Dans cet article, vous apprendrez à installer ExpressJS sur Debian 11.
Bonjour, amis développeurs et tous. Si vous débutez dans le développement front-end c'est pratique certains tutoriels qui peuvent sembler faciles mais au début pour un novice c'est compliqué.
Qu'est-ce qu'ExpressJS ?
Express est un framework de développement minimaliste pour Node.js. Grâce à lui, nous pouvons avoir un framework léger, rapide et très utile.
L'un des avantages d'utiliser Express est qu'il nous offre des fonctionnalités telles que le routage, des options pour gérer les sessions et les cookies, etc. Le tout de manière très simple et rapide.
Express a été initialement publié en novembre 2010 et continue de se développer et de s'améliorer à chaque version. Nous allons l'installer sur Debian 11 et nous sommes donc prêts à commencer à jouer avec.
Installer NodeJS sur Debian 11
Pour utiliser Express.js, nous devons d'abord installer NodeJS. Pour cela, nous avons plusieurs moyens, mais j'installerai la dernière version stable.
Pour cela, ouvrez un terminal et mettez d'abord à jour le système d'exploitation
sudo apt update
sudo apt upgrade
Par la suite, ajoutez le 16.x référentiel de branche de NodeJS.
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -Ensuite, exécutez simplement la commande suivante
sudo apt install nodejsVérifiez ensuite les versions installées de NodeJS et NPM pour vérifier si les installations ont réussi.
node --version
v16.13.2
npm --version
8.1.2Installer ExpressJS sur Debian 11
Maintenant, vous devez installer Express.js et pour le faire globalement, vous devez exécuter
sudo npm install -g express
Créez ensuite le dossier du projet :
mkdir projectAccéder au dossier :
cd projectPuis initialisez le projet
npm init -yInstallez Express.js pour ce projet localement
npm install expressCréez maintenant un exemple de fichier :
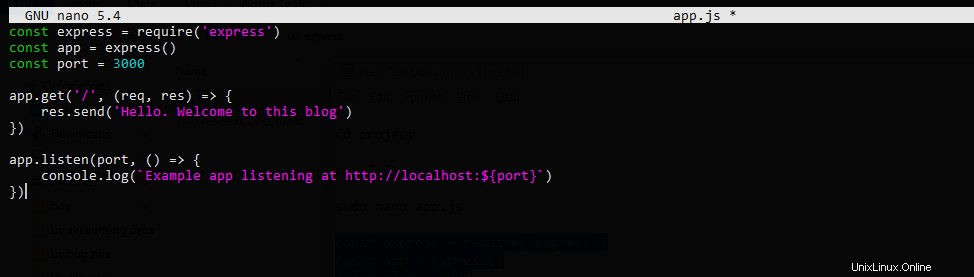
sudo nano app.jsEt ajoutez ce qui suit
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello. Welcome to this blog')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Enregistrez les modifications et fermez l'éditeur.
Exécutez maintenant le projet avec cette commande
node app.jsExemple de sortie :
Example app listening at http://localhost:3000Ouvrez maintenant un navigateur Web et accédez à l'adresse indiquée ou à l'adresse de votre serveur.

Profitez-en.
Conclusion
Express.JS est un outil pour les développeurs NodeJS. Dans cet article, nous vous avons expliqué comment démarrer un projet avec ces outils.