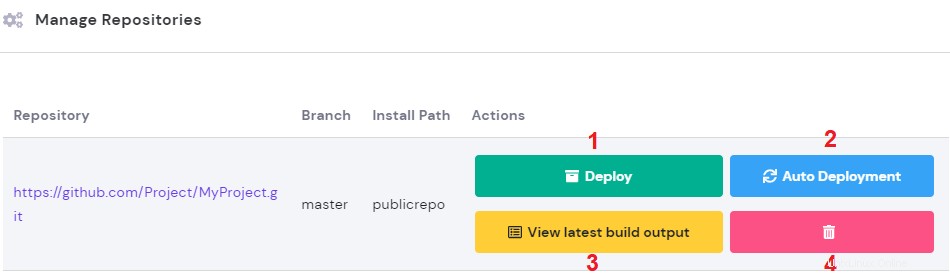
Une fois que vous avez ajouté un nouveau référentiel au compte, quatre boutons s'affichent :

-
Déploie votre référentiel déjà créé.
-
Vous permet de déployer en continu et automatiquement vos projets chaque fois que vous poussez de nouveaux commits vers votre référentiel.
-
Affiche la dernière sortie de build .
-
Supprime le référentiel sélectionné.
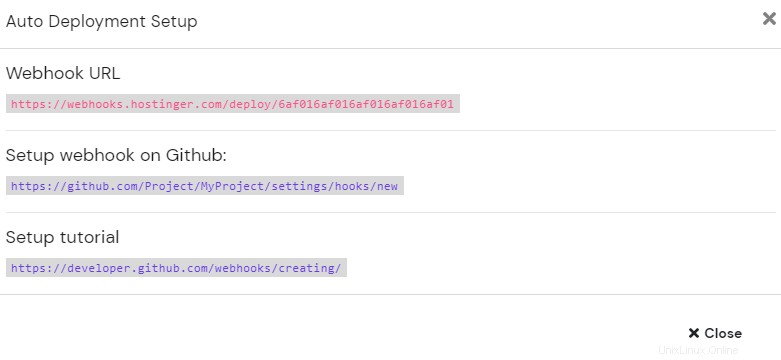
Comment utiliser une URL Webhook ?
Vous pouvez utiliser l'URL Webhook pour le déploiement automatique pour fusionner une branche Git sélectionnée. Vous recevrez une URL Webhook une fois que vous aurez appuyé sur le déploiement automatique bouton.

Les webhooks vous permettent de créer ou de configurer des intégrations, qui s'abonnent à certains événements sur GitHub. Lorsque l'un de ces événements se déclenche, le scénario démarre. Les webhooks peuvent être utilisés pour mettre à jour un outil de suivi des problèmes externes, mettre à jour un miroir de sauvegarde ou même se déployer sur votre serveur de production. Vous n'êtes limité que par votre imagination 😊
REMARQUE :
-
Lors de la configuration, vous recevrez des liens externes sur la façon de créer une URL Webhook. Cette fonctionnalité est très utile, par exemple, si un
composer.jsonle fichier existe,composer updates'exécutera également automatiquement.