Ionic Framework est une boîte à outils gratuite et open source pour créer des applications mobiles et de bureau performantes et de haute qualité. Ionic est livré avec des intégrations pour des frameworks populaires comme Angular, React et Vue et est l'un des frameworks les plus populaires parmi les développeurs aujourd'hui dans le domaine des applications mobiles.
Dans le tutoriel suivant, vous apprendrez comment installer Ionic Framework sur votre Debian 11 Bullseye, ses dépendances, créer un projet , et découvrez comment démarrer l'application de test .
Prérequis
- OS recommandé : Debian 11 Bullseye
- Compte utilisateur : accès sudo ou root
- Packages requis : curl, gnupg2 wget &Node.js
Mise à jour du système d'exploitation
Tout d'abord, avant toute chose, mettez à jour votre Debian système d'exploitation pour s'assurer que tous les packages existants sont à jour :
sudo apt update && sudo apt full-upgrade -yInstaller les dépendances requises
Pour vous assurer que l'installation se déroule sans problème conformément à notre didacticiel, exécutez la commande suivante, qui installera tous les packages manquants :
sudo install curl gnupg2 wget -yInstaller Node.js 14 LTS sur Debian 11
Le framework Ionic aura besoin de Node.js installé. Debian 11 n'est pas livré avec les dernières versions mises à jour dans son référentiel, il est donc recommandé d'installer Node.js à partir de la source. Pour ce faire, suivez les étapes ci-dessous :
Ajoutez le Node.js référentiel à l'aide de la commande suivante :
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
Si vous préférez installer la dernière version NON-LTS Node.js release, qui est la version 16 , utilisez plutôt ce qui suit :
curl -fsSL https://deb.nodesource.com/setup_current.x | sudo -E bash -Maintenant que vous avez installé le référentiel, installez Node.js comme suit :
sudo apt install nodejsConfirmez la version et le build de Node.js qui a été installé :
node --versionExemple de résultat :
v14.17.5Installer Cordova en utilisant NPM sur Debian 11
Vous devez installer Cordova sur votre système d'exploitation Debian 11 à l'aide de la commande NPM . Cela installera également toutes les dépendances requises :
sudo npm install -g cordovaInstaller Ionic Framework sur Debian 11
Pour installer le framework Ionic, exécutez la commande suivante :
sudo npm i -g @ionic/cliRemarque, @ionic/cli est le nouveau nom du package si vous l'avez déjà installé.
Enfin, vérifiez la version avec ce qui suit :
ionic -vExemple de résultat :
6.17.0Créer un test de projet
Pour tester Ionic, la meilleure façon de le faire est de créer un petit projet rapide. Pour ce faire, suivez les étapes ci-dessous :
Tout d'abord, démarrez Ionic :
ionic startEnsuite, vous serez invité avec un assistant de création, tapez N, et entrez la clé pour continuer :
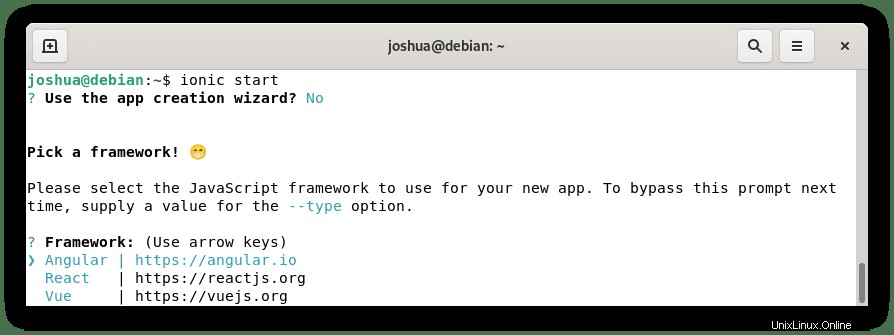
Vous serez maintenant invité à choisir un framework comme ci-dessous :

Sélectionnez le framework avec lequel vous souhaitez travailler, et cela installera tous les logiciels et dépendances nécessaires.
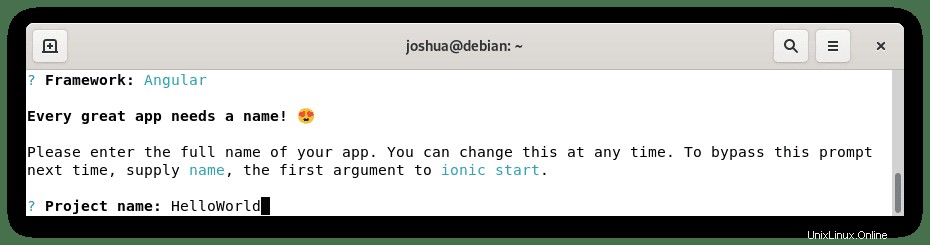
Vous serez invité à nom votre projet comme ci-dessous :

Saisissez le nom de votre projet et appuyez sur Entrée pour continuer.
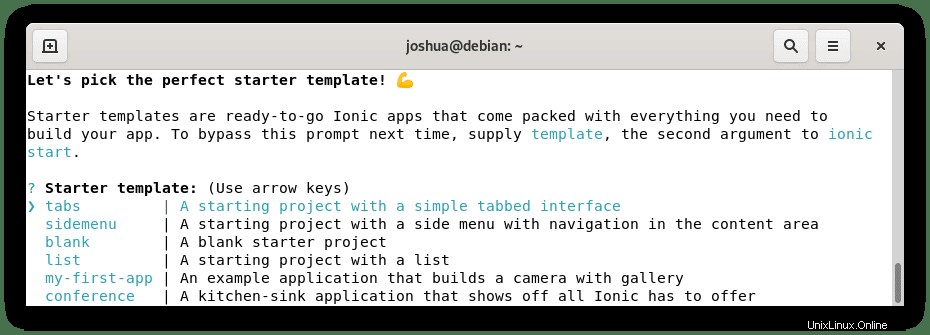
Dans la dernière partie, vous serez invité à sélectionner si vous aimez un modèle de démarrage :

