Angular est un cadre de développement d'applications open source populaire. Il est hautement extensible et utilisé pour développer des applications mobiles et Web à l'aide de TypeScript/JavaScript. Il est conçu pour créer des applications de petite à grande échelle à partir de rien. Il fournit un utilitaire CLI angulaire pour créer, gérer, construire et tester des applications angulaires..
Dans cet article, nous allons vous montrer comment installer Angular (CLI) sur CentOS 8.
Prérequis
- Un serveur exécutant CentOS 8.
- Un mot de passe root est configuré sur votre serveur.
Installer Node.js
Pour installer Angular, Node.js doit être installé sur votre serveur. S'il n'est pas installé, vous pouvez l'installer avec la commande suivante :
curl -sL https://rpm.nodesource.com/setup_14.x | bash -
dnf install nodejs -y
Une fois l'installation terminée, vérifiez la version installée de Node.js avec la commande suivante :
node --version
Sortie :
v14.16.1
Vous pouvez également vérifier la version de NPM à l'aide de la commande suivante :
npm --version
Sortie :
6.14.12
Installer angulaire/CLI
Maintenant, vous pouvez installer Angular/CLI en exécutant la commande suivante :
npm install -g @angular/cli
Une fois installé, vérifiez la version installée d'Angular/CLI avec la commande suivante :
ng --version
Vous devriez obtenir le résultat suivant :
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 11.2.7
Node: 14.16.1
OS: linux x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1102.7 (cli-only)
@angular-devkit/core 11.2.7 (cli-only)
@angular-devkit/schematics 11.2.7 (cli-only)
@schematics/angular 11.2.7 (cli-only)
@schematics/update 0.1102.7 (cli-only)
Créer une application avec Angular
Angular/CLI offre un moyen plus simple de créer et de déployer une application dans un environnement de production et local.
Pour créer une nouvelle application nommée hello-world, exécutez la commande suivante :
ng new hello-world
Une fois l'application créée, changez le répertoire en hello-world et lancez l'application avec la commande suivante :
cd hello-world
ng serve
Vous devriez voir le résultat suivant :
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** ? Compiled successfully. ? Browser application bundle generation complete. Initial Chunk Files | Names | Size styles.css | styles | 119 bytes 4 unchanged chunks Build at: 2021-04-07T05:56:55.420Z - Hash: 7af40beb75c73ecdc1c9 - Time: 523ms ? Compiled successfully.
Comme vous pouvez le voir, votre application est démarrée et écoute sur le port 4200 sur le locahost.
Appuyez sur CTRL+C pour arrêter l'application.
Si vous souhaitez lancer votre application sur une adresse IP ou un port spécifique, exécutez la commande suivante :
ng serve --host 0.0.0.0 --port 3000
Vous devriez obtenir le résultat suivant :
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.69 MB
polyfills.js | polyfills | 128.74 kB
main.js | main | 56.94 kB
runtime.js | runtime | 6.15 kB
styles.css | styles | 119 bytes
| Initial Total | 2.87 MB
Build at: 2021-04-07T05:58:19.494Z - Hash: d50a7bd2c684713d3b6b - Time: 11348ms
** Angular Live Development Server is listening on 0.0.0.0:3000, open your browser on http://localhost:3000/ **
? Compiled successfully.
Accéder à l'application angulaire
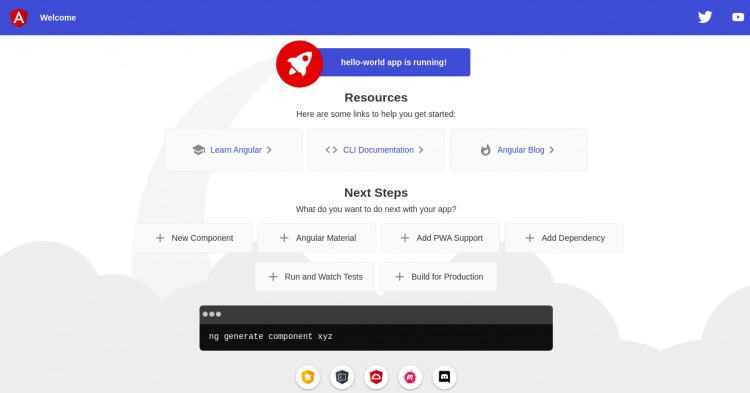
À ce stade, votre application Angular est démarrée et écoute sur le port 3000 sur toutes les interfaces réseau. Vous pouvez maintenant y accéder en utilisant l'URL http://your-server-ip:3000. Vous devriez voir votre candidature sur la page suivante :

Conclusion
Toutes nos félicitations! vous avez installé avec succès Angular sur CentOS 8. Vous pouvez maintenant commencer à créer votre première application avec Angular et la déployer sur l'environnement de production.