Si vous avez un serveur VPS géré , n'hésitez pas à soumettre un ticket d'assistance ici et nous pourrons installer Litespeed pour vous. Il y a un coût mensuel avec Litespeed (car c'est un produit commercial) qui dépend des spécifications de votre serveur. Pour les performances (même si vous n'utilisez pas WordPress), Litespeed vaut vraiment le coût.
Étape 1 - Connectez-vous à WordPress et ajoutez un nouveau plugin

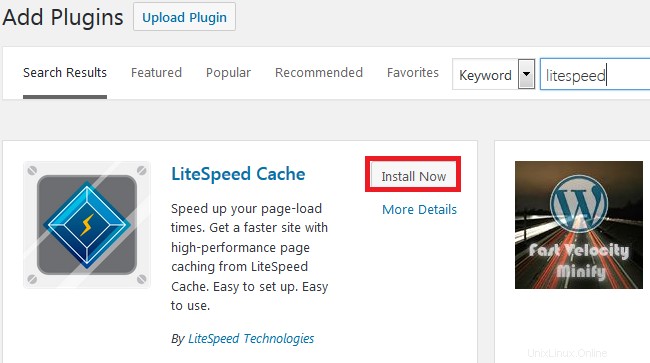
Étape 2 - Recherchez le plug-in et cliquez sur Installer maintenant

Cliquez sur Activer pour activer Litespeed

Étape 3 - Ensuite, vous devez vous connecter à cPanel et modifier votre fichier .htaccess (cliquez ici pour un guide) pour supprimer la configuration par défaut.
Un :Supprimer ce texte
## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ## <IfModule LiteSpeed> RewriteEngine on CacheLookup on RewriteRule .* - [E=Cache-Control:no-autoflush] RewriteRule min/\w+\.(css|js) - [E=cache-control:no-vary] ### marker CACHE RESOURCE start ### RewriteRule wp-content/.*/[^/]*(responsive|css|js|dynamic|loader|fonts)\.php - [E=cache-control:max-age=3600] ### marker CACHE RESOURCE end ### ### marker FAVICON start ### RewriteRule favicon\.ico$ - [E=cache-control:max-age=86400] ### marker FAVICON end ### </IfModule> ## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ## # END LSCACHE # BEGIN NON_LSCACHE ## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ## ## LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! ## # END NON_LSCACHE
Deux :Ajouter ce texte vers le haut
# BEGIN LSCACHE
<IfModule LiteSpeed>
CacheEnable public /
RewriteEngine on
RewriteCond %{REQUEST_METHOD} ^(HEAD|GET)$
RewriteCond %{REQUEST_URI} !^/(wp-admin|wp-login.php|wp-cron.php)
RewriteRule .* - [E=Cache-Control:max-age=120]
</IfModule>
# END NON_LSCACHE
La page devrait ressembler à ceci .
# BEGIN LSCACHE
<IfModule LiteSpeed>
CacheEnable public /
RewriteEngine on
RewriteCond %{REQUEST_METHOD} ^(HEAD|GET)$
RewriteCond %{REQUEST_URI} !^/(wp-admin|wp-login.php|wp-cron.php)
RewriteRule .* - [E=Cache-Control:max-age=120]
</IfModule>
# END NON_LSCACHE
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Appuyez sur Enregistrer . Litespeed Cache est maintenant installé et fonctionne :)