Sélectionnez le modèle de démarrage pour votre projet, utilisez les touches fléchées pour naviguer, et appuyez sur la touche Entrée pour finir.
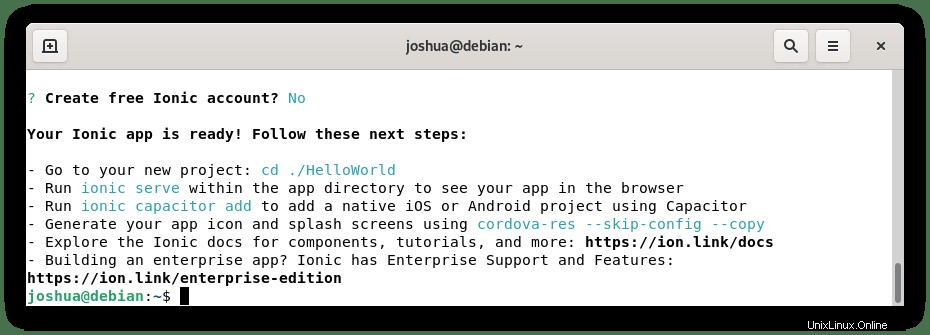
Notez que vous serez invité à créer un compte de forums Ionic , tapez O ou N , alors vous arriverez à la sortie finale de votre application est prête :

Commencez votre test d'application
Maintenant que votre application est prête, CD dans le répertoire et démarrez l'application :
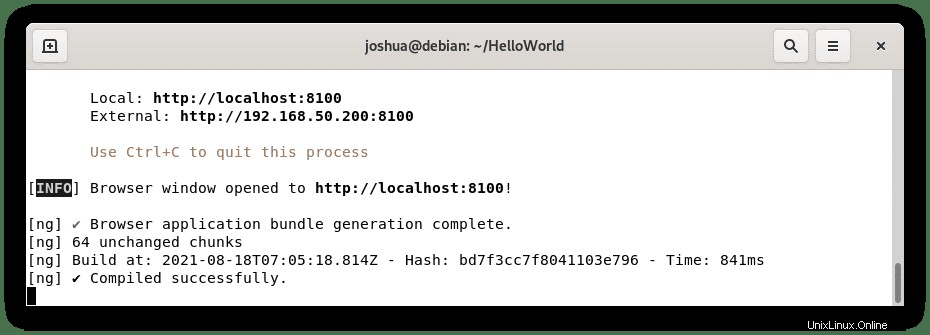
cd ./HelloWorld && ionic serve --host 0.0.0.0 --port 8100Remarque, remplacez ./HelloWorld avec le nom de votre application .
Une fois la compilation de l'application terminée, vous obtiendrez le résultat suivant :

Maintenant, cela devrait automatiquement lancer votre navigateur Web et accéder à votre application. Si cela ne se produit pas, utilisez l'URL suivante :
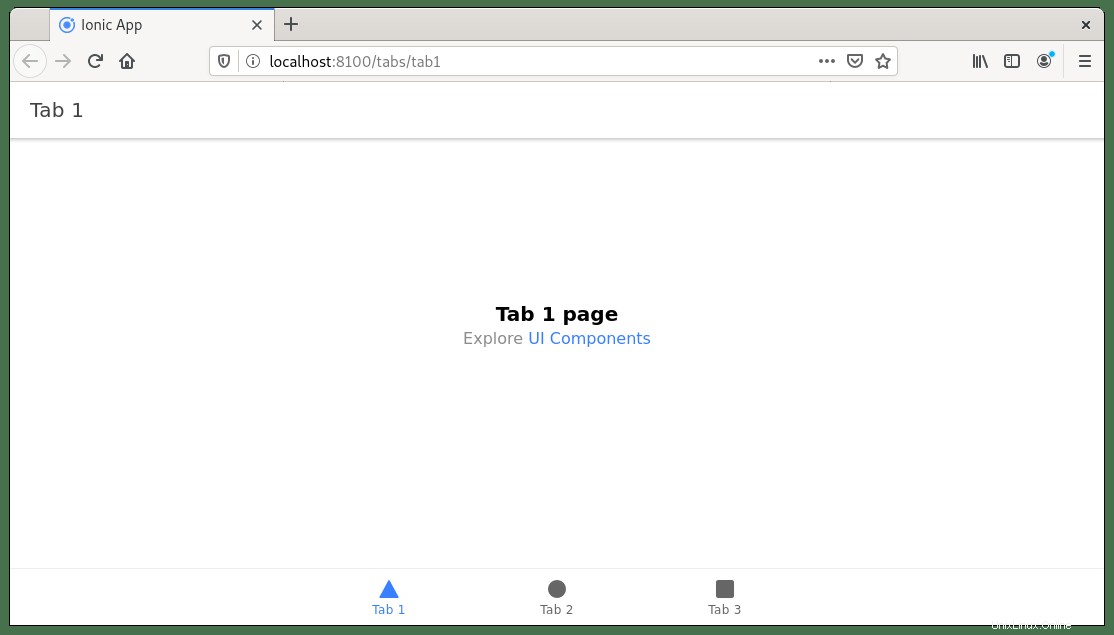
http://server-ip:8100La page de votre navigateur Internet devrait ressembler à celle ci-dessous :

Et voilà, vous avez installé et créé avec succès un projet de test.